WordPress 速度优化的完整指南
点击阅读WordPress 速度优化的完整指南原文
网站速度很重要,这是你应改知道的。
没有人喜欢加载速度缓慢的网站,尤其是Google。
因此,除非您希望获得的是用户体验不好并减少在Google搜索引擎中获得展示排名的机会,否则是时候优化WordPress网站了。
毫无疑问,有足够多的教程涵盖了优化和加速WordPress的方法,但是似乎还没有一篇文章尝试包括所需的一切方法。因此,在本篇博文中,我们将分享我们所知道的,并且是您只需知道的关于WordPress 速度优化的所有信息和知识,这样您可以立即开始优化和加速您的网站。
根据W3Techs的资料,WordPress目前在CMS的市场份额中占34.5%,使其成为迄今为止世界上最受欢迎的内容管理系统。受欢迎程度很高,意思是我们都喜欢WordPress,但是这样的结果对于普通用户而言,他们对大量的插件发了疯。我们当中许多人已成为受害者,毕竟,WordPress插件存储库中有55048个插件,因此很容易知道人们为什么会这样。
如此说来,无论您是WordPress的新手,还是多年来一直在开发和设计WordPress网站的人,您都会发现本指南可帮助您提高WordPress的速度。
但请放心,因为我们已决定通过此完整的WordPress速度优化指南来改变这种情况。
本指南将指导初学者、中级用户和高级用户完成其网站优化的整个过程,以使其尽快加载。
网站为什么要快速加载?因为Google要求。
但是,事不宜迟,让我们开始吧。
目录 隐藏
初学者的WordPress 速度优化技巧
本指南的先决条件
0 测试您网站的速度 – 创建一个网站
GOOGLE PAGESPEED
PINGDOM工具
GTMETRIX
1 选择一个快速的主机
2 选择正确的WordPress主题
3 更新您的WordPress、主题和插件
4 使用PHP 7及更高版本以获得最佳性能
5 使用SSL/HTTPS和HTTP/2
6 重新考虑您的插件使用
7 使用缓存来加速WordPress
8 图像优化
选择正确的图像格式
使用图像压缩
9 设置Cloudflare及其内容交付网络(CDN)
安装CLOUDFLARE
主页
设定页面
CLOUDFLARE中的设置
10 延迟加载YouTube视频和图像
1.安装插件
2.配置插件
11 指定图像尺寸
12 服务缩放图像
13 头像优化
14 延迟加载的Disqus
15 限制帖子修订
16 使用AMP(加速的移动页面)
使用CLOUDFLARE设置AMP
使用插件设置AMP
测试您的AMP
17 限制蜘蛛和爬虫
18 使用不带的Javascript社交分享按钮
中级用户的WordPress 速度优化技巧
19禁用表情符号
20 禁用WordPress中的嵌入
21 删除查询字符串
22 禁用XML-RPC
禁用PINGBACKS
禁止访问XMLRPC.PHP
23 删除RSD链接
24 删除jQuery Migrate
25 隐藏WordPress版本
26 删除wlwmanifest链接
27 删除RSD链接标签
28 删除短链接标签
29 禁用RSS源
30 禁用自我Pingbacks
31 删除REST API链接
32 禁用Dashicon
33 禁用谷歌地图
34 禁用Contact Form 7 JS/CSS
35 禁用心跳
36 禁用WooCommerce样式表
37 禁用购物车碎片
38 禁用WooCommerce小部件
39 删除WooCommerce元框
40 避免使用Google字体和在使用本地服务器字体
41 使用WOFF2字体代替WOFF
42 优化Font Awesome Icons
43 连接CSS和Javascript
高级用户的WordPress 速度优化技巧44 修复渲染阻塞脚本和CSS
使用异步JAVASCRIPT插件
启用异步JAVASCRIPT
快速设定
异步JAVASCRIPT方法
JQUERY
异步脚本、延迟脚本和脚本排除
查找脚本进行优化
插件排除
主题排除
插件的异步JAVASCRIPT
44.2 使用W3 TOTAL CACHE进行优化
45 减少重定向并强制执行SSL
使用WWW版本
使用非WWW版本
强制SSL
更新旧网址
使用代码更新
使用插件更新
46禁用热链接
禁用CLOUDFLARE的热链接
47 将Expires标头添加到静态资源
使用W3 TOTAL CACHE配置过期
48 预加载、预取和预连接
48.1 预加载
预加载用例
48.2 预取
48.2.1链接预取
48.2.2 DNS预取
48.2.3 预渲染
48.3 预连接
49 在每页和每篇文章的基础上禁用脚本
50 切换到Nginx或Litespeed
50.2 配置NGINX反向代理
51 启用压缩
Apache服务器
NGINX服务器
52 改善WordPress搜索
免费增值解决方案
开源解决方案
53 使用MariaDB代替PostgreSQL
54 将所有MyISAM转换为数据库中的InnoDB表
55 将MySQL索引添加到WordPress wp_options表
56 调优MySQL数据库
调整脚本
资源
57 配置Redis
58 使用InstaClick
59 找到最慢的页面并修复它们
60 通过深入研究WordPress找到瓶颈
测试优化结果
结论:WordPress 速度优化
初学者的WordPress 速度优化技巧
本指南的先决条件
在我们直接阅读本指南并开始优化您的网站之前,有必要进行一些整理。
本指南适用于任何人使用,要充分利用本指南,已经基本会使用WordPress的人将会更有帮助。
帮助您有效遵循本指南的另一个前提条件是创建一个子主题。子主题使对网站的更改变得更容易(风险也更低)。使用子主题还可以确保更新主题时不会覆盖您对主题文件所做的任何更改。
对于本指南后面将介绍的一系列优化,您会注意到我们选择与您共享代码段,您必须将这些代码段放置在某些文件中。我们可能还建议使用一些插件,使其更容易使用,但这样做会违背本指南的目的。但是,在某些情况下,我们建议使用插件进行某些优化,因为可能某些情况太过复杂而无法复制。
如果您对代码或编辑WordPress文件的一般想法感到不舒适,则无需担心 – 下面提供了清晰明了的说明,并为您提供了可以复制粘贴到您的网站中的代码。
0 测试您网站的速度 – 创建一个网站
为了评估我们自己的建议和本WordPress 速度优化指南的有效性,我们创建了一个全新的网站并自己进行了所有优化。
我们建议您这样做,因为这样做可以使您在应用这些更改之前先比较网站的性能,以便能够正确评估所做更改的结果。
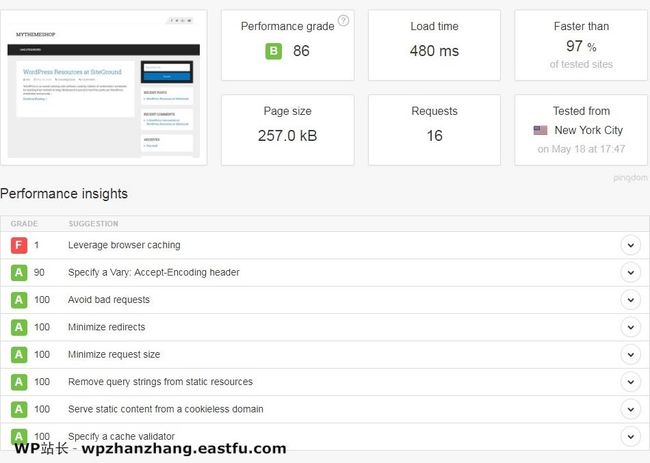
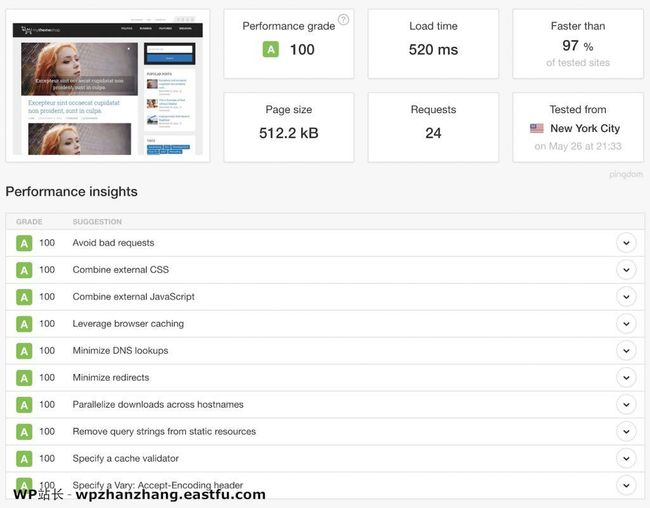
以下是使用Pingdom、GTMetrix和Google Pagespeed Insights进行的性能测试的结果。作为参考,我们测试的网站使用MyThemeShop的Schema架构主题。
GOOGLE PAGESPEED
PINGDOM工具
GTMETRIX
您可能会认为,在调整和优化网站之前,该网站的性能已经不错。的确如此,因为我们正在使用推荐的WordPress主机(稍后再介绍)以及高性能Schema主题。
但是,一个网站永远不可能太快,所以让我们尝试突破自己的极限,让该网站的性能更好。
1 选择一个快速的主机
在提高网站速度方面,选择快速的虚拟主机是最重要的决定之一。使用慢的主机不一定意味着您无法优化您的网站,但可以将其与在摇摇欲坠的基础上建造建筑相提并论。您永远不知道何时以及是否会跌落。
免费和无限量的主机在纸面上听起来都很棒,但是在现实世界中,没有什么是免费和无限的。明智的选择是不要选择一个有令人发指的不合理承诺的主机。
有许多特征可以定义出色的WordPress主机,其中包括:
- 快速的服务器响应时间(或第一个字节时间TTFB)
- 针对 WordPress优化的技术/托管技术栈
- 强大的客户支持
衡量主机质量的最常见方法是检查TTFB。TTFB或第一个字节的时间是服务器响应所花费的时间,它表示服务器有多快。
评估特定主机的质量并将其与您正在考虑的其他主机进行比较的一种方法是检查TTFB。从本质上讲,这是服务器响应所花费的时间,因此代表了服务器的运行速度。
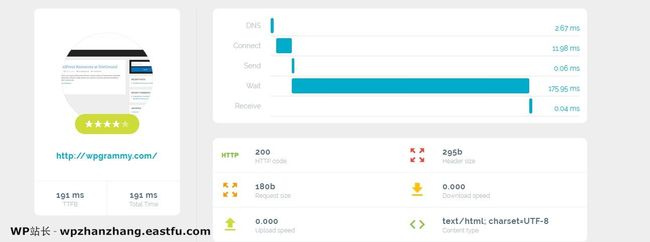
要测试TTFB访问,请使用ByteCheck并在其中输入您的URL。这个免费的TTFB测试工具将显示您网站的响应时间。这是我们的结果:
为了节省您研究网络主机的麻烦,我们已经花了很多时间,并且由于您已经在阅读本指南,因此我们将本节简化。我们建议选择使用DigitalOcean(点这个链接注册,免费获得100美元为期2个月的赠款,很划算)的VPS主机,或使用我们的一服客平台创建网站也可以。这两个产品我们都在用。如果选择DigitalOcean(点这个链接注册,免费获得100美元为期2个月的赠款,很划算)的主机,则可以选择我们的 WordPress LEMP服务器软件架构部署 和 WordPress 安装配置服务,我们将为您安装一个超快速和稳定的 WordPress优化服务器技术栈。
2 选择正确的WordPress主题
您是否会购买一辆外观漂亮、功能众多、时速仅5英里的汽车?我认为不会。
可悲的是,大多数 WordPress主题 都是以相同的方式构建的。它们看起来不错,具有比您想象中更多的功能,但是它们并不关注性能。
在开始时这对您而言似乎并不重要,并且您可能会阅读本节,认为您将只是进一步优化图像或利用缓存即可。这可能很苛刻,但要记住,重要的一点是,可以使一个主题表现出色,而一个可以在负载下表现出色的主题之间则存在巨大差异。
大多数主题并非旨在为数百甚至数千名访问者提供帖子和页面。
显然,我们有偏见,但是我们建议从MyThemeShop中选择一个主题。我们构建的主题具有闪电般的性能,能够在负载下表现出色,但也具有创建所需网站所需的所有功能。如果您想尝试其中的任何一个,都可以尝试使用Schema和SociallyViral;
MyThemeShop的主题特别具有专用的性能功能,这些功能将帮助您消除开发人员使用的许多其他第三方插件,从而帮助您进一步优化网站。
无论您选择哪种主题,始终要优先考虑性能而不是功能。
3 更新您的WordPress、主题和插件
正确地 更新和维护主题和插件,不仅是保持WordPress网站快速运行的重要组成部分,而且对于您希望站点安全是至关重要的。
唯一的例外是主要版本。
例如,当WordPress 5.0发布时,马上更新可能不是最好的决定 – 出于以下几个原因:
- 许多插件可能与新版本不兼容
- Alpha版本(X.0版本)通常是错误的,不适合生产(实时网站)
- 性能问题仅在alpha发行版之后的几个发行版中得到解决
由于这些原因,您不应该尽快更新到主要更新。这些原因并不仅仅适用于WordPress。在更新之前,还应仔细考虑主题和插件的主要发行版,因为它们也可能出现相同的问题。在其他情况下,请保持WordPress设置、主题和插件为最新版本。
这不仅适用于WordPress,而且实际上适用于所有软件以及主题和插件。但是,在所有其他情况下,请始终确保您的WordPress安装(包括主题和插件)正在对公众可用的最新版本上运行。
4 使用PHP 7及更高版本以获得最佳性能
PHP是用于支持WordPress的基本开源服务器端脚本语言。大多数WordPress核心软件以及您的插件和主题都是用PHP编写的。
您应该确保WordPress主机至少提供PHP 7或更高版本。
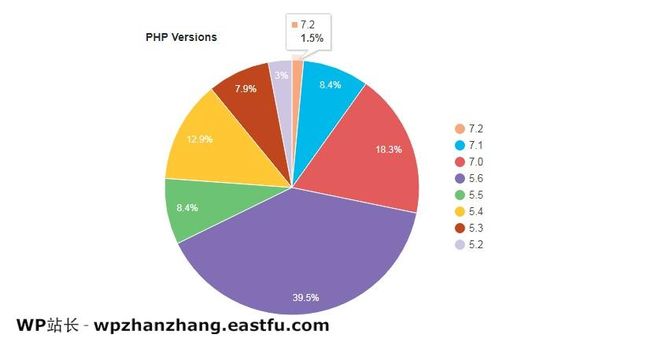
这实际上是相当痛心地看到,所有的WordPress安装只有6.8%的的使用PHP 7.3,而高达28.6%仍在使用2014年8月发布的PHP 5.6。
甚至WordPress社区自己现在也建议您使用PHP 7.2或更高版本。
您能想象使用2014年发布的手机吗?我当然不能,缓慢的响应时间会使您发疯。
如果您使用PHP 5.6,这就是您网站访问者的感受。
解决方案是选择一个支持PHP 7.2并主动保持其技术堆栈最新的(包括WordPress)主机。
同样,我们建议您使用DigitalOcean部署 WordPress服务器技术栈。
我们的一服客平台和WP站长使用PHP 7.4。这意味着您的网站速度不会受到任何限制,并且在任何WordPress主题或插件下都可以达到最佳性能。
