- 工厂模式(分简单工厂模式、工厂方法模式、抽象工厂模式)
田翁野老
C++设计模式(创建型)简单工厂模式工厂方法模式抽象工厂模式c++
1、工厂模式概述:1.1简单工厂模式:简单工厂模式是一种创建型设计模式,它实现了创建对象的功能,但不使用任何具体类的名称。客户端通过调用工厂类的静态方法来创建一个具体的对象,无需关心对象创建的细节。1.2工厂方法模式:工厂方法模式是一种创建型设计模式,它提供了一个接口,用于创建对象,但将实际创建对象的过程推迟到子类中。这样,工厂方法模式允许在运行时根据需要动态地创建对象。1.3抽象工厂模式:抽象工
- 责任链模式(Chain of Responsibility)
点滴~
责任链模式
目录定义结构工作流程优点应用场景示例责任链模式(ChainofResponsibility)是一种行为型设计模式,其主要目的是通过为请求创建一个对象链来避免请求的发送者和接收者之间的耦合关系。在这种模式下,多个对象都有机会处理这个请求,它们被连接成一条链,请求则沿着这条链传递,直到有一个对象能够处理它为止。以下是对责任链模式的详细解析:定义责任链模式将请求的发送者和接收者解耦,使得多个对象都有机会
- 「软件设计模式」命令模式(Command)
There Is No Code
设计模式设计模式命令模式
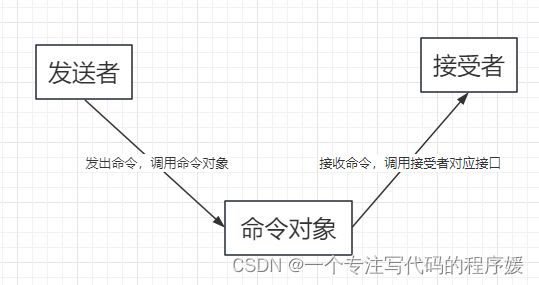
揭秘命令模式:用C++实现智能家居的"万能遥控器"一、从餐厅点餐看命令模式精髓想象你坐在餐厅点餐时,服务员记录你的订单交给后厨,这个看似简单的过程蕴含着软件设计的智慧。命令模式(Command)正是将这种"请求封装为对象"的思想应用于软件设计,实现调用者与执行者的完美解耦。二、命令模式四大核心角色Command(命令接口)声明执行操作的接口(execute/undo)ConcreteCommand
- 设计模式 - 责任链模式(Chain Of Responsibility)
shmc
责任链模式java设计模式
设计模式-责任链模式(ChainOfResponsibility)使多个对象都有机会处理请求,从而避免请求的发送者和接收者之间的耦合关系。将这些对象连成一条链,并沿着这条链发送该请求,直到有一个对象处理它为止。ClassDiagramHandler:定义处理请求的接口,并且实现后继链(successor)ImplementationpublicabstractclassHandler{ pro
- Spring框架之观察者模式 (Observer Pattern)
Katie。
Java语言高级开发spring观察者模式java
观察者模式(ObserverPattern)详解观察者模式(ObserverPattern)是一种行为型设计模式,用于定义对象间的一种一对多的依赖关系,使得当一个对象的状态发生改变时,其相关依赖对象能够自动接收到通知并进行相应的更新。观察者模式广泛应用于事件驱动的系统中,是GUI应用程序、事件系统、消息推送等场景中的核心设计模式。1.观察者模式的定义1.1什么是观察者模式?观察者模式,也称为发布-
- 设计模式-观察者模式(Observer)
BrightChen666
设计模式设计模式观察者模式java
1.概念观察者模式(ObserverPattern)一种行为型设计模式。它定义了对象之间的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都会得到通知并自动更新。2.原理结构图主题(Subject):又称为被观察者(Observable),是观察者模式的核心对象。它负责维护一个观察者列表,用于记录所有依赖于它的观察者对象。当主题对象的状态发生改变时,它会通知所有观察者对象。观察者(Obse
- 【设计模式】【行为型模式(Behavioral Patterns)】之观察者模式(Observer Pattern)
春风十里不如你9527
设计模式观察者模式
1.设计模式原理说明观察者模式(ObserverPattern)是一种行为设计模式,它定义了一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都会得到通知并自动更新。这种模式非常适合处理事件驱动系统,其中对象之间需要保持同步但又不想紧密耦合。主要角色Subject(主题/被观察者):它知道它的观察者是谁。任何数量的观察者都可以观察一个主题。提供注册和删除观察者对象的方法。Obse
- 【设计模式】 观察者模式介绍及C代码实现
