es6 let、const、解构赋值、模板字符串、Promise
let、const
ES6开始有块级作用域,let、const都在块级作用域里起作用。(块级作用域必须有大括号!)
let用法与var类似,但是所声明的变量,只在let命令所在的代码块内有效。代码外调用let会报错。
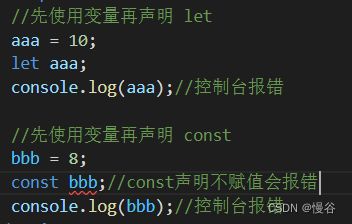
let不存在变量提升,一定要先声明再使用变量,否则报错。
let不允许在相同作用域内,重复声明同一个变量。
const声明一个只读的常量(简单类型数据等同于常量,值保存在变量指向的那个内存地址。复合数据是指向实际数据的指针)。一旦声明,常量的值就不能改变。
const只声明不赋值就会报错。
const声明的常量,也与let一样不可重复声明。
解构赋值
数组的解构赋值
ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。
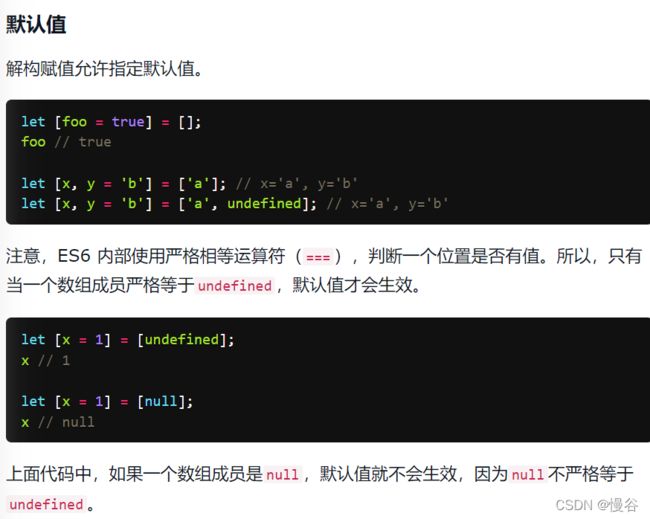
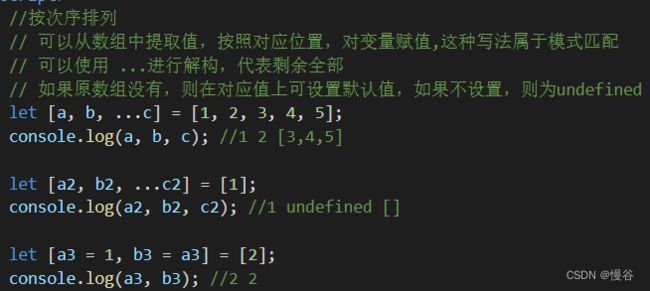
模式匹配:数组中提取值,按照对应位置,对变量赋值。
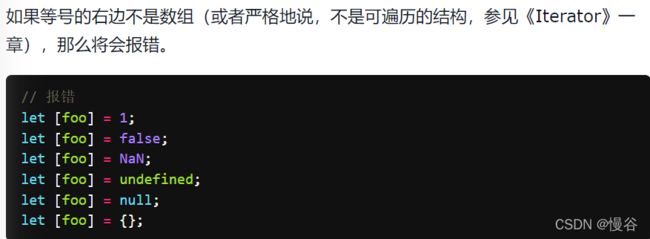
如果解构不成功,变量的值就等于undefined。
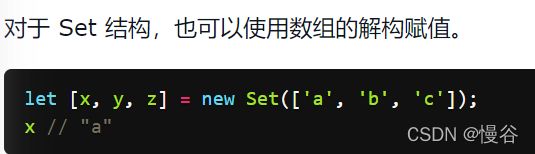
Set结构类似于数组,但成员的值都是唯一的,没有重复的值。
参数可以是数组,类似数组的对象,字符串。
数组的解构赋值
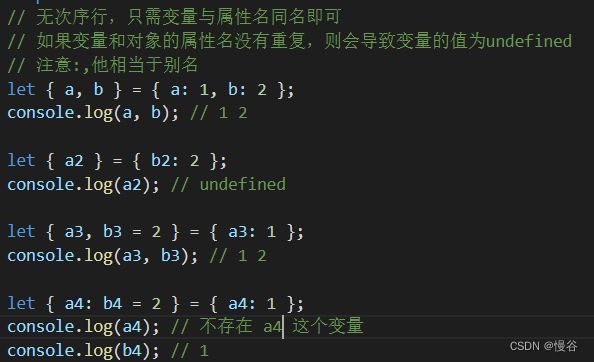
对象的解构赋值
对象的解构赋值的内部机制,是先找到同名属性,然后再赋值给对应 的变量。真正被赋值的是后者,而不是前者。
对象的解构赋值
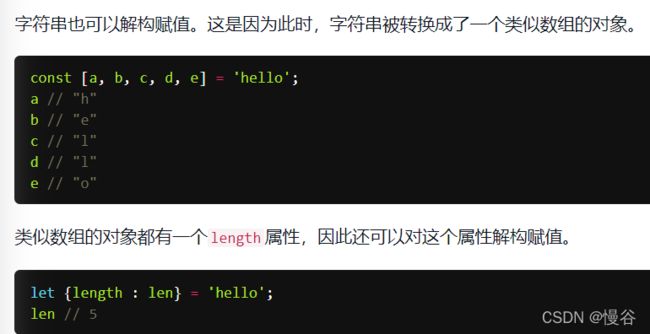
字符串的解构赋值
数值和布尔值的解构赋值
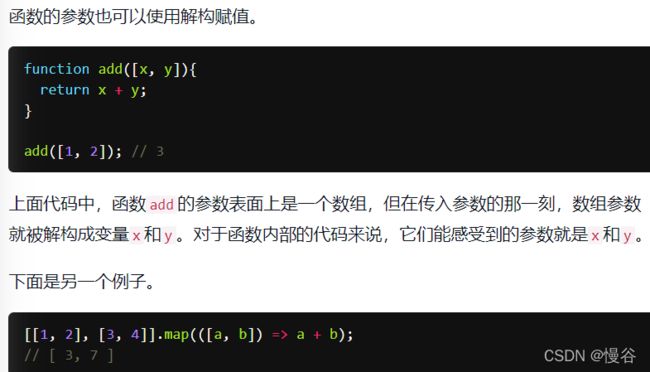
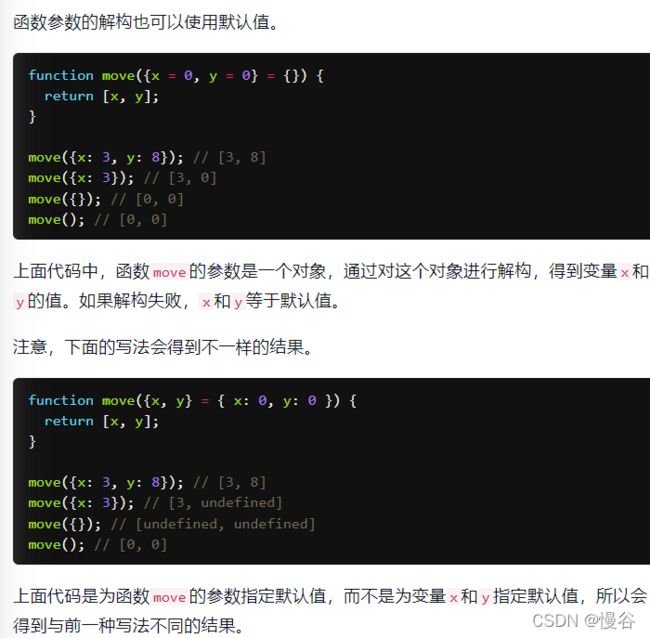
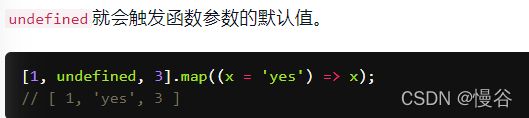
函数参数的解构赋值
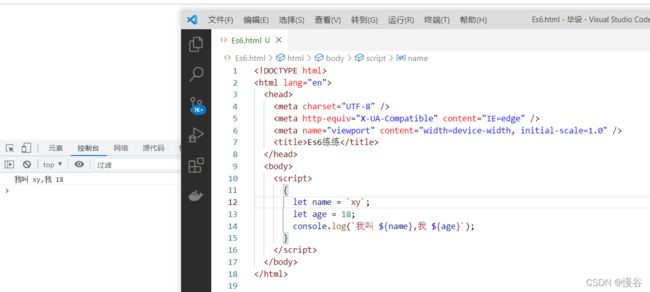
模板字符串
模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
模板字符串中嵌入变量,需要将变量名写在${}之中。
使用模板字符串表示多行字符串,所有的空格和缩进都会被保留在输出之中。
Promise
Promise含义
Promise是异步编程的一种解决方案。Promise是一个对象,从它可以获取异步操作的消息。Promise提供统一的API,各种异步操作都可以用同样的方法进行处理。
Promise有两个特点:
1.对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是Promise这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
2.一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
优点:
有了Promise对象,就可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数。此外,Promise对象提供统一的接口,使得控制异步操作更加容易。
缺点:
首先,无法取消Promise,一旦新建它就会立即执行,无法中途取消。其次,如果不设置回调函数,Promise内部抛出的错误,不会反应到外部。第三,当处于pending状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)。
如果某些事件不断地反复发生,一般来说,使用 Stream 模式是比部署Promise更好的选择。
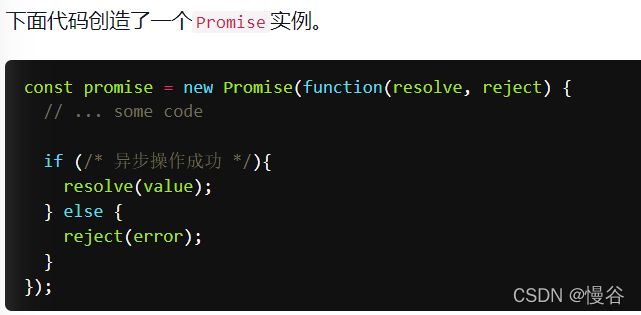
基本用法
ES6规定那个,Promise对象是一个构造函数,用来生成Promise实例。
Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject。它们是两个函数,由 JavaScript 引擎提供,不用自己部署。
resolve函数的作用是:将Promise对象的状态从“未完成”变为“成功”(即从 pending 变为resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;
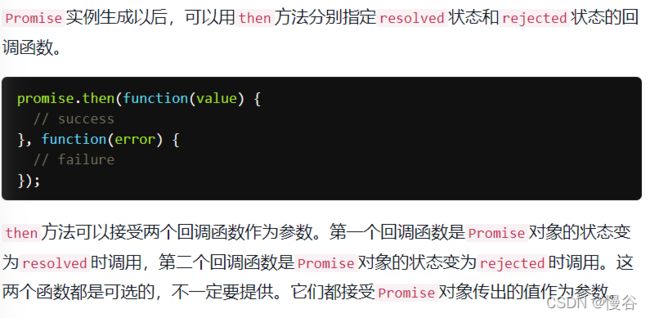
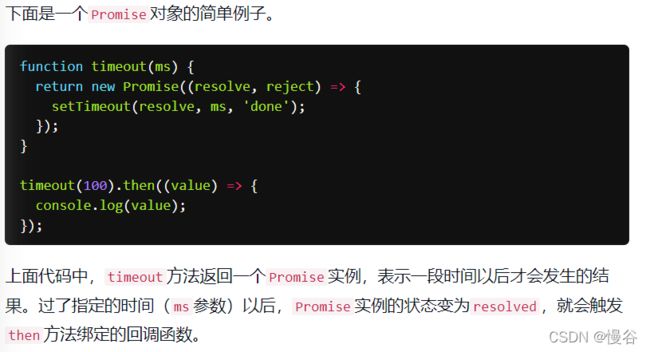
reject函数的作用是:将Promise对象的状态从“未完成”变为“失败”(即从 pending 变为 rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。