手把手带你快速搭建一个SpringBoot+Vue前后端分离项目
开发环境
IDEA,MySQL,Navicat
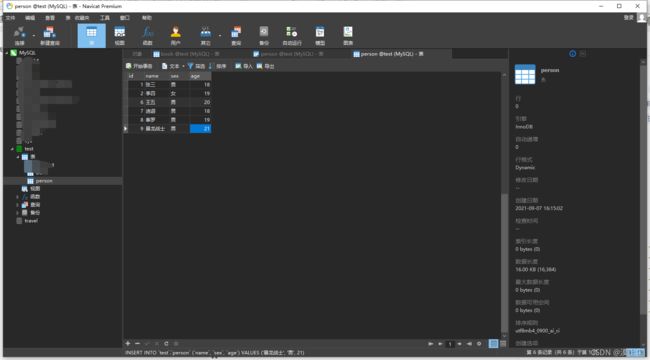
1.创建数据库并添加一些数据
2.创建前端项目
1.cmd 创建项目,注意这里需要Vue3或者以上,不是的同学可以用其它方式创建前端项目,或者更新到Vue3以上也行。

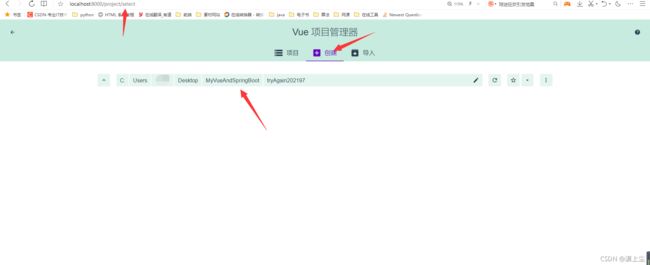
进入到如下页面:

我先运行了一下之前的例子确保环境没问题,

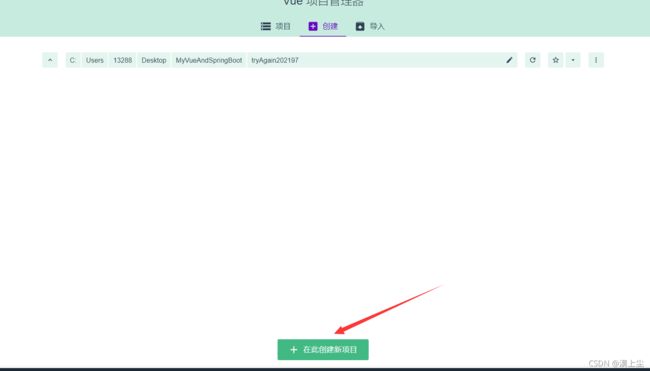
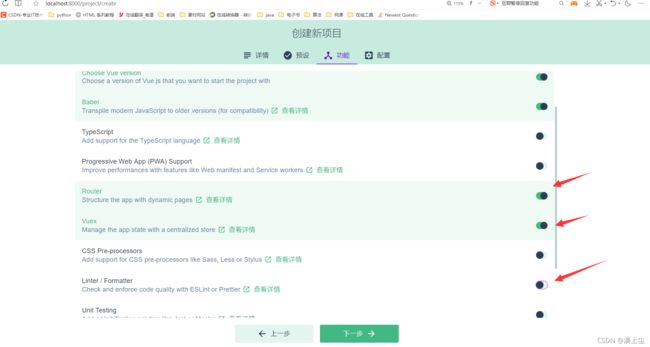
2.点击项目管理进入创建页面