物联网布道师
设计模式设计模式观察者模式c语言
【设计模式】观察者模式介绍及C代码实现背景 在软件构建过程中,我们需要为某些对象建立一种“通知依赖关系”,即一个对象(目标对象)的状态发生改变,所有的依赖对象(观察者对象)都将得到通知。如果这样的依赖关系过于紧密,将使软件不能很好地抵御变化。 假设有一个简单的应用场景,一个气象站记录当地天气的温度、湿度和气压,并将这些数据展示在一个显示屏上。现在需要实现一个气象站的应用,支持多个显示屏同时显示
- Java 代理模式
&星辰入梦来&
java代理模式开发语言
1.代理模式代理模式是一种比较好理解的设计模式。简单来说就是我们使用代理对象来代替对真实对象(realobject)的访问,这样就可以在不修改原目标对象的前提下,提供额外的功能操作,扩展目标对象的功能。代理模式的主要作用是扩展目标对象的功能,比如说在目标对象的某个方法执行前后你可以增加一些自定义的操作。代理模式有静态代理和动态代理两种实现方式,我们先来看一下静态代理莫事的实现。2.静态代理静态代理
- Java 常见的面试题(设计模式)
web_15534274656
面试学习路线阿里巴巴java设计模式开发语言
一、说一下你熟悉的设计模式?**设计模式:**是一套被反复使用的代码设计经验的总结(情境中一个问题经过证实的一个解决方案)。使用设计模式是为了可重用代码、让代码更容易被他人理解、保证代码可靠性。设计模式使人们可以更加简单方便的复用成功的设计和体系结构。将已证实的技术表述成设计模式也会使新系统开发者更加容易理解其设计思路。**创建型:**AbstractFactory(抽象工厂模式),Builder
- Vue.js 组件开发:从基础到高级的实践与创新
全栈探索者chen
vuevue.js前端javascript开发语言前端框架组件SFC
Vue.js组件开发:从基础到高级的实践与创新前言在现代前端开发中,Vue.js因其易用性、灵活性和高效性而备受青睐,而组件化开发正是Vue框架的核心理念。无论你是初学者还是资深开发者,掌握组件开发技术都能大幅提升代码的复用性、可维护性和扩展性。本文将从Vue.js组件的基础概念、常见设计模式,到高级实践与创新思路,带你深入了解如何构建灵活、高质量的组件系统,并提供大量代码示例,助你打造出既美观又
- vim进阶1.2 高亮关键字 自定义高亮 快捷键 插件Mark
dingdongkk
高效tools高亮vim自定义多单词进阶
一、高亮效果类似如下图:二、安装方法首先,安装Bundle插件管理器,安装参考:https://blog.csdn.net/sinat_29891353/article/details/88367335然后vim~/.vimrc文件添加一行:Bundle'Mark'然后按shift+:进入命令模式,输入PluginInstall,稍等一会儿即
- 23种设计模式之《外观模式(Facade)》在c#中的应用及理解
yuanpan
外观模式设计模式c#开发语言
程序设计中的主要设计模式通常分为三大类,共23种:1.创建型模式(CreationalPatterns)单例模式(Singleton):确保一个类只有一个实例,并提供全局访问点。工厂方法模式(FactoryMethod):定义创建对象的接口,由子类决定实例化哪个类。抽象工厂模式(AbstractFactory):提供一个创建一系列相关或依赖对象的接口,而无需指定具体类。建造者模式(Builder)
- 百万架构师第五课:设计模式:深度分析代理模式
大雄野比
设计模式代理模式
代理模式作用:AOP实现拦截器中介黄牛媒婆解耦专人做专事自己不想做,又不得不做的事增强代理:静态代理动态代理角色代理角色被代理的角色(目标对象)由被代理的角色来做最终的决定代理角色通常来说会持有被代理角色对象引用(以便于代理角色完成工作之前或者之后能够找到被代理的对象,能够通知被代理对象)静态代理动态代理的区别:静态代理:在代理之前所有的东西都是已知的(人工)动态代理:在代理之前,所有的东西都是未
- 设计模式-adapter模式(适配器)
老菜鸟的每一天
设计模式设计模式适配器模式
解释适配器模式(AdapterPattern)用于将一个类的接口转换成客户端所期望的另一个接口,使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。该模式属于结构型设计模式。应用场景场景1:旧系统与新系统的整合当你有一个现有系统,并且想要集成一个第三方库或新的模块时,可能会遇到接口不匹配的问题。此时,适配器模式可以帮助你创建一个“桥梁”,使得旧代码能够调用新API,反之亦然。场景2:不同第三
