Vue3+Vite+TS基于Element plus 二次封装业务组件(含Vue3知识点)
前言
使用Vue3+Vite+TS基于Element plus 二次封装业务组件,注册挂载为全局使用,代码简洁了许多。封装好我们的业务组件今后开发中遇到时,就可以直接使用啦!
一、初始化vite项目
前提,你已经安装好了相关node环境依赖,查看vite的start连接
一般的
- 你要先这样
npm create vite@latest
- 再这样,
npm install
npm run dev
- 最后,就可以看到这样
- vite 默认端口是3000 ,如果要改为熟悉的vue的默认端口8080,可以这样。在
vite.config.ts这个配置文件中添加server选项
export default defineConfig({
plugins: [vue()],
// 添加的部分
server: {
port: 8080
}
})
二、安装Element plus 依赖
- 首先要这样,我们进入element plus的官方文档 执行如下安装命令
npm install element-plus --save
- 我们再这样在项目中引入,直接全局引入,打包后体积不会相差多少,而且全局引入代码整洁好看。
如果我们都是新手不会操作,那就和我一样看官方文档, 在main.ts 文件中引入,像这样
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus' // (1)
import 'element-plus/dist/index.css' // (2)
const app = createApp(App)
app.use(ElementPlus) //(3)
app.mount('#app')
是不是全局引入简单,三句代码就可以使用Element plus UI 了,来这里复制几个按钮看看样式吧
配置一下vite.config.ts文件
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
port: 8080, // 自定义端口号,一般3000以后
open: true, // 是否自动浏览器打开
}
})
三、调整目录结构,添加布局组件
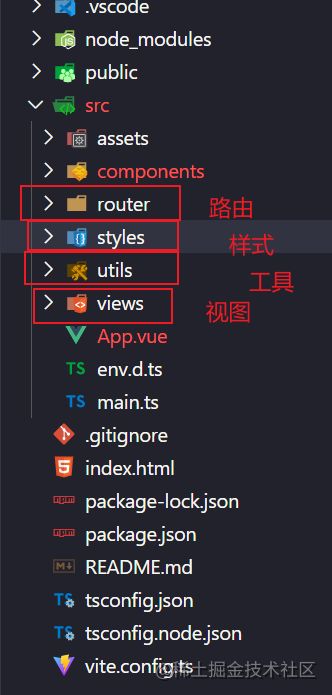
- 先创建
router,styles,utils,views,功能如图
- 安装路由、sass、lodash 、等npm包和库,引入依赖包
npm i vue-router
npm i sass sass-loader -D
npm i lodash
element plus 的图标
由于 element plus 的图标要单独为组件形式使用,官方文档说要单独安装
npm install @element-plus/icons-vue
然后再main.ts中引入,遍历循环全局注册图标,牺牲一点点性能,
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import * as Icons from '@element-plus/icons-vue' // (1)引入
const app = createApp(App)
// 遍历注册全局icon
for(let icon in Icons) {
app.component(icon, (Icons as any)[icon]) // (2) 全局注册
}
app.use(router).use(ElementPlus)
app.mount('#app')
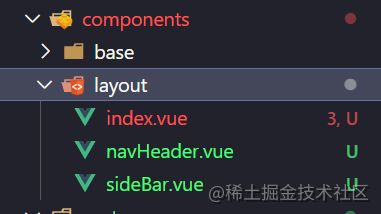
- 创建组件目录
在components 组件目录下创建base目录来存放基本组件,创建layout来存放布局组件,这里先简单 创建一个navHeader头部组件,和sideBar侧边栏组件,然后index.vue为布局入口文件。
index.vue的代码, 使用el-container容器布局组件
sideBar.vue的代码,现在还没有使用动态路由,关注router属性, 使用的el-menu菜单组件
navHeader的代码, 头部还只用了展开,收起的图标,
Vue3 知识点- setup
相信你了解过setup函数的写法,类似下面这样,每定义一个变量和方法都需要同setup()函数return出去,才能在上面的template模板中访问到.
