- this.$parent
Aaron Con
knowledge_pointvue
在子组件中想要向父组件传值,我们通常使用this.$emit()方法,今天发现this.$parent可以直接调用到父组件的方法和属性,例如//在子组件中调用父组件的method1方法this.$parent.method1()//获取父组件属性值this.$parent.prop不过这个方法有个前提条件:父组件在应用子组件的时候,位置不能随意放,例如不能放在elementUI组件的插槽里,通常要
- 别再只用 text 了!深度揭秘 Element UI el-input 的 type 属性宝藏 ✨
小丁学Java
vue2和element-uiuivue.js前端
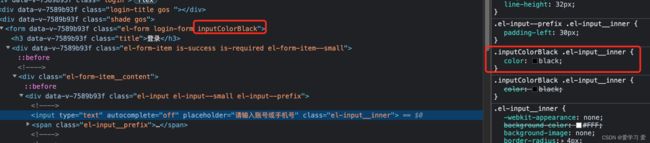
这是一篇关于ElementUI(ElementUI,一套为开发者、设计师和产品经理准备的基于Vue2.0的桌面端组件库)el-input组件type属性的深度解析技术博客,它结合了ElementUI官方文档和MDN(MDNWebDocs,一个汇集众多网络开发者资源的开源网站)的原生类型。别再只用text了!深度揭秘ElementUIel-input的type属性宝藏大家好!作为Vue开发者,el-
- SpringBoot+Mybatis+MySQL+Vue+ElementUI前后端分离版:整体布局、架构调整(二)
喜欢敲代码的程序员
前后端分离SpringBootSpringspringbootmybatismysqlvue.jselementui
目录一、前言二、后端调整1.实体类调整2.菜单相关接口3.用户相关接口4.新增工具类5.新增菜单树返回类6.配置类、拦截器三、前端调整1.请求调整2.页面布局、样式调整1.user.vue2.index.vue3.请求拦截四、开发过程中的问题五、附:源码1.源码下载地址六、结语一、前言此文章在上次的基础上进行了部分调整,并根据用户体验(我自己)确认了页面整体布局和数据呈现,暂定就先这样,后续有需要
- Vue 3结合element plus(问题总结一)之 table数据更新而视图不跟新
Vue3结合elementplus(问题总结一)之table数据更新而视图不更新前言Table组件问题原因及解决小案例前言应为做项目用到vue3,就结合elementplus来做,但是碰到一些问题,上网搜几乎是vue2结合elementui的相似问题。所以自己也是搞了蛮久的,如果有相同的问题希望能帮助到各位,希望可以点赞加搜藏一下。Table组件讲一下Table组件,先看下官网给的基础代码和效果。
- Java2025最新学习路线(从入门到精通)
亭亦青
学习javaspringboot
注:这份学习路线结合了2025年春招Java开发岗位要求和2024年Java就业市场需求,要求较高,并且省略了大多数基础部分,如果目标不是中大厂,可以适当放低学习的要求,但是请完成云原生之前的所有内容,并且经常性进行项目实践,切实提升编程能力。Java学习路线一键预览版:JavaSE-Mysql-JavaWeb(htmlcssjsjqUI组件框架-bootstrapelementUIVUE)-My
- Form-Generator拖拽表单的使用+二次修改
Form-Generator拖拽表单本文讲述了form-generator项目基于Vue框架以及ElementUI组件实现拖拽表单完成项目及二次开发gitee地址:https://gitee.com/mrhj/form-generator?_from=gitee_search简介ElementUI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,
- 如何实现表格选中时禁用树结构的复选框功能(El-Tree 与 El-Table 联动实现)
Peak_Gao
vue.jselementuijavascript
在前端开发中,树形结构和表格是常用的组件组合,尤其是在展示和管理复杂数据时。使用ElementUI的el-tree和el-table组件,我们可以实现当表格中有选中行时,自动禁用树结构中的复选框,反之亦然。这不仅提升了用户体验,还能有效防止数据操作上的冲突。本文将详细介绍如何实现这一功能,并提供相应的代码示例。实现思路树结构(el-tree):用于展示分层数据,支持复选框选择。表格(el-tabl
- element ui表格data搜索重置功能
q249859693
elementuivue.js前端
elementui表格搜索重置功能本地1.html搜索重置...2.datadata(){return{tabledata:[{name:1,id:1},{name:2,id:2}],//你的数据tabledata2:[],//空数据,后面会把筛选的数据加进去loading:false,//重置出现loading加载}}3.methodsgetsearch(){this.tabledata2=th
- vue2+elementui使用compressorjs压缩上传的图片
肖肖肖丽珠
elementui前端javascript
