SharePoint And Ajax Technology(1):Ajax技术学习
SharePoint And Ajax Technology(1):Ajax技术学习
上一篇文章介绍了如何在VS2008上搭建Ajax环境。这篇文章可以说是一个学习笔记,看了http://www.asp.net/ajax的学习视频的内容,自己实验一下,学习AjaxJ。
1.打开上次创建的AJAX 1.0-Enabled ASP.NET 2.0 Web Site。打开Default.aspx页面,在设计视图下,可以看到页面上有一个ScriptManager控件,这个控件需要在每个具备Ajax功能的页面上存在,提供Ajax支持,并且每个页面有且仅能具有一个ScriptManager。

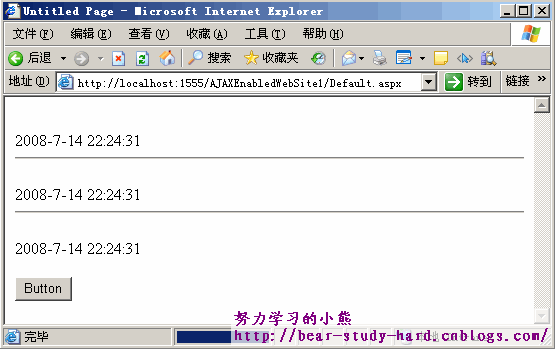
视频中的整个实验过程是这样的,作者在页面上放置了3个Label控件,用来显示当前时间,然后在页面上放置了一个Button控件,通过它的Click事件来进行事件触发,回调服务端的功能,在三个Label上显示当前时间,注意,这时页面发生了刷新。
实验一过程:
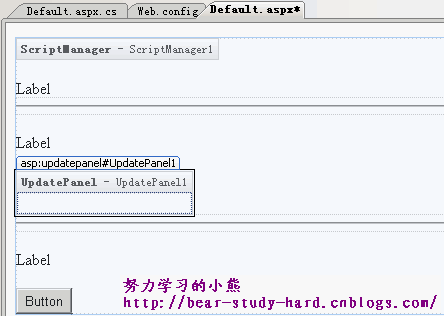
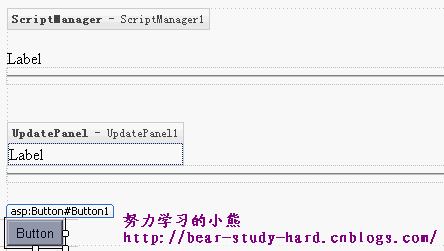
2.在页面上拖放3个Label。

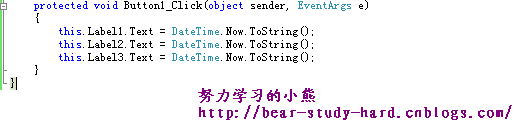
3.双击Button控件,添加它的Click事件。

4.按F5运行。点击OK。

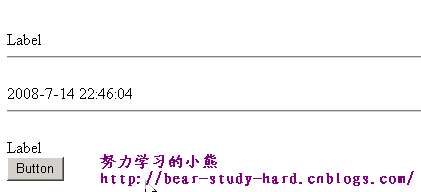
5.点击页面上的Button按钮,这时页面发生了回调,也就是我们说的刷新。当前时间显示在了页面上。

实验二:在页面上添加了UpdatePanel,并将需要更新的内容和回调事件触法的按钮放进UpdatePanel,实现了无页面刷新的页面局部内容更新。
6.打开Default.aspx页面,在第一个Label下添加一个UpdatePanel控件。

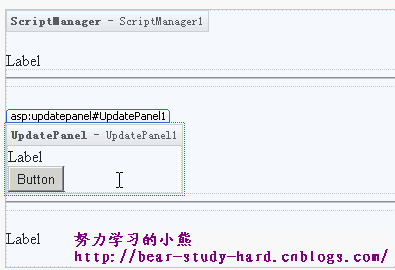
7.将第二个Label和Button拖放进这个UpdatePanel中。

8.按F5运行。
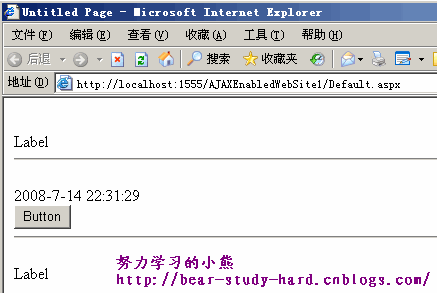
9.点击Button后发现只有UpdatePanel内的第二个Label内容进行了更新,而且页面没有进行刷新,并且其余两个Label的内容也没有更新。

实验三:将Button从UpdatePanel中拖了出来,仅留下第二个Label在UpdatePanel中,这时,我们怎样使UpdatePanel外部的控件触发事件时不刷新页面来更新UpdatePanel内部的内容呢。利用Trigger。
10.将Button从UpdatePanel中拖出来,放到页面最下方。

11.查看页面的HTML源代码。找到添加的UpdatePanel。可以看到Label在ContentTemplate中,在这个节点下面回车打<号,会出现智能提示,选择Triggers。
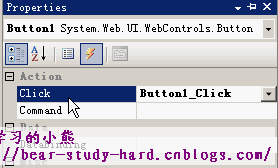
12.在Triggers中添加asp:AsyncPostBackTrigger。并且设置触发事件的控件ID是Button1(如果你没更改的话),要触发的事件是Click,可以在Button的属性窗口中找到。

13.添加后UpdatePanel节点内容如下,红字为添加内容。
| <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <asp:Label ID="Label2" runat="server" Text="Label"></asp:Label> </ContentTemplate> <Triggers>
<asp:AsyncPostBackTrigger ControlID="Button1" EventName="Click" />
</Triggers>
</asp:UpdatePanel> |
14.按F5运行。点击Button后,成功,页面并没有刷新,而第二个Label的内容更新了,并且其他两个Label的内容没有更新。

完成。