一、总览
CSS的 display 属性用于设置元素的显示类型,或设置其子元素的布局类型。 display属性值的适用性取决于元素的类型和上下文。某些属性值只适用于特定类型的元素,使用时需注意兼容性和语义化。
其属性值共计有18种,按照类别可以分为以下六类:
外部表现类(display-outside):block、inline。
内部表现类(display-inside):flex、grid、table、flow、flow-root、ruby。
列表元素类(display-listitem):list-item。
内部结构类(display-internal):table-row、table-cell、table-column、table-caption、table-row-group、table-header-group、table-footer-group、table-column-group、ruby-base、ruby-text、ruby-base-container、ruby-text-container。
元素显示类(display-box):none、contents。
预组合类(display-legacy):inline-block、inline-table、inline-flex、inline-grid。
二、外部表现类
该类属性值的效果是规定元素的外部显示类型,也就是在页面布局中的元素类型:块级元素或内联元素。
1、block
该属性值用于设置元素的外显类型为块级元素,在页面布局中,占据一整行的空间,在元素前后进行换行。该类型的元素可以设置width、height、padding、margin等属性。
< style>
.d {
display : block;
width : 200px;
height : 100px;
background : pink;
}
style > < p> p > < divclass = " d" > div > < p> p > 页面表现:
2、inline
该属性值用于设置元素的外显类型为行内元素,在页面布局中,可与其他行内元素位于同一行。该类型的元素设置width、height,以及竖直方向的margin(top、bottom)属性无效,设置水平方向的padding、margin(left、right)是有效的,设置竖直方向的padding(top、bottom)时,在元素空间上是有效的,但这并不会影响与同一行的行内元素的对齐。
< style>
.d1 {
display : inline;
width : 200px;
height : 100px;
margin : 10px 20px;
padding : 20px 10px;
background : pink;
}
style > < p> p > < span> span > < divclass = " d1" > div > < span> span > 页面表现:
三、内部表现类
这类属性值的效果是规定元素的内部显示类型,即定义元素内部子元素的布局方式。
1、flex
该属性值用于设置元素的内部显示类型为弹性布局,其外显类型为块级元素。该类型的元素可以通过一系列相关属性控制子元素在标准轴线上的布局方式和占位空间。更多内容可查看:flex布局。
该属性值的主要应用场景为:多个块级元素水平居中对齐等。
< style>
.d1 {
display : flex;
align-items : center;
justify-content : center;
background : #ccc;
}
.d1>div {
width : 150px;
height : 150px;
margin-right : 10px;
background : pink;
}
style > < divclass = " d1" > < divclass = " d1-1" > div > < divclass = " d1-2" > div > < divclass = " d1-3" > div > div > 页面表现:
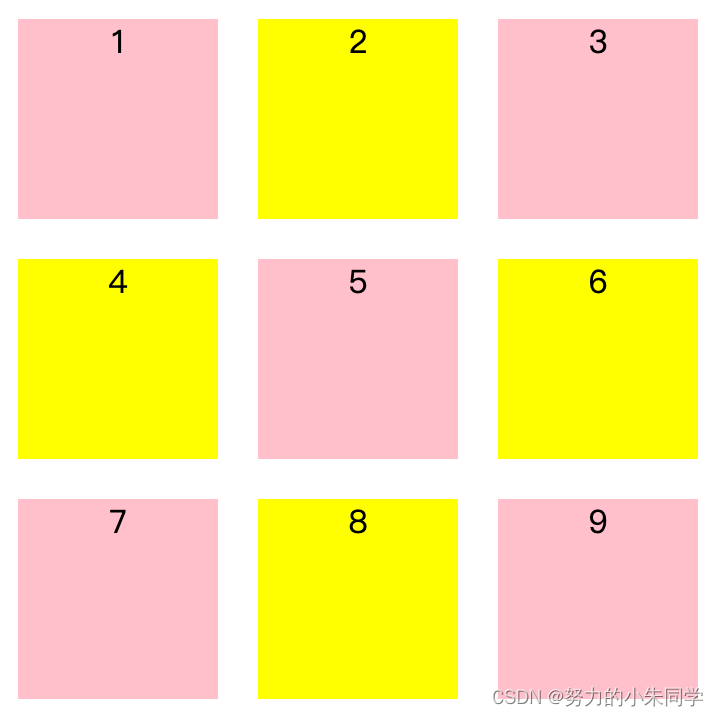
2、grid
该属性值用于设置元素内部的显示类型为网格布局,其外显类型为块级元素。该类型的元素将内部分为行和列,划分成一个个单元格,并通过一系列相关属性控制单元格的布局和大小。更多内容可查看:grid布局。
该属性值的主要应用场景为:多行多列元素水平且垂直对齐。
< style>
.d2 {
display : grid;
grid-template-columns : 100px 100px 100px;
grid-template-rows : 100px 100px 100px;
gap : 20px;
}
.d2>div {
background : pink;
text-align : center;
}
.d2>div:nth-child(2n) {
background : yellow;
}
style > < divclass = " d2" > < divclass = " d2-1" > div > < divclass = " d2-2" > div > < divclass = " d2-3" > div > < divclass = " d2-4" > div > < divclass = " d2-5" > div > < divclass = " d2-6" > div > < divclass = " d2-7" > div > < divclass = " d2-8" > div > < divclass = " d2-9" > div > div > 页面表现:
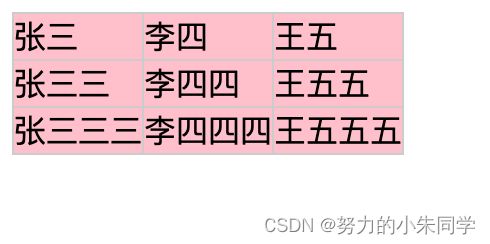
3、table
该属性值用于设置元素为块级元素,且内部的显示类型为表格布局,具体行为类似于HTML中的元素。 可以用于实现复杂的表格结构,以及对表格样式和行为的精确控制。更多内容可查看:table 布局。
demo示例:
< style>
.table {
display : table;
background : pink;
border-collapse : collapse;
}
.row {
display : table-row;
}
.cell {
display : table-cell;
border : 1px solid #cccccc;
}
style > < divclass = " table" > < divclass = " row" > < divclass = " cell" > div > < divclass = " cell" > div > < divclass = " cell" > div > div > < divclass = " row" > < divclass = " cell" > div > < divclass = " cell" > div > < divclass = " cell" > div > div > < divclass = " row" > < divclass = " cell" > div > < divclass = " cell" > div > < divclass = " cell" > div > div > div > 页面效果:
4、flow-root
该属性值用于设置元素为块级元素,内部显示类型为建立一个新的块级格式化上下文(BFC),从而具有包含内部浮动、排除外部浮动和阻止外边距塌陷等相关特性。
demo示例:
< style>
.d1 {
display : flow-root;
background : #ccc;
}
.d1-1 {
float : left;
width : 30px;
height : 30px;
background : red;
}
.d1-2 {
float : right;
width : 40px;
height : 40px;
background : yellow;
}
style > < divclass = " d1" > < divclass = " d1-1" > div > < divclass = " d1-2" > div > div > < divclass = " d2" > div > 页面效果:
5、flow(实验属性)
该属性值用于设置元素内部的显示类型为流式布局,使元素的布局不再受到块级元素和内联元素的限制,可以根据可用空间自动调整大小和位置,以适应不同的屏幕尺寸和布局要求。
如果该元素的外显类型为inline或run-in,并且参与了一个块级或内联格式上下文中,那么将生成一个内联盒子;否则将会生成一个块级盒子。
该属性值属性需要配合其他相关的布局属性一起使用,如 flow-orientation、flow-from 和 flow-into 等,以实现更具体的布局效果。
但是该属性值目前处于实验阶段,还未被所有的浏览器完全支持,因此不建议使用。
6、ruby(实验属性)
该属性值用于设置元素内部为ruby 注记(ruby annotation)布局,其行为相当于HTML中的
使用 display: ruby; 属性可以将基本文本和注音文本进行布局,并确保它们在页面上正确地显示。
但是属性目前处于实验阶段,还未被所有的浏览器完全支持,目前只有Firefox和IE浏览器支持该属性,因此不建议使用。但
还有其他一些与 Ruby 注记相关的属性,如 ruby-position(用于控制注音文本的位置)和 ruby-align(用于控制注音文本的对齐方式)等。
demo示例:
< pstyle = " display : ruby; " > < spanstyle = " display : ruby-base; " > span > < spanstyle = " display : ruby-text; " > span > < spanstyle = " display : ruby-base; " > span > < spanstyle = " display : ruby-text; " > span > p > < br> < br> < ruby> < rp> rp > < rt> rt > < rp> rp > < rp> rp > < rt> rt > < rp> rp > ruby > 页面效果:
四、列表元素类
该类型的属性值用于实现列表元素的部分和样式效果。
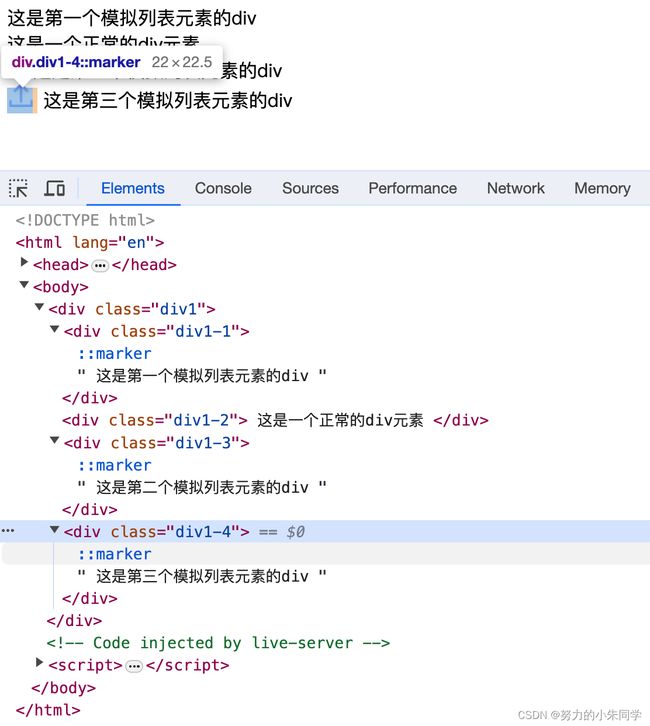
1、list-item
该属性值用于设置元素类型为了列表元素,外显类型为块级元素,类似于HTML中::marker的伪元素,作为列表的icon标记,我们可以结合list-style相关属性(list-style-position、list-style-type、list-style-image)对该标记进行操作,这些属性同样也可以操作
list-style-position用于设置icon标记在元素中的位置,属性值有outside(默认)和inside。
list-style-type用于设置icon标记的样式,常见属性值有disc(默认)、square、decimal等等。
list-style-image用于设置icon标记为一张图片,属性值为url(...)。
demo示例:
< style>
.div1-1 {
display : list-item;
list-style-position : outside;
list-style-type : disc;
}
.div1-3 {
display : list-item;
list-style-position : inside;
list-style-type : square;
}
.div1-4 {
display : list-item;
list-style-position : inside;
list-style-image : url ( ./images/list-icon.png) ;
}
style > < divclass = " div1" > < divclass = " div1-1" > div > < divclass = " div1-2" > div > < divclass = " div1-3" > div > < divclass = " div1-4" > div > div > 页面效果:
五、内部结构类
该类型的属性值用于设置各种布局内部元素的结构和样式。
1、table-row-group
该属性值用于设置元素为表格的主体内容,类似于HTML的。详细内容请查看:table 布局。
2、table-header-group
该属性值用于设置元素为表格的表头行,类似于HTML的。详细内容请查看:table 布局。
3、table-footer-group
该属性值用于设置元素为表格的表尾行,类似于HTML的。详细内容请查看:table 布局。
4、table-row
该属性值用于设置元素为表格的行,类似于HTML的。详细内容请查看:table 布局。
5、table-cell
该属性值用于设置元素为表格的单元格,类似于HTML的、。详细内容请查看:table 布局。
6、table-column-group
该属性值用于设置元素为表格的列组,类似于HTML的
7、table-column
该属性值用于设置元素为表格的列,类似于HTML的
8、table-caption
该属性值用于设置元素为表格的标题,类似于HTML的
9、ruby-base(实验属性)
该属性值用于设置元素为ruby 布局的基本文本,类似于HTML的
该属性值目前处于实验阶段,还未被所有的浏览器完全支持,目前只有Firefox和IE浏览器支持该属性,因此不建议使用。
10、ruby-text(实验属性)
该属性值用于设置元素为ruby 布局的注音文本,类似于HTML的
该属性值目前处于实验阶段,还未被所有的浏览器完全支持,目前只有Firefox和IE浏览器支持该属性,因此不建议使用。
11、ruby-base-container(实验属性)
该属性值目前处于实验阶段,还未被所有的浏览器完全支持,目前只有Firefox和IE浏览器支持该属性,因此不建议使用。
12、ruby-text-container(实验属性)
该属性值类似于HTML的
该属性值目前处于实验阶段,还未被所有的浏览器完全支持,目前只有Firefox和IE浏览器支持该属性,因此不建议使用。
六、元素显示类
该类型的属性值用于设置元素及其后代元素在页面上的显示问题。
1、none
该属性值用于设置元素及其后代元素在页面上不显示,并且不占据页面空间,但是元素的dom结构是存在的,只是不显示。Vue中的v-show语法糖就是基于该属性实现的。
如果想让元素占据空间,但是不显示,应该使用visibility或者opacity属性实现。
demo示例:
< divclass = " div1" style = " display : none; " > div > < divclass = " div2" > div > 页面效果:
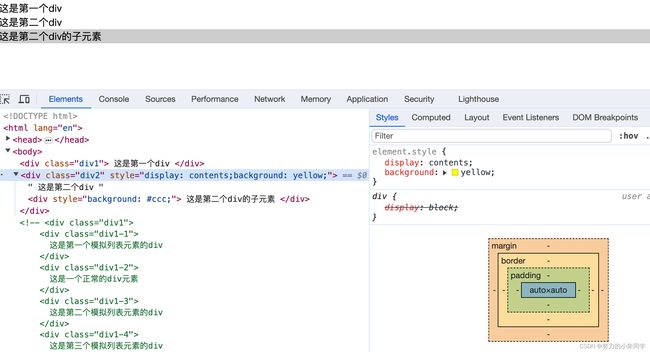
2、contents
该属性值用于设置元素本身不显示,但其内部文本、伪元素和后代元素正常显示。但是该属性并不建议使用,不符合大部分浏览器的规范要求。
demo示例:
< divclass = " div2" style = " display : contents; background : yellow; " > < divstyle = " background : #ccc; " > div > div > 页面效果:
七、预组合类
该类型的属性值用于设置元素同时具有两种属性值的效果,效果类似于两者的结合。
1、inline-block
该属性值用于设置元素类型为行内块元素,既可以像inline元素与其他行内元素放在同一行,又可以像block元素一样设置宽高、边距等属性。
2、inline-table
该属性值用于设置元素类型为行内表格元素,既可以设置元素内部为表格布局,又可以像inline元素与其他行内元素放在同一行。
除了与其他行内元素放在同一行之外,其余特性与table属性值相同。
3、inline-flex
该属性值用于设置元素类型为行内flex元素,既可以设置元素内部为flex布局,又可以像inline元素与其他行内元素放在同一行。
除了与其他行内元素放在同一行之外,其余特性与flex属性值相同。
4、inline-grid
该属性值用于设置元素类型为行内网格元素,既可以设置元素内部为grid网格布局,又可以像inline元素与其他行内元素放在同一行。
除了与其他行内元素放在同一行之外,其余特性与grid属性值相同。
demo示例:
< style>
.div1 {
display : inline-block;
width : 150px;
height : 50px;
background : red;
}
.div2 {
display : inline-table;
width : 150px;
height : 50px;
background : yellow;
}
.row {
display : table-row;
}
.cell {
display : table-cell;
}
.div3 {
display : inline-flex;
width : 150px;
height : 50px;
background : pink;
}
.div4 {
display : inline-grid;
width : 150px;
height : 50px;
background : green;
}
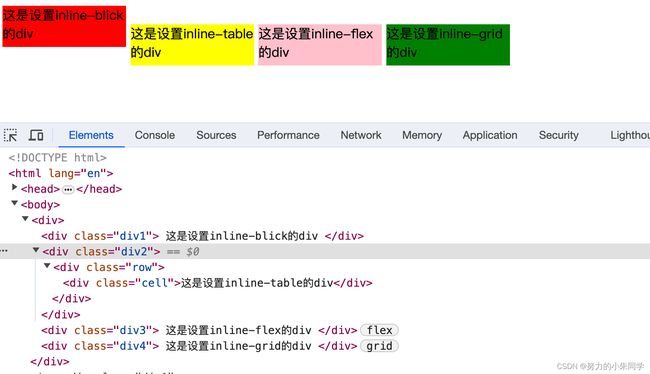
style > < div> < divclass = " div1" > div > < divclass = " div2" > < divclass = " row" > < divclass = " cell" > div > div > div > < divclass = " div3" > div > < divclass = " div4" > div > div > 页面效果:
八、双值语法
dispaly属性也支持部分双值语法,但目前不常用,效果与预组合类相同,更建议使用预定类。更多内容请查看:display的双值语法。
1、inline flex
等同于 inline-flex。
2、inline table
等同于 inline-table。
3、inline grid
等同于 inline-grid。
其他。。。
你可能感兴趣的:(HTML+CSS,css,前端)
Vue-纯前端导出word文档
2501_90252408
前端 vue.js word
varbuf=doc.getZip().generate({type:‘nodebuffer’});//bufisanodejsbuffer,youcaneitherwriteittoafileordoanythingelsewithit.fs.writeFileSync(path.resolve(__dirname,‘output.docx’),buf);####jszip-utils[jszi
css主题色修改后会多出一个css吗?css怎么定义变量?
编程星空
CSS rust 开发语言 后端
在CSS中修改主题色时,通常不会直接生成一个新的CSS文件,而是通过CSS变量(CustomProperties)或预处理器变量(如Sass、Less)来动态修改样式。以下是详细说明:1.CSS变量(CustomProperties)CSS变量是现代CSS提供的一种功能,允许在样式表中定义可复用的值,并在需要时动态修改。定义CSS变量CSS变量以--开头,通常在:root伪类中定义全局变量。:ro
纯前端导入导出txt文件
今天吃了嘛o
前端导入导出txt文件 javascript html html5
1.html部分导入导出{{alone}}2.js部分导出的时候我尝试了很多次改变编码格式为gb2312的,但是无果,所以我再读取的时候先读取文件判断了文件编码格式,然后再去根据编码格式读取文件并展示页面。exportdefault{data(){return{works:[],};},methods:{handleBeforeUpload(file){this.fileList=[file];c
vue中使用ueditor上传到服务器_vue+Ueditor集成 [前后端分离项目][图片、文件上传][富文本编辑]...
小西超人
写在最前面的话:鉴于近期很多的博友讨论,说我按照文章的一步一步来,弄好之后,怎么会提示后端配置项http错误,文件上传会提示上传错误。这里提别申明一点,ueditor在前端配置好后,需要与后端部分配合进行,后端部分的项目代码git地址:https://github.com/coderliguoqing/UeditorSpringboot,然后将配置ueditor.config.js里的server
vuecli项目实战--管理系统
团团kobebryant
项目 前端框架 java javascript 前端 vue.js
一、项目搭建HBuider直接:新建--项目--填项目名称、选地址、下拉选vue项目(2.6.10)项目结构这个样子:二、前端配置1.路由配置(地址)在src文件夹下创建router文件夹在router文件夹下面创建js文件index.js---配置组件的地址还有导航守卫、路由嵌套也配在这里1.组件路由2.组件路由嵌套3.路由导航记得跟vue对象关联还有导出路由嗷importVuefrom'vue
若依前后端分离集成CAS详细教程
Roc-xb
单点登录 前后端分离 CAS
目录一、后端配置1、添加cas依赖2、修改配置文件3、修改LoginUser.java4、修改Constants.java5、添加CasProperties.java6、添加CasUserDetailsService.java7、添加CasAuthenticationSuccessHandler.java8、修改SecurityConfig9、启动后端二、前端配置1、修改settings.js2、
CSS flex布局 列表单个元素点击 本行下插入详情独占一行
Cxiaomu
CSS3 UI设计 css 前端
技术栈:Vue2+javaScript简介在实际开发过程中有遇到一个场景:一个list,每行个数固定,点击单个元素后,在当前行与下一行之间插入一行元素详情,便于更直观的查看到对应的数据详情。这种情形,在移动端比较常见,比如用户列表,点击单个列表展示详情,可以考虑flex布局+positionrelative定位。实现思路对于需求重点和实现拆解列表元素:for遍历每行固定(3)个元素:flex布局、
使用vue3框架vue-next-admin导出列表数据
乐多_L
vue.js 前端 javascript
在Vue3中实现Excel导出功能可以通过以下步骤完成,这里使用xlsx库来实现前端Excel导出:1.安装依赖npminstallxlsxfile-saver#或yarnaddxlsxfile-saver2.实现代码示例需要在当前页引入import*asXLSXfrom"xlsx";注释:我导出的数据为列表的全部数据(datum);自定义我需要的表头,大家可以根据自己的需要进行替换。还可以只导出
spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计
QQ1963288475
spring boot 知识图谱 旅游 python vue.js django flask
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
【OpenTiny调研征集】共创技术未来,分享您的声音!
前端vue.js开源
欢迎参与2025年OpenTiny开源社区用户调研征集调研背景随着OpenTiny开源项目的不断发展,我们一直致力于为开发者提供高质量的Web前端开发解决方案。为了更好地满足用户需求,提升项目的实用性和易用性,我们决定发起一项用户调研活动,诚挚邀请您参与。调研目的了解用户需求:收集您在使用OpenTiny开源项目过程中的需求、问题和建议,以便我们更好地改进和优化。提升用户体验:通过您的反馈,我们将
cesium(vue)一些面试问题(包含Three.js)
GIS瞧葩菜
vue.js javascript cesium
1.在不同的应用场景和技术栈中,模型加载方法和格式有所不同,下面主要从Web前端三维场景(使用Three.js和cesium)使用Three.js加载模型常见模型格式及加载方法GLTF/GLB格式格式特点:GLTF(GraphicsLibraryTransmissionFormat)是一种开放的、基于JSON的三维模型传输格式,GLB是其二进制版本。它们具有文件小、加载快、支持动画、材质和骨骼等优
CSS中五种定位方式(position)对比分析
七公子77
css css 前端
在CSS中,定位方式(position)决定了元素如何相对于其参照物进行定位,同时影响文档流的布局。以下是五种定位方式的对比、参照物说明及代码示例:1.position:static(默认定位)参照物:无,元素位于默认文档流中。文档流:元素按照HTML顺序自然排列。特点:top、right、bottom、left和z-index属性无效。示例:Box1Box2.box{width:100px;he
探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
前端导出word文件—包含canvas(echarts图表)
Liuer_Qin
js canvas echarts echarts 前端 javascript
一、使用的插件html-docx-js二、整体思路因为canvas是运行在内存中的,所以不能简单的通过dom获取canvas图片,需要手动的先将canvas转为image。三、实现先克隆要下载的DOM的副本。因为canvas是运行在内存中的,所以也不能通过cloneNode方法克隆下来(克隆下来是空的)。我们这里将原DOM中的canvas转成图片,然后插入到副本的对应位置,这样操作不会影响原DOM
揭秘 CSS Houdini:用浏览器魔法解锁 CSS 的终极潜力