5 使用SSL/HTTPS和HTTP/2
虽然使用SSL证书不会直接影响WordPress的速度,但仍强烈建议您这样做。
首先,也许也是最重要的一点,谷歌已经确认正确使用HTTPS/SSL是搜索引擎排名的因素,这意味着未为您的网站配置SSL证书也意味着您将在搜索结果中落后。
当Google在几个月后开始突出显示非安全网站时,也会放大这个原因。如果您的网站不安全,则在地址栏中会向用户显示一个红色的巨大标志,指示“不安全”。如果要在用户眼中保持信任,避免此消息将至关重要。
第二个原因是消费者信任。由于具有SSL的网站在地址栏中显示有绿色的挂锁标志,因此它们看起来更安全并增强了信心。信任对于您网站上的任何转化至关重要,因此,无论您是运行博客还是电子商务网站,都应切换到SSL。
第三个原因是安全性。
在最近的GDPR法规中,数据隐私和安全性至关重要。不符合规定的网站将被处以最高2400万美元的罚款或其年收入的4%,以较高者为准。我们不了解您,但我们当然不希望支付高额罚款。在您的网站上安装SSL证书将对与您的网站之间传输的数据进行加密,这将使您的网站更加安全。除了确保可以安全(SSL加密,HTTPs连接)访问您的站点之外,我们还建议您使用支持HTTP/2的主机。HTTP/2是2015年发布的一种网络协议,旨在加快网站加载速度。首先,它需要HTTPS(SSL)。如前所述,我们建议您使用DigitalOcean。
随着整个网络(包括您的竞争对手向HTTPS的迁移),这不再只是一个不错的功能;这是必要的功能。实际上,每个人(也许最重要的是您的竞争对手)向HTTPS迁移,这不再是一件好事。如果您希望自己的网站表现出色并超越竞争对手,那绝对是必不可少的。
由于更新到HTTP/2而导致的性能改进归因于许多原因,其中包括对多路复用,并行性等的更好支持。除此之外,如果您决定切换到HTTP/2,则对您的网站而言,另一个大的胜利就是您不必担心级联(文件的组合)或域分片,因为这些优化现在已经过时了。
6 重新考虑您的插件使用
您可能已经听说安装太多WordPress插件会减慢您的网站速度。尽管显然有一些道理,但实际上您安装的插件数量并不像插件的质量那么重要。
与WordPress主题(我们在本文前面介绍过)的情况一样,真正重要的是插件的开发方式 – 它是在考虑性能的基础上构建的吗?
考虑到官方的WordPress插件存储库有超过55000个可供选择的插件,这是一个大问题,这并不使我们感到惊讶。
找到合适的插件可能很困难,我们为您筛选了必要的高质量WordPress插件列表。
使用MyThemeShop主题将使您获得显着优势。我们的主题涵盖了大多数功能,例如开箱即用地延迟加载图像。
这意味着您不需要寻找多个插件来完成不同的任务。
7 使用缓存来加速WordPress
缓存是最重要的也是加速WordPress的最简单方法之一。
这是一种非常强大的技术,可以使您的WordPress加载时间仅是以前的一小部分。当要大规模提高页面加载时间时,缓存绝对是产生最显著结果的技术之一。
WordPress中的缓存是通过插件实现的,而在WordPress中设置缓存的最好的插件之一是W3 Total Cache。这是一个具有许多配置和选项的综合插件。您可能也想看看WP Rocket。由Imagify的制造商提供 – 我们也推荐的另一种WordPress图像优化插件,该插件基本上可以为您完成所有工作,并且与Cloudflare进行了很好的集成,以确保在更新帖子和页面时,它也可以更新Cloudflare缓存。
简而言之,这是一个对初学者友好且为您量身定制的WordPress缓存插件。
但是,请务必注意,WordPress缓存插件只会加快缓存的请求,而会降低没有缓存的请求。考虑到常规缓存的命中率介于10%至25%之间,缓存插件在技术上会降低约75%的访问者的网站速度。这并不意味着我们不建议您使用缓存插件 – 但是使用基于服务器的缓存解决方案是理想的解决方案。
静态资源(例如图像和脚本)的缓存可以由Cloudflare处理。这是我们将在本指南的后面部分介绍的内容。
在我们最近使用W3 Total Cache进行的实验中,正确地配置它产生了以下结果。
W3 Total Cache并不是那么容易安装。正于上面所说的,简单的方法是使用WP Rocket。
8 图像优化
您的网站很可能会严重依赖图像。
一个简单的方法可以同时加快您的网站速度,节省带宽和存储空间,是使用我们将在本文中介绍的其中一个插件开始优化您的图片…
- 提供较小文件大小的图像可以减少您网站的带宽使用量。
- 更快的页面加载时间意味着更少的访客跳出。
- 不要给搜索引擎一个讨厌您的网站并使其排名更低的理由。
图片是通常会在您的网页上增加最大“重量”的文件,因此,根据网站的不同,适当优化图片的时间最多可缩短几秒钟 – 每一秒钟都很重要。
有多种方法可以优化图像,在本节中,我们将介绍所有这些优化方法:
选择正确的图像格式
选择正确的图像格式至关重要。最常用的图像格式是JPG、PNG和GIF。GIF主要用于动画图像,而静态图像仅保留为JPG和PNG。
无需深入探讨为什么会出现这种情况,JPG(或JPEG)格式最适合显示具有多种颜色的照片和图像,而徽标应使用SVG格式。仅在无法使用SVG的情况下才应使用PNG,并且必须保留透明性,因此也不能使用JPG。
这是JPG和PNG格式的同一图像的并排比较。
如您所见,大小差异巨大,而质量差异几乎不明显。
这就是为什么选择正确的图像格式很重要的原因。
如果您在决定要选择哪种图像格式时费时费力,那么有一个简单的解决方案。
选择一个像XnConvert这样的批量图像处理实用程序,该实用程序可以在数分钟内对数百张图像进行大小调整,裁剪,更改格式以及更多操作。
为了帮助选择,只需将所有图像拖放到XnConvert并将其转换为JPG和PNG。然后,您可以为您的网站选择尺寸最小的图像。
XnConvert还可以将图像转换为WebP格式,这是Google正在开发的一种新图像格式。WebP格式用途广泛,比JPG和PNG节省更多。
使用图像压缩
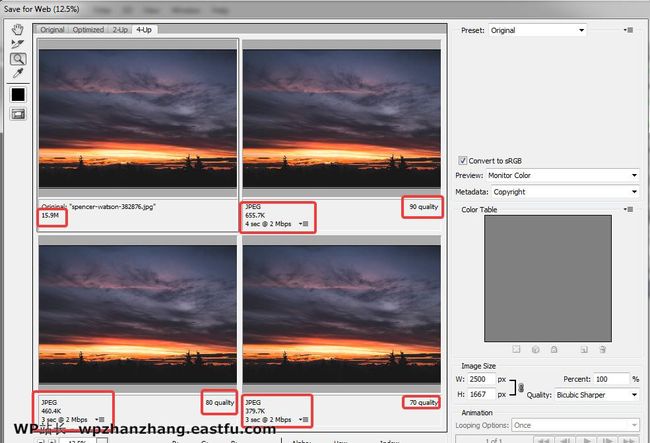
JPG和PNG图像均支持压缩。在某些软件中,压缩也以质量表示。
创建图像时,它们通常具有100%的质量。如果降低图像质量(压缩),则图像尺寸会变小。通常,您可以将JPG图像压缩到85-90%,而没有任何可见的变化。这是一个例子。
如果您不知道如何压缩图像,则可以再次使用XnConvert。XnConvert具有质量设置,您可以使用该设置以支持它的所有格式设置质量图像。
如果您不想在手动上传之前压缩图像,则可以选择一个WordPress插件来完成。有很多可以为您压缩图像的插件,但是我们使用并推荐使用ShortPixel Image Optimizer。
重要的是要注意,尽管图像优化很重要,但错误地进行操作也会对网站的性能产生负面影响。这些是我们建议的唯一图像优化方法:
- 基于服务器的图像优化
- 上传前在本地优化图像
- wp媒体再生(WP-CLI)
- ShortPixel图像优化器
- Imagify(来自WP Rocket的制造商)
ShortPixel插件是一个非常有用的插件,具有一系列压缩图像的选项。使用免费版本,您每个月最多可压缩100张图像,如果需要压缩更多图像,则只需$4.99即可购买5,000张图像许可证。
另外,您也可以使用LiteSpeed缓存插件来压缩图像。LiteSpeed是一个缓存插件,但它也使用免费的Google Pagespeed插件支持图像压缩。
您可以使用LiteSpeed压缩的图像没有限制,并且所有图像都在其服务器上压缩。这很重要,因为这意味着即使您的网站上有大量图像,服务器的响应时间也不会受到影响。
LiteSpeed的唯一限制是它不会一次性压缩所有图像,而是分批压缩它们。如果您的网站上有很多图像,这将使您处于不利地位,因为压缩所有图像可能需要一些时间。
9 设置Cloudflare及其内容交付网络(CDN)
Cloudflare是免费的CDN和反向代理缓存服务。如果您不懂那句话,就不用担心。所有您需要知道的是,它是一项几乎免费的服务,将有助于加快您的网站速度。
Cloudflare通过获取网站数据并将其存储在其服务器上来提高网站速度。必须以某种方式来设置Cloudflare,以便任何访问您网站的访问者都可以通过Cloudflare。由于Cloudflare可以查看访问者请求了哪些页面,因此他们可以从其服务器向访问者提供很多内容,从而为您的服务器节省了麻烦。
设置Cloudflare并不太复杂。这是基本步骤。
安装CLOUDFLARE
第一步是在您的网站上下载并安装Cloudflare官方插件。安装后,转到“设置”>“ Cloudflare”。
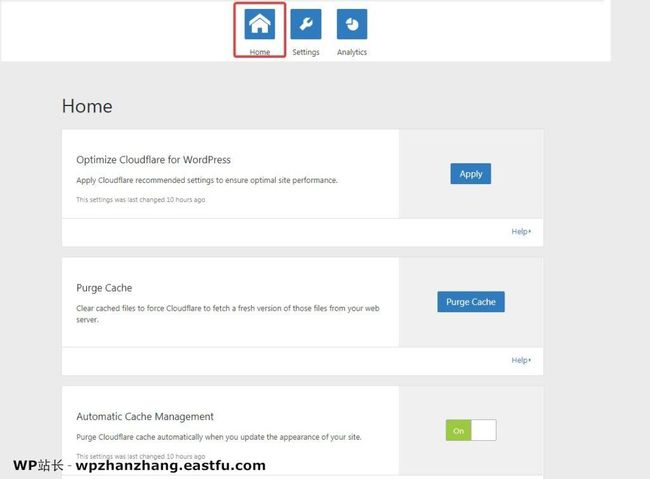
主页
在首页设置中,这是我们推荐的设置。
设定页面
在设置页面中,有两个选项卡。这是“速度”标签的设置。
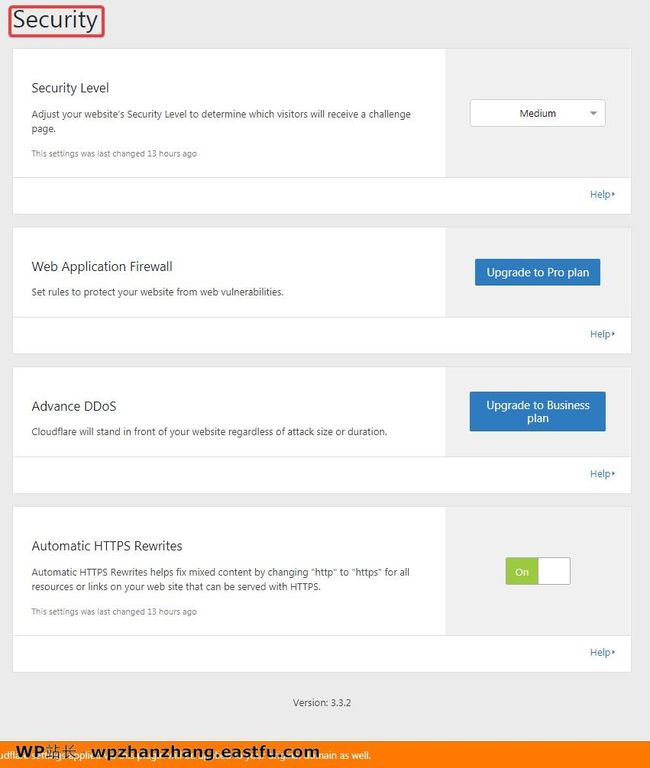
这是“安全性”部分的建议设置。
CLOUDFLARE中的设置
除了插件中的设置外,您还可以在Cloudflare帐户中设置一些设置。登录您的Cloudflare帐户,并使用“速度”和“缓存”选项卡的屏幕快照中的设置。其余设置可以保留为默认值。
这是“速度”选项卡的设置。
这是“缓存”标签的设置。
10 延迟加载YouTube视频和图像
延迟加载图像是另一个非常重要且容易实现的优化,它可以帮助显着缩短网站的加载时间。
如果未实现延迟加载,则所有媒体文件(例如图像和视频缩略图)都将在初始页面加载时加载,即使由于用户未向下滚动而看不见它们时也是如此。如果您的网站帖子或页面上有大量图片,显然这会减慢您的网站速度。
延迟加载是一种仅在访问者滚动到网页上它们出现的位置时才通过加载图像和其他重资产来节省加载时间的技术。
如果操作正确,它可以大大提高网站速度。
大多数MyThemeShop主题在主题中都内置了延迟加载功能,因此您要做的就是从设置区域启用该功能,如下所示:
对于其他主题,还有几个可以完成此工作的插件。两个流行的插件是BJ Lazy Load和A3 Lazy Load。
这是配置A3延迟加载插件的方式。
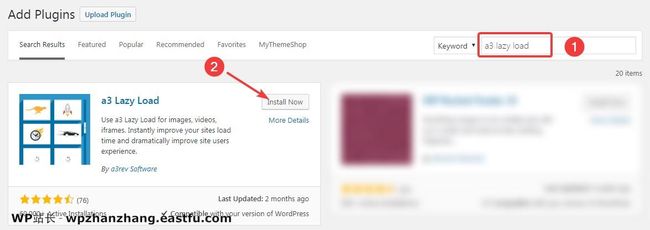
1.安装插件
在插件菜单中搜索“ A3 Lazy Load”,然后安装它。
2.配置插件
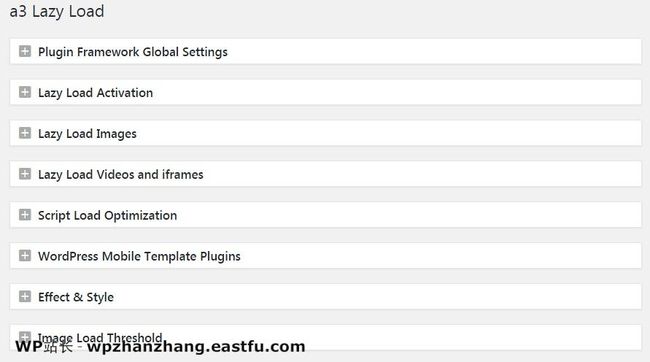
转到插件的设置。
有很多设置,所有这些设置都是不言自明的。
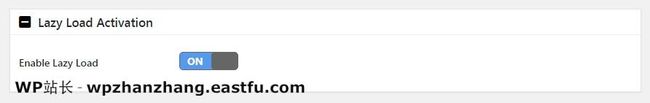
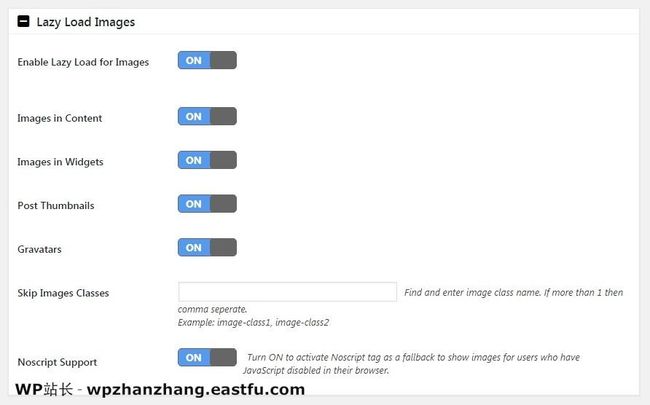
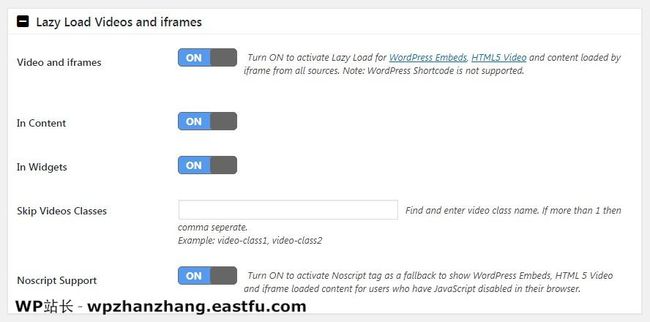
这是您应该配置A3延迟加载的理想设置。
延迟加载激活
延迟加载图像
延迟加载视频和iFrame
脚本加载优化
WordPress移动模板插件
效果和风格
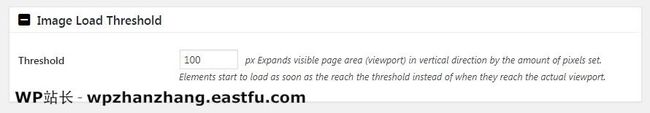
图像加载阈值
总结本节,需要注意的是,延迟加载是一项复杂的技术,如果配置不正确,可能会使您的网站混乱。在我们的网站上启用它并将功能添加到主题中时,我们已经对配置进行了全面的测试,但是您自己的网站可能总是有例外。
11 指定图像尺寸
此优化与速度无关,但与用户体验有关。为了获得最佳的用户体验,必须在页面的HTML中指定图像的尺寸。
要了解为什么这很重要,让我们解释一下网页的加载方式。
加载页面时,所有文本将立即加载,并设置页面布局。然后,一张一张地下载图像。加载图像后,浏览器会找到图像尺寸并调整页面的布局。对于随后的每个图像加载,浏览器必须重新创建有关图像尺寸的页面。
这不仅浪费资源,而且随着页面的不断移动,您的访客会无法阅读文本。
通过指定图像尺寸,浏览器可以为图像预先留出空间,并且无需多次更改页面。
要手动指定图像尺寸,您必须先找到图像的大小,这可以在WordPress媒体库中完成。
打开图像以在屏幕右侧找到图像尺寸。
有了图像大小后,您必须进入页面的HTML版本并将该大小附加到img标签。
如果您在很多页面上都有很多图像,那么手动完成此操作可能会很麻烦。要自动执行此过程,您可以使用类似指定图像尺寸的插件,该插件将扫描您的网站并自动为所有图像添加尺寸。
12 服务缩放图像
