01. JavaScript+JQuery+Vue学习笔记
前端学习总结
- 1. css
- 2. JavaScript
-
- 2.1. 调试
- 2.2. 数据类型
- 2.3. 严格检查模式
- 2.4. 流程控制
- 2.5. Map 和 Set
- 2.6. 函数
- 2.7. 变量的作用域
- 2.8. 方法
- 2.9. 内部对象
-
- 2.9.1. Date
- 2.9.2. JSON
- 2.9.3. Ajax
- 2.10 面向对象编程
- 2.11. 操作BOM对象
- 2.12. 操作DOM对象(核心)
- 2.13. 操作表单
- 3. JQuery
-
- 3.1. 第一个Jquery程序
- 3.2. 选择器
- 3.3. 事件
- 3.4. JQuery 操作DOM
- 3.5. Ajax
-
- 3.5.1. 伪造Ajax
- 3.5.2. Ajax格式
- 4. Vue
-
- 4.1. 第一个Vue程序
- 4.2. 基础语法
- 4.3. vue组件
- 4.4. 网络通信Axios
- 4.5. 计算属性
- 4.6. 插槽
- 4.7. 自定义事件内容分发
- 4.8. 第一个vue-cli项目
- 4.9. webpack打包
- 4.10 vue-router路由
- 4.11 vue+elementUI
- 4.12. 路由嵌套
- 4.13. 参数传递及重定向
- 4.14. 路由模式和404
- 5. 寄语:你喜欢奋斗,方法就越来越多!你喜欢放弃,借口就越来越多!
1. css
- Less中文网
- Less快速入门
- webpack打包
2. JavaScript
- github链接
2.1. 调试
// 在浏览器的控制台打印变量
console.log(num);
2.2. 数据类型
Number
// js不区分小数和整数 Number
123 // 整数
123.1 // 浮点数
1.123e3 // 科学计数法
-99 // 负数
NAN // not a number
Infinity // 无限大
字符串
'abc'
"abc"
// 转义字符
\t
\n
\u4e2d // \u#### Unicode字符
\x41 // Ascll字符
// 多行字符串
let msg = `我爱你,
中国!`
// 模板字符串(必须在多行字符串的引号里面)
<script>
'use strict'
let name = "张三"
let msg = `你好呀, ${name}`
console.log(msg)
</script>
布尔值
true
false
逻辑运算
&& || !
比较运算符
= // 赋值
== // 等于(类型不一样,值一样,也会判断为true)
=== // 绝对等于(类型一样,值一样, 结果true)
NaN === NaN // false
isNaN(NaN) // true
null 和 undefined
null // 空
undefined // 未定义
数组
let arr = [1,2,'a', "hello", null, true] // 数组越界之后 就是 undefined
arr.length // 数组长度
arr.indexOf(2) // 下标索引
arr.slice() // 切片
arr.push() // 压入到尾部
arr.pop() // 弹出尾部的一个元素
arr.shift() // 压入到头部
arr.unshift() // 弹出头部的一个元素
arr.sort() // 排序
arr.join() // 使用特定的字符拼接数组成字符串
arr.concat() // 拼接数组
...
对象
JavaScript中的所有的键都是字符串,值是任意对象!
var person = {
name: "xiaofan",
age: 3,
tags: ['js', 'java','web', '...']
}
// 对象赋值
person.sex = 'nv'
// 使用不存在的对象属性
person.hobby
undefined
// 动态删减属性
delete person.name
// 动态添加属性
person.info = 'info';
// 判断属性值是否在这个对象中 'xxx' in xxx!
