如何将前后端分离项目部署到本地的Docker Desktop容器运行并且访问
文章目录
前言
完成了客户的一个前后端分离项目,要求部署到客户电脑上去展示,那肯定不能直接把代码弄上去跑呀~~~,于是我就想把他们都打包部署到本地的docker容器里面,方便运行和访问,so,以下内容就详细介绍了如何将前后端分离项目部署到本地的docker容器运行。
一、安装Docker Desktop
- 安装链接:docker desktop
- 点击Download for windows 安装
3.下载成功后双击Docker Desktop Installer.exe进行安装,安装成功后点击close关闭
4.双击桌面图标进入docker desktop,如果出现以下报错,表示WSL版本太低,需要更新
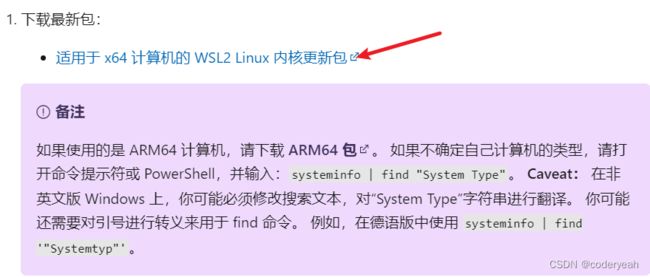
5.安装最新的更新包
用浏览器打开网址:旧版 WSL 的手动安装步骤 | Microsoft Learn 点击下载
6.下载完成后点击安装即可,然后再重启docker desktop,这就安装完成了
7.检验是否安装成功
8.docker设置国内镜像,右击托盘图标选择settings,选择Docker Engine菜单,增加国内镜像地址,增加私有仓库地址:
"registry-mirrors": [
"https://registry.docker-cn.com",
"http://hub-mirror.c.163.com",
"https://docker.mirrors.ustc.edu.cn"
]
{
"builder": {
"gc": {
"defaultKeepStorage": "20GB",
"enabled": true
}
},
"experimental": false,
"features":{
"buildkit": true
},
"registry-mirrors": [
"https://registry.docker-cn.com",
"http://hub-mirror.c.163.com",
"https://docker.mirrors.ustc.edu.cn"
]
}9.添加成功后重新启动docker desktop,现在我们尝试拉取nginx镜像,默认最新版本镜像
现在我们的docker里面就多了一个镜像
二、后端项目打包及部署--springboot项目
1.修改IP地址
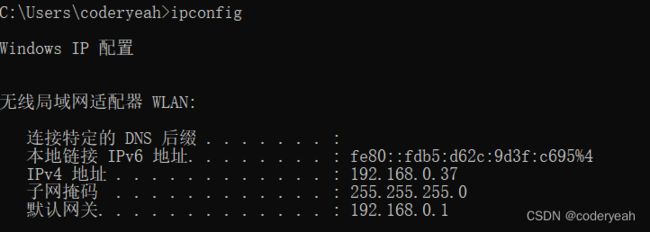
因为要部署到docker中,需要将连接MYSQL和Redis数据库的IP地址改为本地地址,cmd输入ipconfig获取IP地址
将host改为上面的IPV4地址,mysql和redis都要改
2.项目打包
打包完成后将target目录下的jar包复制到新的文件夹下,然后在此文件夹下新建Dockerfile文件
Dockerfile文件新增以下内容
## AdoptOpenJDK 停止发布 OpenJDK 二进制,而 Eclipse Temurin 是它的延伸,提供更好的稳定性
FROM eclipse-temurin:8-jre
##FROM openjdk:8
ADD yudao-server.jar app.jar
ENTRYPOINT ["java","-jar","/app.jar"]
## 暴露后端项目的 48080 端口
EXPOSE 48080
然后进入目录执行打包命令(前提要启动docker)admin-server是镜像名称
docker build -f Dockerfile -t admin-server .
注意末尾的空格加一个小点
完成后就可以在docker desktop看到镜像
最后运行我们的镜像文件
docker run -p 48080:48080 --name admin-server
如果报错连接不到MySQL数据库或者redis拒绝连接
- mysql连接问题:因为mysql只允许通过localhost或者127.0.0.1连接,需要修改mysql配置
- 在navacat修改,将user为root的Host修改为%
3.redis问题:修改配置文件redis-windows.conf
注释:bind 127.0.0.1
将protected-mode yes改为protected-mode no
现在后端就可以正常启动啦
二、前端项目打包及部署--vue项目
1.添加文件
由于选用Nginx,所以前端需增加Nginx的相关配置文件,在项目根目录下新建 nginx.conf配置文件。
内容如下:
server {
listen 80 default_server;
server_name localhost; ## 重要!!!修改成你的外网 IP/域名
gzip on;
gzip_min_length 1k; # 设置允许压缩的页面最小字节数
gzip_buffers 4 16k; # 用来存储 gzip 的压缩结果
gzip_http_version 1.1; # 识别 HTTP 协议版本
gzip_comp_level 2; # 设置 gzip 的压缩比 1-9。1 压缩比最小但最快,而 9 相反
gzip_types text/plain application/x-javascript text/css application/xml application/javascript; # 指定压缩类型
gzip_proxied any; # 无论后端服务器的 headers 头返回什么信息,都无条件启用压缩
location / { ## 前端项目
root /usr/share/nginx/html/;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /prod-api/ { ## 后端项目 - 管理后台
proxy_pass http://192.168.0.46:48080/; ## 重要!!!proxy_pass 需要设置为后端项目所在服务器的 IP
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
再创建Dockerfile文件
FROM nginx:latest
COPY dist/ /usr/share/nginx/html/
COPY nginx.conf /etc/nginx/conf.d/default.conf
EXPOSE 802.打包
打包vue项目,本文使用npm run build命令进行项目的打包。
打包完成后,会生成一个dist目录,可以新建文件夹,将三个文件放在一起
构建镜像:docker build -t front-server .
启动:
docker run -p 80:80 -d --name front-server