此优化仅限于某些网站。许多主题并未针对图像进行优化,因此它们会加载完整尺寸的图像,然后使用HTML和CSS对其进行缩放。
例如,如果您上传一张2000px宽的照片,则主题将每次加载整个图像,然后将其缩小以适合网站的各个区域。这浪费了带宽和宝贵的资源。理想情况下,您应该更改为自动执行此操作的主题,但是如果不能这样做,则可以使用“Force Regenerate Thumbnails”插件来重新创建缩略图。使用插件前,请确保为缩略图设置正确的尺寸。
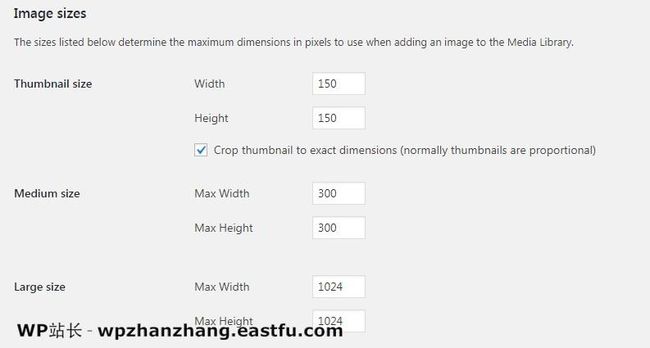
确保上传正确尺寸的图像的最佳方法是使用备忘单。转到WordPress设置>媒体,并记下主题使用的图像大小。
为此添加其他图像尺寸(滑块、侧边栏等)并创建备忘单。下次创建图像时,请参考该备忘单来调整图像的大小。
如果使用MyThemeShop主题,则无需执行任何操作。当您上传大型图片时,主题会自动调整其大小。这意味着您的图片将始终是您帖子中适当大小的图片,而不浪费带宽。
13 头像优化
Gravatar(全局头像)是一项服务,可让您和您的网站评论者在其个人资料上显示图片。使用Gravatar有很多优点,但是最大的缺点是加载时间。
使用Gravatar时,将从Gravatar服务中获取每个评论的个人资料图片,这会花费一些时间。最重要的是,Gravatar还引入了多个重定向,这会进一步降低您的网站速度。
为了摆脱Gravatar带来的膨胀,您可以使用以下几种方法:
- 在您的网站上禁用Gravatar
- 从帖子中删除垃圾邮件和过多评论
- 配置WordPress一次仅显示一些评论
- 对Gravatar使用缓存插件,例如FV Gravatar Cache
14 延迟加载的Disqus
Disqus是默认WordPress注释系统的流行替代方法。由于其先进的审核功能和高效的垃圾邮件预防功能,它已变得如此受欢迎。
不幸的是,这些优势确实带来了成本:加载时间。
每次Disqus在您的网站上加载时,它都会导致10多个附加请求,从而极大地影响加载时间。
值得庆幸的是,有一个解决方案。开发人员已经创建了一个名为Disqus条件加载的名称的插件,该插件可以帮助延迟在您的网站上加载Disqus评论。
但是不用担心,因为有解决方案。由开发人员Joel James创建的名为Disqus条件加载的插件有助于在您的网站上延迟加载Disqus评论部分。
我们在上一节中解释了延迟加载,但这是一个提醒。延迟加载是一种技术,其中我们的网站资产(图像、脚本、视频)未随页面一起加载,而是在用户滚动至其附近时加载。
我们在这篇文章的前面部分解释了图像的延迟加载是如何工作的,并且类似于图像的延迟加载是如何工作的,Disqus Conditional Load插件可确保仅当访问者滚动到页面末尾时才加载网站的评论部分。因此可以通过减少请求数来确保页面最初的加载速度更快。
15 限制帖子修订
默认情况下,即使您进行了最小的更改,WordPress也会保存帖子的修订版本。在经常编辑/更新的帖子上,这可能会导致创建几十个帖子副本。最终,这将使您的数据库充满大量不需要的数据,这将导致服务器速度降低。
为避免此问题,限制帖子的修订数量是一个明智的主意。确切的数字将取决于您的喜好,但我们认为3-5应该足够。
define ('WP_POST_REVISIONS', 3);将上面的代码粘贴到wp-config.php文件中。
将其放在代码 require_once(ABSPATH。’wp-settings.php’); 之前出现。
这会将修订的最大数量更改为3。您也可以在上面的代码中更改数字以调整修订的数量。
要完全禁用帖子修订,可以使用以下代码:
define ('WP_POST_REVISIONS', false);内的上述代码粘贴的可湿性粉剂的config.php文件以禁用修订完全。请注意,这两个代码将限制新帖子的修订,而现有帖子的修订将保持不变。
要删除旧帖子的多余修订,建议您使用数据库清理插件。有一些有用的插件,这里有一些建议。
- WP-Optimize
- Advanced Database Cleaner
在使用上述任何插件删除旧帖子的修订版之后,您可以从网站上删除该插件。
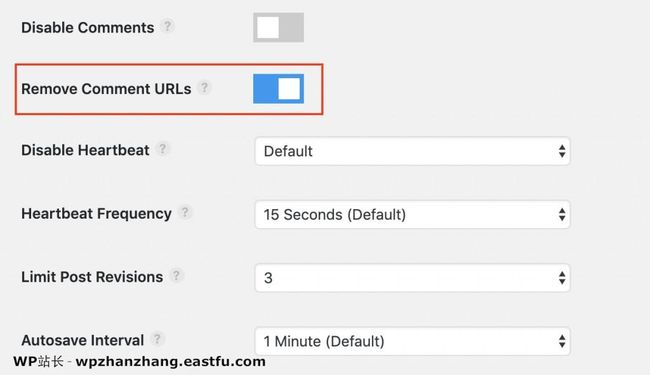
我们强烈建议使用的另一个插件是Perfmatters。Perfmatters WordPress插件是一个轻量级的WordPress性能插件,可以轻松地正确设置和优化许多重要设置。该插件确实很棒,我们强烈建议您尝试一下,但以下是我们真正喜欢的一些功能:
- 您可以轻松地禁用评论URL,这可以大大减少垃圾邮件的提交数量。
- 您可以限制发布修订并调整自动保存间隔。
- 您可以轻松地在页眉和页脚中插入代码,这使安装Google跟踪代码管理器代码变得非常容易。
16 使用AMP(加速的移动页面)
必须拥有适合移动设备的网站。AMP可以帮助您。AMP或Accelerated Mobile Pages是一种开放源Web标准,旨在加快在移动设备上的内容和广告的传递。
Google于2015年10月与世界各地许多出版物合作宣布了该项目。自2016年以来,已经使用AMP标准为数以百万计的页面提供服务,并且主要出版物报道说AMP页面的加载速度提高了75%,而带宽消耗却减少了十倍。
通过如此惊人的速度和带宽改进,很明显,您应该选择加入AMP。我们将向您展示两种为您的网站设置AMP的方法。
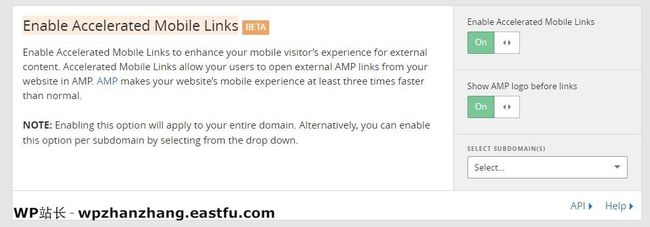
使用CLOUDFLARE设置AMP
如果您已设置Cloudflare,则只需单击即可在您的网站上启用AMP。登录您的Cloudflare帐户,转到“速度设置”,然后滚动到“启用加速的移动链接”部分。
该功能仍处于测试阶段,因此可能会出现一些问题。要开始使用AMP,请同时启用这两个设置。
使用插件设置AMP
您也可以使用插件在网站上设置AMP。WordPress已经制作了一个官方的AMP插件供您使用,但是那里也有其他一些插件。这是另一个AMP插件的示例。
安装插件后,您可以在网站上访问Appearance> AMP以打开AMP版本进行编辑。由于AMP使用准系统页面,因此您将没有太多配置页面的选项,因此请配置所有可用选项并点击保存。页面的AMP版本将被保存,并可以通过AMP URL访问。
如果页面的常规URL是
http://example.com/post1/
然后,AMP URL将是
http://example.com/post1/amp/
该插件还将在页面上添加一个meta标记,类似于:
这会告诉Google页面的AMP版本位于何处。
测试您的AMP
实施AMP后,您应该测试页面以了解它们是否按预期运行。最简单的方法是检查您的Google Search Console帐户。
登录Search Console,打开一个属性,然后您会在左侧看到“加速的移动页面”。
17 限制蜘蛛和爬虫
蜘蛛和网络爬虫非常耗资源,有时甚至比您的用户还要多。
除了搜索引擎蜘蛛外,还有许多其他类型的机器人(例如抓取工具、电子邮件抓取工具、垃圾邮件搜索引擎)会恶意地爬网您的网站。它们不仅不会为您的网站提供任何价值,而且您的服务器还必须花费资源来为其提供服务。
在您的网站上管理爬虫活动是明智的,这样爬网过程(甚至合法的漫游器)不会影响您的用户。
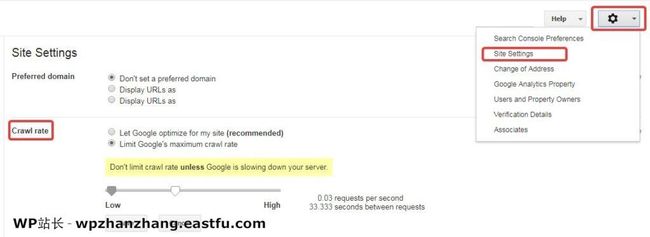
GoogleBot是最需要资源的bot之一,这有充分的理由。您可以直接在Google Search Console帐户中控制GoogleBot的抓取速度。
但是,只有在GoogleBot降低您的网站速度时,您才应该这样做。否则,降低抓取速度会限制Google对您的网站建立索引的能力,这会影响您的搜索引擎排名和访问量。
您可以在Bing网站站长工具中对Bing Bot执行相同的操作。
如果您的网站由于恶意机器人活动而变慢,那么可以采取一些措施来阻止这些机器人。
首先,您可以从HackRepair.com引用Bad Bot .htcacess文件。这是一个.htaccess文件,它将阻止您网站上大多数已知的恶意程序。
其次,您可以参考BotReports.com上的Bad Bot Report。他们列出了恶意机器人的全面列表,这些恶意机器人会以不理想的意图爬网网站。您可以使用这些数据来阻止您网站上的这些漫游器。
第三,您可以使用流行的安全插件WordFence的限速功能。它具有许多功能,可以限制访问者和爬虫,也可以手动阻止IP地址。
18 使用不带的Javascript社交分享按钮
社交共享按钮在您的网站上有多种用途,使用它们的原因有很多。但是您应该知道,大多数社交共享按钮都是Java脚本。那意味着几件事。
- 他们跟踪网络上的用户
- 他们需要很长时间才能加载到您的网站上
- 下载时会消耗更多带宽
- 如果未优化,它们会阻止页面的呈现
为避免所有这些问题,您应该使用不使用Javascript的社交共享按钮。使用这些按钮将消除上述低效率问题,并有助于缩短加载时间。
如果您使用MyThemeShop主题,那么可以满足您的要求。MyThemeShop主题已经包含无Javascript的社交共享按钮,您只需单击几下即可使用。
对于所有其他主题,您可以删除现有的按钮/插件,并使用诸如Sharingbuttons.io之类的服务。
中级用户的WordPress 速度优化技巧
19禁用表情符号
表情符号在您的网站上很有趣,但是当它花费您宝贵的加载时间时却不是。除非有很强的理由要启用表情符号,否则应在网站上禁用表情符号的使用。
/**
* Disable the emoji's
**/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
* @param array $plugins
* @return array Difference between the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}将上面的代码放入您的functions.php文件中以禁用表情符号。
如果您对编辑文件的可能性感到恐惧,则可以使用执行相同操作的插件。Autoptimize是一个很棒的免费插件,可以禁用表情符号并执行许多其他优化操作。
20 禁用WordPress中的嵌入
与您在帖子中嵌入YouTube视频、推文或Facebook帖子的方式类似,您的帖子也可以嵌入到其他网站上。
此功能是WordPress 4.4中引入的,此后一直存在。
嵌入可能是有用的功能。但是,大多数网站从未使用过此功能,并且将来很可能不会使用它。
如果这是您第一次阅读有关嵌入的信息,那么您可能也不需要此功能。如果您甚至不使用该功能,就不值得在服务器上增加额外的负载。
function disable_embeds_code_init() {
// Remove the REST API endpoint.
remove_action( 'rest_api_init', 'wp_oembed_register_route' );
// Turn off oEmbed auto discovery.
add_filter( 'embed_oembed_discover', '__return_false' );
// Don't filter oEmbed results.
remove_filter( 'oembed_dataparse', 'wp_filter_oembed_result', 10 );
// Remove oEmbed discovery links.
remove_action( 'wp_head', 'wp_oembed_add_discovery_links' );
// Remove oEmbed-specific JavaScript from the front-end and back-end.
remove_action( 'wp_head', 'wp_oembed_add_host_js' );
add_filter( 'tiny_mce_plugins', 'disable_embeds_tiny_mce_plugin' );
// Remove all embeds rewrite rules.
add_filter( 'rewrite_rules_array', 'disable_embeds_rewrites' );