- Java——单例类设计模式
六七_Shmily
javajava设计模式单例模式
在Java中,单例类(SingletonClass)是一种设计模式,用于确保一个类只有一个实例,并提供一个全局访问点来获取该实例。单例模式通常用于管理共享资源(如数据库连接、线程池、配置管理器等),避免重复创建对象,节省系统资源。1.单例模式的核心特点唯一实例:单例类只能有一个实例。全局访问点:通过静态方法提供全局访问。私有构造器:防止外部通过new关键字创建实例。线程安全:确保在多线程环境下也能
- C++的设计模式
kyle~
C++c++设计模式java
1.创建型模式单例模式(Singleton)意图:确保类仅有一个实例,并提供全局访问点。(常见的日志类)实现:classSingleton{private:staticSingleton*instance;Singleton(){}//私有构造函数public:staticSingleton*getInstance(){if(!instance){instance=newSingleton();}
- 常用设计模式(embeded Qt)
m0_55576290
Balance设计模式qtjava
常用设计模式:观察者模式(ObserverPattern)应用场景:传感器数据更新、UI状态同步。实现方式:通过QT的信号槽机制(本质是发布-订阅模式)自动实现。例如:connect(sensor,&Sensor::dataUpdated,uiWidget,&UIWidget::updatePlot);策略模式(StrategyPattern)应用场景:动态切换动平衡算法(如影响系数法、试重法等)
- Java单例模式详解
Qzer_407
java#设计模式后端技术栈java单例模式开发语言设计模式
Java单例模式详解一、Java单例模式的概念和原理单例模式(SingletonPattern)是一种常用的软件设计模式,其核心思想是确保一个类仅有一个实例,并提供一个全局访问点来获取该实例。在Java中,单例模式通过私有化构造函数,并提供一个静态方法来返回类的唯一实例来实现。这样做的好处是控制资源访问,减少内存消耗,并确保数据的一致性。二、Java单例模式的实际应用场景和优势实际应用场景:配置管
- 【Java】单例模式
非 白
java单例模式笔记
单例模式所谓类的单例设计模式,就是采取一定的方法保证在整个的软件系统中,对某个类只能存在一个对象实例,并且该类只提供一个取得其对象实例的方法。单例模式包含懒汉式和饿汉式,运行有且仅有一个实例化对象,只会new一次,两者区别在于何时new一个对象原理:如果我们要让类在一个虚拟机中只能产生一个对象,我们首先必须将类的构造方法的访问权限设置为private,这样,就不能用new操作符在类的外部产生类的对
- Java基础:策略模式与Spring 源码中策略模式的应用
生活诙谐号
Java基础设计模式Spring源码java策略模式spring
策略模式是一种行为设计模式,它使你能在运行时改变对象的行为。这种模式提供了用一系列可互换的算法或策略来封装算法族,并使它们可以相互替换。策略模式鼓励使用对象组合而不是继承来实现具有多种行为的系统。以下是策略模式的组成部分以及一个详细的Java示例:组成部分:策略接口(Strategy):定义所有支持的算法的公共接口。通常是一个接口或抽象类,它规定了所有具体策略类需要实现的方法。publicinte
- 原来使用 Spring 实现策略模式可以这么简单
java小斌
策略模式springjava
策略模式作为一种软件设计模式,指对象有某个行为,但是在不同的场景中,该行为有不同的实现算法,可以替代代码中大量的if-else。比如我们生活中的场景:买东西结账可以使用微信支付、支付宝支付或者银行卡支付,这些交易方式就是不同的策略。那么在什么时候使用策略模式呢?在《阿里巴巴Java开发手册》中有提到当超过3层的if-else的逻辑判断代码可以使用策略模式来实现。在Spring中实现策略模式的方式有
- Spring Autowired扩展策略模式
WwJoyous
java策略模式springjava
