- C++中的双冒号::
逆旅可好
C++盲区c++开发语言
在C++中,双冒号(::)被用作作用域解析运算符。类作用域解析运算符在C++中,如果要在类的定义外部定义或实现成员函数或静态成员变量,则必须使用双冒号运算符来引用类作用域中的成员。例如,如果有一个类叫做MyClass,其中有一个名为myMethod的成员函数,则可以使用以下方式引用该函数:voidMyClass::myMethod(){//函数体}其中的MyClass::表示myMethod属于M
- HTTP、MQTT、CoAP大比拼:谁才是物联网通信的王者?
极客小张
物联网http网络协议单片机网络
物联网(IoT)时代,数以亿计的设备需要相互连接和通信,而超文本传输协议(HTTP)作为互联网的基石,凭借其简单易用、广泛应用等优势,也成为了物联网通信协议的有力竞争者。本文将深入浅出地剖析HTTP协议在物联网中的应用,从工作原理、优缺点、安全问题到未来发展趋势,带您全面了解HTTP在物联网世界中的角色和潜力。一、HTTP协议:物联网通信的通用语言1.1HTTP协议工作原理:请求与响应的循环HTT
- Python中 rstrip()、 lstrip()、 strip() 的用法和区别
一只小小的土拨鼠
深度学习面试前端javapython深度学习
目录:题目一:Python中rstrip()、lstrip()、strip()的用法和区别题目二:python中append()、expend()函数的用法和区别题目三:Python中zip()、zip(*zipped)、*zip()函数的用法和区别题目一:Python中rstrip()、lstrip()、strip()的用法和区别考点这三个函数都是去除头尾字符、空白符的函数strip:用来去除头
- 第六章第六节:C++STL之priority_queue(优先级队列)和仿函数
快乐江湖
队列c++queue优先级队列栈
pdf获取:7281文章目录一:priority_queue(优先级队列)(1)堆与堆排序(2)基本使用(3)“TOPK”问题(4)模拟实现二:仿函数(1)仿函数是什么(2)使用仿函数完成大顶堆和小顶堆的构建一:priority_queue(优先级队列)priority_queue(优先级队列):在头文件中,除了基本的queue外,还有一个特殊的priority_queue,翻译过来是优先级队列的
- QT信号和槽用于对象之间的通信
qq_33510982
c++QT信号与槽
转载:http://blog.csdn.net/zhang2531/article/details/50807616初学qt,觉得这篇关于qt信号和槽机制讲的最为透彻。信号和槽信号和槽用于对象间的通讯。信号/槽机制是Qt的一个中心特征并且也许是Qt与其它工具包的最不相同的部分。在图形用户界面编程中,我们经常希望一个窗口部件的一个变化被通知给另一个窗口部件。更一般地,我们希望任何一类的对象可以和其它
- C# 上位机开发:从“编程小白”到“工业控制专家”的成长之路
威哥说编程
单片机stm32嵌入式硬件c#开发语言
在现代工业自动化中,上位机软件是至关重要的一环。上位机通常负责与下位机(如PLC、单片机等)进行通信,进行数据采集、处理、显示和控制。C#作为一种现代化的编程语言,以其易用性和强大的功能被广泛应用于上位机开发。如果你是从“代码小白”起步,想要进入工业控制领域,C#是一个理想的起点。本文将带你从零开始,逐步理解C#在上位机开发中的应用,帮助你从基础到进阶,最终成为一名工业控制的高手。一、认识上位机与
- RabbitMQ中如何确保你的消息只被消费一次
昔我往昔
MQrabbitmqruby分布式
在SpringBoot项目中,确保RabbitMQ消息只被消费一次是一个常见且重要的问题。为了确保消息在RabbitMQ中只被消费一次,我们通常依赖于消息确认机制(acknowledgment),以及幂等性设计。以下是一些常见的做法来实现这一目标。1.使用消息确认机制(Ack)RabbitMQ提供了消息确认机制,允许消费者在成功处理消息后通知RabbitMQ服务器。这可以确保在消息消费完成前,不会
- 安全地自动重新启动 Windows 资源管理器Bat脚本
小云很优秀
开发工具安全windowsbatch命令microsoft
安全地自动重新启动Windows资源管理器脚本可以直接运行的Windows批处理脚本,用于安全地自动重新启动Windows资源管理器。该脚本会在杀死资源管理器之前检查是否有其他进程正在使用资源管理器相关的文件。Bat脚本@echoofftitle资源管理器安全重启工具color0A::检查是否以管理员权限运行netsession>nul2>&1if%errorLevel%neq0(echo此脚本需
- 【前端网络深潜行者】信息化人员必备知识&面试宝典:TCP连接中断,客户端突然“玩失踪”怎么办?