// Remove filter of the oEmbed result before any HTTP requests are made.
remove_filter( 'pre_oembed_result', 'wp_filter_pre_oembed_result', 10 );
}
add_action( 'init', 'disable_embeds_code_init', 9999 );
function disable_embeds_tiny_mce_plugin($plugins) {
return array_diff( $plugins, array('wpembed') );
}
function disable_embeds_rewrites ($rules) {
foreach($rules as $rule => $rewrite) {
if(false !== strpos($rewrite, 'embed=true')) {
unset($rules[$rule]);
}
}
return $rules;
}Alternatively, you can also use the following code:
function my_deregister_scripts () {
wp_dequeue_script( 'wp-embed' );
}
add_action( 'wp_footer', 'my_deregister_scripts' );如果您不满意编辑网站代码,则可以使用插件来完成。可以执行此操作的两个插件是Disable Embeds和WP Disable。
21 删除查询字符串
WordPress中的许多CSS和JS文件都附加了一个类似于scripts.js?ver=2.7.9的查询。
“?ver=2.7.9”是表示要加载的特定文件版本的查询字符串。
查询字符串的问题在于大多数服务器不会缓存带有查询字符串的文件。这意味着对于每个请求,必须从服务器下载所有带有查询字符串的文件。这浪费了很多带宽和系统资源,从而增加了加载时间。
您可以通过完全禁用查询字符串来缩短网站的加载时间。删除查询字符串将启用文件缓存,从而减少了加载时间。
function _remove_script_version ( $src ){
$parts = explode( '?', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );将上述代码添加到主题的functions.php文件中,以删除查询字符串。
如果您对代码感到害怕,则可以使用插件来禁用查询字符串。无论W3 Total Cache和Autoptimize都支持禁用查询字符串。
如果使用MyThemeShop主题,则不必担心使用插件或编辑代码,因为所有MyThemeShop主题都具有内置功能来删除查询字符串。
22 禁用XML-RPC
XML-RPC是用于标准化各种应用程序之间的通信的协议。当您使用官方WordPress移动应用程序,WordPress客户端或连接到WordPress的任何其他应用程序时将使用它。
如果您不使用任何这些功能,则可以安全地禁用它们以缩短加载时间。
add_filter('xmlrpc_enabled','__return_false');将以上代码添加到主题的functions.php文件中,以禁用XML-RPC。
要验证该服务是否已禁用,您可以使用WordPress XML-RPC验证工具。输入您的网站地址,然后按“检查”按钮。
禁用PINGBACKS
Pingbacks是当您链接到任何其他WordPress博客时创建的WordPress注释类型。如果启用了此功能,则任何其他博客链接到您的博客时,您还将收到Pingback通知。
在WordPress的最初阶段使用Pingbacks,现在很少使用它们了。您可以安全地禁用Pingbacks功能以缩短加载时间。
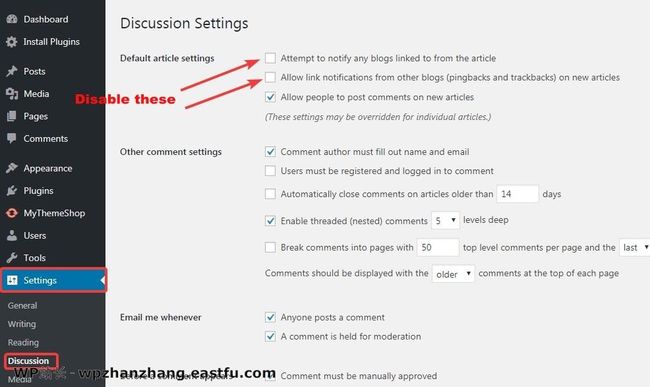
要在WordPress中禁用Pingbacks,请转至WordPress管理员内部的“设置”>“讨论”,然后取消选中以下设置。
这将仅在新帖子上禁用Pingbacks,但旧帖子上的Pingbacks将保持启用状态。要在较早的帖子上禁用Pingbacks,请按照以下步骤操作:
- 转到帖子>所有帖子
- 批量选择所有帖子
- 在“批量操作”下拉菜单中,选择“编辑”,然后选择“应用”
- 在[Pings]下拉式选单中,选取[不允许]
- 点击更新
禁止访问XMLRPC.PHP
我们上面使用的方法禁用XML-RPC,但是xmlrpc.php文件仍然可以访问。最好禁用对文件的访问,以防止发生最坏的情况。
Require all denied
Order allow,deny
Deny from all
将以上代码添加到您的.htaccess文件中,以禁用对xmlrpc.php的访问。
23 删除RSD链接
RSD是一项发现服务,可帮助发现WordPress博客上的Pingbacks和XML-RPC。如果禁用了XML-RPC和Pingbacks,则也可以安全地禁用RSD。
remove_action('wp_head','rsd_link');将上面的代码粘贴到主题的functions.php文件中,以禁用RSD链接。
24 删除jQuery Migrate
jQuery Migrate是Javascript文件(jquery-migrate.js和jquery-migrate.min.js),它们存在于网站的每个页面上。包含它们是为了为使用旧版本jQuery的主题提供支持。
如果您有10000位访问者访问您的网站,则jQuery Migrate文件将必须由您的服务器提供10000次服务。这不仅浪费带宽,还增加了加载时间。如果您使用现代主题,则可以安全地禁用jQuery Migrate。
要禁用jQuery Migrate,您可以安装Remove jQuery Migrate Plugin。该插件很小,安装它不会给您的服务器带来任何负担。
25 隐藏WordPress版本
默认情况下,WordPress在您网站的每个页面上都包含一个元名称标签,该标签显示了当前的WordPress版本。
删除多余的代码行将减少页面加载量几个字节。您可能会想,保存几个字节是否值得?但是请记住,当您每天为成千上万的访客提供服务时,就不会只增加几个字节了。
不仅如此,显示WordPress版本是一种不良的安全做法。如果在特定的WordPress版本中发现了安全漏洞,则此元名称标签将帮助黑客识别他们可以闯入的网站,包括您的网站。
// remove version from head
remove_action('wp_head', 'wp_generator');
// remove version from rss
add_filter('the_generator', '__return_empty_string');
// remove version from scripts and styles
function shapeSpace_remove_version_scripts_styles ($src) {
if (strpos($src, 'ver=')) {
$src = remove_query_arg('ver', $src);
}
return $src;
}
add_filter('style_loader_src', 'shapeSpace_remove_version_scripts_styles', 9999);
add_filter('script_loader_src', 'shapeSpace_remove_version_scripts_styles', 9999);将以上代码输入到主题的functions.php中,以在您的网站上隐藏WordPress版本。
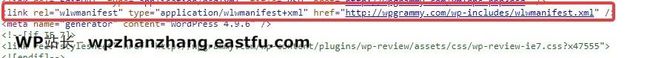
26 删除wlwmanifest链接
wlwmanifest标记是另一个显示在每个WordPress网站上的元标记。
该标签由Windows Live Writer使用,这是一个几乎过时的应用程序,用于直接发布到WordPress。您可以删除此代码以略微缩短您的加载时间。
remove_action('wp_head','wlwmanifest_link');将以上代码添加到主题的functions.php文件中,以删除wlwmanifest标记。
27 删除RSD链接标签
在优化编号24中,我们禁用了RSD服务,但其元标记仍显示在您网站的每个页面上。
由于RSD服务已禁用,因此您可以安全地从网站标题中删除此标签。
<?php remove_action('wp_head','rsd_link'); ?>将以上代码添加到主题的functions.php中,以删除RSD链接标记。
28 删除短链接标签
shortlink标记也出现在您网站的每个页面上,其中包含带有pageID的帖子的链接。
如果仍然使用简短而精确的URL,则此标记是不必要的,应将其删除。
add_filter('after_setup_theme', 'remove_redundant_shortlink');
function remove_redundant_shortlink() {
// remove HTML meta tag
//
remove_action('wp_head', 'wp_shortlink_wp_head', 10);
// remove HTTP header
// Link: ; rel=shortlink
remove_action( 'template_redirect', 'wp_shortlink_header', 11);
} 将以上代码添加到主题的functions.php中,以删除shortlink标记。
29 禁用RSS源
RSS或Rich Site Summary是一种以机器可读格式共享博客内容的方法。聚合器应用程序主要使用它来收集和显示来自许多网站(例如Feedly)的内容。
如果没有任何用户使用RSS feed来消费您的内容,则可以完全禁用RSS功能。
function itsme_disable_feed() {
wp_die( __( 'No feed available, please visit the homepage!' ) );
}
add_action('do_feed', 'itsme_disable_feed', 1);
add_action('do_feed_rdf', 'itsme_disable_feed', 1);
add_action('do_feed_rss', 'itsme_disable_feed', 1);
add_action('do_feed_rss2', 'itsme_disable_feed', 1);
add_action('do_feed_atom', 'itsme_disable_feed', 1);
add_action('do_feed_rss2_comments', 'itsme_disable_feed', 1);
add_action('do_feed_atom_comments', 'itsme_disable_feed', 1);将以上代码添加到主题的functions.php中。
WordPress还在页面标题中嵌入了指向您的RSS feed的链接。如果禁用了RSS feed,则还应使用以下代码来禁用它。
remove_action('wp_head','feed_links_extra',3);
remove_action('wp_head','feed_links',2);将上面的代码放在主题的functions.php中,以禁止RSS链接出现在头部。
30 禁用自我Pingbacks
当您链接到网站上的一篇文章时,就会创建自我Pingbacks。它们没有任何价值,应该禁用。
function no_self_ping( &$links ) {
$home = get_option( 'home' );
foreach ( $links as $l => $link )
if ( 0 === strpos( $link, $home ) )
unset($links[$l]);
}