背景策略模式在实际开发中使用非常频繁的设计模式;通常都是写完策略类后,还要专门写一个类进行策略分发,比较繁琐;spring中利用@Autowired注解,可以支持自动注入list、map类型@AutowiredprivateMapmap;map的key,是实例bean的beanName;往往在实际使用过程中,策略key是业务场景类型还不是beanName;实现基于注解的方式完成策略模式通过spri
- 「软件设计模式」状态模式(State)
There Is No Code
设计模式设计模式状态模式
软件设计模式深度解析:状态模式及其C++实践一、模式思想:行为的状态化封装状态模式(StatePattern)是面向对象设计中的行为型模式,其核心思想是将对象的行为封装到独立的状态对象中,使得对象能根据内部状态的变化动态改变行为。该模式通过以下方式解耦程序逻辑:将每个状态的行为抽象为独立类允许对象在运行时切换状态对象消除复杂的条件判断语句模式结构图:二、模式实现:电梯状态控制实例2.1基础框架搭建
- 设计模式(ChatGPT查询的内容,自用)
Florence23
设计模式java开发语言
目录一、面向对象原则(OO+SOLID)1.开闭原则(Open-ClosedPrinciple,OCP)2.里氏替换原则(LiskovSubstitutionPrinciple,LSP)。3.依赖倒置原则(DependencyInversionPrinciple,DIP)4.接口隔离原则(InterfaceSegregationPrinciple,ISP)二、设计模式(DesignPattern)
- 《Spring Cloud 微服务的设计模式》
@孤随
SpringClundspringcloud设计模式
SpringCloud为构建微服务架构提供了一系列强大的工具和组件,以下详细介绍SpringCloud微服务中常见的设计模式:1.服务注册与发现模式模式概述服务注册与发现是微服务架构的基础模式,它解决了微服务之间如何相互定位的问题。在分布式系统中,微服务的实例数量和地址可能动态变化,服务注册与发现机制可以让服务之间通过服务名称进行调用,而无需关心具体的实例地址。实现组件Eureka:Netflix
- 23种设计模式之《桥接模式(Bridge)》在c#中的应用及理解
yuanpan
设计模式桥接模式c#开发语言
程序设计中的主要设计模式通常分为三大类,共23种:1.创建型模式(CreationalPatterns)单例模式(Singleton):确保一个类只有一个实例,并提供全局访问点。工厂方法模式(FactoryMethod):定义创建对象的接口,由子类决定实例化哪个类。抽象工厂模式(AbstractFactory):提供一个创建一系列相关或依赖对象的接口,而无需指定具体类。建造者模式(Builder)
- 深入解析设计模式之单例模式
菜鸟一枚在这
单例模式javascript开发语言
深入解析设计模式之单例模式在软件开发的复杂世界里,设计模式是开发者手中的得力工具,它们是对常见问题的总结和通用解决方案。单例模式作为其中一种基础且常用的设计模式,在各类应用中扮演着重要角色。一、单例模式的定义与概念单例模式的核心要义在于确保一个类在整个系统运行期间仅有一个实例,并且为系统提供一个全局的访问点来获取这个唯一实例。从数学与逻辑学的角度类比,就如同一个“有且仅有一个元素的集合”。在Jav
- (二)趣学设计模式 之 工厂方法模式!
码熔burning
设计模式设计模式工厂方法模式java
目录一、啥是工厂方法模式?二、为什么要用工厂方法模式?三、工厂方法模式怎么实现?四、工厂方法模式的应用场景五、工厂方法模式的优点和缺点六、总结我的其他文章也讲解的比较有趣,如果喜欢博主的讲解方式,可以多多支持一下,感谢!了解单例模式请看:(一)趣学设计模式之单例模式!这篇文章带你详细认识一下设计模式中的工厂方法模式一、啥是工厂方法模式?想象一下,你开了一家甜品店,有蛋糕、饼干、面包三种甜点。如果只
- (四)趣学设计模式 之 原型模式!
码熔burning
设计模式原型模式设计模式
目录一、啥是原型模式?二、为什么要用原型模式?三、原型模式怎么实现?四、原型模式的应用场景五、原型模式的优点和缺点六、总结我的其他文章也讲解的比较有趣,如果喜欢博主的讲解方式,可以多多支持一下,感谢!了解工厂方法模式请看:(三)趣学设计模式之抽象工厂模式!这篇文章带你详细认识一下设计模式中的原型模式一、啥是原型模式?原型模式,说白了,就是“山寨”!你有一个宝贝,不想自己辛辛苦苦再做一个,就找个复印
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor