学习Android开发(Learning Android Development)
After understanding ScaleType fully, this is another little thing that worth master, AdjustViewBounds which is an attribute of ImageView that you set as true and false.
在完全理解ScaleType之后,这是另一个值得掌握的小东西, AdjustViewBounds ,它是您将ImageView设置为true和false的属性。
android:adjustViewBounds="true"
android:id="@+id/image_picture"
android:background="#0ff"
android:layout_width="match_parent"
android:layout_height="match_parent" /> The official definition
官方定义
Set this to true if you want the ImageView to adjust its bounds to preserve the aspect ratio of its drawable.
如果您希望ImageView调整其边界以保留其可绘制对象的纵横比,请将其设置为true。
But I can hardly understand it.
但是我很难理解。
There are two main keys there, which is crucial to determine what it does
那里有两个主要键,这对于确定它的作用至关重要
- Adjust the ImageView bounds调整ImageView范围
- Preserve the aspect ratio of its drawable保留其可绘制对象的长宽比
The effect of AdjustViewBounds differs when one has a match_parent or wrap_content for the ImageView. Let’s look at each of them separately.
当ImageView具有match_parent或wrap_content时, AdjustViewBounds的效果有所不同。 让我们分别看一下它们。
匹配父ImageView (Match Parent ImageView)
As we know, this forcing the ImageView to size match up with the Parent’s view (e.g. taking the entire view of the device).
众所周知,这迫使ImageView的大小与Parent的视图匹配(例如,获取设备的整个视图)。
In this case, the size of the ImageView is already defined fully (i.e. as big as the parent), therefore no adjustment will be performed.
在这种情况下, ImageView的大小已被完全定义(即与父级一样大),因此将不执行任何调整。
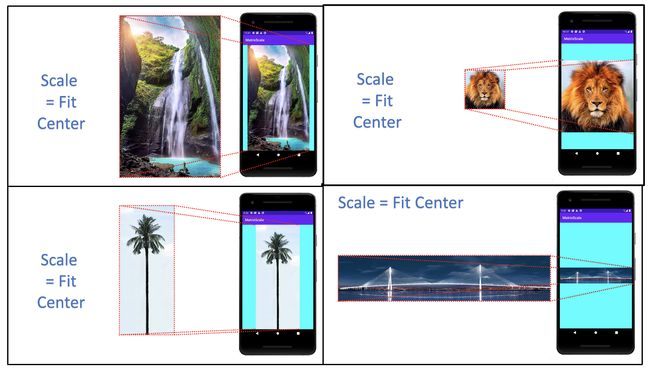
When AdjustViewBounds is set to true for MatchParent images, it will then ensure the image is fit into the View, and maintain the aspect ratio. Therefore, it is identical to performing a FitCenter scale, as seen in the diagram below.
当AdjustViewBounds被设置为true MatchParent图像,则它将保证图像是配合到视图中,并维持高宽比。 因此,这与执行FitCenter缩放相同,如下图所示。
When AdjustViewBounds is set to true for MatchParent ImageView, it’s like setting scale = FitCenter 将MatchParent ImageView的AdjustViewBounds设置为true时,就像设置scale = FitCenterFor illustration of all the scaleType effect, refer to this blog.
有关所有scaleType效果的说明,请参考此博客。
With that in place, regardless of what scale type one set to the ImageView it is of no effect, as the AdjustViewBounds will take its effect, and make it like a FitCenter scaling effect.
将其设置为适当位置后,无论将哪种缩放类型设置为ImageView,它都不起作用,因为AdjustViewBounds会生效,并且使其像FitCenter缩放效果。
In another word, the AdjustViewBounds is not of much special for a MatchParent ImageView.
换句话说, AdjustViewBounds对于MatchParent ImageView而言并不太特殊。
包装内容ImageView (Wrap Content ImageView)
The meaning of WrapContent is to adjust the size of the View to match the content.
WrapContent的含义是调整View的大小以匹配内容。
So if an image is smaller than the Parent’s View, the view will be shrunk (both the height and width) and made to match the image (height and width), and hence smaller than the parent’s view. Else it will match the parent’s view at max.
因此,如果图像小于父视图,则该视图将缩小(高度和宽度),并使其与图像匹配(高度和宽度),因此小于父视图。 否则,它将与父级的视图最大匹配。
The scaling of the image is then applied to the image based on the wrapped view size.
然后,根据缩放后的视图大小将图像的缩放比例应用于图像。
It is important to note that scaling happens only AFTER the view sized has been determined.
注意只有在视图大小已确定比例发生是非常重要的。
After the image size has been determined, the scaling happens. Therefore
确定图像大小后,将进行缩放。 因此
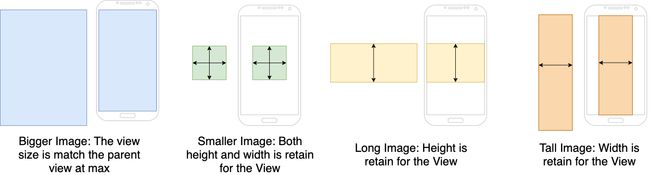
for the bigger image, the scaling of WrapContent and MatchParent is the same, as the view size is retained.
对于较大的图像,WrapContent和MatchParent的缩放比例相同,因为保留了视图大小。
for the smaller image, the scaling of WrapContent image has no effect at all, as the View size is the same as the image size.
对于较小的图像,WrapContent图像的缩放完全没有作用,因为View大小与图像大小相同。
for the longer image, the view size has the width that matches the view width, while the height that matches the parent. The scaling will be based on this view size
对于较长的图像,视图尺寸的宽度与视图宽度匹配,而高度与父级匹配。 缩放比例将基于此视图大小
for the taller image, the view size has the height that matches the view height, while the height that matches the parent. The scaling will be based on this view size
对于较高的图像,视图大小的高度与视图高度匹配,而高度与父级高度匹配。 缩放比例将基于此视图大小
As you can see in the illustrated above,
如上图所示,
- the post wrap size is smaller than the parent view size, and 换行后的尺寸小于父视图的尺寸,并且
- the post scale size is smaller than the post wrap size后期缩放比例尺寸小于后期处理尺寸
This creates a not as nice additional padding (indicated by the cyan color) between the image and it’s outer-layer view i.e. the parent view.
这在图像与其外层视图(即父视图)之间创建了一个不太理想的附加填充(由青色表示)。
To solve the problem, AdjustViewBounds come into play.
为了解决该问题, AdjustViewBounds开始发挥作用。
用AdjustViewBounds包装内容ImageView (Wrap Content ImageView with AdjustViewBounds)
To eliminate the additional padding (indicated by the blue), we just need to set AdjustViewBounds = true.
为了消除额外的填充(用蓝色表示),我们只需要设置AdjustViewBounds = true即可。
This is so cool, as it eliminates the extra padding.
这很酷,因为它消除了多余的填充。
Do also note it will readjust the position of the view, based on the relationship with its parent. E.g. if it is centered on the parent view, it will ensure the further shrunken view is fully centered on the center view as well.
还要注意,它会根据与父视图的关系重新调整视图的位置。 例如,如果它以父视图为中心,则将确保进一步缩小的视图也完全以中心视图为中心。
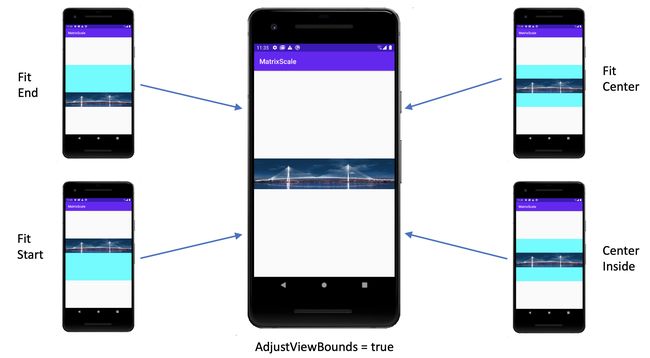
Because of that, scale types like FitEnd, FitCenter, FitStart, and CenterInside will result in the same when we use AdjustViewBounds = true as illustrated below.
正因为如此,规模类型,如FitEnd,FitCenter,FitStart和CenterInside将导致相同的,当我们使用AdjustViewBounds =真如下图所示。
Besides, if we remember that AdjustViewBounds = true other than Adjust the ImageView bounds, it also Preserve the aspect ratio of its drawable.