首先是npminstallcompressorjs然后新建一个compressorjs.js的文件importCompressorfrom"compressorjs";//默认压缩配置constDEFAULT_COMPRESS_OPTIONS={quality:0.6,//默认压缩质量(0-1)maxWidth:1920,//最大宽度maxHeight:1080,//最大高度convertSize
- elementUI 表格宽度自适应、不换行
垚~垚
vueelementuivue.jsvue3
方案一表格加table-layout='auto’属性表格加tableAuto类名el-table-column标签不设置宽度设置超出不折行.tableAuto.el-table.cell{white-space:nowrap;}弊端:1.el-table-column左侧多个列加fixed属性,左右滑动,列宽得提前计算2.el-table设置table-layout='auto’属性并设置表格高
- RuoYi、Vue CLI 和 uni-app 结合构建跨端全家桶方案
速易达网络
vue.jsjavascript低代码
将RuoYi、VueCLI和uni-app结合构建跨端全家桶方案,可以实现一套代码管理后台系统(PC)和移动端应用(H5/小程序/App)。以下是整合思路和关键步骤:技术栈分工RuoYi:后端框架(SpringBoot+MyBatis)VueCLI:PC管理后台前端(基于Vue2+ElementUI)uni-app:移动端应用(一套代码编译到H5/小程序/App)整体架构关键实现步骤1.后端统一A
- SpringBoot +Vue3前后端分离项目入门基础实例五
没刮胡子
软件开发技术实战专栏springboot后端java
项目说明项项目名称使用框架说明后端项目springboot_vue_element_demoSpringBoot+MyBatis-plus+MySQL完成基本的增删改查操作API前端项目vue-projectVue3+ElementUIplus+axios界面展示,调用后端API项目文档目录SpringBoot+Vue3前后端分离项目入门基础实例一SpringBoot+Vue3前后端分离项目入门基
- 如何让Element UI的Message消息提示每次只弹出一个
ElementUI的Message消息提示是点击一次触发一次的。在封装接口中调用失败会返回多个弹窗,导致很不友好,所以就出了一下参考解决方案import{Message}from'element-ui'constshowMessage=Symbol('showMessage')classDonMessage{success(options,single=true){this[showMessage
- 构建个人博客系统:基于Vue和Element UI的静态网页实现
布兰妮甜
javascriptvue.jsui个人博客系统前端
Hi,我是布兰妮甜!在当今数字化时代,拥有个人博客系统已成为展示技术能力、分享知识和建立个人品牌的重要方式。本文将详细介绍如何使用Vue.js框架配合ElementUI组件库构建一个功能完善的静态个人博客系统。文章目录一、项目概述1.1技术选型理由1.2系统功能规划二、环境搭建2.1初始化Vue项目2.2安装ElementUI2.3配置ElementUI2.4安装其他必要依赖三、项目结构设计四、核
- Added non-passive event listener to a scroll-blocking ‘touchmove‘ event解决方案
じòぴé南冸じょうげん
vue问题集合vue.js前端javascript
打开pc浏览器的控制台,发现了如下的警告:解释警告信息:上面警告的大概意思是:增加non-passive(非被动)来监听这个滚动块“触摸移动事件”,考虑将事件处理变成passive(被动),使页面更加具有响应性。那肯定在这个触摸事件(touchmove)中存在passive或者non-passive这个属性,需要让事件改为被动的。产生的原因:我们使用的是"饿了吗",在ElementUI表单校验的过
- 基于nodejs+vue.js服装商店电子商务管理系统
如果你是一个小白,你不懂得像javaPHP、Python等编程语言,那么Node.js是一个非常好的选择。采用vscode软件开发,配套软件安装.包安装调试部署成功,有视频讲解前端:html+vue+elementui+jQuery、js、css数据库:mysql,Navicatvue框架于Node运行环境的Web框架,随着互联网技术的飞速发展,世界逐渐成了一个地球村,空间的距离也不再是那么重要。
- ElementUI el-select多选下拉框,回显数据后无法重新选择和修改
问题ElementUIel-select多选下拉框,回显数据后无法重新选择和修改,点击选择和删除都没有反应,页面也没有报错方案一网上搜出来的基本上都是这个解决办法,但是我设置后没有生效,还是无法选择和修改原因下拉框数据是循环别的接口得来的,因为数据层次太多,render函数没有自动更新,需手动强制刷新。@change="$forceUpdate()"添加位置如下方案二(解决)最后通过使用this.