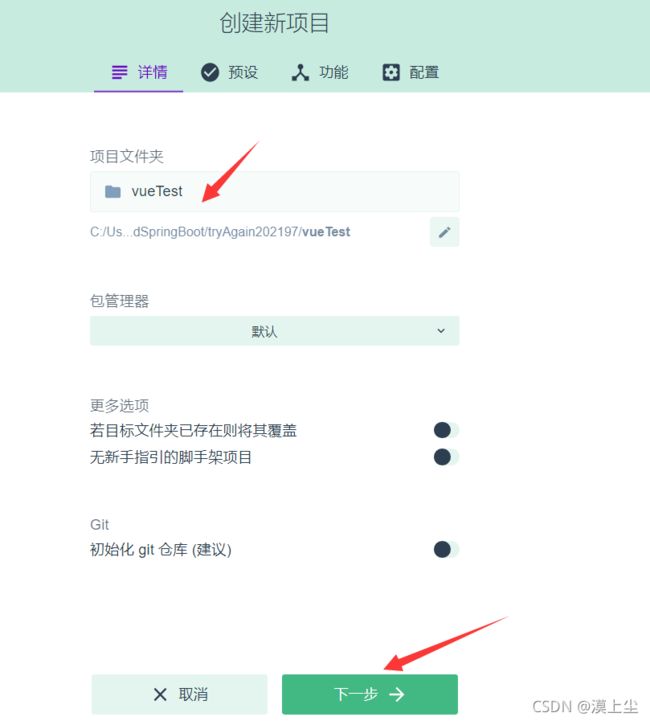
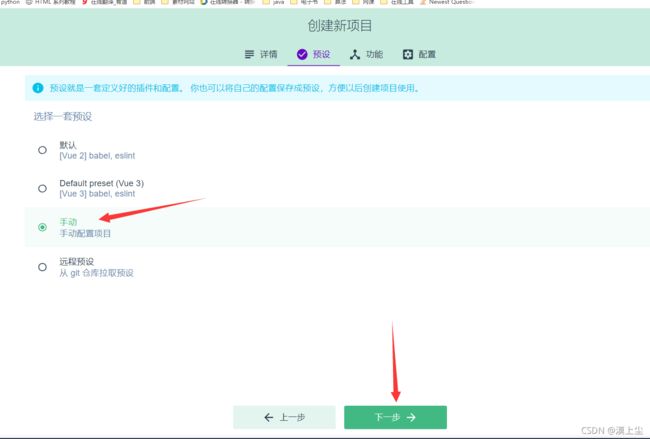
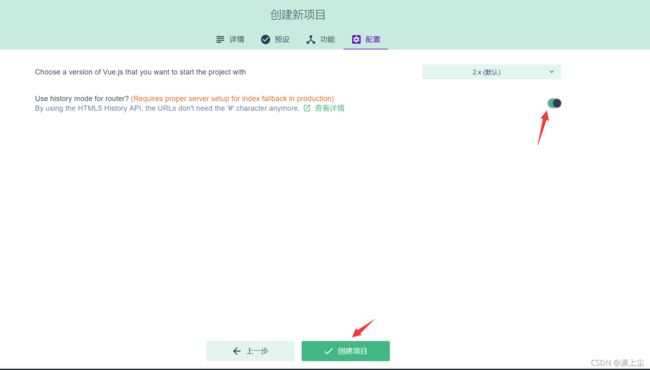
3.选择文件夹创建该项目,选择好了点击创建







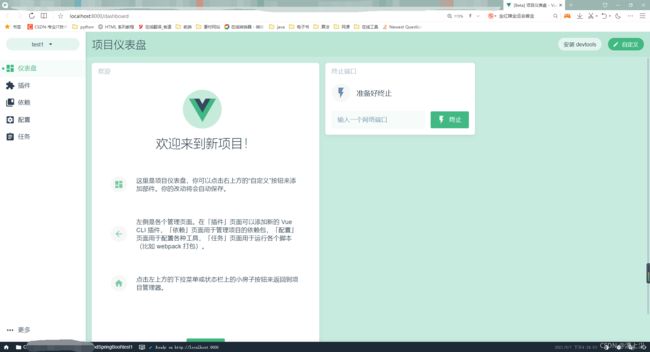
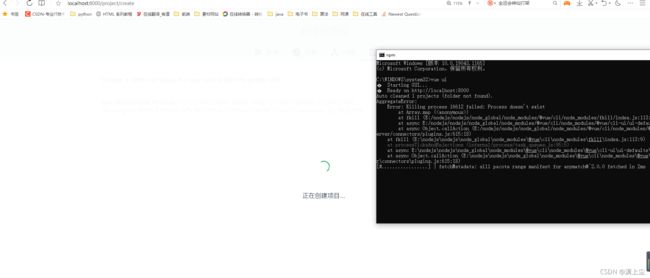
3.出现这里只需要等它创建就好了(可能需要等30秒左右)

4.可以看到已经创建好了

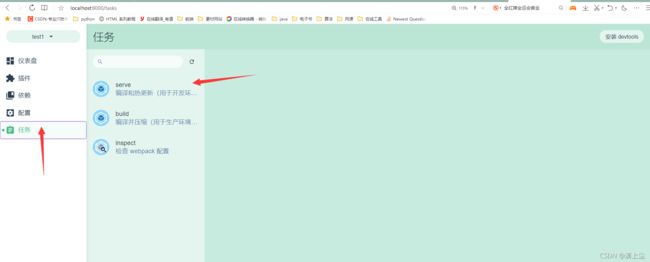
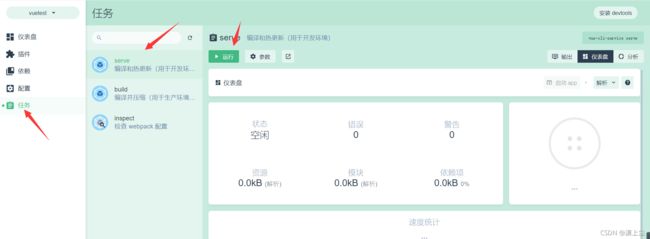
4.点击“任务”–“serve”–“运行”(这里也要等一小会儿)

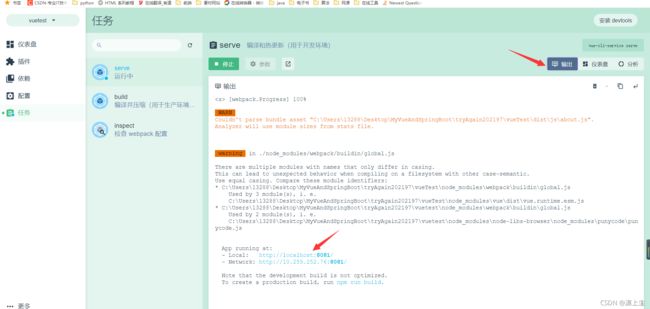
5.点击输出就可以看到地址

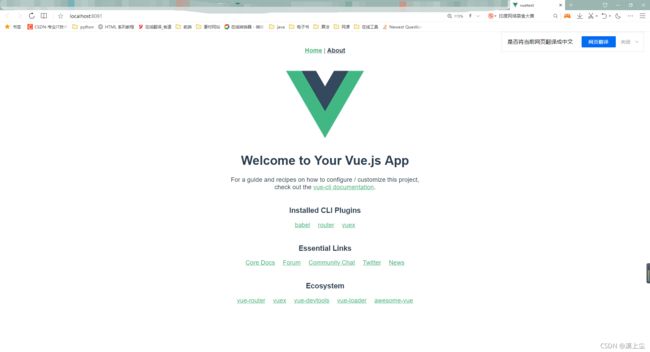
6.点击地址进去

进到这个页面恭喜你已经成功将前端项目创建好了。
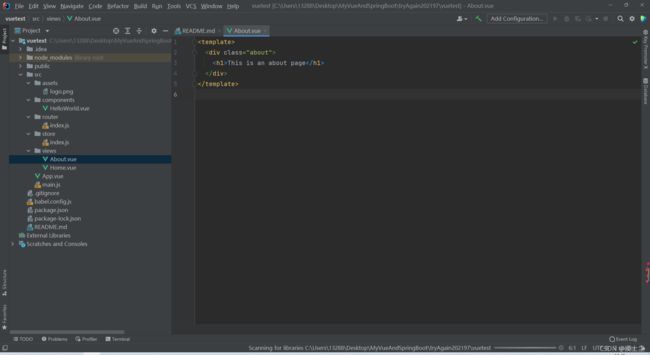
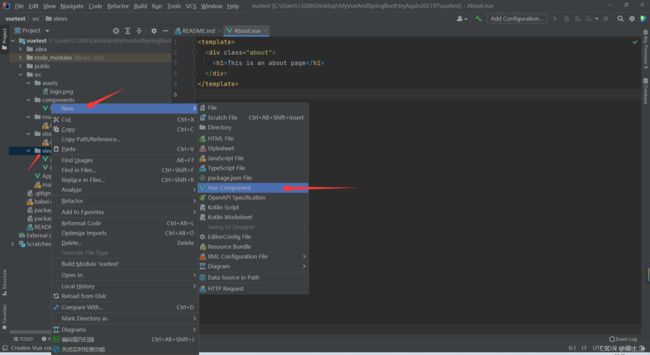
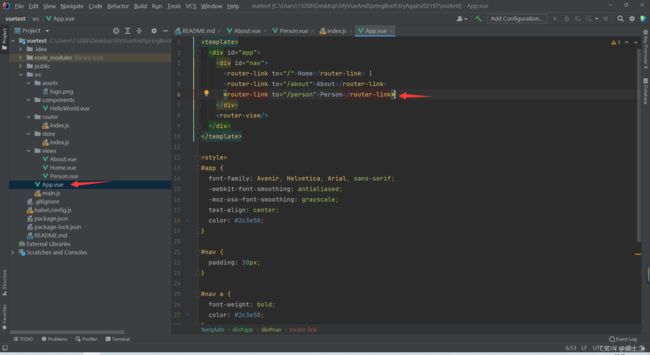
现在把前端项目在IDEA中打开(直接把这个文件夹拖进IDEA就可以)
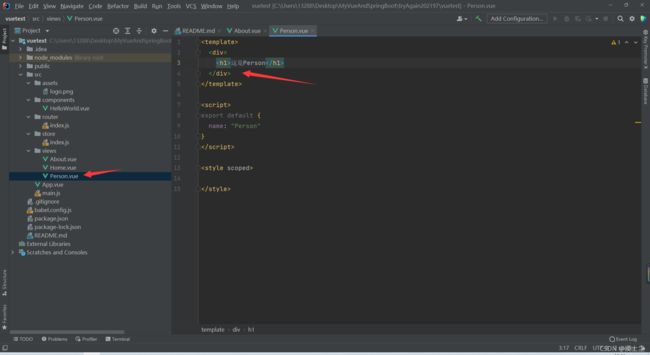
<div>
<h1>这是Personh1>
div>
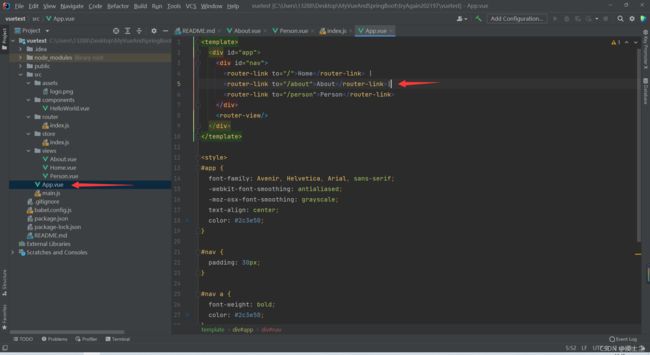
8.进入App.vue添加如下代码
<router-link to="/person">Person</router-link>

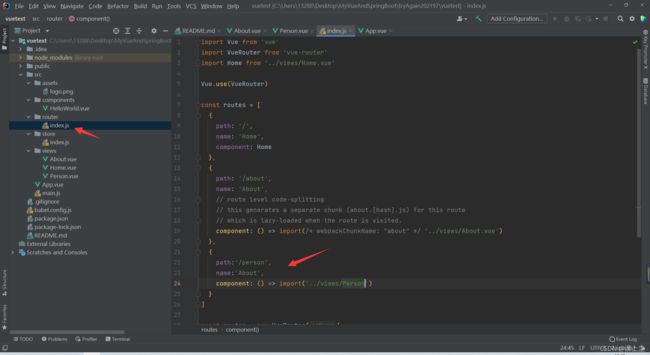
9.进入router -> index.js中添加以下代码:(注意有个逗号)
,
{
path:'/person',
name:'About',
component: () => import('../views/Person')
}
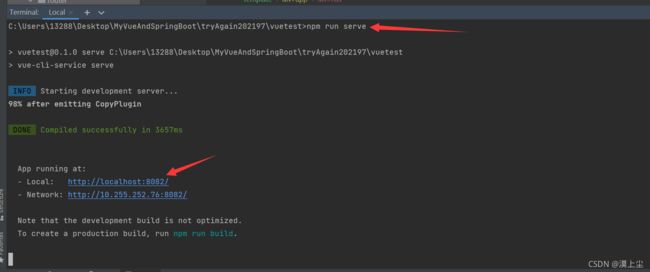
10.运行程序(需要有npm),终端输入如下代码:
npm run serve

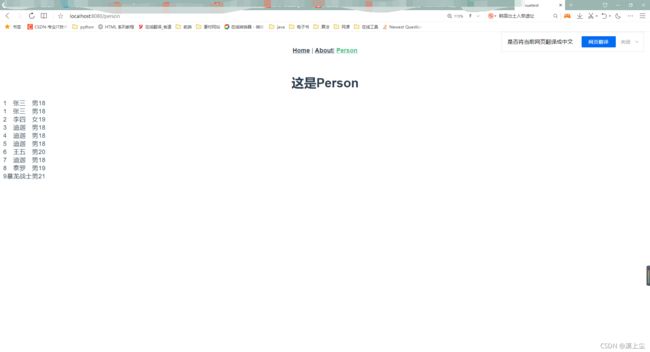
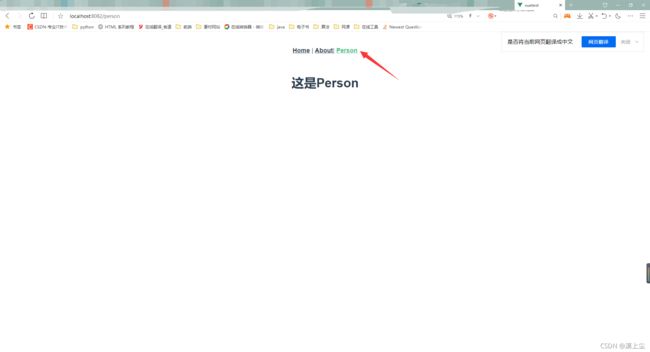
11.运行结果:

完美!!!
前端就准备好了,现在我们去创建Spring Boot项目
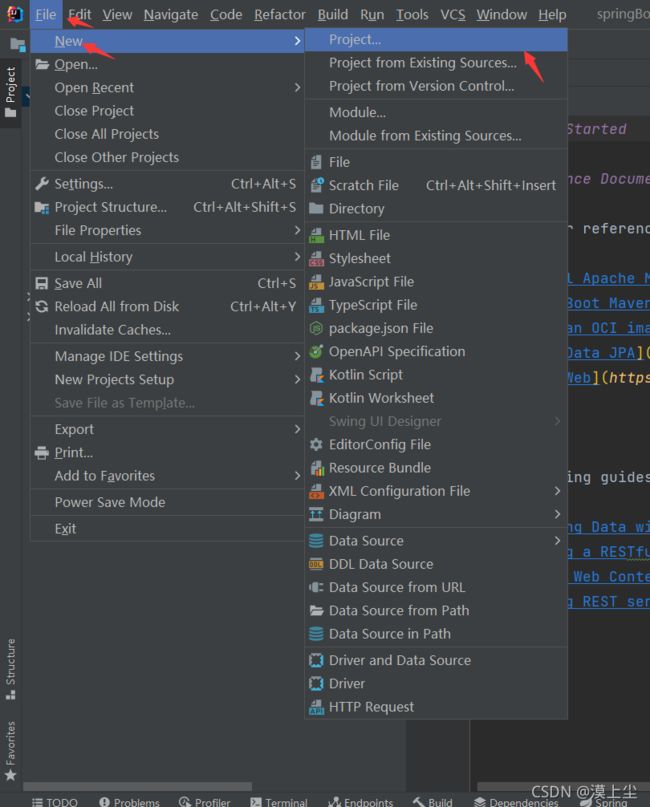
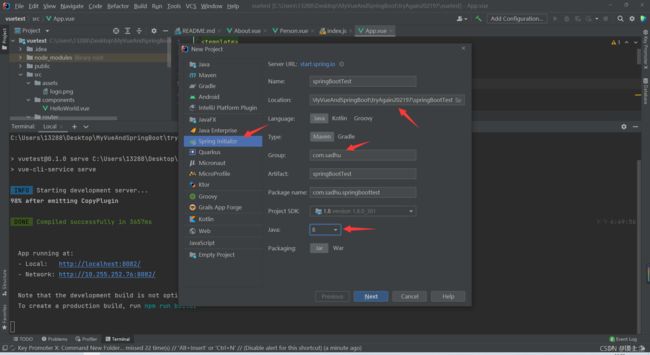
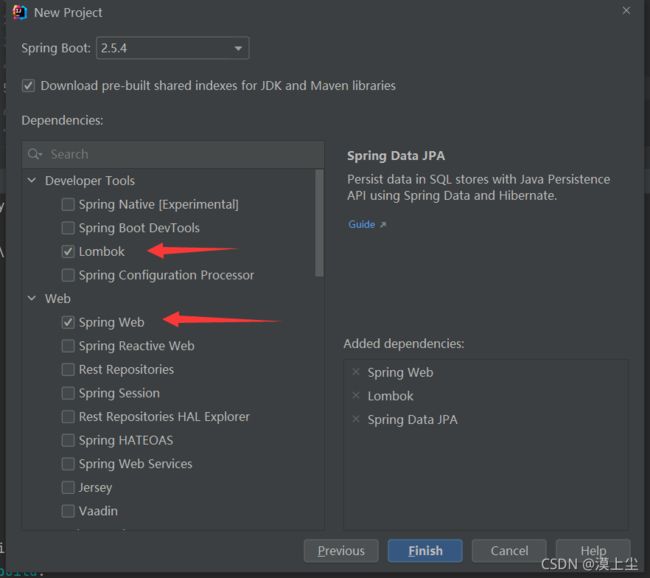
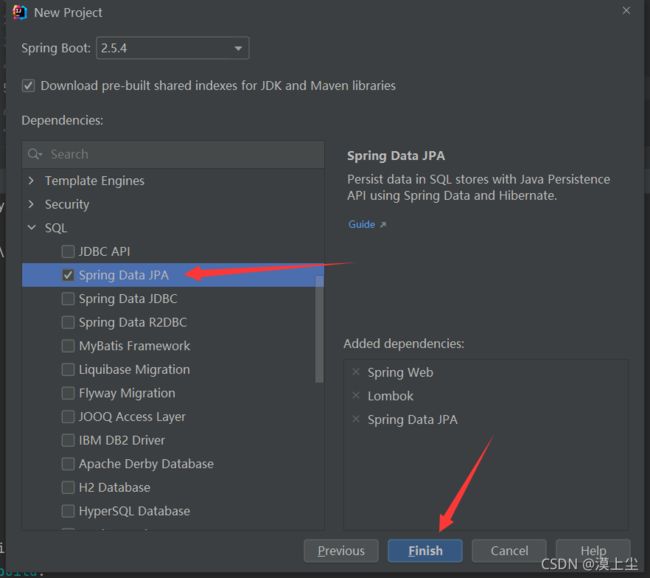
3.创建SpringBoot项目
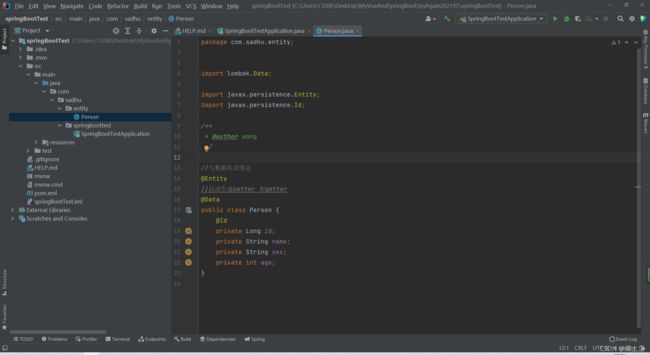
2.创建实体
代码如下:
package com.sadhu.entity;
import lombok.Data;
import javax.persistence.Entity;
import javax.persistence.Id;
/**
* @author wang
*/
//与数据库表绑定
@Entity
//自动生成setter 和getter
@Data
public class Person {
@Id
private Long id;
private String name;