{{hhh}}
现在直接在像这样,就简洁多了。定义完直接可以在template模板视图中使用变量和方法。
{{hhh}}
Vue3 知识点-组件传值
组件中涉及的传值关系主要是父子组件传值,定义和简单使用如下
父-->子 使用props
子-->父 使用emits
四、创建视图组件和路由
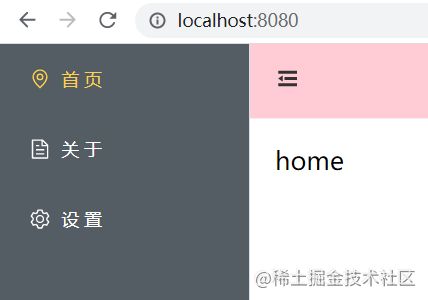
我们先创建一个可以伸缩自如的侧边栏和简单的路由,这里还没有设置动态路由,
在views 目录下创建三个视图文件,如图,
像Home.vue 页面,先简单显示home
home
有了视图和布局组件可以添加路由了,在router目录下,创建index.ts文件,代码可以像这样
import { createRouter, createWebHistory, RouteRecordRaw } from "vue-router";
import Home from "../views/Home.vue";
import Layout from "../components/layout/index.vue";
const routes: RouteRecordRaw[] = [
{
path: "/",
component: Layout,
children: [
{
path: "/",
component: Home,
},
{
path: '/about',
name: 'About',
component: () => import('../views/About.vue')
},
{
path: '/setting',
name: 'Setting',
component: () => import('../views/Setting.vue')
},
],
},
];
const router = createRouter({
routes,
history: createWebHistory(),
});
export default router;
如果你是一步一步操作了,看看能不能伸缩自如吧。准备工作已经可以了,下面开始组件的封装,其实,布局的时候已经有简单的封装了一下侧边栏和头部组件,下面我们封装一下业务组件。
五、业务组件封装
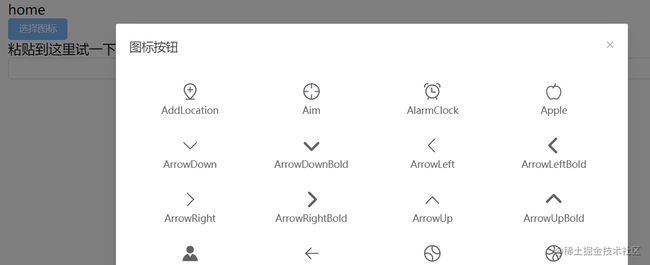
1、图标选择器组件
前面我们 在components 目录下创建了base 目录,专门来放我们基础业务组件,base下有一个index.ts文件是来统一导出和注册的。组下的目录结果比较统一,以chooseIcon组件为例,它下面有src 目录和index.ts文件,src目录下有index.vue文件
index.vue
知识点提炼
引入了@element-plus/icons-vue图标和element-plus的消息提示组件ElMessage
import * as Icons from '@element-plus/icons-vue';
import { ElMessage } from 'element-plus'
1、template 上两个知识点,slot插槽和
2、script里,三个知识点,组件传值props、emits, 事件变量变化的监听watch,文本点击复制的方法useCopy。
3、style 主要使用flex布局
select()选中文本的方法
execCommand()方法的示例
useCopy方法的思路,创建一个input元素,给它的value属性赋值为获取到的text,然后把节点添加到body下面,选择元素的文本,复制到剪贴板,然后从body中移除这个元素。
挂载为全局组件
在chooseIcon 目录下的index.ts 文件中添加如下代码,这样让这个组件可以通过use的形式使用
import { App } from 'vue'
import chooseIcon from './src/index.vue';
export default {
install(app: App) {
app.component('w-choose-icon',chooseIcon)
}
}
然后我们在base 目录下的index.ts 文件里统一导出
import {App} from 'vue'
import chooseIcon from './chooseIcon'
// 后面添加的组件就可以逐个添加进入这个数组里了
const components =[
chooseIcon,
]
export default {
install(app: App) {
components.map(item => {
app.use(item)
})
}
}
好了,现在可以去外面的main.ts 文件进行全局注册了
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import * as Icons from '@element-plus/icons-vue'
import WComponents from './components/base'; // (1) 这里导入
const app = createApp(App)
// 遍历注册全局icon
for(let icon in Icons) {
app.component(icon, (Icons as any)[icon])
}
app.use(router).use(ElementPlus).use(WComponents) // (2)然后在app实例中使用use()链式挂载注册。
app.mount('#app')
效果截图
经过组件的全局注册挂载,,我们可以直接在视图组件中使用了,像这样直接使用
home
选择图标
粘贴到这里试一下目前为止总体上是这样
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AvGEUKQb-1655780827787)(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/1ad968de89ba44ee8cf14fb9c0e2815d~tplv-k3u1fbpfcp-zoom-in-crop-mark:1956:0:0:0.image?)] 一个小巧轻便的gif 图片生成工具 使用方法
2、区域选择器组件
万事开头难,有了上面的准备工作,现在我们可以继续封装其他组件了,现在可以直接关注组件本身的内容了,然后导出挂载就行了。
前置条件
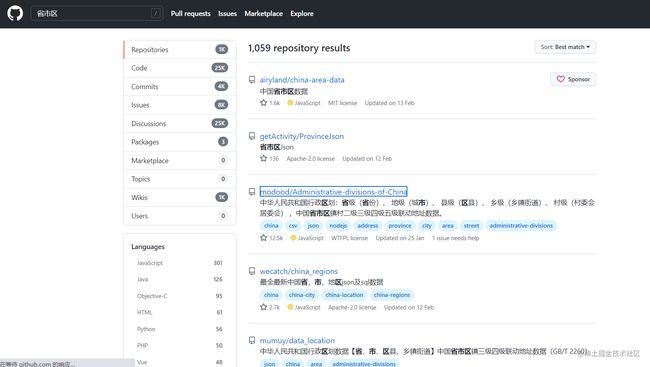
这个组件我们需要有省市区的数据,所以首先我们要先获取到这个data,众所周知github是资源比较多的地方,所以这样
省市区的数据获取地址在这
知识提炼
选择框有情况状态和禁选状态。
- 首先引入
json省市区数据,三个选择框, - 定义三个
v-model双向绑定的变量, - 定义三个
List数据列表 - 设置三个
wacth监听函数 - 在最后一个选择框选中后,使用
emits('change',{a,b,c})将数据传回给父组件
a!.b!的用法解释
!用在变量前表示取反- 用在赋值的内容后时,使null和undefined类型可以赋值给其他类型并通过编译,表示该变量值可空
使用TypeScript 也要定义接口,
效果动图
具体见效果图 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yZ7nfIHb-1655780827788)(https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/e1e0ef7c750746f3a465d5bf40e9d0b3~tplv-k3u1fbpfcp-zoom-in-crop-mark:1956:0:0:0.image?)]
总结
我们使用Vue3+Vite+TS基于Element plus 二次封装业务组件包含了部分vue3的知识,后面还会继续,学习其他组件的封装,如果想一起学习的话就,点个赞哈哈哈。 如果像直接使用,可以到下面地址下载
项目地址
可以点个Star,后面回持续更新其他业务组件