luffy-04
这里写目录标题
- 一.昨日回顾
- 二.今日内容
-
- 1.路飞项目使用xadmin
- 2.首页轮播图接口
-
- #① 轮播图表
- #② 视图类(轮播图数量4,通过配置实现)
- #③ 前端对接
- #④ 后续:接口缓存
- 3.git的使用
-
- 3.1git的工作流程
- 4.git分支
-
- git提交代码出现冲突的2种情况
一.昨日回顾
1 vue项目开发,单页面开发,新建一个组件,每个组件有三部分:template,script,style
2 页面组件,小组件 xx.html--->yy.html
-页面组件--->页面组件
3 vue-router实现页面组件跳转
-配置:(路径跟组件对应关系)
{
path: '/home',
name: 'Home',
component: Home
}
-js控制:this.$router.push('/home')
-html模板中:
<router-link to="/actual-course">
<button class="btn btn-danger">点我跳转</button>
</router-link>
4 js中的导入和导出
-import 别名 from 'axios'
-import 别名 from '../components/Banner'
-import settings from '@/assets/js/settings'
-Vue.prototype.$settings=settings;
-this.$settings.base_url
-导出
export default {
base_url: 'http://127.0.0.1:8000',
}
5 主页组件--->路由是 /
使用了头部组件,轮播组件,尾部组件
6 头部组件
7 尾部组件
8 轮播图组件
9 跨域问题
-同源策略?
-跨域问题是什么?
-前端处理(使用代理)
-后端处理,使用CORS(跨域资源共享),在响应头中加东西
-简单请求,非简单请求
10 处理跨域我们采用的方式
-自己写(写一个中间件) flask中
-django-cors-headers:只能用在django中
-前端使用代理
vue.config.js文件中
module.exports = {
devServer: {
proxy: {
'/ajax': {
target: 'https://m.maoyan.com/',
changeOrigin: true
},
}
}
};
二.今日内容
1.路飞项目使用xadmin
1 公司项目,有前台(主站),后台(xadmin)
2 使用步骤
#1 安装:luffy虚拟环境下
pip install https://codeload.github.com/sshwsfc/xadmin/zip/django2
#2 注册app:dev.py
INSTALLED_APPS = [
# ...
# xadmin主体模块
'xadmin',
# 渲染表格模块
'crispy_forms',
# 为模型通过版本控制,可以回滚数据
'reversion',
]
xadmin:需要自己的数据库模型类,完成数据库迁移
python manage.py makemigrations
python manage.py migrate
设置主路由替换掉admin:主urls.py
#3 xadmin的依赖
import xadmin
xadmin.autodiscover()
# xversion模块自动注册需要版本控制的 Model
from xadmin.plugins import xversion
xversion.register_models()
urlpatterns = [
# ...
path(r'xadmin/', xadmin.site.urls),
]
创建超级用户:大luffyapi路径终端
#4 在项目根目录下的终端
python manage.py createsuperuser
#5 账号密码设置:admin | Admin123
完成xadmin全局配置:新建home/adminx.py
#6 home/adminx.py
# xadmin全局配置
import xadmin
from xadmin import views
class GlobalSettings(object):
"""xadmin的全局配置"""
site_title = "路飞学城" # 设置站点标题
site_footer = "路飞学城有限公司" # 设置站点的页脚
menu_style = "accordion" # 设置菜单折叠
xadmin.site.register(views.CommAdminView, GlobalSettings)
2.首页轮播图接口
#① 轮播图表
Banner数据表model设计
### utils/models.py
from django.db import models
# 轮播图,课程。。。继承它
class BaseModel(models.Model):
is_delete = models.BooleanField(default=False, verbose_name='是否删除')
is_show = models.BooleanField(default=False, verbose_name='是否展示')
create_time = models.DateTimeField(auto_now_add=True, verbose_name='创建时间')
order = models.IntegerField(verbose_name='顺序')
class Meta: # 不在数据库生成
abstract = True
### home/models.py
from django.db import models
from utils.models import BaseModel
class Banner(BaseModel):
# 设计表可以先设计这几个,后期是可以动的
name = models.CharField(max_length=32,verbose_name='图片名')
link = models.CharField(max_length=32) #
# 轮播图的长和宽必须是固定的
img = models.ImageField(upload_to='banner', blank=False, null=False,verbose_name='上传图片',help_text='图片长宽固定的')
def __str__(self):
return self.name
class Meta:
db_table='luffy_banner'
verbose_name_plural='轮播图'