'age' in person (person.hasOwnProperty('age'))
2.3. 严格检查模式
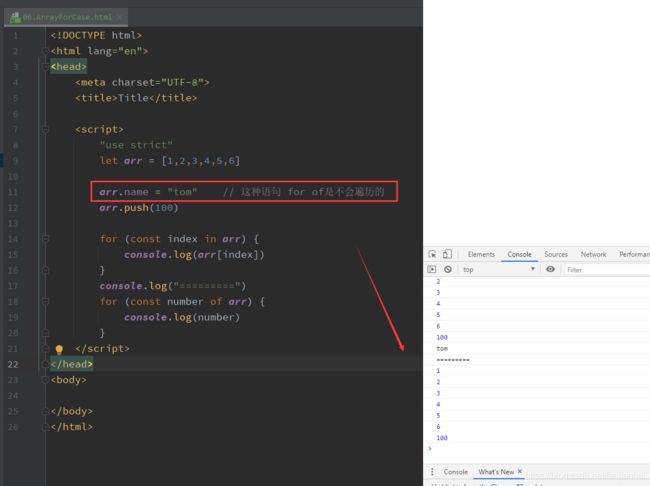
2.4. 流程控制
let arr = [100, 200, 'a', 'b', true]
for (let i = 0; i < arr.length; i++) {
console.log(arr[i])
}
console.log("============")
for (let i in arr) {
console.log(arr[i])
}
console.log("============")
for (let arrElement of arr) {
console.log(arrElement)
}
console.log("============")
arr.forEach(function (e){
console.log(e)
})
2.5. Map 和 Set
<script>
"use strict"
let map = new Map([['tom', 1000],['jack', 999],['Bob', 888]])
let score = map.get('tom')
console.log(score)
map.set('admin', 123456)
map.delete("tom")
let set = new Set([1,2,3,4,5])
set.delete(1)
console.log(set.has(3))
console.log("======")
for (let number of set) {
console.log(number)
}
</script>
- 注意: 遍历arr的时候 for … in 和for… of 的区别
2.6. 函数
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
// 定义方式1
function f1(x) {
console.log(typeof x)
if (x >= 0) {
return x
} else {
return -x
}
}
// 定义方式2
// typeof 检测变量的类型
let f2 = function (x) {
// 手动抛出异常
if (typeof x !== "number") {
throw "Not a num!"
}
if (x >= 0) {
return x
} else {
return -x
}
};
// arguments 获得所有参数
function f3(x) {
console.log(x)
console.log(typeof x)
console.log("=====")
console.log(arguments)
}
// ...rest 标识, 获取剩余的参数
function f4(x, ...rest1) {
console.log(x)
console.log(typeof x)
console.log("=====")
console.log(rest1)
}
script>
head>
<body>
body>
html>
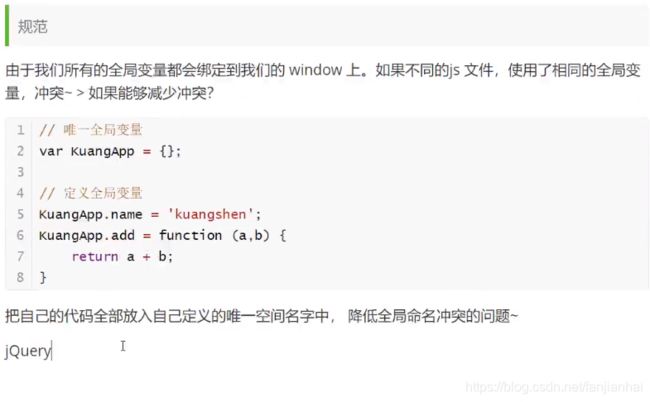
2.7. 变量的作用域
JQuery. ===> $()
2.8. 方法
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
'use strict'
// 方法1
let xf1 = {
name: '小范',
birth: 1991,
// 方法
age: function () {
let now = new Date().getFullYear();
// this 指向调用它的对象
return now - this.birth;
}
}
// 方法2
function getAge() {
let now = new Date().getFullYear();
// this 指向调用它的对象
return now - this.birth;
}
let xf2 = {
name: '小范儿',
birth: 2000,
age: getAge
}
// xf2.age() ok
// getAge() error
// apply 改变了getAge方法中this的指向
let result1 = getAge.apply(xf1, []);
let result2 = getAge.apply(xf2, []);
console.log(result1, result2)
script>
head>
<body>
body>
html>
2.9. 内部对象
// 标准对象
typeof 123
"number"
typeof '123'
"string"
typeof true
"boolean"
typeof NaN
"number"
typeof []
"object"
typeof {}
"object"
typeof Math.abs
"function"
typeof undefined
"undefined"
2.9.1. Date
// Date
<script>
let now = new Date();
now.getFullYear();
now.getMonth(); // 0~11月
now.getDate(); // 日
now.getDay();
now.getHours();
now.getMinutes();
now.getSeconds();
now.getTime(); // 获取时间戳
now.toLocaleString()
now.toUTCString()
</script>
2.9.2. JSON
<script>
'use strict'
let user = {
name: "xiaofan",
age: 3,
set: '男'
}
// 对象转化为json字符串
let jsonUser = JSON.stringify(user);
// Json字符串转换成对象
let userBean = JSON.parse('{"name":"xiaofaner","age":28,"set":"男"}');
</script>
2.9.3. Ajax
- 原生的js写法, xhr异步请求
- jQuery封装好的 方法 $("#name").ajax("")
- axios 请求
2.10 面向对象编程
- 面向对象原型继承
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
'use strict'
let student = {
name: "qinjiang",
age: 3,
run: function () {
console.log(this.name + " run...")