DTcode7
IT信息技术相关#信息化技能面试宝典HTML5前端javascript前端三大核心JS
【前端网络深潜行者】信息化人员必备知识&面试宝典:TCP连接中断,客户端突然“玩失踪”怎么办?TCP的忠诚卫士:保活与重传保活机制(Keepalive)超时重传与超时前端策略:优雅的应对与重连案例一:心跳检测案例二:断线重连逻辑安全与性能考量实战经验之谈排错思路结语与探讨在网络通信的迷宫中,TCP/IP协议犹如稳固的桥梁,承载着数据的往来。然而,当客户端这个“信使”突然玩起了失踪”,我们如何确保这
- C#的List和DIctionary实现原理(手搓泛型类以及增删查改等功能)
Yuze_Neko
c#list开发语言
这里写自定义目录标题ListDIctionaryListMyList类:这是一个泛型类,能够存储任意类型的元素。_items数组:用于实际存储元素。_size变量:记录当前列表中的元素数量。构造函数:初始化数组容量为4。Count属性:获取列表中的元素数量。索引器this[intindex]:用于访问列表中的元素。Add方法:向列表中添加元素,若数组容量不足,会调用EnsureCapacity方法
- Python个人学习笔记(17):模块(sys、pickle&json)
NEET_LH
樵夫老师Python零基础课程个人学习笔记python学习笔记
五、sys模块sys.exit():退出while1:print(123)sys.exit(0)#程序退出,0是正常退出,1是非正常退出,记录在日志中sys.version:得到当前解释器的运行环境sys.platform:运行平台,win32=windows代码:print(sys.version)print(sys.platform)结果:3.13.0(tags/v3.13.0:60403a5
- 【微信小程序变通实现DeepSeek支持语音】
技术与健康
微信小程序小程序
微信小程序实现录音转文字,并调用后端服务(Node.js)进行语音识别和,然后调用DeepSeek处理的完整实现。整体架构前端(微信小程序):实现录音功能。将录音文件上传到后端。接收后端返回的语音识别结果,并显示在可编辑的文本框中。调用DeepSeek处理文本。后端(Node.js):接收小程序上传的录音文件。调用腾讯云语音识别(ASR)服务,将语音转换为文字。返回识别结果给小程序。提供DeepS
- 华创力环形导轨技术突破:预计精度跃升至0.02mm,重新定义高精密制造边界
HXDGCL
制造
在工业自动化、半导体封装、精密医疗设备等领域,环形导轨作为高速循环运动系统的核心组件,其精度直接决定了生产效率和产品质量。长期以来,行业普遍将0.05mm视为环形导轨动态重复定位精度的“天花板”,而华创力通过全链路技术创新,预计突破这一极限,将环形导轨的综合精度提升至**±0.02mm**,为高精密制造领域树立新标杆。华创力核心突破通过材料科学、结构设计、制造工艺、智能控制四维创新,华创力环形导轨
- 物联网 - JetLinks与ThingsBoard技术选型对比
天机️灵韵
物联网开源项目物联网
JetLinks与ThingsBoard作为两款主流的开源物联网平台,在技术架构、功能特性及适用场景上存在显著差异。以下从技术选型的关键维度进行深度对比分析:JetLinks与ThingsBoard物联网平台的深度技术对比及选型建议,综合多个维度分析两者的核心差异与适用场景:一、技术架构与性能技术栈JetLinks:基于Java8、SpringBoot2.x、WebFlux、Netty等,采用响应