此外,如果我们除了AdjustImageView边界之外还记得AdjustViewBounds = true ,那么它还保留了drawable的纵横比。
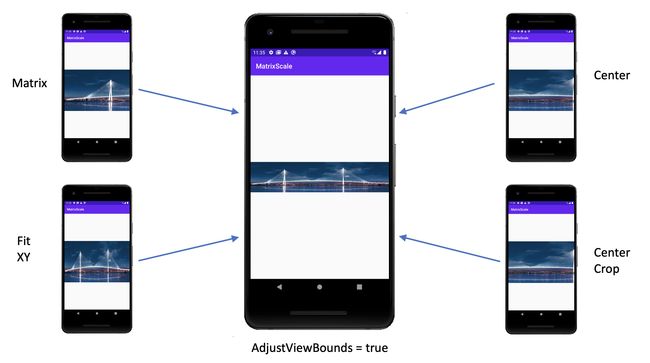
Therefore other ScaleType that thought doesn’t have padding but the aspect ratio is not matching and the image is not fully in the view, will also be adjusted.
因此,其他认为没有填充但纵横比不匹配且图像在视图中不完全的ScaleType也将进行调整。
As we can see in both diagrams above, the end result of AdjustViewBounds for all scale types will retain the same.
如上图所示,所有比例类型的AdjustViewBounds的最终结果将保持不变。
TL; 博士 (TL; DR)
From the above, we can see a few derived logic of AdjustViewBounds = true.
从上面可以看到AdjustViewBounds = true的一些派生逻辑。
When MatchParent with AdjustViewBounds set, the view will continue to match the ParentView, while the image will be scaled according to FitCenter scaling type.
设置MatchParent并设置AdjustViewBounds时,视图将继续与ParentView匹配,而图像将根据FitCenter缩放类型进行缩放。
When WrapContent with AdjustViewBounds set, the view will be resized to the size as a Centered Inside Scaling view size, and the image will be scaled proportionally to the right aspect ratio.
当WrapContent与AdjustViewBounds设置,该视图将被调整到尺寸为居中的内部缩放视图的大小,并且图像将被比例缩放到正确的纵横比。
The ScaleType changes will not on image that has AdjustViewBounds set.
ScaleType更改将不会在已设置AdjustViewBounds的图像上。
This rule applies to all types of images, i.e. Bigger, Smaller, Taller, and Longer.
此规则适用于所有类型的图像,即更大,更小,更高和更长。
小图特别注意 (Special Note for Smaller Image)
For Image that is smaller than the view’s size, the AdjustViewBounds = true will not have any effect on the image at all.
对于小于视图大小的图像, AdjustViewBounds = true对图像完全没有任何影响。
This is because as we set AdjustViewBounds = true to the ImageView, we resize the view to Centered Inside Scaling view size, which is the same as size of the image itself.
这是因为当我们为ImageView设置AdjustViewBounds = true时,我们将视图的大小调整为居中缩放视图大小,该大小与图像本身的大小相同。
Therefore, another observation is
因此,另一个观察结果是
we have WrapContent on a small image, since the image and the view size is the same, both the AndjustViewBounds and ScaleType will have no impact on the image at all.
我们在小图像上使用WrapContent ,因为图像和视图大小相同,因此AndjustViewBounds和ScaleType都不会对图像产生任何影响。
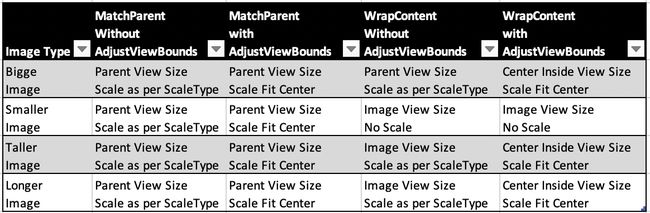
汇总表 (Summary table)
To summarize, these are the behavior expected
总而言之,这些是预期的行为
An example app code is created here for experimenting with it.
在此处创建示例应用代码以进行实验。
翻译自: https://medium.com/mobile-app-development-publication/android-imageview-adjustviewbounds-demystified-2f91ce7fe349