}
};
let xf = {
name: "xiaofan"
}
// xf 的原型对象是 student
xf.__proto__ = student
// 给ss新增加一个方法
function ss(name) {
this.name = name;
}
ss.prototype.hello = function () {
alert("hello")
}
script>
head>
<body>
body>
html>
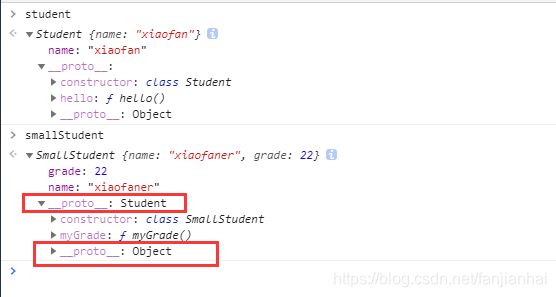
- 面向类继承
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
'use strict'
class Student {
constructor(name) {
this.name = name;
}
hello() {
alert('hello student..');
}
}
class SmallStudent extends Student {
constructor(name, grade) {
super(name);
this.grade = grade;
}
myGrade() {
alert("我是个小学生..");
}
}
let student = new Student("xiaofan")
let smallStudent = new SmallStudent("xiaofaner", 22)
script>
head>
<body>
body>
html>
本质:还是原型
- 原型链
2.11. 操作BOM对象
BOM(Browser Object Model): 浏览器对象模型
window 浏览器窗口
navigator 封装了浏览器信息
screen 屏幕尺寸
location 代表当前页面的URL信息
host: "www.baidu.com"
hostname: "www.baidu.com"
href: "https://www.baidu.com/"
origin: "https://www.baidu.com"
pathname: "/"
port: ""
protocol: "https:"
reload() //重新加载网页
location.assign('https://jd.com') // 设置新的地址
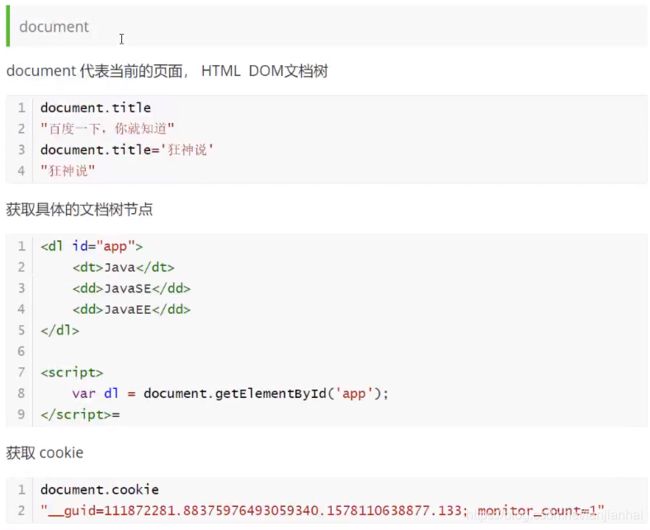
document 代表当前的页面
history
history.back() // 后退
history.forward() // 前进
2.12. 操作DOM对象(核心)
-
DOM: 文档对象模型
-
获得节点
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="father">
<h1>标题1h1>
<p id="p1">p1p>
<p class="p2">p2p>
div>
<script>
let h1 = document.getElementsByTagName("h1");
let p1 = document.getElementById("p1");
let p2 = document.getElementsByClassName("p2");
let father = document.getElementById("father");
let children = father.children // 获取父节点下的所有子节点
father.lastChild
father.firstChild
script>
body>
html>
- 更新节点
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="id1">div>
<script>
let div = document.getElementById("id1")
// 操作文本
div.innerText = "123";
div.innerHTML = "123"
// 操作JS
div.style.color='red'
div.style.fontSize='22px'
div.style.padding='2em'
script>
body>
html>
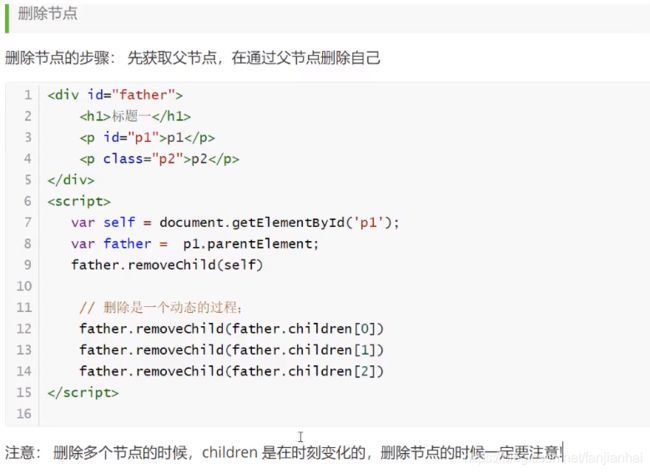
- 删除结点
- 插入结点
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<p id="js">JavaScriptp>
<div id="list">
<p id="se">JavaSEp>
<p id="ee">JavaEEp>
<p id="me">JavaMEp>