- 智能护栏报警系统提升高速公路安全
德克西尔DrKsir
智慧护栏安全
在车流如织的高速公路上,金属护栏如同沉默的守护者,时刻准备着在危急时刻力挽狂澜。传统养护人员用脚步丈量护栏安全的日子,正在被一场技术革命悄然改写。一种基于物联网的智能监测系统,正以毫米级感知能力重塑高速公路安全防线。这套智能报警系统的核心,是遍布护栏的"神经元网络"。每隔30米安装的MEMS传感器,能够捕捉到微小的变化。当车辆与护栏发生碰撞,传感器会迅速完成碰撞定位。在浙江某高速路段,这套系统刚投
- 以量子“自相干—波函数”理论的破产奠基唯物唯一的《自然集合论》
留下一片云
科技
违背守恒定律-物质唯一性的“自相干即可改变衍射方向”思想实验:在接受屏光栅“电子落点处”继续开缝衍射。多级重复角度叠加后,按量子“波函数”理论,“电子只靠自相干,不需任何外部作用即可任意变向、返回”,“拔着自己的头发离开了地球”。唯心的经典骗术:“天机不可泄露”—“观察导致坍缩”。—————————自然集合论自然是融洽无矛盾的客观存在,唯物唯一。集合有统属,万物归自然。集合内性本善,逻辑/规则在集
- SQL语言的散点图
苏墨瀚
包罗万象golang开发语言后端
SQL语言的散点图引言在数据科学和数据分析的领域中,数据可视化是一项重要的技能。有效的数据可视化可以帮助我们理解复杂的数据集,发现数据中的潜在规律,进而支持决策制定。散点图作为一种基本而有效的数据可视化形式,广泛应用于各种领域。本文将深入探讨散点图的概念、使用场景、SQL查询与散点图的结合,以及如何通过SQL语言生成散点图。散点图的定义与特点散点图是一种二维图形,用来展示两个变量之间的关系。每个点
- C语言入门第七天字符串输入输出函数和控制语句
Do vis824
算法c#c语言linux
一:字符串输入输出函数1:字符串输入函数getsa:格式:char*gets(char*s)现在指针不懂的可以直接写成gets(s)b:功能:从键盘输入一以回车结束的字符串放入字符数组中,并自动加'\0',c:输入串长度应小于字符数组维数d:与scanf函数不同,gets函数并不以空格作为字符串输入结束的标志e:代码展示#includeintmain(){chara[5];gets(a);prin
- 企业品牌升级秘籍:如何运用媒体直播推流打造品牌新动力?媒介盒子分享
企业软文推广
python
在当今竞争激烈的商业环境中,企业品牌升级刻不容缓,而媒体直播推流正逐渐成为打造品牌新动力的关键要素。一、媒体直播:构建直播营销黄金三角1、内容为王,打造吸引力内容是直播营销的灵魂。优质、有趣、富有创意的内容能够迅速吸引观众眼球,提升直播的观看率和传播力。企业应结合品牌特色,策划富有吸引力的直播内容,让观众在享受视听盛宴的同时,加深对品牌的认知与记忆。2、平台选择,拓宽传播渠道不同平台有不同的
- 蓝桥刷题note4(位1的个数,爬楼梯)
技术小白Byteman
算法数据结构c++学习开发语言
1.位1的个数给定一个正整数n,编写一个函数,获取一个正整数的二进制形式并返回其二进制表达式中设置位的个数(也被称为汉明重量)。中心思路:利用汉明重量,n&(n-1)的操作可以去掉对应二进制数最低位的1.inthammingWeight(intn){intcount=0;while(n){n&=(n-1);//去掉最低位的1count++;}returncount;}2.爬楼梯假设你正在爬楼梯。需
- localStorage在上面位置?数据存放文件名是什么?