add_action( 'pre_ping', 'no_self_ping' );将以上代码添加到主题的functions.php中,以禁用Self Pingbacks。
31 删除REST API链接
WordPress REST API允许WordPress与其他应用程序进行通信,并允许开发人员创建创造性的解决方案。但是,大多数网站不使用此功能,可以将其禁用。
您网站上的每个页面的标题中都会包含一个链接,该链接应被禁用。
使用以下代码修复该问题。
add_action('after_setup_theme', function(){
remove_action( 'wp_head', 'rest_output_link_wp_head', 10 );
});将以上代码添加到主题的functions.php文件中,以删除REST API链接。
32 禁用Dashicon
现在,许多WordPress主题都捆绑了基于图标的字体。其中最常见的一种是Dashicons图标库。
dashicons.min.css是包含图标样式的文件,大小约为30kb。将其乘以访问者数量后,您可以了解此单个文件导致多少带宽和服务器负载。
如果不使用Dashicons,则应将其删除。但是,您无法从WordPress安装中删除该文件。如果您的主题以需要Dashicon的方式进行编码,那么它可能会破坏您网站的布局。
为避免该问题,请使用以下代码。
// remove dashicons
function wpdocs_dequeue_dashicon() {
if (current_user_can( 'update_core' )) {
return;
}
wp_deregister_style('dashicons');
}
add_action( 'wp_enqueue_scripts', 'wpdocs_dequeue_dashicon' );将以上代码粘贴到主题的functions.php文件中,以禁用Dashicons。请注意,上面的代码创建时不会为站点管理员禁用Dashicons。这是因为如果所有用户都禁用了Dashicons,则有时会中断网站前端上显示的管理栏。
33 禁用谷歌地图
许多主题和插件都将Google Maps API与它们捆绑在一起,这可能会破坏您的性能优化工作。Google Maps API以异步方式加载时,确实会大大增加页面的总加载时间。
/*
* Remove Google Maps API Call
*/
function disable_google_map_api($load_google_map_api) {
$load_google_map_api = false;
return $load_google_map_api;
}
$plugins = get_option('active_plugins');
$required_plugin = 'auto-location-pro/auto-location.php';
if ( in_array( $required_plugin , $plugins ) ) {
add_filter('avf_load_google_map_api', 'disable_google_map_api', 10, 1);
}要在您的网站上禁用Google Maps,请将上面的代码添加到主题的functions.php文件中。
或者,您可以使用以下代码。
add_filter('avf_load_google_map_api','__return_false');显然,这将在整个网站上禁用Google Maps,并且如果您的页面中包含嵌入的地图,它们也会损坏。
34 禁用Contact Form 7 JS/CSS
联系表格7是可用于WordPress的最受欢迎的联系表格插件之一。如果您使用Contact Form 7,则应该知道网站的每个页面都加载了它们的CSS和JS文件,无论该页面是否包含表单。您应该避免不必要的资源浪费。
要禁用每次页面加载时文件的加载,请使用此代码。
add_filter( 'wpcf7_load_js', '__return_false' );
add_filter( 'wpcf7_load_css', '__return_false' );将以上代码添加到主题的functions.php文件中。
35 禁用心跳
WordPress使用Heartbeat API在浏览器和服务器之间建立和维护连接。当WordPress自动将您的帖子保存在后台时,您会遇到这种情况。
从表面上看,Heartbeat API是一个有用的功能。但是,从性能的角度来看,这并不是一个很好的权衡,因为WordPress每15秒对服务器进行一次AJAX调用,然后这会导致一些代码在服务器上执行。如您所知,这不是对CPU资源的明智使用。
您可以禁用Heartbeat API,以减少CPU使用率和释放资源。
add_action( 'init', 'stop_heartbeat', 1 );
function stop_heartbeat() {
wp_deregister_script('heartbeat');
}将以上代码粘贴到主题的functions.php文件中,以禁用Heartbeat API。
在禁用API之前,请注意。Heartbeat API还用于一些基本功能,例如在管理员编辑帖子时锁定帖子,并且禁用该API也会将其禁用。
如果您的网站上有多个作者,或者在禁用心跳后遇到问题,请删除添加的代码,然后使用“心跳控制插件”来管理API,而不是完全禁用它。
接下来的几个优化是针对WooCommerce商店所有者的,因此,仅当您在网站上使用WooCommerce时,才应使用它们。
36 禁用WooCommerce样式表
当您安装WooCommerce时,它将向您的网站添加一些样式表,这些样式表随页面一起加载。如果使用自定义主题(可能),则可以停止加载这些样式表。
add_filter( 'woocommerce_enqueue_styles', '__return_empty_array' );将以上代码添加到主题的functions.php文件中。
如果要排队自己的样式表,请使用此代码。
/** Enqueue your own stylesheet */
function wp_enqueue_woocommerce_style(){
wp_register_style( 'mytheme-woocommerce', get_template_directory_uri().'/css/woocommerce.css' );
if ( class_exists( 'woocommerce' ) ) {
wp_enqueue_style( 'mytheme-woocommerce' );
}
}
add_action( 'wp_enqueue_scripts', 'wp_enqueue_woocommerce_style' );在functions.php文件中使用上面的代码来排队自己的样式表。
37 禁用购物车碎片
WooCommerce具有内置功能,可在不刷新页面的情况下更新客户的购物车。每当客户将产品添加到购物车时,使用此功能都会自动更新购物车内容。
此功能确实提供了更好的用户体验,但是由于加载时间过长,所有这些好处都被抵消了。要启用此功能,WooCommerce必须不断检查是否有任何产品添加到购物车。此检查会占用大量资源,在大型网站上,可能需要花费几秒钟的时间才能完成。
当它为您的网站增加了这么多的加载时间时,不值得启用此功能。要禁用此功能,请使用此代码
add_action( 'wp_print_scripts', 'nuke_cart_fragments', 100 );
function nuke_cart_fragments() {
wp_dequeue_script( 'wc-cart-fragments' );
return true;
}
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments() {
if (is_front_page()) wp_dequeue_script('wc-cart-fragments');
}将以上代码添加到主题的functions.php文件中,以禁用购物车碎片。请注意,禁用该功能后,您网站上的购物车将不会自动刷新。但是,产品将照常添加到购物车中。页面刷新后,更改将立即反映出来。
38 禁用WooCommerce小部件
默认情况下,WooCommerce预先装有许多小部件。大多数主题都有其自己的功能来替换这些小部件,并且保持启用状态会增加加载时间,而没有任何价值。您应该禁用默认窗口小部件以缩短加载时间。
add_action( 'widgets_init', 'remove_woo_widgets' );
function remove_woo_widgets() {
unregister_widget( 'WC_Widget_Recent_Products' );
unregister_widget( 'WC_Widget_Featured_Products' );
unregister_widget( 'WC_Widget_Product_Categories' );
unregister_widget( 'WC_Widget_Product_Tag_Cloud' );
unregister_widget( 'WC_Widget_Cart' );
unregister_widget( 'WC_Widget_Layered_Nav' );
unregister_widget( 'WC_Widget_Layered_Nav_Filters' );
unregister_widget( 'WC_Widget_Price_Filter' );
unregister_widget( 'WC_Widget_Product_Search' );
unregister_widget( 'WC_Widget_Top_Rated_Products' );
unregister_widget( 'WC_Widget_Recent_Reviews' );
unregister_widget( 'WC_Widget_Recently_Viewed' );
unregister_widget( 'WC_Widget_Best_Sellers' );
unregister_widget( 'WC_Widget_Onsale' );
unregister_widget( 'WC_Widget_Random_Products' );
}在主题的functions.php文件中使用此代码可禁用默认的WooCommerce窗口小部件。
39 删除WooCommerce元框
当您安装WooCommerce时,它将在您网站的后端添加很多元框。这些meta框用途不大,可以禁用它们以缩短后端加载时间。
add_action('edit_form_after_title', 'my_custom_post_edit_form', 100);
/**
* remove all meta boxes, and display the form
*/
function my_custom_post_edit_form($post) {
global $wp_meta_boxes;
// remove all meta boxes
$wp_meta_boxes = array('my_custom_post_type' => array(
'advanced' => array(),
'side' => array(),
'normal' => array(),
));
// show my admin form
require dirname(__FILE__) . '/views/my-custom-post-edit-form.php';
}将以上代码添加到主题的functions.php中,以禁用元框。
40 避免使用Google字体和在使用本地服务器字体
Google字体是一款了不起的产品,使您可以轻松访问数百种字体。唯一的问题是,这会增加您网站的加载时间。
让我们澄清一下。Google字体本身非常快。但是,当您的网站从Google获取字体时,您的服务器必须执行DNS查找,下载该字体,然后进行渲染。
如果将这个过程与只从您的网站中加载字体进行比较,很明显,这种方法会更快。
这就是为什么建议采用您网站使用的所有字体,然后在本地提供它们的原因。
为了使过程更加高效,您可以为字体实现localStorage缓存。
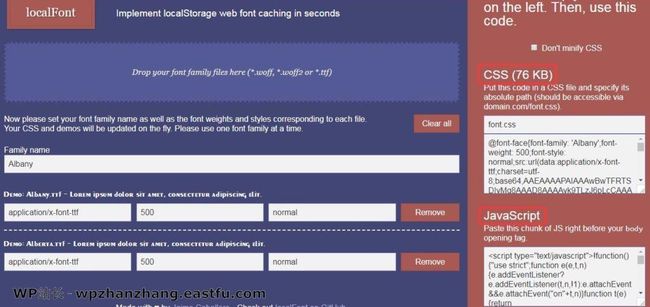
为此,您可以使用LocalFont服务。只需将字体拖放到页面上即可。
该网站将处理您的字体并为您创建必要的CSS和Javascript。复制并使用您网站上的代码以在字体中使用LocalStorage。
或者,您可以使用Autoptimize插件中的Extra Settings实现此目的。
![]()
41 使用WOFF2字体代替WOFF
WOFF(Web开放字体格式)是专门为Web设计的Web格式。这是一种OTF或TTF字体格式,结合了元数据和压缩功能。
WOFF2是下一代WOFF字体。新标准平均比WOFF格式提供30%的压缩。这将进一步减小字体的大小。
我们建议您在网站上切换到WOFF2字体,以节省带宽并加快网站速度。您的服务器是在本地提供字体还是使用Google字体都没关系,您可以轻松地将这些字体转换为WOFF格式。让我们用Google字体示例演示如何做到这一点。
- 在Google字体上找到您喜欢的字体。我们选择了Nanum Gothic
- 从Google字体下载该字体,它将为您提供该字体的TTF版本。
- 打开Transfonter.org并将字体上传到那里。确保选择WOFF格式,然后转换字体。
- Transfonter将生成一个带有WOFF2版本的字体的zip文件和一个CSS文件。
- 将字体上载到您的子主题的“字体”目录。如果不存在,请创建它。
- 将CSS代码添加到您的子主题的样式表中
- 使用您网站上的字体
虽然WOFF2是一种现代的高性能字体格式,但并非所有浏览器都完全支持它。为了解决该问题,我们建议您也将WOFF格式与WOFF2格式一起上传到您的网站上。我们使用的“@font-face”将自动指示浏览器使用支持的最新格式。
42 优化Font Awesome Icons
Font Awesome是另一个广泛使用的图标库。当您使用Font Awesome时,将在服务器上创建一个CSS文件,该文件必须重复加载。
为了加快Font Awesome的加载,您可以使用KeyCDN专用于Font Awesome的免费CDN。
这是设置方法。
- 编辑主题的header.php文件。
https://opensource.keycdn.com/fontawesome/4.6.1/font-awesome.min.css- 将上面的代码粘贴到
标签之间。 - 在您的网站上使用标签使用“真棒字体”图标。这是一个例子。
43 连接CSS和Javascript
在浏览器中加载网站时,将分别下载Javascript文件和CSS。您可以通过将两个文件合并为一个文件来优化此过程。该过程可能会增加需要下载的文件大小,但是值得这样做,因为这样做可以节省服务器发出另一个HTTP请求的时间。
优化此过程的另一种方法是并行下载两个文件,从而减少了完成该过程所需的总时间。
哪种方法最适合您的网站取决于很多因素,如果不进行测试就无法确定哪种方法最有效。我们建议您在网站上尝试每种方法,然后选择产生更好结果的方法。
为了自动化组合CSS和Javascript文件的过程,我们建议您使用以下插件。
- Autoptimize
高级用户的WordPress 速度优化技巧
请注意,建议仅针对高级用户进行以下速度优化。像一把利剑一样对待他们。在训练有素的手中,一把锋利的剑可以完成许多事情,但是在未经训练的手中,它可能损坏持枪者。谨慎操作,并且仅当您熟悉使用服务器和WordPress时。
还建议您在进行任何更改之前先备份网站。另外,请确保如果出现任何问题,您将具有正确的服务器设置并具有适当的权限,并且具有恢复网站的技能。
44 修复渲染阻塞脚本和CSS
页面HTML开头出现的JavaScript和CSS文件是渲染阻塞的。这是因为所有的JavaScript文件都必须下载并首先执行,然后页面的其余部分开始加载。
根据它们的大小,渲染阻塞脚本可能会在网站的加载时间中增加几毫秒到几秒钟的时间。
为了减少加载时间,优化这些脚本至关重要。有几种方法可以使用。
使用异步JAVASCRIPT插件
异步JavaScript插件是一个很棒的选择,以优化渲染阻塞的JavaScript文件。
这是有关如何配置插件的简短教程。
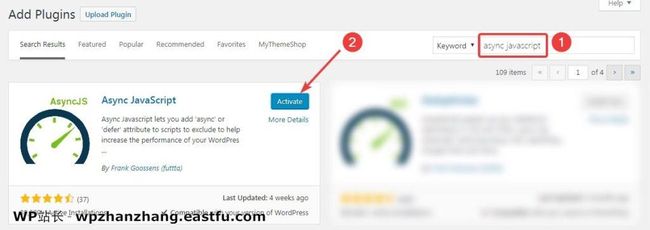
从插件菜单安装并激活插件。
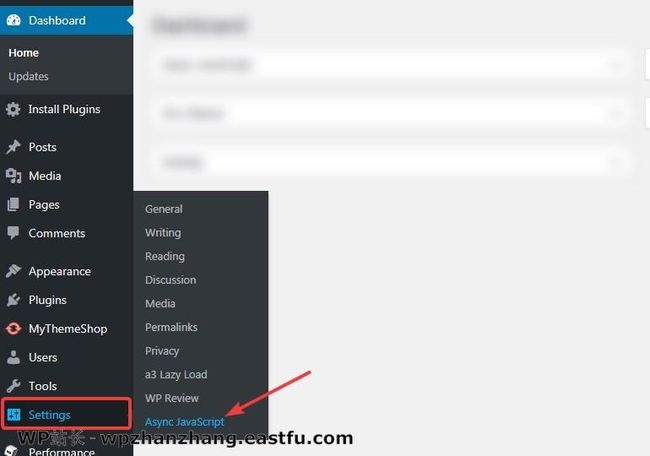
通过导航到“设置”>“异步JavasSript”来打开插件的设置。
启用异步JAVASCRIPT
显然,您必须启用此功能才能使用插件。
快速设定
此设置使您可以一次性延迟所有脚本。如果您想快速测试插件,那么这是您的最佳选择。我们建议您先使用“应用延迟(jQuery排除在外)”设置进行测试。这是因为很多其他脚本都依赖jQuery,并且如果未加载jQuery,那么其他脚本也会失败。
理想的设置是将jQuery保持在Async,而将其他脚本保持在defer,我们将在高级设置中进行学习。
异步JAVASCRIPT方法
在这里,您可以设置页面上的Javascript是否要延迟或同步。该设置将取决于您的环境,我们建议您首先使用Defer。如果您的页面是Javascript繁重的页面,则Defer将导致问题。然后,您可以将此设置更改为“异步”。
JQUERY
我们建议您对jQuery使用Async,因为许多其他脚本都依赖jQuery。但是,某些网站可能仍会遇到异步jQuery问题。如果遇到问题,建议您将jQuery从优化中排除。
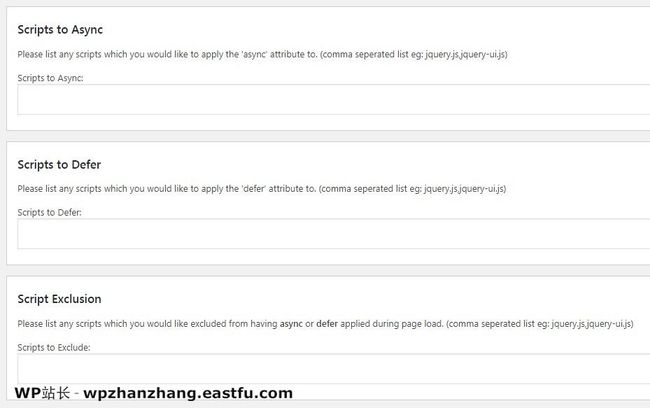
异步脚本、延迟脚本和脚本排除
这三个设置使您可以手动控制要异步、延迟或排除的脚本。如果简单设置对您不起作用,则可以在相应部分中手动输入脚本的名称以优化其加载。
查找脚本进行优化
有时优化所有脚本会导致问题,您可能想找出最基本的脚本来进行优化。您可以在Pingdom Tools中找到网站加载的所有脚本以及加载它们所需的顺序和时间。
在Pingdom Tools中对要优化的页面或整个页面执行速度测试。测试完成后,滚动到“文件请求”部分。
在过滤器段中键入“ js”以查看页面上正在加载的所有JS文件。您可以参考图例,或将鼠标悬停在脚本栏上以获取有关每个脚本的更多详细信息。
插件排除
插件排除是您可以从某些插件中排除脚本不受优化影响的地方。请注意,这只会影响插件中嵌入的脚本,而不会影响外部下载的脚本。
主题排除
通过此设置,您可以排除整个主题脚本不受此插件的影响。这仅适用于放置在主题文件夹中的脚本。主题文件夹之外的任何外部脚本甚至本地脚本都不会受到该插件的影响。
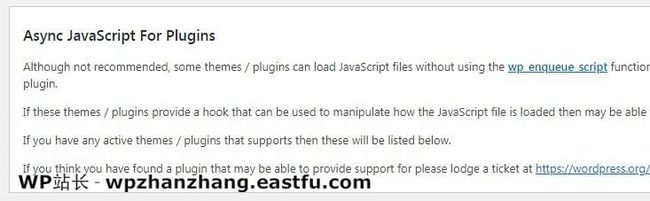
插件的异步JAVASCRIPT
建议的WordPress中加载任何脚本的方法是使用wp_enqueue_script函数。但是,由于某些原因,某些主题或插件将绕过这个并加载脚本。如果您的网站上安装了任何这样的主题或插件,它将在本节中显示它加载的脚本。然后,您也可以使用此插件优化这些脚本。
配置设置后,按“保存设置”按钮保存更改。
44.2 使用W3 TOTAL CACHE进行优化
您也可以使用W3 Total Cache的内置支持来优化和消除渲染阻塞脚本。
该方法有点冗长,但是可以提供对整个过程的更多控制。
45 减少重定向并强制执行SSL
您应该知道您可以将网站作为www版本或非www版本进行操作。例如,我们的网站在非www版本上运行;因此,URL为https://eastfu.com。
另一方面,苹果公司的网站使用www版本。因此,URL为https:// www.apple.com。
从SEO或性能的角度来看,选择www版本还是非www版本都没有区别。
从技术角度来看,存在很多差异,并且讨论它们不在本文的讨论范围之内。
重要的是选择一个并坚持下去。如果您决定使用一种设置,然后再进行更改,则对您的SEO不利。
要选择网站的一种版本,请使用以下代码片段之一。将它们复制并粘贴到您的.htaccess文件中。
使用WWW版本
RewriteEngine on RewriteCond %{HTTP_HOST} ^example.com [NC] RewriteRule ^(.*)$ HTTP://www.example.com/$1 [L,R=301,NC]在您的.htaccess文件中使用上面的代码以使用网站的www版本。
使用非WWW版本
RewriteEngine on RewriteCond %{HTTP_HOST} ^www.example.com [NC] RewriteRule ^(.*)$ http://example.com/$1 [L,R=301]在您的.htaccess文件中使用上面的代码以使用网站的非www版本。
在两个代码段中,将example.com替换为您的域名。
决定选择两种设置之一后,您应该通过在Google Search Console中进行设置,让Google知道您想要使用哪个版本。这将有助于Google在搜索结果中显示您网站的正确URL。
强制SSL
安装SSL证书后,您会认为所有访问者都将使用https版本访问该网站。并非总是如此。由于旧的链接、书签和分享,许多人仍然会访问您网站的不安全版本。
访问您网站的https(安全)版本符合您的最大利益,也符合访问者的最大利益。为此,您必须强制从非安全(http)重定向到网站的安全(https)版本。
RewriteCond %{REQUEST_URI} !^/[0-9]+..+.cpaneldcv$
RewriteCond %{REQUEST_URI} !^/.well-known/pki-validation/[A-F0-9]{32}.txt(?: Comodo DCV)?$
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.example.com/$1 [R=301,L]将上面的代码插入您的.htcacess文件中,以强制重定向到您的安全网站。
粘贴之前,请用代码段中的域替换example.com。
更新旧网址
从HTTP切换到HTTPS并强制重定向后,要完成的最后一件事是将HTTP内容替换为https内容。让我们解释一下。
在您网站的整个生命过程中,您应该放置指向其他帖子的链接,上载的图像以及更多内容。您创建的所有这些链接和图像仍位于网站的http版本上。
显然,当访问者尝试访问这些访问者时,他们将无法访问,因为您将通过SSL强制访问它们,而通过SSL则不存在资源。
要解决此问题,您要做的就是将所有HTTP资产的链接更改为HTTPS。有两种方法可以实现此目的。
使用代码更新
要通过代码实现此目的,您将需要访问PhpMyAdmin。登录到PhpMyAdmin并在您的数据库上运行以下SQL查询。
UPDATE wp_posts SET `post_content` = REPLACE (`post_content`, 'src="images/http://www.your-site.com', 'src="images/https://www.your-site.com');使用phpMyAdmin在您的数据库上运行上述SQL查询。
在这两种情况下,请务必用您的域名替换your-site.com。
然后运行以下查询以更新GUID(这将修复您的图像)。
UPDATE wp_posts SET `guid` = REPLACE (`guid`, 'http://www.your-site.com', 'https://www.your-site.com') WHERE post_type = 'attachment';使用phpMyAdmin在数据库上运行上述SQL查询,以更新图像URL。
同样,请确保在两种情况下都用您的域名替换your-site.com。
使用插件更新
您也可以使用专用插件更新URL。您使用的任何插件仅需要更新URL,并且在任务完成后可以将其删除。这是几个推荐的插件。
- Search and Replace
- Better Search and Replace
46禁用热链接
热链接是将资产添加到您的网站而不将其上传到您的服务器的过程。热链接时,您指向网站中的资源,而不是托管资源。结果是资产显示在您的网站上,但服务器不必托管它。
如果您觉得这笔交易很不错,那么您就没有在桌子的另一端。
底线是,必须托管访问者查看的内容。可能是您或其他人。您的工作是确保没有其他人从托管和付费的内容中受益。有关有趣的示例,请阅读此故事。
为了保护自己免受不必要的服务器负载和托管费用的影响,您应该禁用来自网站的热链接。
在RewriteEngine上
RewriteCond%{HTTP_REFERER}!^ $
RewriteCond%{HTTP_REFERER}!^ http://(www。)example.com/。*$[NC]
RewriteRule((gif | jpg | jpeg | bmp | zip | rar | mp3 | flv | swf | xml | php | png | css | pdf)$ – [F]
将上面的代码粘贴到您的.htaccess文件中,以禁用图像的热链接
将上面摘录中的example.com替换为您的域名。此代码段将执行的操作是,如果它们不是源自您的服务器,则将拒绝对常见嵌入式文件(图像,pdf,音乐等)的任何请求。
如果您希望获得一些乐趣,或者不只是拒绝访问,或者想教热链接器一课,请使用以下代码片段。
在RewriteEngine上
RewriteCond%{HTTP_REFERER}!^ $
RewriteCond%{HTTP_REFERER}!^ http://(www。)example.com/。*$[NC]
RewriteRule。(gif | jpg)$ http://www.example.com/angryman.gif [R,L]
将上面的代码粘贴到您的.htaccess文件中,以显示单个图像,而不是所有热链接图像。
将您对example.com的第一次提及替换为您的域名,将第二个实例替换为图像链接。每当有人尝试从您的服务器热链接文件时,这就是将显示的图像,而不是所请求的图像。选择一个要牢记这一点的图像。
禁用CLOUDFLARE的热链接
如果已经设置了CloudFlare(应该这样做),则禁用热链接就是启用复选框的问题。该设置在W3 Total Cache> Extensions> CloudFlare> Hotlink Protection中可用
47 将Expires标头添加到静态资源
浏览器节省带宽并减少加载时间的方法之一是通过缓存静态资产。静态资产是指图像、CSS文件和其他不经常更改的资产。
当用户第一次访问页面时,许多静态资产将被下载并缓存。下次访客访问该网站时,浏览器仅使用缓存的文件,而不是再次下载它们。
通过Expire标头可以做到这一点。Expire标头为您的资产添加了一个时间戳,该时间戳告诉浏览器静态资产多少时间不会更改。
访客重新访问网站时,浏览器会检查到期标头,以确定是否需要下载静态资产。
通过正确启用和配置过期标头,可以节省大量带宽和服务器资源。
#If mod_expires is installed
ExpiresActive on
ExpiresDefault "access plus 1 month"
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Your html
ExpiresByType text/html "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType application/json "access plus 0 seconds"
# Rss Feeds
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/atom+xml "access plus 1 hour"
# Favicon
ExpiresByType image/x-icon "access plus 1 week"
# Media: images, video, audio
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# HTC files (css3pie)
ExpiresByType text/x-component "access plus 1 month"
# Don't forget Webfonts!
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType application/x-font-woff2 "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
# CSS and JavaScript
ExpiresByType text/css "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
#End if将以下代码复制并粘贴到您的.htaccess文件中。
使用W3 TOTAL CACHE配置过期
您也可以在W3 Total Cache中配置expires标头。两种方法的工作方式相同,您可以使用自己喜欢的任何方法。
48 预加载、预取和预连接
减少网站加载时间的最重大挑战之一是减少延迟。由于您无法优化DNS查找、TCP连接等操作所花费的时间,因此很难解决这一难题。
但是,如果您可以预先加载连接、DNS查找和其他资源,而无需用户甚至不启动它,该怎么办?
这就是“预加载”、“预取”和“预连接”的含义。让我们简要地了解它们。
48.1 预加载
预加载是一种新的Web标准,其重点是当前导航中的元素。借助Preload,可以轻松控制和管理获取和呈现资源的顺序。Preload指令的好处是它不会干扰窗口的onload事件,并且会以高优先级下载资源。
预载图像、Javascript、CSS和字体文件通常是一个好主意。这是图像预加载的示例。
预加载用例
由于您可以管理当前导航中元素的加载顺序,因此可以将关键资产上移以改善用户体验。这是一个例子。
上面的代码将优先考虑在页面上加载字体。当引用来自另一个域的资产时,需要跨域标记。
这是使用Javascript预加载样式的另一个示例。
另一个使用标记加载样式表的示例
在撰写本文时,Google Chrome、Firefox和Opera支持预加载。Edge已宣布支持Preload,但尚未确认。
48.2 预取
预取是一种低优先级的指令,它提示浏览器在空闲时间在后台加载资产并将其保存在浏览器的缓存中。有三种类型的预取。
48.2.1链接预取
链接预取是最简单的预取指令,它指示浏览器在后台下载基于链接的资产并将其保存在缓存中。如果用户访问资源,它将看起来就像是瞬时加载资源一样。这是使用链接预取的图像预取的示例。
默认情况下,大多数MyThemeShop主题还支持预取。您可以导航到“主题选项”>“性能”以找到“预取”设置。
除Safari、iOS Safari和Opera Mini外,大多数现代浏览器均支持Link Prefetch。
48.2.2 DNS预取
DNS Prefetch是一个指令,它指示浏览器在后台执行DNS查找。由于用户单击链接时DNS已经解析,因此可以减少延迟。这是DNS预取的示例。
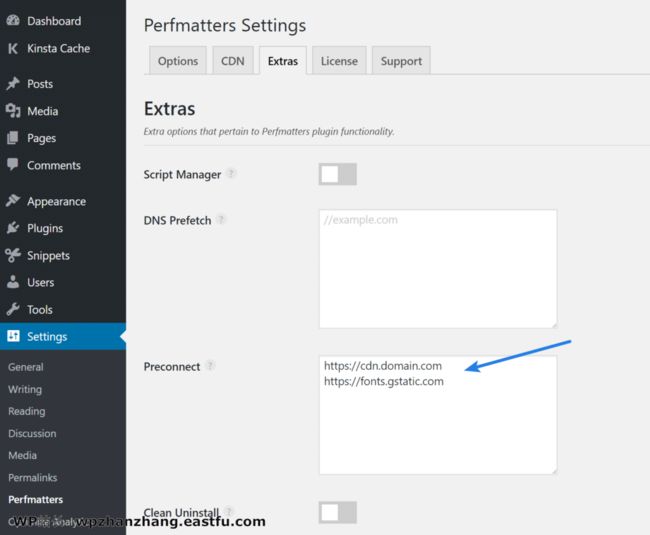
如果您使用Perfmatters,则只需在DNS Prefetch部分的域列表中输入即可使用DNS预取。
图片来源
如果您不知道要预取哪些域名,那么Rober Went的网站会提供有用的常用域名列表。这是供您参考的域列表。
//twitter.com
//platform.twitter.com
//connect.facebook.net
//static.ak.facebook.com
//s-static.ak.facebook.com
//fbstatic-a.akamaihd.net
//apis.google.com
//ssl.gstatic.com
//oauth.googleusercontent.com
//accounts.google.com
//oauth.googleusercontent.com
//www.linkedin.com
//platform.linkedin.com
//static.licdn.com
//disqus.com
//go.disqus.com
//a.disquscdn.com
//juggler.services.disqus.com
//referrer.disqus.com
//subdomain.disqus.com
//www.google-analytics.com
//ajax.googleapis.com
//fonts.googleapis.com
//themes.googleusercontent.com
//maps.gstatic.com
//maps.google.com
//maps.googleapis.com
//mt0.googleapis.com
//mt1.googleapis.com将以上列表添加到Perfmatters的DNS预取字段中。
确保将subdomain.disqus.com替换为网站的subdomain。除Opera Mini外,大多数现代浏览器均支持DNS预取。
48.2.3 预渲染
Prerender与prefetch相似,不同之处在于Prerender指示浏览器在后台加载整个页面,包括所有页面资产。
Prerender不常用,因为它占用大量带宽,并且大多数现代浏览器均不支持。
48.3 预连接
预连接与DNS预取相似,但是它甚至可以在发送请求之前通过建立连接来采取进一步的措施。这样可以节省即使在DNS查找之后仍需要的多个往返请求。这是Google字体的预连接示例。
该代码需要出现在标头中,才能进行预连接。这是Javascript代码。
function preconnectTo(url) {
var hint = document.createElement("link");
hint.rel = "preconnect";
hint.ref = url;
document.head.appendChild(hint);
}将以上代码添加到主题的header.php文件中。
如果使用Perfmatters的性能优化插件,则只需输入要预连接的域的列表即可启用预连接。
49 在每页和每篇文章的基础上禁用脚本
页面上最耗时的元素之一是脚本。那不是因为它们的大小,而是因为它们的执行方式。
如果未优化,则浏览器遇到的任何脚本都将阻止页面呈现,直到下载完并执行该脚本为止。除此之外,您使用的功能和插件越多,就会向您的网站添加更多的脚本。无论是否需要,这些脚本中的大多数都会加载到所有页面上。
为了减少这些脚本的影响,您可以做两件事。
- 确保脚本不会中断页面加载
- 确保仅在页面上加载所需的脚本
为此,我们将使用WP Script Optimizer Plugin。
- 安装插件开始。
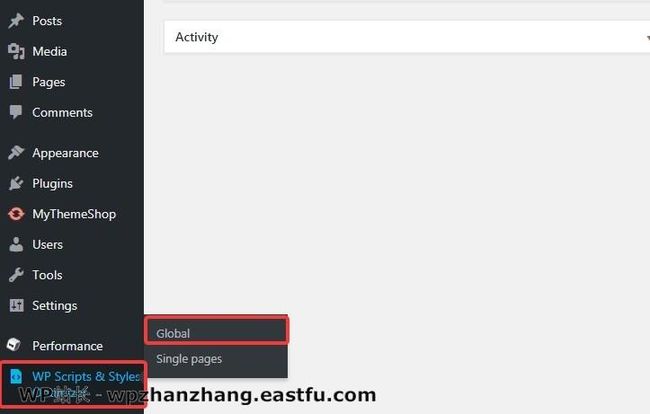
- 该插件会将其设置添加到WordPress菜单。让我们先来看一下全局设置
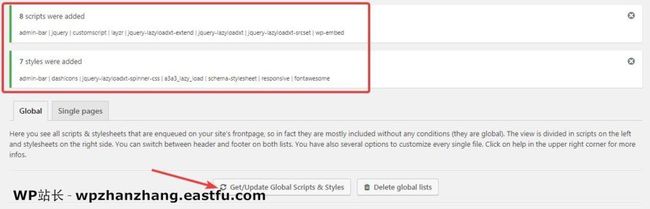
按“获取/更新全局脚本/样式”按钮以获取所有排队脚本的列表。
现在,您将看到网站上加载的所有脚本和样式表。您还可以检查在页眉或页脚中加载了哪些脚本。
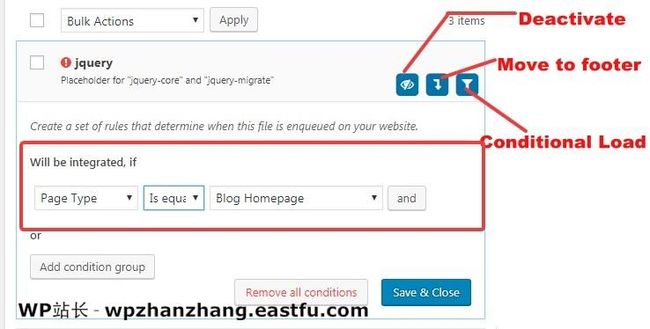
对于每个脚本,您有三个选项。您可以停用脚本,将其移至页眉/页脚或更改其加载条件。
您也可以通过转到“单页”选项来逐页更改脚本。
您可以在此处输入网站上任何页面的URL,所有插件将列出网站上加载的所有脚本。
50 切换到Nginx或Litespeed
许多类型的服务器可用于为您的网站提供支持。最常见的类型是Apache,这是一种开源软件。
但是,Apache并不是服务器的唯一选择。有一些替代方案的性能甚至比Apache更好,并且可以将您的网站的性能提升到一个新的水平。
Apache的两种常见替代方法是
- Nginx
- Litespeed
两者都有免费版本,不提供支持。高级产品不仅提供支持,而且价格合理。
您可能会认为值得更改服务器来获得性能?我们可以证明这绝对是值得的。有关一些实际的基准测试,请参阅此加载时间比较。
现在是安装部分。从头开始安装完整的服务器并不容易,并且也不适合本文的范围。
对于Nginx而言有些不同。许多主机都开箱即用地支持Nginx,并且如果您要求的话,会将您的网站设置为Nginx。我们推荐的主机Siteground也支持Nginx。如果您想确定主持人是否支持Nginx,最好咨询支持团队。
一旦您的网站位于Nginx上,以下是一些有用的资源,可以使Nginx发挥最佳性能。
- Nginx性能改进技巧
- 在Nginx上为WordPress安装FastCGI缓存
- 使用Nginx和WordPress设置代理缓存
50.2 配置NGINX反向代理
您可以通过实施反向代理来提高网站的性能。反向代理是位于用户和实际服务器之间的附加服务器。然后,反向代理会缓存它可以缓存的所有元素。
这样做的好处是,当用户访问您的网站时,大多数静态内容都是由反向代理提供的,即使在请求到达您的服务器之前也是如此。这样可以大大减少服务器上的负载,还可以节省连接时间。
重要说明
反向代理不适用于WooCommerce。由于页面上有许多动态元素,因此反向代理的弊大于利。
51 启用压缩
就像可以压缩计算机上的文件以节省空间一样,也可以通过启用压缩来节省带宽和加载时间。
服务器通常使用称为gzip的压缩方式,可以压缩以下文件类型。
- HTML(.html)以及所有类型的动态HTML(例如扩展名.php,.aspx)
- 文本文件(扩展名为.txt)
- CSS和Javascript(扩展名为.css和.js)
- Web服务,例如WSDL、REST和JSON
启用gzip压缩可以大大提高您网站的速度,因为这是减少需要传输的数据量的有效方法。
如果您想检查服务器是否开启了压缩功能,以及启用压缩功能后页面将缩小多少,您可以访问此链接。
这是我们首次进行测试时测试网站的表现。
![]()
页面大小节省高达75%。那应该足以证明压缩有多么强大。
要启用压缩,您必须确定网站在其上运行的服务器的类型。服务器负责压缩,然后浏览器在显示文件之前先对文件进行解压缩。
在这里,我们共享代码以为Apache服务器和Nginx服务器启用gzip压缩。
Apache服务器
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
将以上代码添加到您的.htaccess文件中,以在Apache上启用gzip。
NGINX服务器
gzip on;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_disable "MSIE [1-6].(?!.*SV1)";
gzip_vary on;将以上代码添加到您的nginx.conf文件中,以在Nginx上启用gzip。
52 改善WordPress搜索
搜索是服务器最艰苦的活动之一。想一想。当您在网站上打开单个页面时,您的服务器确切知道显示该页面需要哪些信息。这减少了查找和获取信息所需的时间和资源。
比较一下以进行搜索。执行搜索时,服务器必须在整个网站上搜索甚至最小的结果。同样,您的网站越大,搜索活动就越占用资源。
对于电子商务网站,这一点更为重要。他们不仅拥有数百或数千个页面,而且搜索是用户寻找产品的主要方式。
理想的是优化搜索活动,以减少服务器上的负载并为用户提供良好的体验。有很多方法可以实现这一目标,我们将分享两种实现此目标的方法。一种是免费增值托管服务,另一种是开源解决方案。
免费增值解决方案
我们建议您使用Algolia搜索。它是Stripe、Birchbox等大型企业使用的托管搜索平台。这是一项免费增值服务,免费版本应足以满足中小型网站的需求。付费计划的起价为每月35美元,也不是很贵。
设置Algolia非常简单,您可以按照此Algolia逐步指南进行操作,以使其更加轻松。
开源解决方案
对于开源解决方案,我们建议您使用Elastic Search。这是另一个助您一臂之力的WordPress解决方案。
这是有关如何设置Elastic Search的有用指南。
53 使用MariaDB代替PostgreSQL
我们在以上部分之一中讨论了使用高效执行服务的问题。除服务器外,网站的另一个重要组成部分是其数据库。如果数据库运行缓慢,那么我们所做的所有优化都不会产生预期的结果。
WordPress本机支持许多数据库系统,包括MySQL、MariaDB和PostgreSQL。
根据我们的经验,就性能而言,使用MariaDB是最佳选择,我们建议您也使用它。
要从现有的数据库解决方案迁移到MariaDB,您必须与托管的支持团队联系。他们将提供对服务器环境进行必要更改所需的访问权限。
54 将所有MyISAM转换为数据库中的InnoDB表
在上一节中,我们简要讨论了数据库系统。具体来说,我们要求您使用MariaDB代替其他解决方案。
您可能会惊讶地发现,即使在数据库系统中,也可以通过多种方式存储、组织、检索和更新数据。
如果您的网站已有几年历史,那么您的数据库很可能使用的是效率低下的存储引擎。
我们建议您从效率较低的MyISAM存储引擎切换到速度更快、效率更高的InnoDB引擎。
如果您对InnoDB的技术优势感兴趣,它们是:
- InnoDB支持行级锁定,而MyISAM仅具有完整的表级锁定
- InnoDB支持参照完整性,并以RDBMS方式完全支持外键,而MyISAM不支持(DBMS)。
- InnoDB具有事务支持,允许您进行更改、提交这些更改并回滚这些更改。MyISAM没有。
- InnoDB使用事务日志进行恢复,而MyISAM不使用。这使InnoDB更可靠
还有许多其他差异。
您应该做的是检查WordPress数据库是否正在使用MyISAM或更旧的存储引擎,然后将其更改为InnoDB。以下是实现该目标的步骤。
转到您的cPanel并查找phpMyAdmin。
登录后,单击“数据库”选项卡。
找到用于wp安装的数据库,然后单击它。
将显示数据库的详细信息。您必须在每一行中查找“类型”字段,并确保其是InnoDB。
在我们的例子中,所有表都已经是InnoDB。如果您不是InnoDB,请单击没有InnoDB的表的名称。表格详细信息将会出现。转到“操作”标签。
当“操作”页面打开时,查找“存储引擎”设置。单击下拉菜单,选择InnoDB,然后单击Go。
您应该会看到有关更改的确认消息。
55 将MySQL索引添加到WordPress wp_options表
随着时间的流逝,您的wp设置中的wp_options表可能变得臃肿。如果有很多插件可以在表中存储会话或临时数据,则可以加快此过程。表的臃肿开始影响数据库的性能,进而影响您的网站。为了优化网站的性能,优化wp_options表很重要。
有几种方法可以提高性能,但是最简单的方法是向表中添加索引。这将类似于书籍中的索引,这有助于更快地在书籍中查找信息。
通过向wp_options表添加索引,可以更快地搜索表中的所有信息,从而消除了表中膨胀的不利影响。
第一步是找出索引是否已创建。为此,请登录您的PhpMyAdmin并运行以下SQL查询。
从wp_options显示索引;
如果您的结果看起来像下面的结果,则您的wp_options表没有设置索引。
56 调优MySQL数据库
正如您的车辆需要保养以使其平稳运行一样,您的数据库也需要频繁地进行调整以获得最佳性能。
不幸的是,提供有关调优的任何建议都没有用,因为它非常与您的环境相关。但是,我们可以为您指明正确的方向,并与您共享一些资源,这将有助于您调整MySQL数据库。
调整脚本
有才华的开发人员创建了许多脚本,这些脚本将帮助您调整数据库。MySqlTuner.com上提供了一个强烈推荐并经常更新的脚本。只需在服务器上运行脚本,然后使其发挥作用即可。
强烈建议使用另一个脚本,它是MySql Tuning Primer。
资源
您可以阅读以下一些资源,并按照它们进行数据库调优。
- 通过Monitis进行MySQL调优的101条提示
- TecMint的15个性能调优技巧
- MySQL的性能调整文档
我们不需要告诉您,只有在您确定自己在做什么的情况下,才应该调整数据库。执行不正确的优化可能会对性能产生不利影响。如有疑问,请联系专业人士。
57 配置Redis
Redis是一种增压缓存解决方案,可以显著提高性能。它优于Memcached,后者是另一种流行的缓存解决方案。
在您的网站上加载任何页面时,都会触发一个或多个数据库查询。Redis会记住这些查询并将其缓存以备将来使用。结果是一个更快的网站,它消耗更少的资源。
如何配置Redis将完全取决于您的服务器环境以及您决定对其进行设置的方式。因此,我们提供的任何具体建议都可能适得其反。为避免这种情况,我们建议您进行研究并为您的网站设置Redis。这里有一些资源可以帮助您入门。
- 在Ubuntu上为WordPress安装Redis
- 关于Memcached和Redis的讨论
- 一个WordPress插件来配置Redis
58 使用InstaClick
InstaClick是一个Javascript库,可通过更改网站的加载方式极大地为访问者加快网站访问速度。
通常,当访问者单击您网站上的链接时,请求将发送到服务器,然后加载页面。当访问者将鼠标悬停在链接上时,InstaClick会通过在后台预加载页面来更改此设置。
您可能没有意识到这一点,但是在访问者将鼠标悬停在链接上和用户单击链接之间的时间之间存在数百毫秒的延迟。对于移动设备也是如此,并且那里的延迟可能更大。
InstaClick使用这段时间在后台预加载页面。这给人以更快的加载网站的感觉。
由于其工作方式的性质,必须满足一些先决条件才能使用它们。您可以在InstaClick网站上找到该信息。
如果您的网站兼容并且希望使用InstaClick,则可以使用InstaClick WordPress插件。
59 找到最慢的页面并修复它们
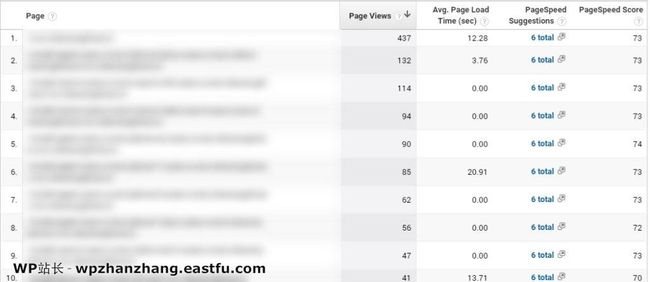
如果您想进一步优化网站,则可以找到网站上最慢的页面并进行修复。您可以在Google Analytics(分析)帐户中找到效果最差的页面。
导航至Google Analytics(分析)>“行为”>“网站速度”>“速度建议”。
点击“页面速度建议”以查看Google的建议。您可以使用本文提到的任何方法来优化页面的性能。这是样本报告。
60 通过深入研究WordPress找到瓶颈
如果您想从WordPress网站中获取更多性能,可以使用wp-cli包来查找服务器问题并消除它们。
请注意,安装和使用此软件包是相对技术性的,只有在您相信您的网站即使进行了所有其他优化后仍可以更好地运行时,才应尝试这样做。
如果您对使用此方法感兴趣,请遵循此帮助指南。
测试优化结果
完成所有这些优化之后,就可以查看结果了。转至您最喜欢的性能测试工具,然后再次测试您的网站。这是我们的结果。
在Google PageSpeed上的最终结果
Pingdom工具的最终结果
GTMetrix的最终结果
如您所见,不仅我们网站的加载时间大大减少了,而且我们在所有工具上的得分都达到了100/100。
您的网站优化取得了什么结果?在下面的评论中让我们知道。
结论:WordPress 速度优化
我们希望您喜欢这个关于提高WordPress网站速度的全面指南,并从中受益匪浅。在我们结束之前,我们想提醒您两件事。
首先,优化是一个连续的过程。您今天可能会达到100分,但是过了一会儿,您网站的性能可能会再次开始下降。定期检查您网站的性能非常重要,这样可以在问题对性能造成不利影响之前,尽早发现并解决这些问题。
其次,您无法修复不良产品。无论您执行了多少优化,如果使用的主机不佳、主题编码不佳或插件编码不佳,您的网站都将无法达到其最佳性能。您甚至不必都拥有所有不良产品,但是由于性能如何发挥作用,这全都取决于最薄弱的环节。您网站上的一个糟糕的产品可能会使您所有的优化工作徒劳无功。这就是为什么选择高性能产品至关重要。MyThemeShop可助您将一臂之力。
在您执行了这些优化之后,我们希望收到您的来信。我们想知道这些优化中哪一个最适合您,哪些没有达到预期效果。我们很高兴看到您的网站的性能更好。与往常一样,如果您有任何问题,请随时将其留在评论中,我们将回答所有问题。
这篇WordPress 速度优化的文章太长了,写了几天才写完。图片处理也花了不少时间。希望这篇文章能从理论和实践方面能给您的网站优化带来一些帮助。另外,您也可以阅读终极WordPress SEO初学者指南(入门介绍)这篇文章,了解WordPress SEO技术的方方面面,也可以阅读Rank Math – 2021年第1号WordPress SEO插件,了解优秀的WordPress SEO工具Rank Math的主要功能和用法。