div>
<script>
let js = document.getElementById('js');
let list = document.getElementById('list');
// 追加节点
// list.appendChild(js)
let newP = document.createElement('p');
newP.id='newP';
newP.innerText = 'Hello xiaofan!';
list.appendChild(newP)
// 设置背景色
let body = document.getElementsByTagName("body")[0];
body.style.backgroundColor = "#ff00f0"
// 把一个新节点插入到一个结点的前面
let ee = document.getElementById("ee");
list.insertBefore(js, ee);
script>
body>
html>
2.13. 操作表单
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<form method="post">
<p>
<span>用户名:span><input type="text" id="username"/>
p>
<p>
<span>性别:span>
<input type="radio" name="sex" value="1" id="boy" checked /> 男
<input type="radio" name="sex" value="2" id="girl" /> 女
p>
form>
<script>
let input_text = document.getElementById("username");
let boy = document.getElementById("boy");
let girl = document.getElementById("girl");
console.log(boy.checked);
boy.checked = true
script>
body>
html>
- 隐藏域表单提交验证,对密码进行加密
// md5远程库 https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="myMd5.js">script>
head>
<body>
<form method="post" onsubmit="return check();">
<p>
<span>用户名:span><input type="text" id="username" name="username"/>
p>
<p>
<span>密 码:span><input type="password" id="input-password"/>
p>
<input type="hidden" id="md5-password" name="password"/>
<input type="submit">
form>
<script>
function check() {
let name = document.getElementById("username");
let inputPwd = document.getElementById("input-password");
let md5Pwd = document.getElementById("md5-password");
// password.value = md5(password.value)
md5Pwd.value = md5(inputPwd.value);
console.log(name.value)
console.log(inputPwd.value)
console.log(md5Pwd.value)
return false
}
script>
body>
html>
注意:
1.可以把远程库拷贝到本来!
2.onsubmit绑定一个提交检测的函数,当这个函数返回false时,form表单请求会被拦截,当这个函数返回true时,正常提交表单
3. JQuery
-
文档
-
cdn
3.1. 第一个Jquery程序
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js">script>
head>
<body>
<a href="" id="test-jquery">点我a>
<script>
// 公式 $(选择器).action(方法)
$("#test-jquery").click(function () {
alert("hello jquery!")