2301_79698214
htmljava
在上述代码中,数据并不是以传统文件的形式存放在某个具体的文件里,而是存储在浏览器的localStorage中。localStorage是HTML5新增的一个会话存储对象,它用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页后数据仍然存在。数据存储位置和文件名存储位置:localStorage是浏览器提供的一个存储机制,数据存储在浏览器的本地存储区域,不同的浏览器存储位置不同,例如:Chro
- python strip/rstrip/lstrip详细讲解(涵盖许多例子、作用以及复杂行为处理)
zilan23
Pythonpython
pythonstrip/rstrip/lstrip详细讲解:在Python中,strip、lstrip、rstrip是用于字符串处理的常用方法,主要功能是去除字符串首尾的指定字符。它们的区别如下:1.strip([chars])作用:删除字符串开头和结尾处所有属于chars的字符,直到遇到不属于chars的字符为止。默认行为:若未提供chars参数,默认去除空白符(空格、换行\n、制表符\t等)。
- Can通信流程
逆旅可好
单片机stm32嵌入式硬件
下面给出一个更详细的CAN发送报文的程序流程说明,结合HAL库的使用及代码示例,帮助你了解每一步的具体操作和内部原理。一、系统与外设初始化1.1HAL库初始化在main()函数开头,首先调用HAL库初始化函数:HAL_Init();作用:重置外设、初始化系统定时器,并设置NVIC分组等。细节:这一步保证后续调用HAL库函数时,各个全局变量和中断配置已就绪。1.2系统时钟配置调用时钟配置函数(通常由
- 学习使用 Git 和 GitHub 开发项目的教程推荐
vortex5
学习gitgithub
Git和GitHub是现代软件开发中不可或缺的工具,无论你是个人开发者还是团队成员,掌握它们都能极大提升效率。本文精选了一系列优质教程资源,涵盖从基本Git命令到进阶多人协作的内容。这些教程既有文字形式,也有视频或交互式资源,适合不同学习风格的人。一、为何要学习Git和GitHub?Git是一个分布式版本控制系统,让你追踪代码变更、回滚错误并与他人协作;GitHub则将其扩展为一个云端平台,支持代
- AI写作平台推荐:AnKo免费AI助力高效写作!
zhongken259
人工智能AI编程aiAI平台AI软件AI写作AI网站
AI写作平台推荐:AnKo免费AI助力高效写作!在如今的创作领域,AI写作平台推荐已经成为许多创作者的首选。尤其是AnKo深受用户喜爱。AI写作平台推荐AnKo,不仅能提升写作效率,还能实现精准创作,真是不可错过!AI写作平台推荐:独特优势AI写作平台推荐AnKo,凭借其多模型AI聚合工具,能够提供更加精准和个性化的写作服务。AI写作平台推荐AnKo,不同于其他平台,它能根据创作者的需求灵活调整创
- C语言的五套标准:C89、C99、C11、C17和C23(新手必看)
xiecoding.cn
c语言开发语言C语言入门C++C/C++数据结构
作为一门经典的编程语言,C语言标准随着时间不断演进,以适应新的编程需求和技术发展。本文将详细介绍C语言的五套标准:C89、C99、C11、C17和C23。我们将从每套标准的背景、主要特性入手,逐步深入,帮助你理解它们之间的差异以及对编程实践的影响。C89:奠定基础的第一个标准C89,也称为ANSIC,是C语言的第一个正式标准,由美国国家标准协会(ANSI)于1989年发布,后在1990年被国际标准
- VMware Tools灰色无法点击的解决方法
噎住佩奇
区块链linux运维服务器
遇到问题:1.虚拟机是有网络的情况下,在线安装。2.1.更新软件源列表sudoapt-getupdate2.2.更新软件sudoapt-getupgrade2.3.下载安装open-vm-tools-desktopsudoapt-getinstallopen-vm-tools-desktop-y虚拟机的复制和粘贴可以使用了!
