Vue-router快速入门 是什么 如何跳转 如何传值的问题
3.1 Vue-router是什么
Vue-router:Vue.js 的官方路由为 Vue.js 提供富有表现力、可配置的、方便的路由
官网:https://router.vuejs.org/zh/
作用:
1.实现vue页面(组件)的跳转
2.可以在跳转的时候携带参数
3.2 Vue3使用Vue-router(静态路由)
基于Vue-router实现页面跳转
静态路由步骤:
1.安装vue-router
2.实现一个vue3的页面编写
3.在src创建文件router,创建路由的js文件 index.js
4.在main.js中实现路由的配置
5.在app.vue主页 使用路由
静态路由具体步骤:
1.安装vue-router
npm install vue-router@4
2.实现一个vue3的页面编写
views-study.vue
<template>
<div>
<h1>学习vue3h1>
<div>
<h1>内容:{{ str1 }}h1>
<button style="font-size: 30px;color: red" @click="show">查看内容button>
div>
div>
template>
<script setup>
//导入
import {ref} from "vue";
//定义变量
const str1=ref("醒醒...")
const show = () => {
alert(str1.value)
}
script>
<style scoped>
style>
3.在src创建路由的js文件
router-index.js
import {createRouter as _createRouter, createWebHistory} from 'vue-router';
// 导入 凡是想要通过路由跳转的,都需要在这:
// 1.导入
// 2.注册 设置对应vue组件的路径名
import study from '../views/study.vue'
const routes = [
// 2.注册 设置对应vue组件的路径名
{ path: '/study', component: study }
]
export function createRouter() {
return _createRouter({
history: createWebHistory(),
routes
})
}
4.在main.js中实现路由的配置
man.js
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
//导入路由
import { createRouter } from "./router/index.js"
//配置路由
createApp(App).use(createRouter()).mount('#app')
5.在app.vue主页 使用路由
<template>
<div>
<router-link to="/study">静态路由router-link>
div>
<div>
<router-view/>
div>
template>
<script setup>
script>
<style scoped>
style>
3.3 Vue-router实现跳转的方式
vue-router实现页面跳转有2种方式:
必须在页面使用:router-view(一般写在app.vue页面)
第一种:声明式路由(静态路由)
直接在template里面使用router-link标签 通过 to属性实现页面跳转
<div>
<router-link to="/study">静态路由router-link>
div>
第二种:编程式路由(动态路由)
实现步骤
- views-learn.vue
- router-index.js
- App.vue
实现具体步骤
- views包-learn.vue
<template>
<div>
<h1>动态路由h1>
<button @click="tz">点击跳转button>
div>
template>
<script setup>
//导入
import {ref} from "vue";
import { useRouter } from 'vue-router'
// 声明变量
const router=useRouter()
const tz = () => {
//基于路由 实现页面跳转 动态路由
router.push("/study");
}
script>
<style scoped>
style>
- router包-index.js
import {createRouter as _createRouter, createWebHistory} from 'vue-router';
// 导入 凡是想要通过路由跳转的,都需要在这:
// 1.导入
// 2.注册 设置对应vue组件的路径名
import study from '../views/study.vue'
import learn from "../views/learn.vue"
const routes = [
// 2.注册 设置对应vue组件的路径名
{ path: '/study', component: study },
