我的4条产品设计工作观
本文由作者 张铁柱 发布于社区
Q3也要结束了,伏案在桌前呡了一口凉白开,想想这个Q的复盘还没有开始,突然苦涩了起来...挣扎着想过来想过去,突然产生这么个念头:麻蛋,既然要做个复盘,要不干脆把这几年工作一起复了个屁的吧!
那么顺着这个想法,按照复盘的逻辑,整理了 4 条我个人的产品设计工作观,分了3个类别,权当是对过去一个总结吧。PS: 作者是个设计师,本文会更偏设计方向
NO.1 素养和目标
前两年,有个疑惑困扰了我很长时间:设计到底是不是以美为导向的?好像不是,功能和体验再或者转化和日活这些指标才是;又好像是,不美的话谁又会为你的设计买单呢?这个问题在我内心一直都很挣扎,也不知道啥时候自己说服了自己,觉着这个问题好像也不并是什么是非题,如果把美当做素养,在素养的驱使下完成目标,似乎就可以一举两得吧。
1️⃣ 所有设计都需要讲道理,唯独美不用
一个很有意思的现象,最近几年的设计评审多多少少都带有一些哲学问题,你应该会经常被问到类似的问题:“这做的是啥?为啥做?干啥用?”;
可能是环境驱使,设计师们再做设计的时候从如何创造 “美” 的问题过渡到 “解决用户问题兼顾美” 再到 “设计赋能商业” ,这个思路倒是问题不大,我也很赞同,只不过因为扭曲的理解,导致现在我面试过的设计师,无论什么级别都会或多或少的跟我聊两句“公司战略” 、“业务方向” 和“未来发展”,虽然我给自己定位也是业务型设计师,但按我个人理解,不管赋能什么,创造美都是我们的基础要求,只不过因为是最低门槛,按理是达成共识的事,但如今确被忽略了♀️;
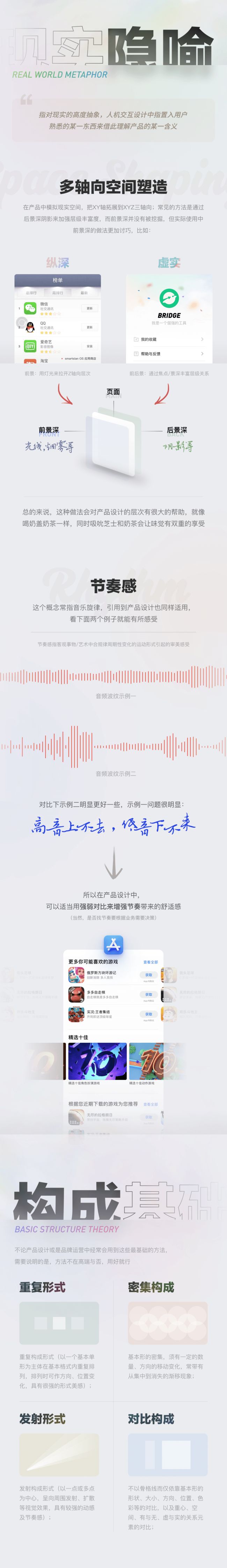
回归话题本身,我想你我的认知应该都认为设计是门科学,既然是科学,大概率可以找到规律去解释其中的原理;比如下面排版的例子,ta之所以看起来还不错的原因,可以轻而易举的用构成的方法来解释:
按照这个规律,我努力的回想过去几年的设计工作,也发现是有有一些方法可以尽可能的提升设计美感(虽然也没办法找到很具体的方法来达到惊艳美的程度,倒也算对我自己有些许的指导意义),归纳起来就是“隐喻”+“构成”:
方法很基础,道理很简单,想起看舌尖上的中国经常听到的那句话:“高端的食材往往只需要最简单的烹饪方式”,设计应该也是相同的道理。
不过尽管案例如此,但很显然设计又与同其他的学科相比有那么一点不同,ta是美驱动的,表达美是设计天生的使命(每当阐述这个观点的时候,我总会想起已故的锤子科技)。也许一般的美可以被解释(可以顺藤摸瓜找到原因),但惊艳的美却难被冠以理由;回想一下各大手机厂商发布新系统的时候,iOS . Android . HarmonyOS ... 观者势必是先被漂亮的界面、美妙的交互、顺畅的动效吸引,这是种非理性的冲动,一时也很难讲出什么逻辑,倒是用户的感受恰巧验证了“惊艳的设计通常来源于直觉”吧。
所以,即使很用心的总结方法,寻找创造惊艳美的理由,但到现在为止我依旧没办法用惊艳美作为衡量标准,因为每个人对这个概念的定义不同,所以只能说是为了目的(产品)而去表达吧;我觉着这对所有设计师也都一样,美是素养,并非指标。最后,引用《设计体系》中的一句话来总结这个话题吧:
我按自己的语言翻译了下,跟译本措辞有所不同