})
script>
body>
html>
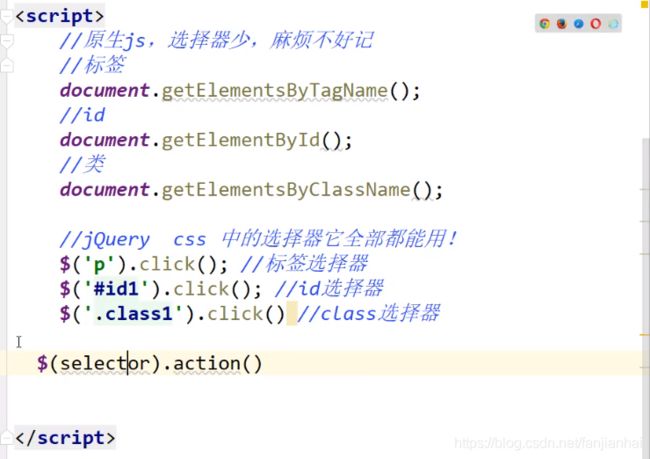
3.2. 选择器
3.3. 事件
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js">script>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
style>
head>
<body>
mouse: <span id="mouseMove">span>
<div id="divMove">
在这里移动看看
div>
<script>
$("#divMove").mousemove(function (e) {
$("#mouseMove").text(`x: ${e.pageX}, y: ${e.pageY}`)
})
script>
body>
html>
3.4. JQuery 操作DOM
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js">script>
head>
<body>
<ul id="test-ul">
<li class="js">JavaScriptli>
<li name="python">Pythonli>
ul>
<script>
// 获取值
let text1 = $("#test-ul li[name=python]").text();
let text2 = $("#test-ul li[class=js]").text();
console.log(text1)
console.log(text2)
// 设置值
$("#test-ul li[class=js]").text("JS");
// 设置css样式
$("#test-ul li[name=python]").css({ "color": "#ff0011", "background": "blue" })
// 元素的显示和隐藏
$("#test-ul li[name=python]").show()
$("#test-ul li[name=python]").hide()
// 更多查看文档
// https://jquery.cuishifeng.cn/
script>
body>
html>
- 源码之家
- Element UI
- Ant Design
- Bootstrap
3.5. Ajax
- AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
- Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
- jQuery 不是生产者,而是大自然搬运工。
- jQuery Ajax本质就是 XMLHttpRequest,对他进行了封装,方便调用!
3.5.1. 伪造Ajax
<html>
<head lang="en">
<meta charset="UTF-8">
<title>xiaofantitle>
head>
<body>
<script type="text/javascript">
'use strict'
window.onload = function(){
let myDate = new Date();
document.getElementById('currentTime').innerText = myDate.toLocaleString()
};
function LoadPage(){
let targetUrl = document.getElementById('url').value;
console.log(targetUrl);
document.getElementById("iframePosition").src = targetUrl;
}
script>
<div>
<p>请输入要加载的地址:<span id="currentTime">span>p>
<p>
<input id="url" type="text" value="https://www.baidu.com/"/>
<input type="button" value="提交" onclick="LoadPage()">
p>
div>
<div>
<h3>加载页面位置:h3>
<iframe id="iframePosition" style="width: 100%;height: 500px;">iframe>
div>
body>
html>
3.5.2. Ajax格式
jQuery.ajax(...)
部分参数:
url:请求地址
type:请求方式,GET、POST(1.9.0之后用method)
headers:请求头
data:要发送的数据
contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8")
async:是否异步
timeout:设置请求超时时间(毫秒)
beforeSend:发送请求前执行的函数(全局)
complete:完成之后执行的回调函数(全局)
success:成功之后执行的回调函数(全局)
error:失败之后执行的回调函数(全局)
accepts:通过请求头发送给服务器,告诉服务器当前客户端可接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
"xml": 将服务器端返回的内容转换成xml格式
"text": 将服务器端返回的内容转换成普通文本格式
"html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。
"script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式
"json": 将服务器端返回的内容转换成相应的JavaScript对象
"jsonp": JSONP 格式使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数
- 项目源代码
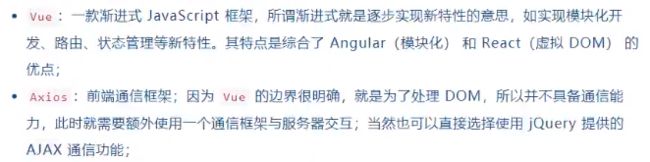
4. Vue
4.1. 第一个Vue程序
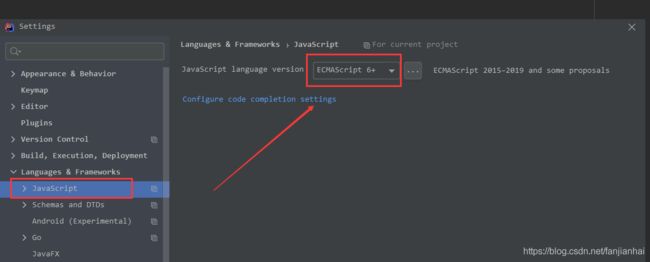
- idea安装vue插件
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.min.js">script>
head>
<body>
<div id="app">
{{message}}
div>
<script>
'use strict'
/*Model 数据*/
let vue = new Vue({
el: "#app",
data: {
message: 'hello vue!'
}
})
script>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.min.js">script>
head>
<body>
<div id="app">
<span v-bind:title="message">鼠标悬浮几秒钟查看此处动态绑定的提示信息!span>
div>
<script>
'use strict'
/*Model 数据*/
let vue = new Vue({
el: "#app",
data: {
message: 'hello vue!'
