HTML与CSS进阶
目录
- 一、HTML进阶
-
- 1. HTML5、XHTML和HTML
- 2. id属性和class属性
- 3. 浏览器标题栏小图标
- 4. 图片语义化
- 5. fieldset 标签和 legend 标签
- 6. 列表语义化
- 7. img标签和背景图片区别
- 二、HTML5
-
- 1. H5新增内容
- 2. HTML5新增标签
-
- 2.1. 新增了哪些语义化标签
- 2.2. 新增多媒体音频标签
- 2.3. 新增 input 标签
- 2.4. 新增表单属性
- 三、CSS3新增
-
- ==1. CSS3属性选择器==
- ==2. 结构伪类选择器==
- 4. 2D转换
-
- 4.1. 2D 转换之translate
- 4.2. 2D 转换之rotate
- 4.3. 2D 转换之scale
- 4.4. 2D 转换综合写法以及顺序问题
- 5. 动画(animation)
- 6. CSS 过渡transition
-
- 6.1. 过渡属性transition-property
- 6.2. 过渡持续时间transition-duration
- 6.3. 过渡时间函数transition-timing-function
- 7. 3D转换
-
- 7.1. 3D 移动translate3d
- 7.2. 透视perspective
- 7.3. 3D 旋转rotate
- 7.4. 3D呈现transform-style
一、HTML进阶
1. HTML5、XHTML和HTML
1.1. 什么是XHTML
-
XHTML 指「可扩展超文本标签语言」(EXtensible HyperText Markup Language)。
-
XHTML 的目标是取代 HTML。
-
XHTML 与 HTML 4.01 几乎是相同的。
-
XHTML 是更严格更纯净的 HTML 版本。
-
XHTML 是作为一种 XML 应用被重新定义的 HTML,是严格版本的HTML。
-
XHTML标签必须小写。html文件不区分大小写。
-
XHTML标签必须闭合。 空标签也需要闭合,例如
要写成
。 -
XHTML标签用id属性代替name属性。
在XHTML中,除了表单元素之外的所有元素,都应该用id而不是name。 -
XHTML标签属性必须用引号,单引号、双引号都可以。
1.2. HTML5简述
HTML指的是HTML 4.01, XHTML是HTML的过渡版本,XHTML是XML风格的HTML 4.01。而HTML 5指的是下一代的HTML,也就是HTML 4.01的升级版。
HTML 5已经不再是单纯意义上的标签了,它已经远远超越了标签的范畴。HTML 5 除了新增部分标签之外,还增加了一组技术,包括canvas、SVG、WebSocket.本地存储等。这些新增的技术都是使用JavaScript来操作。也就是说,HTML 5使得HTML从一门“标记语言” 转变为一门“编程语言”。
对于HTML 5中的新技术,在此不做详细介绍。单纯从新增的标签上来看,HTML 5有 以下几个特点。
- 文档类型说明
基于HTML 5设计准则中的“化繁为简”原则,页面的文档类型被极大地 简化了。
HTML5文档声明如下:
- 标签不再区分大小写
- 允许属性值不加引号
- 允许部分属性的属性值省略 checked=“checked” 等价于checked
1.3. HTML、XHTML 和 HTML 5
HTML 指的是 HTML 4.01, XHTML 是HTML的过渡版,HTML5是HTML的升级版。
2. id属性和class属性
id属性具有唯一性,也就是说在一个页面中相同的id只允许出现一次。W3C建议,对于页面关键的结构或者大结构,我们才使用id。所谓的关键结构,指的是诸如LOGO、导航、 主体内容、底部信息栏等结构。对于一些小地方,还是建议使用class属性。
可以为同一个页面的相同元素或者不同元素设置相同的class,然后使得相同class的元素具有相同的CSS样式。
对于一个元素而言,我们可以定义多个class 一般来说,定义多个class的目的 在于:一般用一个class抽取公共样式,然后用另外一个class定义单独样式。
对于id和class,我们总结一下:对于页面关键结构,建议使用id;对于小地方,建议 使用class。就算我们不需要对关键结构进行CSS操作或者JavaScript操作,也建议加上id.以便搜索引擎识别页面结构。
3. 浏览器标题栏小图标
在浏览网页的时候,我们会发现几乎所有网站的页面在浏览器标题栏前面都会有一个小 图标
想要实现这个效果,我们只需要在head标签添加一个link标签即可。
语法:
说明:
rel和type这两个属性的取值是固定形式,无需多讲。href属性取值为小图标的地址, 这个地址是根据小图标在站点文件夹路径而定的,跟图片引用路径是一样的道理。