private String sex;
private int age;
}
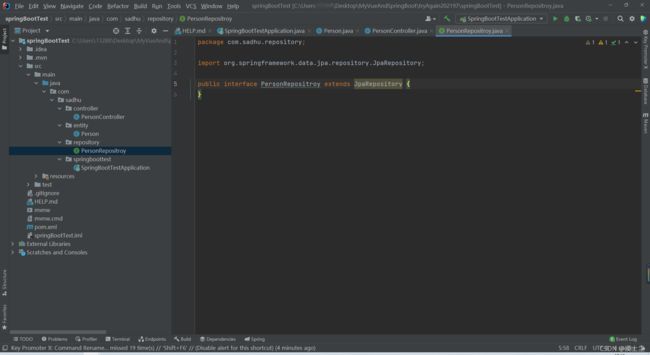
public interface PersonRepositroy extends JpaRepository {
}
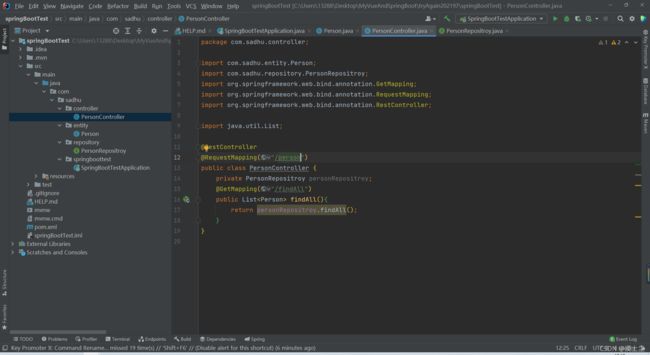
@RestController
@RequestMapping("/person")
public class PersonController {
private PersonRepositroy personRepositroy;
@GetMapping("/findAll")
public List<Person> findAll(){
return personRepositroy.findAll();
}
}
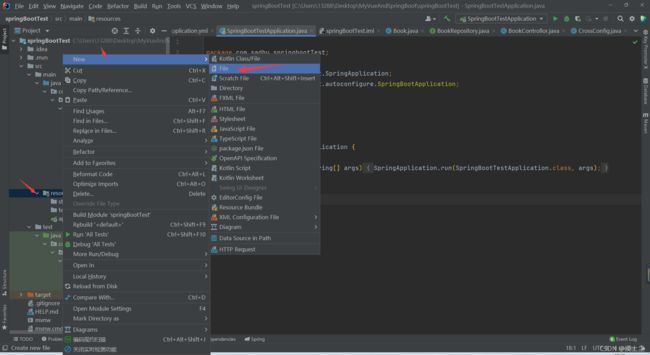
5.创建yml文件
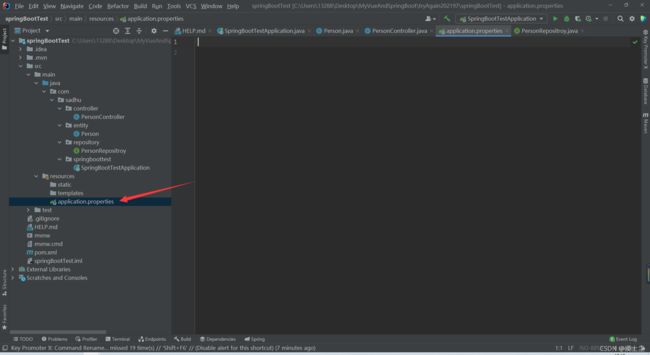
先删掉Application.properties