数据迁移:在大luffyapi路径下的终端
>: python manage.py makemigrations
>: python manage.py migrate
注册home模块:dev.py
INSTALLED_APPS = [
# ...
'rest_framework',
'home',
]
#② 视图类(轮播图数量4,通过配置实现)
### home/serializer.py
from rest_framework import serializers
from . import models
class BannerModelSerializer(serializers.ModelSerializer):
class Meta:
model = models.Banner
fields = ['id','name', 'link', 'img']
### home/views.py
from django.shortcuts import render
from . import models
from rest_framework.viewsets import GenericViewSet
from rest_framework.mixins import ListModelMixin
# GenericViewSet:自动生成路由,配置两条(queryset,serialzer)
# ListModelMixin:list
from . import serializer
from django.conf import settings
class BannerView(GenericViewSet, ListModelMixin):
queryset = models.Banner.objects.filter(is_delete=False, is_show=True).order_by('order')[:settings.BANNER_SIZE]
serializer_class = serializer.BannerModelSerializer
### home/urls.py
from django.urls import path, re_path, include
# 使用相对导入
from . import views
# 自动生成路径
from rest_framework.routers import SimpleRouter
router = SimpleRouter()
router.register('banner', views.BannerView)
urlpatterns = [
path('', include(router.urls)), # 方式一
]
# urlpatterns+=router.urls # 方式二
### settings/user_settings.py
BANNER_SIZE=4
### settings/dev.py
from .user_settings import *
## 接口为:
http://localhost:8000/home/banner/
#③ 前端对接
<template>
<div>
<el-carousel height="400px">
<el-carousel-item v-for="item in img_list" :key="item.id">
<router-link :to="item.link">
<img :src="item.img" :alt="item.name">
router-link>
el-carousel-item>
el-carousel>
div>
template>
<script>
export default {
name: 'Banner',
data () {
return {
img_list: []
}
},
mounted () {
this.$axios.get(this.$settings.base_url + '/home/banner/').then(res => {
console.log(res.data)
this.img_list = res.data
})
}
}
script>
<style scoped>
.el-carousel__item {
height: 400px;
min-width: 1200px;
}
.el-carousel__item img {
height: 400px;
margin-left: calc(50% - 1920px / 2);
}
style>
#④ 后续:接口缓存
<template>
<div class="header">
<div class="slogan">
<p>老男孩IT教育 | 帮助有志向的年轻人通过努力学习获得体面的工作和生活p>
div>
<div class="nav">
<ul class="left-part">
<li class="logo">
<router-link to="/">
<img src="../assets/img/head-logo.svg" alt="">
router-link>
li>
<li class="ele">
<span @click="goPage('/free-course')" :class="{active: url_path === '/free-course'}">免费课span>
li>
<li class="ele">
<span @click="goPage('/actual-course')" :class="{active: url_path === '/actual-course'}">实战课span>
li>
<li class="ele">
<span @click="goPage('/light-course')" :class="{active: url_path === '/light-course'}">轻课span>
li>
ul>
<div class="right-part">
<div>
<span>登录span>
<span class="line">|span>
<span>注册span>
div>
div>
div>
div>
template>
<script>
export default {
name: "Header",
data() {
return {
