用vsCode写uniapp项目
局部安装了vue2和vue3
切换到安装目录下,打开powershell查看版本
.\node_modules\.bin\vue -V1、创建uniapp项目
vue create -p dcloudio/uni-preset-vue v2-uniapppage.json和manifest.json关联到jsonc
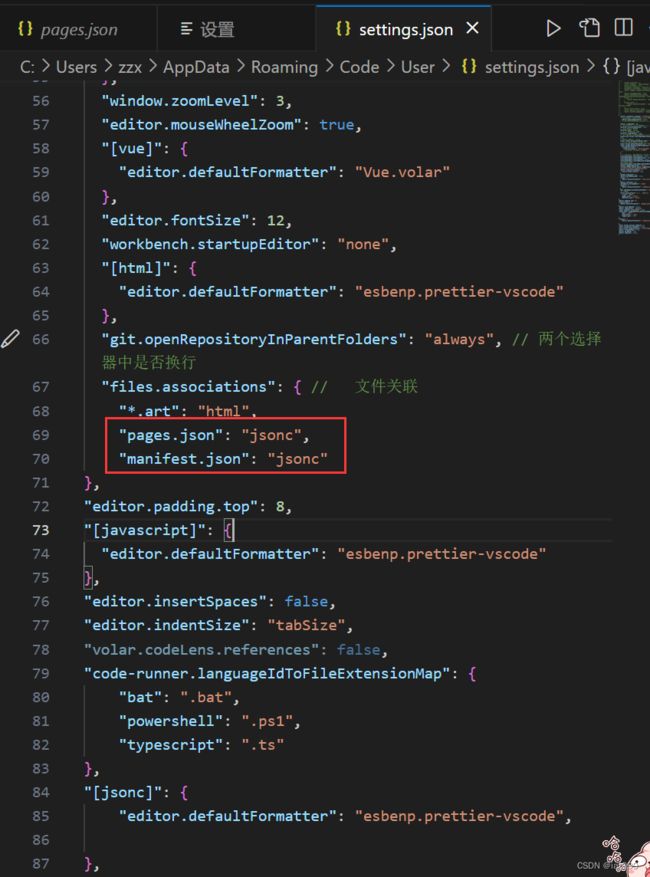
"files.associations": { // 文件关联
"*.art": "html",
"pages.json": "jsonc",
"manifest.json": "jsonc"
},2、语法提示
安装uni-app-schemas插件
3、路径提示
安装path-intellisense插件
如果使用这个插件的话,建议关掉VSCode默认的自动完成
"typescript.suggest.paths": false
"javascript.suggest.paths": false 插件Image preview:鼠标悬停可以预览图片
一键创建页面、组件、分包
条件编译注释高亮
API,组件,uni.scss语法提示
API语法提示
用Vue2创建的uni-app的cli项目默认是已经安装对应的Api语法提示,并且默认已经在tscongfig.jsonorjsconfig.json配置好了,有三个:
@dcloudio/types,uni语法提示
miniprogram-api-typings,微信小程序wx语法提示
mini-types,支付宝小程序my语法提示
组件提示
接下来就是组件语法提示,如等uni-app原生组件,这个需要我们手动安装对应的依赖包。
cnpm i @dcloudio/uni-helper-json 然后在tsconfig.jsonorjsconfig.json配置compilerOptions.types和vueCompilerOptions,确保include 包含了对应的 vue 文件。
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
},
"types": ["@dcloudio/types", "uni-app-types"]
},
"vueCompilerOptions": {
"experimentalRuntimeMode": "runtime-uni-app"
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
如果你要使用uniCloud、uni-ui等,可以安装uni-cloud-types、uni-ui-types等。
uni-ui-types废弃
cnpm i uni-ui-types使用@dcloudio/uni-ui引入uni-ui
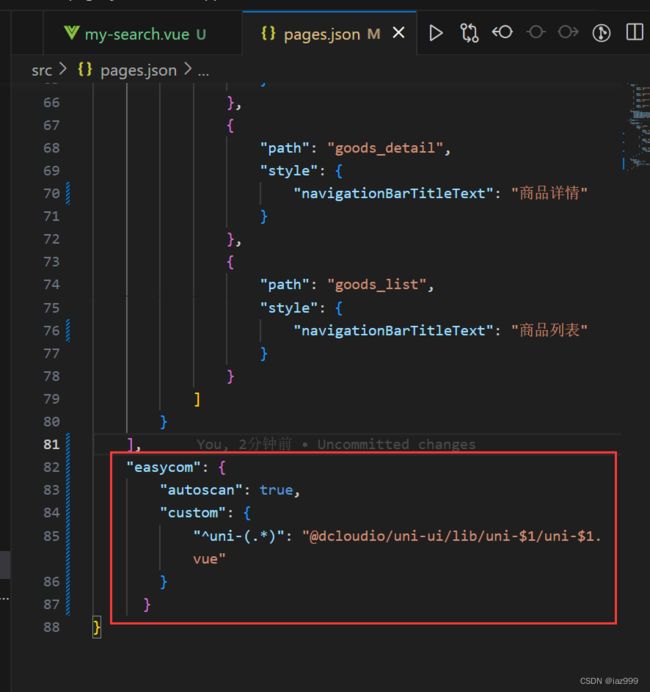
一、在src下的pages.json文件里面写入easycom规则
"easycom": {
"autoscan": true,
"custom": {
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
}下载@dcloudio/uni-ui
cnpm i @dcloudio/uni-ui三、接下来运行项目就能使用啦,不用手动导入组件
cli创建的uni-app项目,跟web项目一样,需要安装对应的sass模块,才能写scss。安装sass-loader,建议版本@10,否则可能会导致vue与sass的兼容问题而报错。
cnpm i sass sass-loader@10 -D运行、发布项目
yarn serveending...