这里注意一下,小图标格式是.ico,而不是.jpeg、.png、.gif等格式。对于.ico格式的 图标制作,我们可以搜索一下“在线icon",会发现很多不错的在线工具,大家可以收藏一下。
4. 图片语义化
在HTML 5中,引入了 figure和figcaption两个元素 来增强图片的语义化。
语法:
![]()
说明:
figure元素用于包含图片和图注,figcaption元素用于表示图注文字。在实际开发中, 对于“图片+图注”效果,我们都建议使用figure和figcaption这两个元素来实现,从而使 得页面的语义更加良好。
5. fieldset 标签和 legend 标签
使用fieldset和legend标签有两个作用。
-
增强表单的语义。
-
可以定义fieldset元素的disabled属性来禁用整个组中的表单元素。
6. 列表语义化
- lHTML 教程
- 2CSS 教程
- 3JavaScript 教程
7. img标签和背景图片区别
想要在页面显示一张图片,我们有两种方式:一是使用img标签;二是使用背景图片。 这两种实现方式最明显的区别在于:使用img标签添加图片,是通过HTML来实现;使用背景图片,是通过CSS来实现。
在实际开发中,很多人添加图片的方式很随意。对于什么时候使用img标签,什么时候 使用背景图片,并不是很清楚我们应该根据HTML的语义来判断。如果图片作为HTML的一 部分,并且想要被捜索引擎识别,则应该使用img标签,例如常见的各种图片列表。如果图片仅仅是起到修饰作用,并且不想被搜索引擎识别,则应该使用背景图片。
图标图片就应该使用背景图片实现
二、HTML5
1. H5新增内容
1.1. 什么是HTML5
定义:HTML5定义了HTML标准的最新版本,是对HTML的第五次重大修改,号称下一代的HTML。
两个概念:
- 是一个新版本的HTML语言,定义了新的标签、特性和属性
- 拥有一个强大的技术集,这些技术集是指:HTML5、CSS3、JavaScript,这也是广义上的HTML5。
1.2. HTML5拓展了哪些内容
- 语义化标签
- 本地存储
- 兼容特性
- 2D、3D
- 动画、过渡
- CSS3特性
- 性能与集成
2. HTML5新增标签
2.1. 新增了哪些语义化标签
- header — 头部标签
- nav — 导航标签
- article — 内容标签
- section — 块级标签
- aside — 侧边栏标签
- footer — 尾部标签
2.2. 新增多媒体音频标签
多媒体标签有两个,分别是音频 audio和视频video。
谷歌浏览器把音频和视频标签的自动播放都禁止了,谷歌浏览器中视频添加 muted 标签可以自己播放
- audio
播放的格式是有限的。
格式:Ogg Vorbis、 MP3、 Wav
audio属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如里出现该属性则音频在就绪后马上播放 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放 |
| src | url | 要播放的音频的URL |
一
二
- video
格式: Ogg、MPEG4、WebM
video属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 视频就绪自动播放(谷歌浏览器需要添加muted来解决自动播放问题 |
| controls | controls | 向用户显示播放控件 |
| width | pixels(像素) | 设置播放器宽度 |
| height | pixels(像素) | 设置播放器高度 |
| loop | loop | 播放完是否继续播放该视频,循环播放 |
| preload | auto(预先加载视频) | 规定是否预加载视频(如果有了autoplav 就忽略该属性) |
| preload | none(不应加载视频) | 规定是否预加载视频(如果有了autoplav 就忽略该属性) |
| src | url | 视频url地址 |
| poster | lmgurl | 加载等待的画面图片 |
| muted | muted | 静音播放 |
一
二
2.3. 新增 input 标签
| 属性值 | 说明 |
|---|---|
| type=“email” | 限制用户输入必须为Email类型 |
| type=“url” | 限制用户输入必须为URI类型 |
| type=“date” | 限制用户输入必须为日期类型 |
| type=“time” | 限制用户输入必须为时间类型 |
| type=“month” | 限制用户输入必须为月类型 |