}
})
script>
body>
html>
4.2. 基础语法
- if
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.min.js">script>
head>
<body>
<div id="app">
<h1 v-if="type==='A'">Ah1>
<h1 v-else-if="type==='B'">Bh1>
<h1 v-else="type==='C'">Ch1>
div>
<script>
'use strict'
/*Model 数据*/
let vue = new Vue({
el: "#app",
data: {
message: 'hello vue!',
type: 'A'
}
})
script>
body>
html>
- for
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.min.js">script>
head>
<body>
<div id="app">
<p style='color:blue' v-for="item in items">{{item.message}}p>
div>
<script>
'use strict'
/*Model 数据*/
let vue = new Vue({
el: "#app",
data: {
message: 'hello vue!',
type: 'A',
items: [{message: '小范'},{message: '小梁'},{message: '小红'}]
}
})
script>
body>
html>
- 事件
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.min.js">script>
head>
<body>
<div id="app">
<button v-on:click="sayHi">点我button>
div>
<script>
'use strict'
/*Model 数据*/
let vue = new Vue({
el: "#app",
data: {
message: 'hello vue!',
type: 'A',
items: [{message: '小范'},{message: '小梁'},{message: '小红'}]
},
methods: {
sayHi: function () {
alert(this.message)
}
}
})
script>
body>
html>
- 双向绑定
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.min.js">script>
head>
<body>
<div id="app">
<input type="text" v-model="message"/> {{message}}
div>
<script>
'use strict'
/*Model 数据*/
let vue = new Vue({
el: "#app",
data: {
message: ""
}
})
script>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.min.js">script>
head>
<body>
<div id="app">
<select v-model="selected">
<option value="" disabled>---请选择---option>
<option>Aoption>
<option>Boption>
<option>Coption>
select>
{{selected}}
div>
<script>
'use strict'
/*Model 数据*/
let vue = new Vue({
el: "#app",
data: {
selected: ""
}
})
script>
body>
html>
4.3. vue组件
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.min.js">script>
head>
<body>
<div id="app">
<xiaofan v-for="item in items" v-bind:xf="item">xiaofan>
div>
<script>
'use strict'
Vue.component("xiaofan", {
// 给组件传递数据需要用props
props: ['xf'],
template: '{{xf}}
'
})
/*Model 数据*/
let vue = new Vue({
el: "#app",
data: {
items: ['java', 'linux', 'python']
}
})
script>
body>
html>
4.4. 网络通信Axios
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.min.js">script>
<script src="https://unpkg.com/[email protected]/dist/axios.min.js">script>
head>
<body>
<div id="vue">
<div>{{info.name}}div>
<div>{{info.age}}div>
<div>{{info.hobbies}}div>
div>
<script type="text/javascript">
'use strict'
let vue = new Vue({
el: '#vue',
// data: {info: {name: "sss"}},
data() {
return {
//请求的返回参数合适,必须和json字符串一样,但可以省略不需要的
info: {
name: null,
age: 0,
hobbies: []
}
}
},
mounted() { // 钩子函数 链式编程
axios.get('../data.json').then(response=>(this.info=response.data))
// axios.get("../data.json").then(response=>(console.log(response.data)))
}
})
script>
body>
html>
- 参考链接: https://blog.csdn.net/qq_40359381/article/details/106853936
4.5. 计算属性
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.min.js">script>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.1.0/axios.min.js">script>
head>
<body>
<div id="vue">
<p>currentTime1 {{currentTime1()}}p>
<p>currentTime2 {{currentTime2}}p>
div>
<script type="text/javascript">
'use strict'
let vue = new Vue({
el: '#vue',
data: {
message: "xiaofan"
},
methods: {