- CDN与RTC(实时通信)技术
百态老人
实时音视频
CDN(内容分发网络)和RTC(实时通信技术)是两种在现代互联网应用中广泛使用的技术,它们各自具有独特的特点和应用场景。CDN的特点与应用CDN通过在全球范围内部署边缘节点,将内容缓存到用户附近的服务器上,从而减少网络延迟,提高访问速度和用户体验。其主要优势包括:加速静态和动态内容的加载:通过缓存机制和智能路由,CDN可以显著提升网站和应用的响应速度。优化用户体验:通过减轻源服务器的负载,CDN能
- JQ实现异步请求的几种方法
CsharpDev-奶豆哥
开发语言javascript
在jQuery中,实现异步请求(AJAX)有多种方法。以下是几种常见的实现方式及其示例代码。1.$.ajax()方法$.ajax()是jQuery中最通用的AJAX方法,支持高度定制化。示例$.ajax({url:'你的请求地址',//请求URLmethod:'GET',//请求方法dataType:'json',//预期返回的数据类型success:function(response){cons
- 火山引擎宋慎义:RTC产品需多样化才能良性发展
LiveVideoStack_
音视频RTC视频云音视频webrtc
编者按:自大流行以来,我们见证了多媒体技术走向巅峰,RTC伴随着生活的方方面面,不可分割。一时间,多媒体圈空前热闹,资本涌入,人才争夺空前火爆,跳槽很多时候意味着薪资数倍增长。然而好景不长,2021年在线教育“团灭”,导致许多技术服务商现金流紧张。另一方面,RTC服务过分同质化,价格战不可避免。许多小公司无力支撑,或被收购,或被迫裁员转型退出战场,整个行业处在焦虑的煎熬中。剩者为王,也许真正的赢家
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的
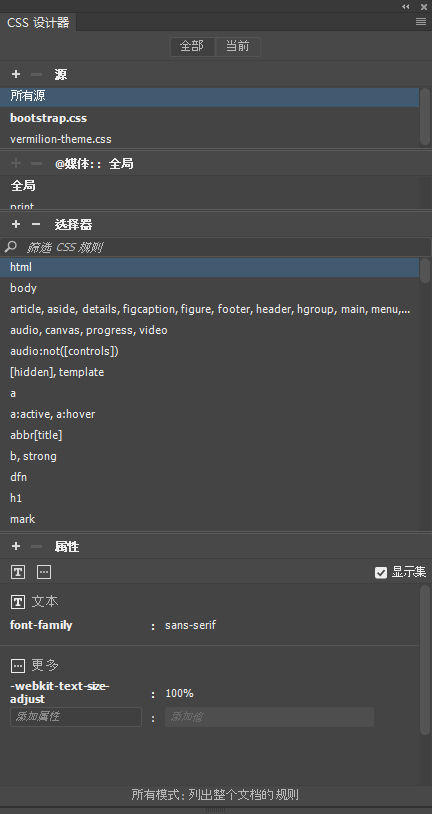
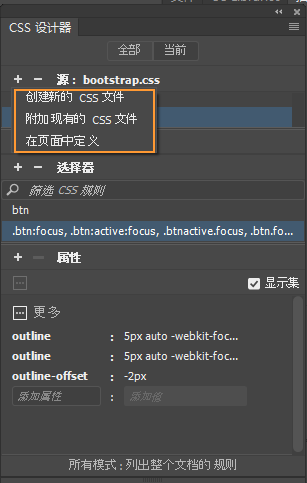
![]() ,然后单击以下某个选项:
,然后单击以下某个选项: