Flutter中的Image组件和Clip裁剪组件
Image图片组件是日常开发中经常使用的,Image与几个常用的属性
fit缩放形式 对应的是BoxFit是一个枚举
contain是默认的形式,图片会在保证图片本身长宽比不变的情况下缩放以适应当前显示空间,图片不会变形。fill拉伸填充,宽高比例会发生变化,导致图片变形cover会按图片的长宽比放大后居中填满显示空间,图片不会变形,超出显示空间部分会被剪裁。
alignment图片的对其方式
- 对应的有
Alignment的常量值,比如:Alignment.bottomCenter- 也可以通过构造其方法创建
Alignment实例对象,传入的x,y参数,注意,其对应的(0,0)是中心位置 x和y的范围值 -1到1
1. 加载网络图片
Image.network
//导入materia风格库
import 'package:flutter/material.dart';
main() =>runApp(MyApp());
//创建一个MyApp类,实现对应的接口
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: JCHome(),
);
}
}
//创建JCHome类 管理 脚手架
class JCHome extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title:Text("Image组件的认知") ,
),
body: JCHomeContent(),
);
}
}
//创建一个首页类
class JCHomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
//创建Container容器
return Center(
child: Container(
//加载网络图片
child: Image.network(
"http://t8.baidu.com/it/u=1484500186,1503043093&fm=79&app=86&f=JPEG?w=1280&h=853",
//设置图片的填充样式
fit: BoxFit.scaleDown,
color: Colors.red,
colorBlendMode:BlendMode.dstATop ,
),
width: 300,
height: 300,
color: Colors.green,
),
);
}
}
通过
Image创建加载图片
Image(image:)构造器方法中,参数image对应的是一个抽象类,其实现的子类,如下图
//导入materia风格库
import 'package:flutter/material.dart';
main() =>runApp(MyApp());
//创建一个MyApp类,实现对应的接口
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: JCHome(),
);
}
}
//创建JCHome类 管理 脚手架
class JCHome extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title:Text("Image组件的认知") ,
),
body: JCHomeContent(),
);
}
}
//创建一个首页类
class JCHomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
//创建Container容器
return Center(
child: Container(
//加载网络图片
child: Image(image: NetworkImage("http://attach.bbs.miui.com/forum/201407/12/191515sskuppax42aarano.jpg")),
width: 300,
height: 300,
color: Colors.green,
),
);
}
}
2. 加载本地图片 和占位图
配置如下
2.1 展位图
//image的补充占位图片
Widget setupImagePlachor() {
//对应的是 ImageProvider的抽象类
return FadeInImage(
//占位时间
fadeOutDuration: Duration(seconds: 1),
//站位图片
placeholder: AssetImage("resource/images/11.jpg"),
//图片
image: NetworkImage(
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1589104690974&di=a8aed15918ce6138031d3fbfa3131054&imgtype=0&src=http%3A%2F%2Fwx2.sinaimg.cn%2Flarge%2F005SiNxyly1fwzqarturkj30rs0fmtol.jpg"),
);
}
3.图片圆角的实现
CircleAvatar组件属性如下
const CircleAvatar({
Key key,
this.child, //子widget
this.backgroundColor, //背景颜色
this.backgroundImage, //本经图片
this.foregroundColor, //前背景颜色
this.radius, //圆角的半径
this.minRadius, //最小角度
this.maxRadius, //最大角度
}) : assert(radius == null || (minRadius == null && maxRadius == null)),
super(key: key);
//导入materia风格库
import 'package:flutter/material.dart';
main() =>runApp(MyApp());
//创建一个MyApp类,实现对应的接口
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: JCHome(),
);
}
}
//
//
//创建JCHome类 管理 脚手架
class JCHome extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title:Text("Image组件的认知") ,
),
body: JCHomeContent(),
);
}
}
创建一个首页类
class JCHomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
//创建Container容器
return Center(
child: CircleAvatar(
//只要给定半径 就是可以绘制裁剪
radius: 100,
backgroundImage: AssetImage("resource/images/11.jpg"),
backgroundColor: Colors.pinkAccent,
foregroundColor: Colors.green,
child: Text(
"风景",
style: TextStyle(
//如果字体没有设置颜色,foregroundColor设置了颜色,紫铜颜色就跟随
fontSize: 30,
),
),
),
);
}
}
3.1利用Clip裁剪组件实现
注意:所有Clip组件都有clipper和clipBehavior属性
clipper定义裁剪的规则
clipBehavior裁剪的方式,是一个枚举