| type=“week” | 限制用户输入必须为周类型 |
| type=“number” | 限制用户输入必须为数字类型 |
| type=“tel” | 手机号码 |
| type=“search” | 搜索框 |
| type=“color” | 生成一个颜色选择表单 |
2.4. 新增表单属性
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 表单拥有该属性表示其内容不能为空,必填 |
| placeholder | 提示文本(占位符) | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off /on | 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。 默认已经打开,如 autocomplete=”on" 关闭 autocomplete =" off" -需要放在表单内同时加上name属性 -同时成功提交 |
| multiple | multiple | 可以多选文件提交 |
三、CSS3新增
1. CSS3属性选择器
| 选择符 | 简介 |
|---|---|
| E[att] | 选择具有att属性的E元素 |
| E[att=“val”] | 选择具有att属性,且属性值等于val的E元素 |
| E[att^=“val”] | 匹配具有att属性,且值以val开头的E元素 |
| E[att$=“val”] | 匹配具有att属性,且值以val结尾的E元素 |
| E[att*=“val”] | 匹配具有att属性、且值中含有val的E元素 |
button {
cursor: pointer;
}
button[disabled] {
cursor: default;
}
input[type=search] {
color: skyblue;
}
span[class^=black] {
color: lightgreen;
}
span[class$=black] {
color: lightsalmon;
}
span[class*=black] {
color: lightseagreen;
}
2. 结构伪类选择器
| 选择符 | 简介 |
|---|---|
| E:first-child | 匹配父元素中的第一个子元素E |
| E:last-child | 匹配父元素中最后一个E元素 |
| E:nth-child(n) | 匹配父元素中的第n个子元素E |
| E:first-of-type | 指定类型E的第一 个 |
| E:last-of-type | 指定类型E的最后一 个 |
| E:nth-of-type(n) | 指定类型E的第n个 |
- nth-child与nth-of-type区别
- nth-child 选择父元素里面的第几个子元素,不管是第几个类型,都排上,都先做个排序,不过真正选择的时候还是选择要求的类型,如果选了2,但2不符合类型,则不选。
- nth-of-type 选择指定类型的元素,比如选择所有p类型,之后按这个指定p类型的数据做个排序,只把p类型选出来排序,然后选偶数。注意其他类型的不选进排序里面。
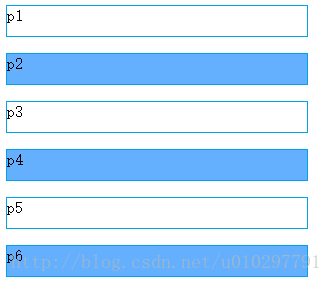
案例1
p:nth-child(2n){
background-color: #64b0ff;
}
p1
p2
p3
p4
p5
p6
案例2
因为nth-child选择器在计算子元素是第n个元素,是连同所有父元素中所有子元素一起计算的,
这样的话,p2其实是第三个元素,但是h1和h2由于没有被选中,所以颜色不变。
p,h1{
height:30px;
width:300px;
border:1px solid #00A2E9;
}
p:nth-child(2n){
background-color: #64b0ff;
}
p1
h1
/*增加了h1标签*/
p2
h2
/*增加了h1标签*/
p3
p4
p5
p6
案例3
p:nth-of-type(2n){
background-color: #64b0ff;
}
p1
h1
/*增加了h1标签*/
p2
h2
/*增加了h1标签*/
p3
p4
p5
p6
- 注意:本质上就是选中第几个子元素
- n 可以是数字、关键字、公式
- n 如果是数字,就是选中第几个
- 常见的关键字有 even 偶数、odd 奇数
- 常见的公式如下(如果 n 是公式,则从 0 开始计算)
- 但是第 0 个元素即超出了元素的个数会被忽略
- 比如2n是0、2、4因为第0个元素没有,则忽略,这个不是索引那种,是从1开始的。
2n 偶数
2n+1 奇数
5n 5 10 15...
n+5 从第5个开始(包含第五个)到最后
-n+5 前5个(包含第5个)...
::before 在元素内部的前面插入内容
::after 在元素后部的后面插入内容
- 伪元素选择器注意事项
- before 和 after 必须有 content 属性
- before 在内容前面,after 在内容后面
- before 和 after 创建的是一个元素,但是属于行内元素
- 创建出来的元素在Dom 中查找不到,所以称为伪元素
- 伪元素和标签选择器一样,权重为 1
div {
width: 100px;
height: 100px;
border: 1px solid lightcoral;
}
div::after,
div::before {
width: 20px;
height: 50px;
text-align: center;
display: inline-block;
}
div::after {
content: '德';
background-color: lightskyblue;
}
div::before {
content: '道';
background-color: mediumaquamarine;
}
哈哈哈
伪元素字体图标
p {
position: relative;
width: 220px;
height: 22px;
border: 1px solid lightseagreen;
margin: 60px;
}
p::after {
content: '\ea50';
font-family: 'icomoon';
position: absolute;
top: -1px;
right: 10px;
}
4. 2D转换
- 2D转换是改变标签在二维平面上的位置和形状
- 2D的移动主要是指水平、垂直方向上的移动
- 移动:translate
- 旋转:rotate
- 缩放:scale
4.1. 2D 转换之translate
transform: translate(x, y)
transform: translateX(n)
transfrom: translateY(n)
x就是X轴上水平移动
y就是y轴上水平移动
transform: translate(100px, 0)
transform: translateY(100%);
- translate最大的优点就是不影响其他元素的位置
- translate中的100%单位,百分数是相对于本身的宽度和高度来进行计算的
- 行内标签没有效果
div {
background-color: lightseagreen;
width: 200px;
height: 100px;
/* 平移 */
/* 水平垂直移动 100px */
/* transform: translate(100px, 100px); */
/* 水平移动 100px */
/* transform: translate(100px, 0) */
/* transform: translateX(100px); */
/* 垂直移动 100px */
/* transform: translate(0, 100px) */
/* transform: translateY(100px); */
/*百分比用法*/
transform: translateY(100%);
}
让一个盒子水平垂直居中
div {
position: relative;
width: 500px;
height: 500px;
background-color: pink;
/* 1. 我们tranlate里面的参数是可以用 % */
/* 2. 如果里面的参数是 % 移动的距离是 盒子自身的宽度或者高度来对比的 */
/* 这里的 50% 就是 50px 因为盒子的宽度是 100px */
/* transform: translateX(50%); */
}
p {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
background-color: purple;
/1.* margin-top: -100px;
margin-left: -100px; */
/2.* translate(-50%, -50%)
盒子往上走自己高度的一半 */
transform: translate(-50%, -50%);
}
span {
/* translate 对于行内元素是无效的 */
transform: translate(300px, 300px);
}
4.2. 2D 转换之rotate
- rotate旋转
- 2D旋转指的是让元素在二维平面内顺时针或者逆时针旋转
/* 单位是:deg */
img:hover {
transform: rotate(360deg)
}
- rotate 里面跟度数,单位是 deg
- 角度为正时,顺时针,角度为负时,逆时针
- 默认旋转的中心点是元素的中心点
设置元素旋转的中心(transform-origin)
transform-origin: x y;
- 后面的参数 x 和 y 用空格隔开
- x y 默认旋转的中心点是元素的中心(50% 50%),等价于center center
- 还可以给x y 设置像素或者方位名词(top、bottom、left、right、center)
4.3. 2D 转换之scale
scale的作用:用来控制元素的放大与缩小
transform: scale(x, y)
- 注意,x与y之间用逗号进行分隔
- transform: scale(1, 1):宽高都放大一倍,相当于没有放大
- transform: scale(2, 2): 宽和高都放大了二倍
- transform: scale(2):如果只写了一个参数,第二个参数就和第一个参数一致
- transform:scale(0.5, 0.5): 缩小
- scale 最大的优势:可以设置转换中心点缩放,默认以中心点缩放,而且不影响其他盒子
- 注意,数字是倍数的含义,所以不需要加单位
div:hover {
/* 注意,数字是倍数的含义,所以不需要加单位 */
/* transform: scale(2, 2) */
/* 实现等比缩放,同时修改宽与高 */
/* transform: scale(2) */
/* 小于 1 就等于缩放*/
transform: scale(0.5, 0.5)
}
4.4. 2D 转换综合写法以及顺序问题
- 同时使用多个转换,其格式为 transform: translate() rotate() scale()
- 顺序会影响到转换的效果(先旋转会改变坐标轴方向)
- 当我们同时有位置或者其他属性的时候,要将位移放到最前面。(可能是想要先移动好再旋转吧)
5. 动画(animation)
自己总结动画和过渡写法区别
- 动画由a变b是写在定义动画里面的,直接在a那调用动画即可,而暂停是写在鼠标经过a那里的
- 由a变b,过渡效果是在初始盒子定义a状态并写上过渡transition: all 2s;,在之后鼠标经过写b的状态
是CSS3中最具颠覆性的特征之一,可通过设置多个节点来精确的控制一个或者一组动画,从而实现复杂的动画效果。
- 先定义动画
- 再调用定义好的动画
/*1. 定义动画*/
@keyframes 动画名称 {
0% {
transform: translate(0px)
}
100% {
transform: translate(500px, 0)
}
}
div {
width: 100px;
height: 100px;
background-color: red;
/* 调用动画 */
animation-name: 动画名称;
/* 持续时间 */
animation-duration: 0.5S;
/* 动画速度曲线 */
animation-timing-function: ease-in-out;
/* 动画等待多长时间执行 */
animation-delay: 2s;
/* 规定动画播放次数 infinite: 无限循环 */
animation-iteration-count: infinite;
/* 是否逆行播放 */
animation-direction: alternate;
/* 动画结束之后的状态 */
animation-fill-mode: forwards;
}
div:hover {
/* 规定动画是否暂停或者播放 */
animation-play-state: paused;
}
-
0% 是动画的开始,100 % 是动画的完成,这样的规则就是动画序列
-
动画是使元素从一个样式逐渐变化为另一个样式的效果,可以改变任意多的样式任意多的次数
-
用百分比来规定变化发生的时间,或用 from 和 to,等同于 0% 和 100%
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画。 |
| animation | 所有动画属性的简写属性,除了animation-play-state属性。 |
| animation-name | 规定@keyframes动画的名称。(必须的) |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒,默认是0。(必须的) |
| animation-timing-function | 规定动画的速度曲线,默认是"ease". |
| animation-delay | 规定动画何时开始,默认是0。 |
| animation-iteration-count | 规定动画被播放的次数,默认是1,还有infinite |
| animation-direction | 规定动画是否在下一周期逆向播放,默认是"normal ",alternate逆播放 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是"running".还有"paused". |
| animation-fill-mode | 规定动画结束后状态,保持forwards回到起始backwards |
动画简写方式
/* animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 起始与结束状态 */
animation: name duration timing-function delay iteration-count direction fill-mode
animation: move 2s linear 1s infinite alternate forwards;
- 简写属性里面不包含 animation-paly-state
- 暂停动画 animation-paly-state: paused; 经常和鼠标经过等其他配合使用
- 要想动画走回来,而不是直接调回来:animation-direction: alternate
- 盒子动画结束后,停在结束位置:animation-fill-mode: forwards=
速度曲线细节
- animation-timing-function: 规定动画的速度曲线,默认是ease
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。匀速 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢 |
| ease-in | 动画以低速开始。 |
| ease-out | 动画以低速结束 |
| ease-in-out | 动画以低速开始和结束 |
| steps() | 指定了时间函数中的间隔教量(步长) |
/*打字机效果*/
div {
width: 0px;
height: 50px;
line-height: 50px;
white-space: nowrap;
overflow: hidden;
background-color: aquamarine;
animation: move 4s steps(24) forwards;
}
@keyframes move {
0% {
width: 0px;
}
100% {
width: 480px;
}
}
6. CSS 过渡transition
-
通过过渡transition,可以让web前端开发人员不需要javascript就可以实现简单的动画交互效果。
-
过渡transition是一个复合属性,包括transition-property、transition-duration、transition-timing-function、transition-delay这四个子属性。通过这四个子属性的配合来完成一个完整的过渡效果。
transition-property: 过渡属性(默认值为all)
transition-duration: 过渡持续时间(默认值为0s)
transiton-timing-function: 过渡函数(默认值为ease函数)
transition-delay: 过渡延迟时间(默认值为0s)
鼠标移动到元素上,会出现宽度变化效果
.test{
height: 100px;
width: 100px;
background-color: pink;
transition-duration: 3s;
/* 以下三值为默认值,稍后会详细介绍 */
transition-property: all;
transition-timing-function: ease;
transition-delay: 0s;
}
.test:hover{
width: 500px;
}
复合属性
-
过渡transition的这四个子属性只有
是必需且不能为0 。其中,和 都是时间。 -
当两个时间同时出现时,第一个是
,第二个是 ; -
当只有一个时间时,它是
,而为默认值0s
注意:
- transition的这四个子属性之间不能用逗号隔开,只能用空格隔开。因为逗号隔开的代表不同的属性(transition属性支持多值,多值部分稍后介绍);而空格隔开的代表不同属性的四个关于过渡的子属性。
.test{
height: 100px;
width: 100px;
background-color: pink;
/*代表持续时间为2s,延迟时间为默认值0s*/
transition;2s;
/*代表持续时间为1s,延迟时间为2s*/
transition: 1s 2s;
}
.test:hover{
width: 500px;
}
6.1. 过渡属性transition-property
- 初始值: all
- 可应用于所有元素
- 可过渡的样式,可用逗号分开写多个样式
none: 没有指定任何样式
all: 默认值,表示指定元素所有支持transition-property属性的样式
: 可过渡的样式,可用逗号分开写多个样式
transition-property: width,background;
6.2. 过渡持续时间transition-duration
- 初始值: 0s
- 该属性不能为负值
- 若该属性为0s则为默认值,若为0则为无效值。所以必须带单位
- 该值为单值时,即所有过渡属性都对应同样时间;该值为多值时,过渡属性按照顺序对应持续时间。
6.3. 过渡时间函数transition-timing-function
- 初始值: ease
- 过渡时间函数共三种取值,分别是关键字、steps函数,比如steps(24)啊和bezier函数
ease: 开始和结束慢,中间快。
linear: 匀速。
ease-in: 开始慢。
ease-out: 结束慢。
ease-in-out: 和ease类似,但比ease幅度大。
steps:步长,比如steps(24)
7. 3D转换
3D的特点:近大远小,物体和面遮挡不可见
- x 轴:水平向右 – 注意:x 轴右边是正值,左边是负值
- y 轴:垂直向下 – 注意:y 轴下面是正值,上面是负值
- z 轴:垂直屏幕 – 注意:往外边的是正值,往里面的是负值
3D 转换知识要点
- 3D 位移:translate3d(x, y, z)
- 3D 旋转:rotate3d(x, y, z)
- 透视 :perspctive
- 3D呈现 transfrom-style
7.1. 3D 移动translate3d
- 3D 移动就是在 2D 移动的基础上多加了一个可以移动的方向,就是 z 轴方向
- transform: translateX(100px):仅仅是在 x 轴上移动
- transform: translateY(100px):仅仅是在 y 轴上移动
- transform: translateZ(100px):仅仅是在 z 轴上移动
- transform: translate3d(x, y, z):其中x、y、z 分别指要移动的轴的方向的距离
- 注意:x, y, z 对应的值不能省略,不需要填写的要用 0 进行填充
transform: translate3d(100px, 100px, 100px)
transform: translate3d(100px, 100px, 0)
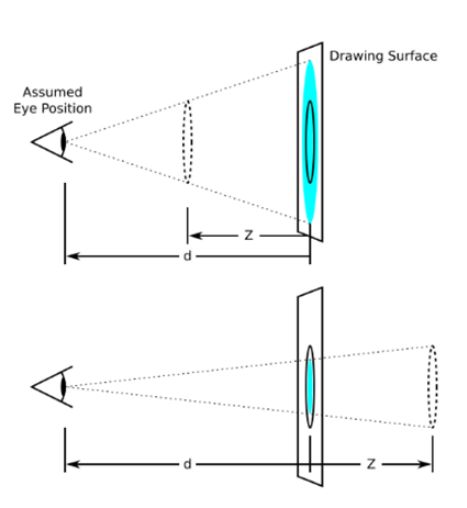
7.2. 透视perspective
-
知识点讲解
- 如果想要网页产生 3D 效果需要透视(理解成 3D 物体投影的 2D 平面上)
- 实际上模仿人类的视觉位置,可视为安排一只眼睛去看
- 透视也称为视距,所谓的视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
-
知识要点
-
translateZ与perspective的区别
- perspecitve 给父级进行设置视距的,translateZ 给子元素进行设置不同的大小
7.3. 3D 旋转rotate
3D 旋转指可以让元素在三维平面内沿着 x 轴、y 轴、z 轴 或者自定义轴进行旋转
语法:
- transform: rotateX(45deg) – 沿着 x 轴正方向旋转 45 度
- transform: rotateY(45deg) – 沿着 y 轴正方向旋转 45 度
- transform: rotateZ(45deg) – 沿着 z 轴正方向旋转 45 度
- transform: rotate3d(x, y, z, 45deg) – 沿着自定义轴旋转 45 deg 为角度
- 3D 旋转rotateX
- 左手法则:
- 左手的手拇指指向 x 轴的正方向(右方)
- 其余手指的弯曲方向就是该元素沿着 x 轴旋转的方向
div {
/*透视写在被视察元素的父盒子上面 */
perspective: 300px;
}
/*被观察元素*/
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateX(-45deg)
}
- 3D 旋转rotateY
- 左手法则:
- 左手的拇指指向 y 轴的正方向(下方)
- 其余的手指弯曲方向就是该元素沿着 y 轴旋转的方向(正值)
div {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateY(180deg)
- 3D 旋转rotateZ
div {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateZ(180deg)
}
- rotate3d
-
transform: rotate3d(x, y, z, deg) – 沿着自定义轴旋转 deg 为角度
-
x, y, z 表示旋转轴的矢量,是标识你是否希望沿着该轴进行旋转,最后一个标识旋转的角度
-
transform: rotate3d(1, 1, 0, 45deg) – 沿着对角线旋转 45deg
-
transform: rotate3d(1, 0, 0, 45deg) – 沿着 x 轴旋转 45deg
div {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotate3d(1, 1, 0, 180deg)
}
7.4. 3D呈现transform-style
- 控制子元素是否开启三维立体环境
- transform-style: flat 代表子元素不开启 3D 立体空间,默认的
- ransform-style: preserve-3d 子元素开启立体空间
- 代码写给父级,但是影响的是子盒子
body {
perspective: 500px;
}
.box {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
transition: all 2s;
/* 让子元素保持3d立体空间环境 */
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(60deg);
}
.box div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: pink;
}
.box div:last-child {
background-color: purple;
transform: rotateX(60deg);
}