{ path: '/learn', component: learn }
]
export function createRouter() {
return _createRouter({
history: createWebHistory(),
routes
})
}
- App.vue
<template>
<div>
<router-link to="/study">静态路由router-link>
<router-link to="/learn">演示动态路由router-link>
div>
<div>
<router-view/>
div>
template>
<script setup>
script>
<style scoped>
style>
3.4 Vue-router实现传值
Vue-router在跳转页面的时候,也可以携带数据过去
有2种方式:
第一种:path(路径)+query(查询参数)
传递:router.push({ path: ‘/study’, query: { q1: msg1.value } })
第二种:name(名称)+params(参数)
具体实现:
第一种:path(路径)+query(查询参数)
步骤:
1.views/query.vue
2.router/index.js
3.App.vue
4.views/study.vue 获取
具体步骤:
1.views/query.vue
<template>
<div>
<h1>通过路径和查询参数进行传递h1>
<input v-model="msg1">
<button @click="tz1">跳转参数button>
div>
template>
<script setup>
import {ref} from "vue";
//带r的是用来跳转的
import {useRouter} from "vue-router";
const router=useRouter();
const msg1=ref("");
const tz1=()=>{
//路由 跳转页面 传递参数 path+query
//path:'/study' 上哪个里面跳, q1 参数名
router.push({ path:'/study',query: { q1: msg1.value } });
}
script>
<style scoped>
style>
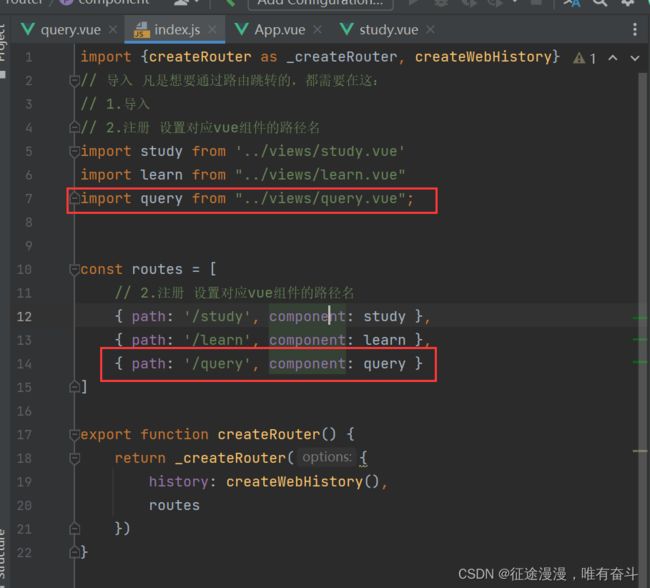
2.router/index.js
import {createRouter as _createRouter, createWebHistory} from 'vue-router';
// 导入 凡是想要通过路由跳转的,都需要在这:
// 1.导入
// 2.注册 设置对应vue组件的路径名
import study from '../views/study.vue'
import learn from "../views/learn.vue"
import query from "../views/query.vue";
const routes = [
// 2.注册 设置对应vue组件的路径名
{ path: '/study', component: study },
{ path: '/learn', component: learn },
{ path: '/query', component: query }
]
export function createRouter() {
return _createRouter({
history: createWebHistory(),
routes
})
}
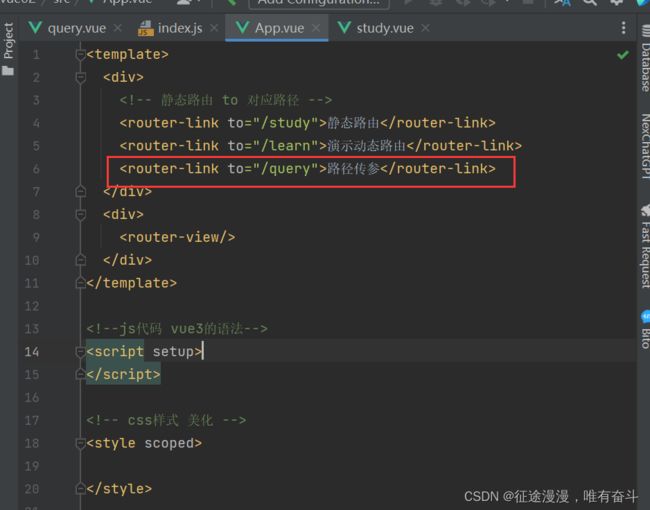
3.App.vue
<template>
<div>
<router-link to="/study">静态路由router-link>
<router-link to="/learn">演示动态路由router-link>
<router-link to="/query">路径传参router-link>
div>
<div>
<router-view/>
div>
template>
<script setup>
script>
<style scoped>
style>
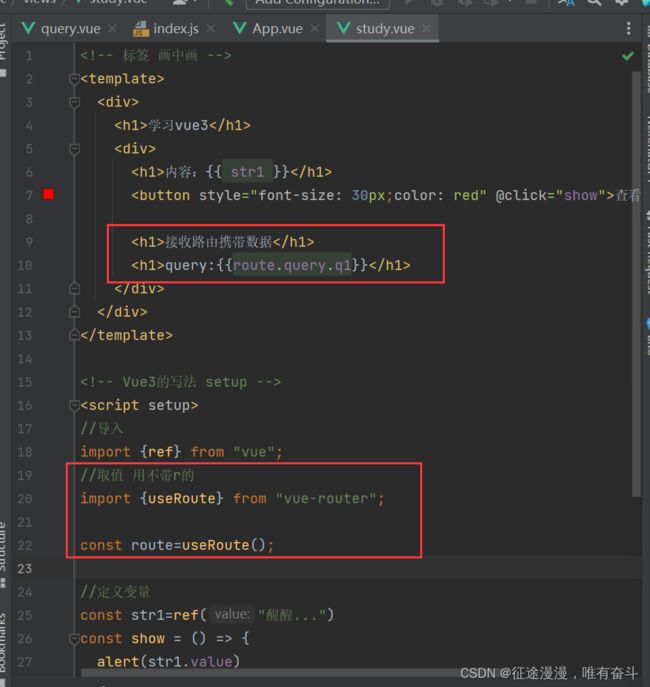
4.views/study.vue 获取
<template>
<div>
<h1>学习vue3h1>
<div>
<h1>内容:{{ str1 }}h1>
<button style="font-size: 30px;color: red" @click="show">查看内容button>
<h1>接收路由携带数据h1>
<h1>query:{{route.query.q1}}h1>
div>
div>
template>
<script setup>
//导入
import {ref} from "vue";
//取值 用不带r的
import {useRoute} from "vue-router";
const route=useRoute();
//定义变量
const str1=ref("醒醒...")
const show = () => {
alert(str1.value)
}
script>
<style scoped>
style>

study.vue 详细 见 静态路由篇
源码项目见:Vue3Study01_XQ/vue02
第二种:name(名称)+params(参数)
步骤:
1.views/params 传数据
2.router/index.js
3.App.vue
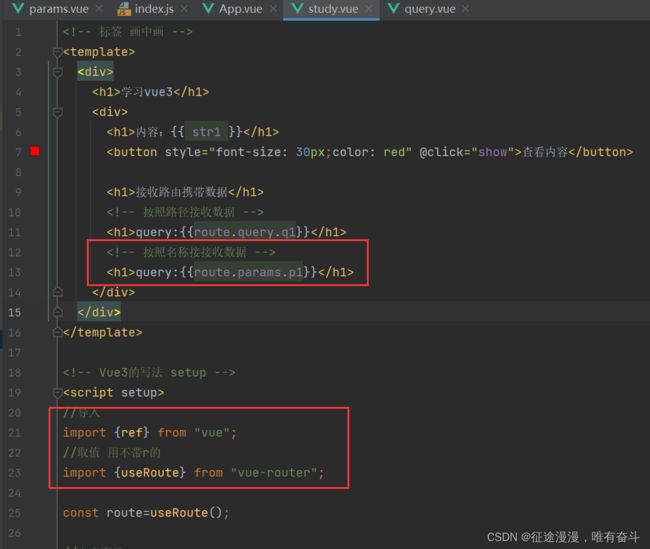
4.views/study.vue 按照名称接接收数据
具体实现
1.views/params 传数据
<template>
<div>
<label>要传的数据:label><input v-model="msg2">
<button @click="tz2">跳转传值通过参数button>
div>
template>
<script setup>
import {ref} from "vue";
// 传值用带r的useRouter
import {useRouter} from "vue-router";
const router=useRouter();
const msg2=ref("")
const tz2 = () => {
router.push({ name: 'study', params: { p1:msg2.value } })
}
script>
<style scoped>
style>
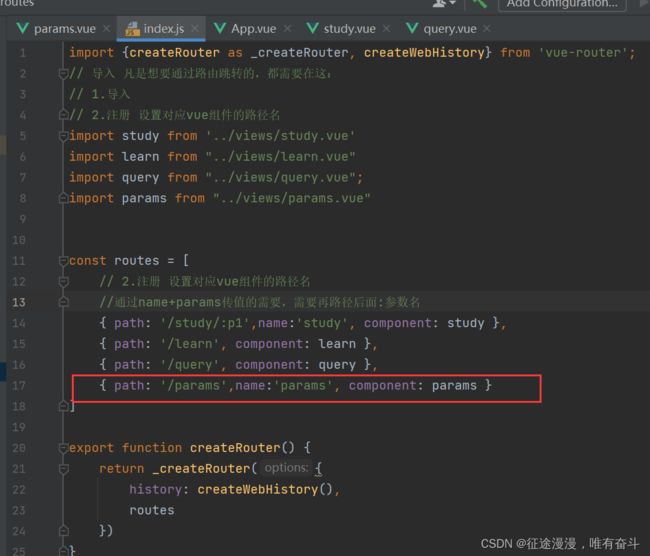
2.router/index.js
import {createRouter as _createRouter, createWebHistory} from 'vue-router';
// 导入 凡是想要通过路由跳转的,都需要在这:
// 1.导入
// 2.注册 设置对应vue组件的路径名
import study from '../views/study.vue'
import learn from "../views/learn.vue"
import query from "../views/query.vue";
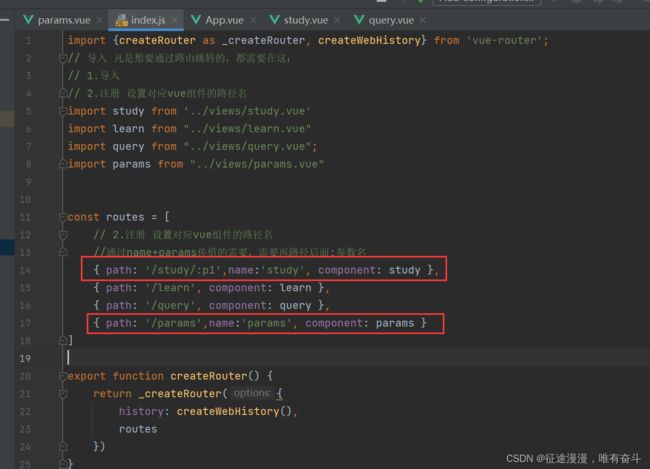
import params from "../views/params.vue"
const routes = [
// 2.注册 设置对应vue组件的路径名
//通过name+params传值的需要,需要再路径后面:参数名
{ path: '/study/:p1',name:'study', component: study },
{ path: '/learn', component: learn },
{ path: '/query', component: query },
{ path: '/params',name:'params', component: params }
]
export function createRouter() {
return _createRouter({
history: createWebHistory(),
routes
})
}
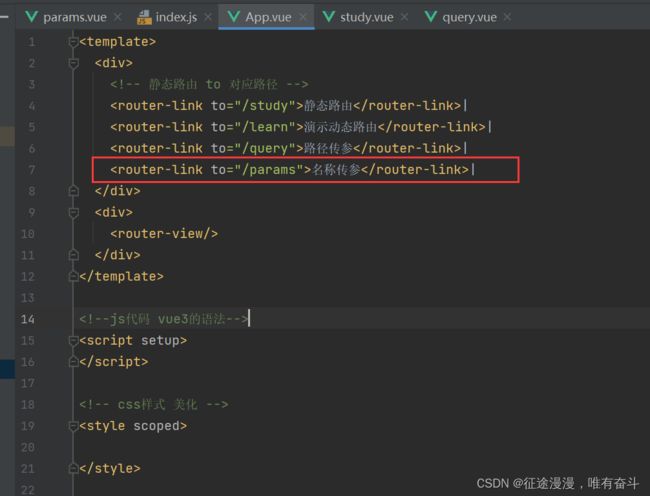
<template>
<div>
<router-link to="/study">静态路由router-link>|
<router-link to="/learn">演示动态路由router-link>|
<router-link to="/query">路径传参router-link>|
<router-link to="/params">名称传参router-link>|
div>
<div>
<router-view/>
div>
template>
<script setup>
script>
<style scoped>
style>
路径传参和名称传参注意点:
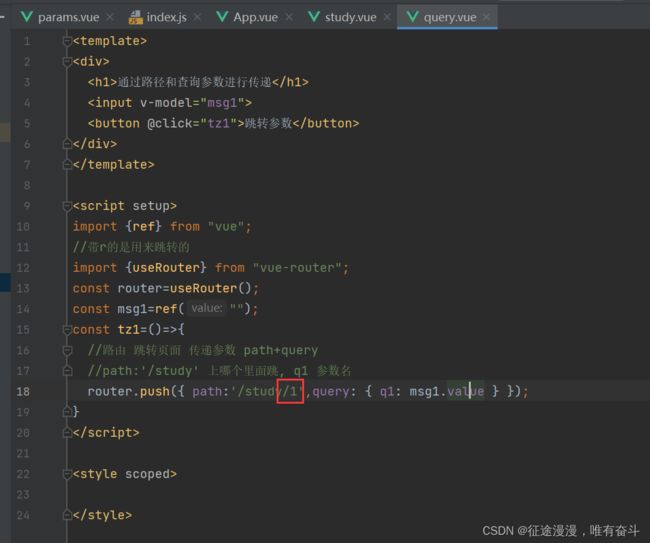
加上名称传参之后需要在views/query.vue加上

<template>
<div>
<h1>通过路径和查询参数进行传递h1>
<input v-model="msg1">
<button @click="tz1">跳转参数button>
div>
template>
<script setup>
import {ref} from "vue";
//带r的是用来跳转的
import {useRouter} from "vue-router";
const router=useRouter();
const msg1=ref("");
const tz1=()=>{
//路由 跳转页面 传递参数 path+query
//path:'/study' 上哪个里面跳, q1 参数名
router.push({ path:'/study/1',query: { q1: msg1.value } });
}
script>
<style scoped>
style>
import {createRouter as _createRouter, createWebHistory} from 'vue-router';
// 导入 凡是想要通过路由跳转的,都需要在这:
// 1.导入
// 2.注册 设置对应vue组件的路径名
import study from '../views/study.vue'
import learn from "../views/learn.vue"
import query from "../views/query.vue";
import params from "../views/params.vue"
const routes = [
// 2.注册 设置对应vue组件的路径名
//通过name+params传值的需要,需要再路径后面:参数名
{ path: '/study/:p1',name:'study', component: study },
{ path: '/learn', component: learn },
{ path: '/query', component: query },
{ path: '/params',name:'params', component: params }
]
export function createRouter() {
return _createRouter({
history: createWebHistory(),
routes
})
}