//sessionStorage中有url_path就使用它,没有就是 /
url_path: sessionStorage.url_path || '/',
}
},
methods: {
goPage(url_path) {
// 已经是当前路由就没有必要重新跳转
if (this.url_path !== url_path) {
//js控制路由跳转
this.$router.push(url_path);
}
//把当前路径加入到了sessionStorage
sessionStorage.url_path = url_path;
},
},
// created() {
// sessionStorage.url_path = this.$route.path;
// this.url_path = this.$route.path;
// }
}
script>
<style scoped>
.header {
background-color: white;
box-shadow: 0 0 5px 0 #aaa;
}
.header:after {
content: "";
display: block;
clear: both;
}
.slogan {
background-color: #eee;
height: 40px;
}
.slogan p {
width: 1200px;
margin: 0 auto;
color: #aaa;
font-size: 13px;
line-height: 40px;
}
.nav {
background-color: white;
user-select: none;
width: 1200px;
margin: 0 auto;
}
.nav ul {
padding: 15px 0;
float: left;
}
.nav ul:after {
clear: both;
content: '';
display: block;
}
.nav ul li {
float: left;
}
.logo {
margin-right: 20px;
}
.ele {
margin: 0 20px;
}
.ele span {
display: block;
font: 15px/36px '微软雅黑';
border-bottom: 2px solid transparent;
cursor: pointer;
}
.ele span:hover {
border-bottom-color: orange;
}
.ele span.active {
color: orange;
border-bottom-color: orange;
}
.right-part {
float: right;
}
.right-part .line {
margin: 0 10px;
}
.right-part span {
line-height: 68px;
cursor: pointer;
}
style>
3.git的使用
1 版本管理工具(git,svn)
2 安装客户端
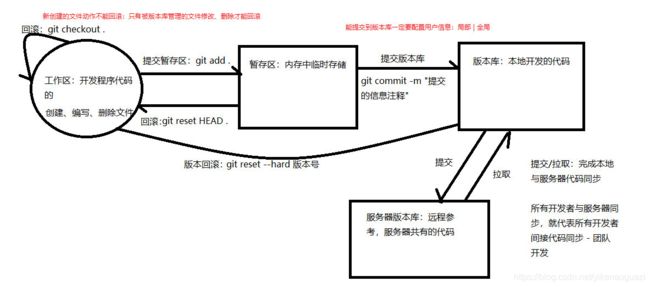
3.1git的工作流程
1 工作区:工作的目录,文件夹下,放一些文件,文件中写内容
2 暂存区:工作区的更改,提交到暂存区(在暂存区临时存储)
3 版本库:本地文件,内容变更记录
4 git相关操作(一堆命令)
-git init # 初始化仓库,把当前路径,被git管理起来
-git init a # 创建出一个文件夹,该文件夹被git管理(.git隐藏文件)
-git status # 查看状态
-红色:更改没有被提交到暂存区
-绿色:更改被提交到暂存区,但是没有被提交到版本库
# 提交到暂存区
-git add a.txt #把a.txt提交到暂存区(git add .)
-git add . #把当前路径下所有更改,提交到暂存区
-git reset . #把提交到暂存区的,拉回到工作区(很少用)
# 从暂存区提交到版本库(不能从工作区直接提交到版本库)
-要往版本库提变更,需要先配置用户
# 全局配置(用户家路径记录:.gitconfig)
-git config --global user.email "lqz@qq.com"
-git config --global user.name "lqz"
# 局部配置(当前路径下配置文件中记录:/.git/config)
-git config user.email "egon@qq.com"
-git config user.name "egon"
# 从暂存区提交到版本库(必须加注释,不加注释提交不上去)
-git commit -m '注释一定要加,并且有意义'
# 查看log
-git log # 看到版本库中谁提交了什么,写了什么注释,在什么时间,每个版本都有一个id号
-git reflog #精简(详细展示)
# 查看时间点之前|之后的日志:
>: git log --after 2018-6-1
>: git log --before 2018-6-1
>: git reflog --after 2018-6-1
>: git reflog --before 2018-6-1
#查看指定开发者日志
>: git log --author author_name
>: git reflog --author author_name
# 回滚(回滚到版本管理的最新的位置)
-git checkout .
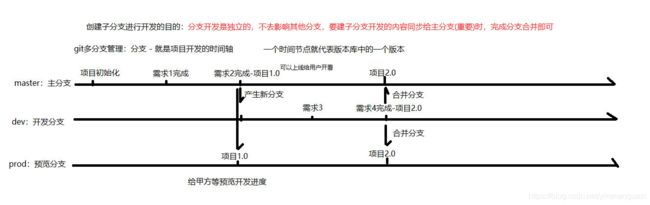
4.git分支
1 分支查看:git branch # 绿色表示当前所在分支
2 分支创建:git branch dev # 创建分支的代码,基于master创建出来的,代码现在跟master一样
-在那个分支上创建分支,目前新分支和所在分支代码一样
3 分支删除:git branch -d dev
4 切换分支 :git checkout dev
5 分支合并
git merge 分支名
把dev分支合并到master分支:切换到master分支,执行合并dev分支的命令
6 创建并切换到某个分支(两部并作一步)
git checkout -b 分支名
git提交代码出现冲突的2种情况
分支合并
在同一条分支上,你和你的同事改了同一个文件的同一段代码