currentTime1: function () {
return Date.now();
}
},
computed: { //计算属性methods computed的方法名不要重名字,对于不经常变化的内容可以通过这种方式进行缓存,更优
currentTime2: function () {
console.log(this.message);
return Date.now();
}
}
})
script>
body>
html>
4.6. 插槽
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.min.js">script>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.1.0/axios.min.js">script>
head>
<body>
<div id="vue">
<todo>
<todo-title slot="todo-title" v-bind:title="title">todo-title>
<todo-items slot="todo-items" v-for="item in todoitems" v-bind:item="item">todo-items>
todo>
div>
<script type="text/javascript">
'use strict'
Vue.component("todo-title", {
props: ["title"],
template: '{{title}}'
});
Vue.component("todo-items", {
props: ["item"],
template: '{{item}} '
});
// slot插槽
Vue.component("todo", {
template: '\
\
\
'
});
let vue = new Vue({
el: '#vue',
data: {
title: "秦老师",
todoitems: ["狂神说Java", "狂神说Linux", "狂神说Vue", "狂神说Linux", "狂神说Vue"]
}
})
script>
body>
html>
4.7. 自定义事件内容分发
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.min.js">script>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.1.0/axios.min.js">script>
head>
<body>
<div id="vue">
<todo>
<todo-title slot="todo-title" v-bind:title="title">todo-title>
<todo-items slot="todo-items" v-for="(item, index) in todoitems" v-bind:item="item" v-bind:index="index" v-on:remove="removeItem(index)" v-bind:key="index">todo-items>
todo>
div>
<script type="text/javascript">
'use strict'
Vue.component("todo-title", {
props: ["title"],
template: '{{title}}'
});
Vue.component("todo-items", {
props: ["item","index"],
template: '{{item}} ',
// 只能绑定当前组件的方法
methods: {
remove: function (index) {
// 自定义事件分发 $emit(自定义事件名, 下标)
this.$emit('remove', index)
}
}
});
// slot插槽
Vue.component("todo", {
template: '\
\
\
'
});
let vue = new Vue({
el: '#vue',
data: {
title: "秦老师",
todoitems: ["狂神说Java", "狂神说Linux", "狂神说Vue", "狂神说Linux", "狂神说Vue"]
},
methods: {
removeItem: function (index) {
this.todoitems.splice(index, 1)
}
}
})
script>
body>
html>
4.8. 第一个vue-cli项目
-
安装Nodejs 下载地址
-
node -v -
npm -v -
安装Node.js淘宝镜像加速器(cnpm)
npm install cnpm -g -
安装vue-cli
cnpm install vue-cli -g -
测试是否安装成功
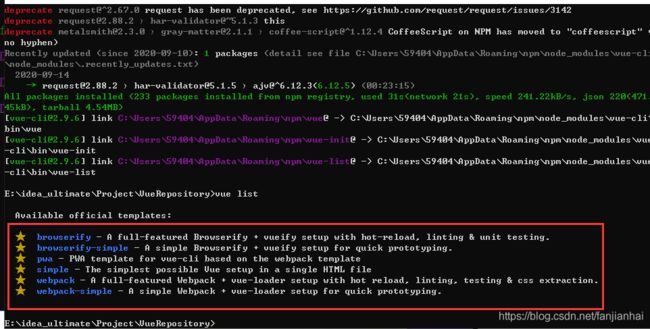
- 查看可以寄语那些模板创建vue应用
vue list
- 查看可以寄语那些模板创建vue应用
- 创建项目
vue init webpack myvue
- 初始化并运行
cd myvue
npm install
npm run dev
4.9. webpack打包
- 安装并测试
npm install webpack -g
npm install webpack-cli -g
webpack -v
webpack-cli -v
- 项目github地址
4.10 vue-router路由
-
在当前项目安装 npm install vue-router --save-dev
-
项目github地址
4.11 vue+elementUI
-
创建工程 hello-vue
vue init webpack hello-vue -
安装依赖
- 进入工程目录
cd hello-vue - 安装vue-router
npm install vue-router --save-dev - 安装 element-ui
npm i element-ui -S - 安装依赖
npm install - 安装SASS加载器
cnpm install sass-loader node-sass --save-dev - 启动测试
npm run dev
- 进入工程目录
- 注意sass-loader的版本
- 项目github地址
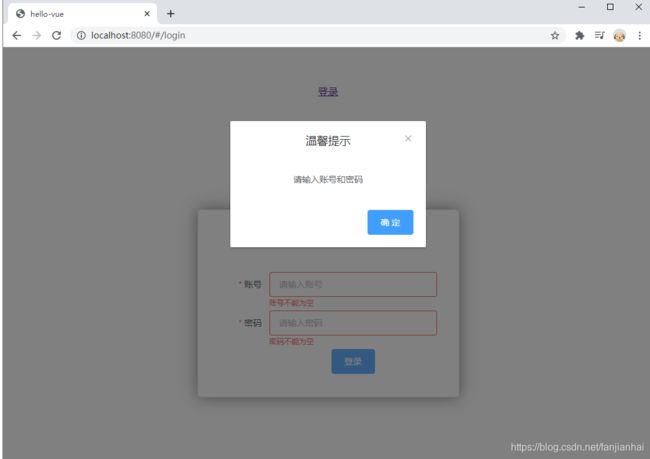
- 整体效果
4.12. 路由嵌套
import Vue from 'vue'
import VueRouter from "vue-router"
import Main from '../views/Main'
import Login from '../views/Login'
import UserList from '../views/user/List'
import UserProfile from '../views/user/Profile'
import Telephone from '../views/user/Telephone'
Vue.use(VueRouter)
export default new VueRouter({
routes: [
{
path: '/main',
component: Main,
children: [ // 嵌套路由