none不裁剪- hardEdge:裁剪但不应用抗锯齿,速度比none慢一点,但比其他方式快。
- antiAlias:裁剪而且抗锯齿,此方式看起来更平滑
- antiAliasWithSaveLayer:裁剪、抗锯齿而且有一个缓冲区
ClipRRect组件,是对组件进行圆角裁剪,可以是裁剪为圆形,也可以是圆角
const ClipRRect({
Key key,
this.borderRadius = BorderRadius.zero,
this.clipper,
this.clipBehavior = Clip.antiAlias,
Widget child,
}) : assert(borderRadius != null || clipper != null),
assert(clipBehavior != null),
super(key: key, child: child);
//导入materia风格库
import 'package:flutter/material.dart';
main() =>runApp(MyApp());
//创建一个MyApp类,实现对应的接口
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: JCHome(),
);
}
}
//
//
//创建JCHome类 管理 脚手架
class JCHome extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title:Text("Image组件的认知") ,
),
body: JCHomeContent(),
);
}
}
创建一个首页类
class JCHomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
//创建Container容器
return Center(
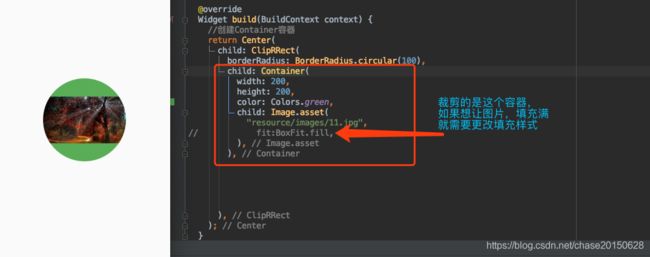
child: ClipRRect(
borderRadius: BorderRadius.circular(100),
child: Container(
width: 200,
height: 200,
color: Colors.green,
child: Image.asset(
"resource/images/11.jpg",
fit:BoxFit.fill,
),
),
),
);
}
}
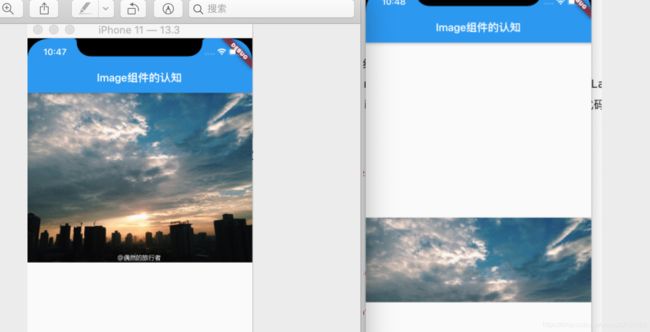
ClipRect组件,矩形才加组件
Align对其方式,下面的图中我们可以看到Alignment.topCenter图片向上居中,但是heightFactor属性是说高度拆分0.5,就是说ClipRect作用于Align,仅显示上半部分
创建一个首页类
class JCHomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
//创建Container容器
return Center(
child: ClipRect(
child: Align(
alignment: Alignment.topCenter,
heightFactor: 0.5,
child: Container(
color: Colors.green,
child: Image.network(
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1589045532202&di=3d66b5c52f232679f57f5153b5e33603&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201505%2F21%2F20150521131021_AXtuN.jpeg",
fit: BoxFit.fill,
),
),
),
),
);
}
}
ClipOval裁剪为椭圆形,如果裁剪的容器是正方形,就会裁剪成圆形
创建一个首页类
class JCHomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
//创建Container容器
return Center(
child: ClipOval(
child: Container(
color: Colors.green,
child: Image.asset(
"resource/images/11.jpg",
fit: BoxFit.fill,
),
),
),
);
}
}
如果上面的
ClipOval裁剪容器,设置宽度和高度相等。
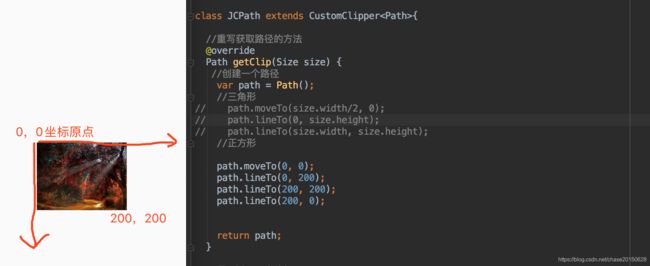
ClipPath裁剪路径
clipper前面我们说过,这个裁剪规则,是一个抽象类CustomClipper,自己可以实现这个抽象类,- 裁剪的是
Container的容器,Container的width=250,height = 150,是以Container的起始点为原点
//导入materia风格库
import 'package:flutter/material.dart';
main() =>runApp(MyApp());
//创建一个MyApp类,实现对应的接口
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: JCHome(),
);
}
}
//
//
//创建JCHome类 管理 脚手架
class JCHome extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title:Text("Image组件的认知") ,
),
body: JCHomeContent(),
);
}
}
创建一个首页类
class JCHomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
//创建Container容器
return Center(
child: ClipPath(
//自定义一个路径
clipper: JCPath(),
child: Container(
width: 250,
height: 150,
color: Colors.green,
child: Image.asset(
"resource/images/11.jpg",
fit: BoxFit.cover,
//
),
),
),
);
}
}
//定义一个JCPath的类,泛型Path
class JCPath extends CustomClipper<Path>{
//重写getClip方法,定义一个裁剪的路径规则
@override
Path getClip(Size size) {
//创建一个路径
var path = Path();
//三角形
// path.moveTo(size.width/2, 0);
// path.lineTo(0, size.height);
// path.lineTo(size.width, size.height);
//正方形
path.moveTo(0, 0);
path.lineTo(0, 200);
path.lineTo(200, 200);
path.lineTo(200, 0);
return path;
}
//是否返回裁剪
@override
bool shouldReclip(CustomClipper<Path> oldClipper) {
// TODO: implement shouldReclip
return true;
}
}
关于路径的绘制和图形绘制到时将会有一篇文章详尽的介绍