添加如下代码:(数据库账号密码记得改)
spring:
datasource:
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://localhost:3306/test
username: root
password: 123456
jpa:
show-sql: true
properties:
hibernate:
format_sql: true
server:
port: 8182
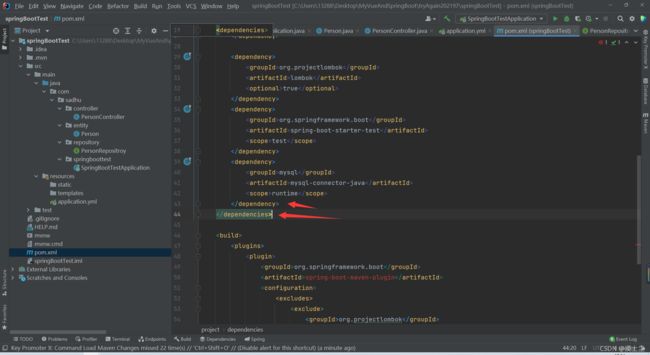
需要再pom.xml中添加依赖
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
现在后端的也写好了
4.前后端连再一起
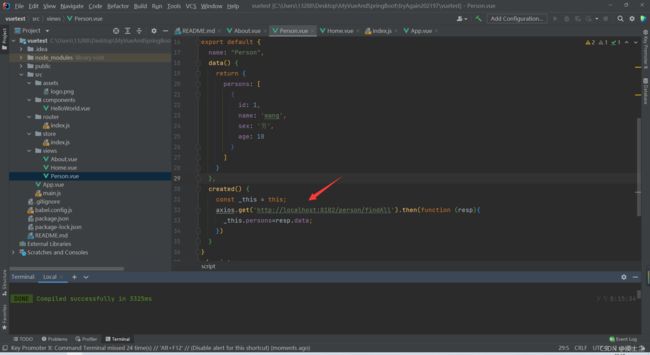
1.先在前端中添加如下代码
代码:
<template>
<div>
<h1>这是Person</h1>
<tr>
<td>{{persons[0].id}}</td>
<td>{{persons[0].name}}</td>
<td>{{persons[0].sex}}</td>
<td>{{persons[0].age}}</td>
</tr>
<tr v-for="item in persons">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.sex}}</td>
<td>{{item.age}}</td>
</tr>
</div>
</template>
<script>
export default {
name: "Person",
data() {
return {
persons: [
{
id: 1,
name: 'wang',
sex: '男',
age: 18
}
]
}
},
created() {
const _this = this;
axios.get('http://localhost:8182/person/findAll').then(function (resp){
_this.persons=resp.data;
console.log(resp.data)
})
}
}
</script>
<style scoped>
</style>
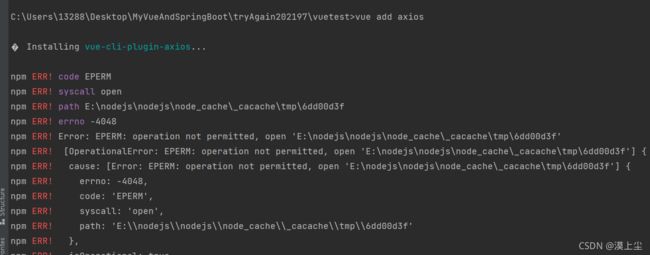
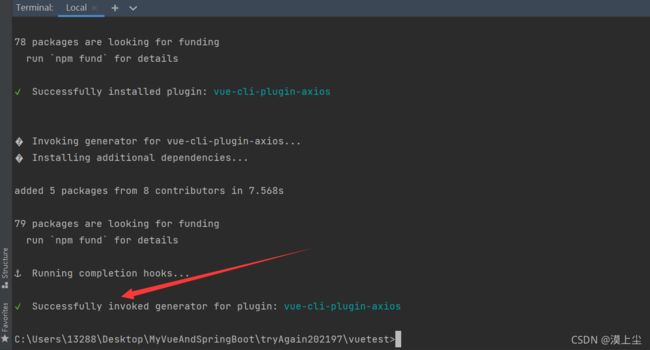
vue add axios
他会自动安装