- 【高频考点精讲】手写下拉选择组件:从点击展开到搜索过滤,实现select的增强版
全栈老李技术面试
前端高频考点精讲前端javascripthtmlcss面试题reactvue
手写下拉选择组件:从点击展开到搜索过滤,实现select的增强版作者:全栈老李更新时间:2025年5月适合人群:前端初学者、进阶开发者版权:本文由全栈老李原创,转载请注明出处。今天咱们聊聊如何手写一个功能完善的下拉选择组件。相信不少前端er都用过ElementUI或者AntDesign的Select组件,但你知道它们底层是怎么实现的吗?老李今天就带大家从零开始,实现一个支持点击展开、搜索过滤的
- 校园志愿者系统前端代码实现及技术解析
创新工场
本文还有配套的精品资源,点击获取简介:本项目集中展示了Web开发中的关键技术和框架,包含PHP、Vue.js、ElementUI和Laravel在校园志愿者系统前台构建中的应用。首先,PHP用于后端开发,处理业务逻辑并与数据库交互。接着,Vue.js作为前端框架,实现交云动界面和用户交互。ElementUI提供企业级UI组件,加速开发流程,提高界面美观度。Laravel框架则用于搭建后端架构,处理
- 实现 el-table 中键盘方向键导航功能vue2+vue3(类似 Excel)
实现el-table中键盘方向键导航功能vue2+vue3(类似Excel)功能需求在ElementUI的el-table表格中实现以下功能:使用键盘上下左右键在可编辑的el-input/el-select之间移动焦点焦点移动时自动定位到对应单元格支持光标位置自动调整,提升编辑体验完整解决方案(vue2)1.表格结构修改在el-table中添加键盘事件监听,并为可编辑元素添加定位标识:2.核心Ja
- ElementUI 轮播图片自适应大小
z-min
Element
今天学习了Element的轮播组件,然后用它做了一个demo,但发现一个问题,它的轮播高度是固定的,我现在想让轮播的高度根据图片自适应大小,网上查了一些方法,大致就是先获取图片的高度,然后把它设为轮播的高度,但是很多方法都少了关键的一点this.$nextTick()
- 【ElementUI】日期选择器时间选择范围限制
前端Joy姐
elementUI
ElementUI是饿了么推出的一套基于vue2.x的一个ui框架。官方文档也很详细,这里做一个element-ui日期插件的补充。官方文档中使用picker-options属性来限制可选择的日期,这里举例子稍做补充。单个输入框的组件代码:情景1:设置选择今天以及今天之后的日期data(){return{pickerOptions0:{disabledDate(time){returntime.g
- elementUI轮播图组件el-carousel适配移动端大小(图片加载好后根据大小适配)
printf_824
elementuijavascriptvue.js
获取img实例,动态设置el-carousel高度import{ref,onMounted,onBeforeUnmount,nextTick}from'vue';constbanners=ref(['/images/banner/banner1.png','/images/banner/banner1.png','/images/banner/banner1.png','/images/banne
- vue3+ts 解决el-form表单项不能双向绑定
知乎er
vue.jselementui前端javascriptecmascript
1、要注意的点Element-plus使用el-form必须配置ref和model属性,二者的值不能相同(在ElementUI中是可以相同的)。ref的值在声明的时候要引入FormInstance登录后复制1.//ts---importtype{FormInstance}from"element-plus";constformRef=ref()1.2.3.4.5.el-form的ref和model