{path: '/user/profile', component: UserProfile},
{path: '/user/list', component: UserList},
{path: '/user/telephone', component: Telephone}
]
},
{
path: '/login',
component: Login
}
]
})
- 项目github地址
4.13. 参数传递及重定向
- 方式1
// 传递
<!--name-传组件名 params传递参数,需要对象: v-bind-->
<router-link :to="{name: 'UserProfile', params: {id: 1}}">个人信息</router-link>
// 接收
import Vue from 'vue'
import VueRouter from "vue-router"
import Main from '../views/Main'
import Login from '../views/Login'
import UserList from '../views/user/List'
import UserProfile from '../views/user/Profile'
import Telephone from '../views/user/Telephone'
Vue.use(VueRouter)
export default new VueRouter({
routes: [
{
path: '/main',
component: Main,
children: [ // 嵌套路由
{path: '/user/profile:id', name: 'UserProfile', component: UserProfile},
{path: '/user/list', component: UserList},
{path: '/user/telephone', component: Telephone}
]
},
{
path: '/login',
component: Login
}
]
})
// 展示
<template>
<div>
<h1>个人信息</h1>
{{$route.params.id}}
</div>
</template>
<script>
export default {
name: "UserProfile"
}
</script>
<style scoped>
</style>
- 方式2
// 设置props
import Vue from 'vue'
import VueRouter from "vue-router"
import Main from '../views/Main'
import Login from '../views/Login'
import UserList from '../views/user/List'
import UserProfile from '../views/user/Profile'
import Telephone from '../views/user/Telephone'
Vue.use(VueRouter)
export default new VueRouter({
routes: [
{
path: '/main',
component: Main,
children: [ // 嵌套路由
{path: '/user/profile:id', name: 'UserProfile', component: UserProfile, props: true},
{path: '/user/list', component: UserList},
{path: '/user/telephone', component: Telephone}
]
},
{
path: '/login',
component: Login
}
]
})
// 绑定id
<template>
<div>
<h1>个人信息</h1>
{{$route.params.id}}<br/>
{{id}}
</div>
</template>
<script>
export default {
props: ['id'],
name: "UserProfile"
}
</script>
<style scoped>
</style>
- 重定向
import Vue from 'vue'
import VueRouter from "vue-router"
import Main from '../views/Main'
import Login from '../views/Login'
import UserList from '../views/user/List'
import UserProfile from '../views/user/Profile'
import Telephone from '../views/user/Telephone'
Vue.use(VueRouter)
export default new VueRouter({
routes: [
{
path: '/main',
component: Main,
children: [ // 嵌套路由
{path: '/user/profile:id', name: 'UserProfile', component: UserProfile, props: true},
{path: '/user/list', component: UserList},
{path: '/user/telephone', component: Telephone}
]
},
{
path: '/login',
component: Login
},
{
path: '/goHome',
redirect: '/main'
}
]
})
4.14. 路由模式和404
export default new VueRouter({
mode: 'history', // 不带#
})
- 路由钩子
<template>
<div>
<h1>个人信息</h1>
{{$route.params.id}}<br/>
{{id}}
</div>
</template>
<script>
export default {
props: ['id'],
name: "UserProfile",
beforeRouteEnter: (to, from, next)=>{
console.log("进入钩子之前");
next(vm => {
vm.getData(); // 进入路由之前,执行我们自定义的getData方法
});
},
beforeRouteLeave: (to, from, next)=>{
console.log("离开钩子之前")
next();
},
methods: {
getData: function () {
this.axios({
method: 'get',
url: 'http://localhost:8080/static/data.json'
}).then(function (response) {
console.log(response)
})
}
}
}
</script>
<style scoped>
</style>
- 安装axios
cnpm install axios -s - 安装vue-axios
npm install --save vue-axios