这这个情况就是没有管理员权限,把IDEA以管理员身份运行就可以,如下图

2.然后去配置后端
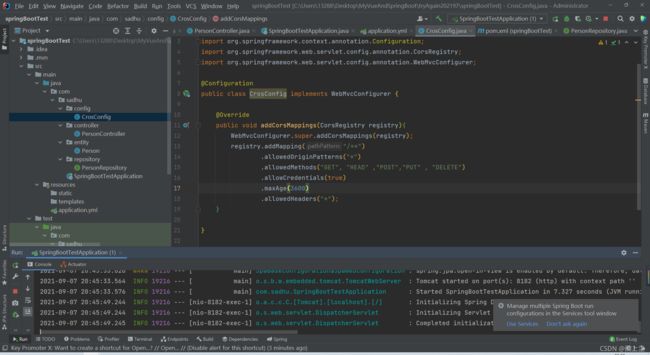
新建如下文件并添加代码:
代码如下:
package com.sadhu.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CrosConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry){
WebMvcConfigurer.super.addCorsMappings(registry);
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("GET", "HEAD" ,"POST","PUT" , "DELETE")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}
5.最后把前后端都启动起来看看
6.总结,有问题可以评论或者私信
这是我学习是做的笔记,按照步骤来能跑通,中途会遇到一些问题,通常百度就能解决。冲冲冲!!!