寒鸦xxx
css houdini 前端
一、为什么我们需要CSSHoudini?1.1传统CSS的困境当我们试图用CSS实现一个波浪形边框时,通常会经历这样的挣扎:/*传统实现方案*/.wave-border{position:relative;overflow:hidden;}.wave-border::after{content:'';position:absolute;/*需要复杂计算和多个伪元素拼接*/}这种实现方式存在三个致命
Python+Playwright常用元素定位方法
HAMYHF
python 功能测试
CSSselector选择器在CSS中,定位元素主要通过选择器完成,以下是几种常见的CSS选择器定位方法:标签选择器(element):直接使用HTML元素名称来定位,例如p会选择所有段落元素。属性选择器(attribute):选择所有具有指定属性的元素,无论该属性的值是什么。例如,[title]会选择所有包含title属性的元素。选择具有指定属性,并且该属性值完全等于给定值的元素。例如,[typ
JavaScript网页设计案例:打造交互式个人简历网站
程序媛小果
前端 javascript 开发语言 ecmascript
在当今数字化时代,个人简历不再局限于纸质文档,而是越来越多地以网页形式呈现。JavaScript作为一种强大的客户端脚本语言,为网页设计提供了无限可能,使得网页不仅仅是静态的信息展示,而是具有丰富交互性的平台。本文将通过一个案例,展示如何使用HTML、CSS和JavaScript来设计一个交互式的个人简历网站。1.项目概述本案例的目标是创建一个个人简历网站,它不仅展示个人信息、工作经历、教育背景和
CSS 滚动条样式修改(详细)
mr_cmx
css css3 html
1、滚动条整体部分使用::-webkit-scrollbar示例:.container::-webkit-scrollbar{width:20px;//修改滚动条宽度}2、滚动条中的滑块使用::-webkit-scrollbar-thumb示例:.container::-webkit-scrollbar-thumb{border-radius:8px;box-shadow:inset005pxrg
使用Odoo Shell卸载模块
odoo中国
odoo odoo 开源软件 erp
使用OdooShell卸载模块我们在Odoo使用过程中,因为模块安装错误或者前端错误等导致odoo无法通过界面登录,这时候你可以使用OdooShell来卸载模块。OdooShell是一个交互式Pythonshell,允许你直接与Odoo数据库和模型进行交互。以下是使用OdooShell卸载模块的详细步骤:步骤1:启动OdooShell要启动OdooShell,你需要在终端中运行以下命令。确保你已经
基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文 spring boot 后端 java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
安全 web安全 网络 网络安全 CTF
目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15天)4.3、后期五、CTF学习资源5.1、CTF赛题复现平台5.
2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
网络安全 web安全 linux 密码学 CTF
目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15天)4.3、后期五、CTF学习资源5.1、CTF赛题复现平台5.
dreamweaver html语言,Dreamweaver网页设计与制作(HTML+CSS+JavaScript)
weixin_39979245
dreamweaver html语言
Dreamweaver网页设计与制作(HTML+CSS+JavaScript)编辑锁定讨论上传视频本词条缺少信息栏,补充相关内容使词条更完整,还能快速升级,赶紧来编辑吧!《Dreamweaver网页设计与制作(HTML+CSS+JavaScript)》是2014年清华大学出版社出版的图书。Dreamweaver网页设计与制作(HTML+CSS+JavaScript)图书详细信息编辑ISBN:978
html 5中css的含义,HTML 5+CSS+JavaScript网页设计与制作
律保阁-Michael
html 5中css的含义
HTML5+CSS+JavaScript网页设计与制作编辑锁定讨论上传视频《HTML5+CSS+JavaScript网页设计与制作》是2019年4月清华大学出版社出版的图书,作者是彭进香、张茂红、王玉娟、叶娟、孙秀娟、万幸、刘英。书名HTML5+CSS+JavaScript网页设计与制作作者彭进香张茂红王玉娟叶娟作者孙秀娟展开作者孙秀娟万幸刘英收起出版社清华大学出版社出版时间2019年4月定价48
html+css+javascript实用详解,HTML+CSS+JavaScript 课程标准
vvv666s
②学会运用HTML语言中的标记设置颜色、文本格式和列表;熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;③掌握在网页中添加CSS、嵌入图像、声音、多媒体信息的方法;④熟练掌握表格的使用方法,学会利用表格设布局网页;掌握框架制作网页的方法,会使用框架设计网页;掌握制作表单的方法,会利用表单建立交互式页面;⑤掌握JavaScript语言的语法;⑥掌握在HTML语言代码中嵌入
前端性能优化——如何提高页面加载速度?