- CRMEB 开源商城开发:ThinkPHP6 业务接口模块详解(微信 / APP 等适配)
在CRMEB开源商城系统中,其基于ThinkPHP6+elementUI+Uni-app框架开发,全开源无加密,支持微信小程序、公众号、H5、APP、PC端适配,且能实现数据同步,为开发者提供了极大的便利。系统的app目录下设有adminapi(后台业务接口模块)、api(应用端业务接口模块)、kefuapi(客服系统业务接口模块)以及outapi(对外接口业务接口模块)。这些模块虽功能各异,但目
- http://syy7.com/a/25.php,vue_element/vue_elementui.sql at 3ffdcb477ce3fbbc24cf1a4d7e3481a187023a02 ·...
毛心宇
INSERTINTO`user_tb`VALUES('1','女','burtyang','C041580E1C6192B6084E03CE76D5C05C','18',null,'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEASABIAAD/2wBDAAwICQoJBwwKCQoNDAwOER0TERAQESMZGxUdKiUsKyklKCguNEI4Lj
- 【Dv2Admin】实现CRUD数据展示和弹窗功能
Mr数据杨
PythonWeb开发djangovue.js学习
在数据驱动的世界中,处理和展示大量复杂数据的需求日益增长。对于开发者来说,如何高效地展示这些数据,并让用户在界面上获得顺畅的交互体验,是一个重要的挑战。本文通过一个学生成绩展示的具体案例,介绍如何通过现代前端技术,借助Vue.js和ElementUI,设计一个简洁且功能强大的数据展示系统。这个系统利用聚合显示和弹窗详细信息展示的方式,解决了数据量大、字段复杂的难题,极大提升了用户的操作体验。文章目
- vue-print-nb 打印相关问题
我的心巴
vue.jselementui前端
一、背景与解决方案1、ElementUI表格打印通病,均面临边框丢失、宽度超出问题:相关解决代码有注释;2、大多数情况下不会打印页眉页脚的日期、网址、未配置popTitle显示的undefined:相关解决代码有注释;3、打印预览页面不显示背景色:相关解决代码有注释;4、客户希望打印预览页面显示登录用户信息水印,前端页面不显示水印:使用vue2-water-marker组件,并根据用户操作控制水印
- vue+ElementUI 更像Excel的表格组件
我的心巴
vue.jselementui
一、表格效果二、核心思想不做前端的人,会觉得“一”中图展示的就是一张表格;做前端的,看完“四”中注释的业务逻辑(可能看不懂,但无所谓,业务逻辑嘛,重要的是处理思想),会更觉得像Excel,自然也就不能直接将“三”中数据赋给el-table。处理的核心思想就是先处理出表头(列prop赋值为顺序排列的小写字母)、第一列,再根据每一列的表头和第一行的数据找出填充的值(有点像直接坐标系,表头为X轴,第一列
- el-table 多级表头导出(适用于表头固定,表格有固定列)
Hi . Man
el-table导出vueelementui前端vue.js
在使用elementUI组件库开发中,少不了el-table的导出功能,以下是el-table多级表头固定,数据项固定情况下的导出功能!首先需要安装以下依赖:以下是本人依赖版本html内容:导出获取el-table的dom元素exportBtn(){constdom=this.$refs.exportTableRef.$el;//需要导出的domexportDomToXlsx(dom,'...统计
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name