npm、yarn环境配置缓存配置
npm、yarn的安装及各种配置
前提条件
学习vue的这个月快被npm、yarn给搞死了,之前调这玩意一调就是大半天还是调不好,调好之后又是因为各种原因报错比如node版本问题,有些插件的问题,环境变量配置问题。建议按照我的步骤一步步来不然很容易出错,亲身经历。路径我是放在D盘,不建议放在C盘。
首先在D盘新建一个名为nodejs的文件,在nodejs下创建node_global和node_cache两个文件夹。
npm下载
直接百度就好,下这个中文网的这个,官网的那个新版本容易报错
在下载的文件夹中双击打开这个==.msi==
没截图的就Next就行了
npm设置
win+R打开运行,打开cmd
设置npm全局安装位置:npm config set prefix "D:\nodejs\node_global"
设置npm缓存位置:npm config set cache "D:\nodejs\node_cache"
设置npm成国内淘宝镜像npm config set registry http://registry.npm.taobao.org/
![]()
输入npm config list可以查看配置
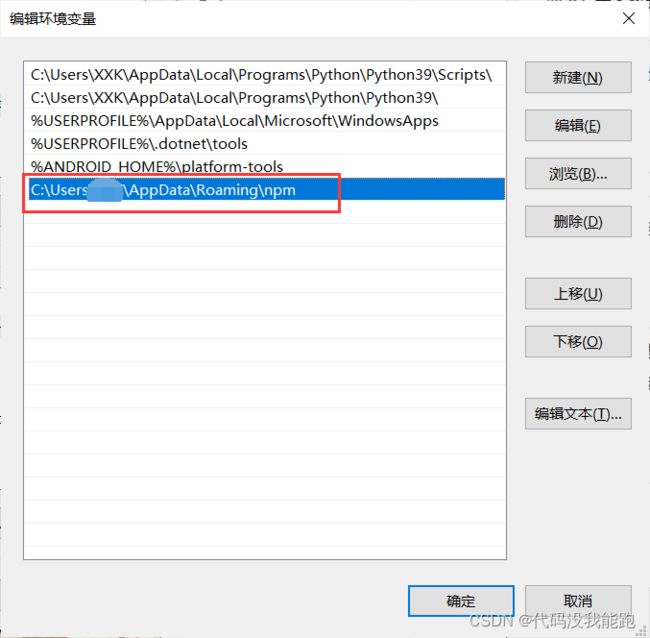
配置环境变量
这里我把之后会遇到的错误的环境变量都配置了,yarn的也配置了,别闲麻烦。
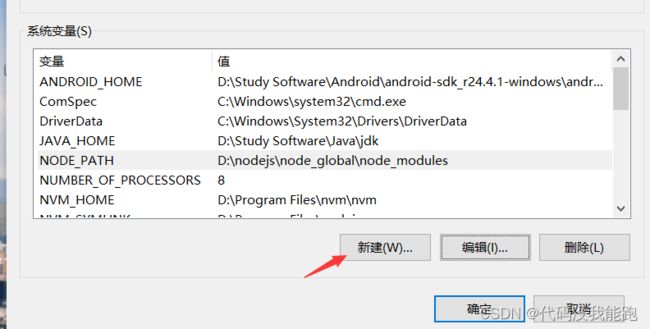
右侧可以找到这个高级系统设置
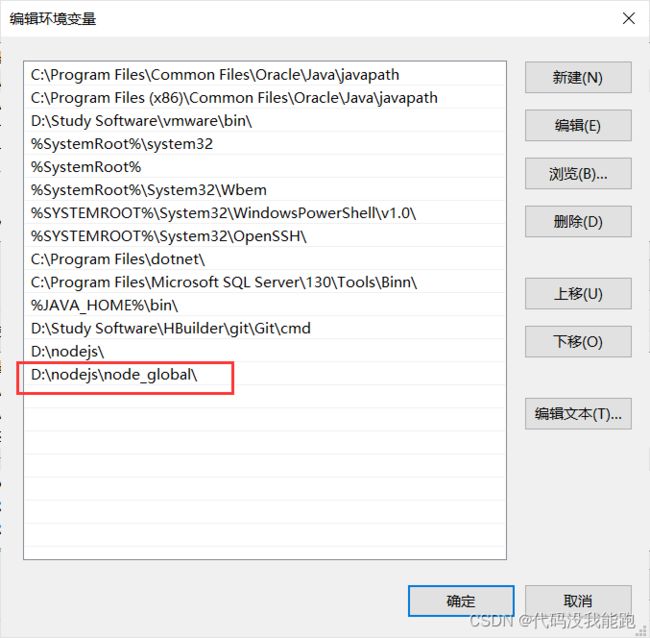
将默认的这个删除
将这三个添加进去,前两个是npm的后一个是yarn的
在系统变量这点击新建
输入变量名和变量值
yarn的安装、设置
在nodejs文件下新建yarn_cache和yarn_global,用来存储yarn的缓存路径
win+R打开运行,打开cmd
安装yarn: npm i -g yarn
设置全局安装位置和缓存位置
yarn config set global-folder "D:\nodejs\yarn_global"
yarn config set cache-folder "D:\nodejs\cache_global"
查看yarn配置yarn config list
建议及感想
全局安装vue脚手架使用npm安装: npm i @vue/cli -g
很奇怪的是通过yarn安装的vue.cmd文件不知道跑哪去了,输入vue -V就会报错
通过npm安装的是正常的,不会报错
但不打紧的是,建立项目的时候可以用yarn
有时候稍微感觉很卡就Ctrl+c一下,反正我就这样搞,有时候几分钟都不动,在不行一直Ctrl+c打断重新输入命令
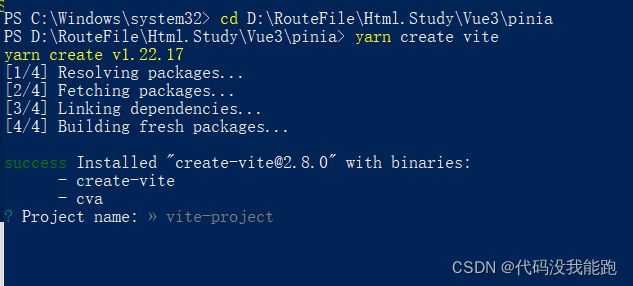
安装vite: yarn create vite
我之前就是把npm、yarn这些放在了D:\Program Files\nodejs\…
安装vite的时候使用yarn报错,报错原因是Program Files文件中间有个空格。。。
然后我就重新装了yarn这些
如果出现些某名奇妙的报错可能是权限不够,使用管理员权限打开cmd或者powerShell就行了
就像这样
看过许多npm、yarn各种报错的博客,但最后还是靠自己搞懂了点这玩意
那些基本的安装的博客就不说了,装了之后以后的各种报错够你受的,还是弄得这玩意比较好,说不定以后在弄个啥就又报错了。。。
主要是我这人比较刚打死都不会装在C盘,装在C盘步骤少很多,但真的占空间
最后
主要从以下两个得到了灵感,一个是安装vue脚手架,使用vue -V指令一直报错,一个是vite报错
(17条消息) npm配置系统环境变量,yarn配置环境_chunmeizhang_88的博客-CSDN博客_yarn配置环境变量
npm、yarn设置全局安装位置和缓存位置 - 简书 (jianshu.com)
CSDN博客_yarn配置环境变量](https://blog.csdn.net/chunmeizhang_88/article/details/102923398)
npm、yarn设置全局安装位置和缓存位置 - 简书 (jianshu.com)