忘川...
前端 性能优化 html
1.将样式表放在头部首先说明一下,将样式表放在头部对于实际页面加载的时间并不能造成太大影响,但是这会减少页面首屏出现的时间,使页面内容逐步呈现,改善用户体验,防止“白屏”。我们总是希望页面能够尽快显示内容,为用户提供可视化的回馈,这对网速慢的用户来说是很重要的。将样式表放在文档底部会阻止浏览器中的内容逐步出现。为了避免当样式变化时重绘页面元素,浏览器会阻塞内容逐步呈现,造成“白屏”。这源自浏览器的
前端开发入门指南:HTML、CSS和JavaScript基础知识
方向感超强的
javascript css html 前端
引言:大家好,我是一名简单的前端开发爱好者,对于网页设计和用户体验的追求让我深深着迷。在本篇文章中,我将带领大家探索前端开发的基础知识,涵盖HTML、CSS和JavaScript。如果你对这个领域感兴趣,或者想要了解如何开始学习前端开发,那么这篇文章将为你提供一个良好的起点。1.前端开发概述在我们深入了解前端开发的细节之前,让我们先了解一下前端开发的定义和作用。简而言之,前端开发涉及构建用户直接与
前端504错误分析
ox0080
# 北漂+滴滴出行 Web VIP 激励 前端
前端出现504错误(网关超时)通常是由于代理服务器未能及时从上游服务获取响应。以下是详细分析步骤和解决方案:1.确认错误来源504含义:代理服务器(如Nginx、Apache)在等待后端服务响应时超时。常见架构:前端→代理服务器→后端服务,问题通常出在代理与后端之间。2.排查步骤(1)检查后端服务状态确认服务是否运行:通过日志或监控工具(如systemctlstatus,KubernetesPod
网页中加载 SVG 的七大方式
前端熊猫
Svg javascript html svg vue
一、直接使用标签加载外部SVG文件优点:简单易用:与加载其他图片格式(如PNG、JPEG)相同。浏览器支持良好:现代浏览器普遍支持。可缓存:SVG文件可以被浏览器缓存,减少重复请求。缺点:无法直接操作SVG内部元素:如果需要对SVG内部的元素进行交互或样式修改,这种方法不适用。适用场景:静态图像展示:仅需要展示SVG图像,不需要与之交互。二、将SVG作为CSS背景图片.icon{width:100
jQuery UI CSS 框架 API
lly202406
开发语言
jQueryUICSS框架API概述jQueryUI是一个基于jQuery的用户界面和交互库,它提供了一套丰富的交互组件和视觉效果,旨在帮助开发者快速构建具有吸引力和互动性的网页应用。jQueryUICSS框架API是jQueryUI的一部分,它允许开发者通过简单的CSS类来控制UI组件的样式和外观。本文将详细介绍jQueryUICSS框架API的使用方法、常用类和功能,帮助开发者更好地利用这一工
二分查找排序算法
周凡杨
java 二分查找 排序 算法 折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
java中的BigDecimal
bijian1013
java BigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
Shell echo命令详解
daizj
echo shell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
多线程监听器事件模式(一个简单的例子)
百合不是茶
线程 监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
spring InitializingBean接口
bijian1013
java spring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle 数据库 权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
Spring源码学习-JdbcTemplate queryForObject
bylijinnan
java spring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
[冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
js 获取浏览器型号
cuityang
js 浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
C# socks5详解 转
dalan_123
socket C#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
Yii防注入攻击笔记
dcj3sjt126com
sql WEB安全 yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
MongoDB简介[一]
eksliang
mongodb MongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
zookeeper windows 入门安装和测试
greemranqq
zookeeper 安装 分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
jdk与jre的区别(_)
macroli
java jvm jdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境 每天进步一点点 众观千象 git
$ git push joe prod-2295-1
To
[email protected] :joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected] [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hive hive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。