2️⃣ 0-1要一意孤行,1-99要步步为营
0-1 要一意孤行
我的从业经历里除了前两个项目(主要项目是搜狗浏览器和QQ浏览器这种成熟项目)外,剩下的基本上都是从0到1的项目,遇到这种可以自我发挥的情况对我这种“好战之人”自然是个机会,但同时也会有很多问题涌现出来,比如:
展开说说这几个问题,第一个,用户调研的必要性?说来也惭愧,我这个人基本从不在项目初期做系统的调研(这可能是我的偏执),因为99%的情况下用研的结果只是反映了用户当下最想要的东西,这极有可能会给产品设计师带来误导——他的需求是需要被满足的,特别是如果这个时候大部分用户都发出了同样的声音,而你又过度依赖的话,很容易就会被牵着鼻子走,回忆一下那个历史上最著名的用研案例:汽车发明之前人们只是希望要一匹更快的马。
这个例子一定程度上反应了用研信息的局限性(仅代表我个人观点);理论上来讲,在0-1的这种创造性的项目,往往设计者才是那个最接近终局的人,与其把决策方向的权力交给用户,不如自己好好攥住,认真思考诉求产品的本质,不用过于在意形式;也正是因为这样,我更喜欢在项目初期用同理心去设身处地理解的产品使用者的感受;
另外,在我有限的接触用户研究的工作中,我会深刻的感受到如果用户的建议占据的比例过高,那么在角色上他们更像“客户”,做着做着就像“项目制”,这么说倒不是说身份差异带来的不快,更多的是产品发展主线大概率会跑偏;这就跟漫威电影辞掉编剧转而去邀请影迷创作剧情一样一样的,当下是爽了,宇宙干没了...
第二个,什么时候开始设计规范,先定还是后补?《破茧成蝶》里有提到:
在设计开始之前就制定规范,是很不切实际的做法,你会发现做好的规范在实际操作中是无用且白费精力的(具体问题具体分析)。项目全部完成之后在设计规范,这可能使我们很多设计师都会采用的方式,能够方便产品未来延续发展。但这种方式不是绝对的。如果是一次性产品,根本没有必要设计完成之后还去浪费时间整理规范。规范是指导设计的工具,而不是设计后的总结,况且整理规范也是需要不少时间和人力成本的。
马爸爸曾在阿里文化里有提到过 “拥抱变化,唯一不变的就是变化” 等,说白了就是整个设计周期中有很多因素是我们无法预料到的,再好的规划都有出现意外的可能,同步进行或者适当的放宽颗粒度会一定程度上避免很多问题。
最后还是要提醒一下,产生和解决这些问题的前提一定是产品已经捋顺了方向哈,要不然接下来都会是错的。
️ 1-99 要步步为营
相比起0-1,之后的路应该是更难更艰巨,在产品主基调已经定好的前提下,这个阶段反而要认真的听一下身边的声音了,首先圈定产品的目标用户做针对性研究,其次倾听声音但也认真过滤和筛选,毕竟做产品看的更多的是创造力和想法,维护产品则是对逻辑能力和规划能力的考验(关于用户方向的方法有很多,我也不做重复讲解了)。
简单说一下设计上的迭代;组件库和设计规范应该是产品设计工作中最常见的例子了,相比较创作的爽感,维护起来真的是痛苦无比,这种痛苦通常来源于不断的增加新的组件,然后导致其体量过大,筛选使用起来无比复杂,尤其是对设计师这个乐于创造的群体来说。
但理论上来讲组件不止是”增“,“增删改查”才是重头戏、硬骨头;因为业务的多变,增删改查里“改”会相对频繁的调起,这个部分里通常会分为“研究型”迭代和“业务型”迭代;
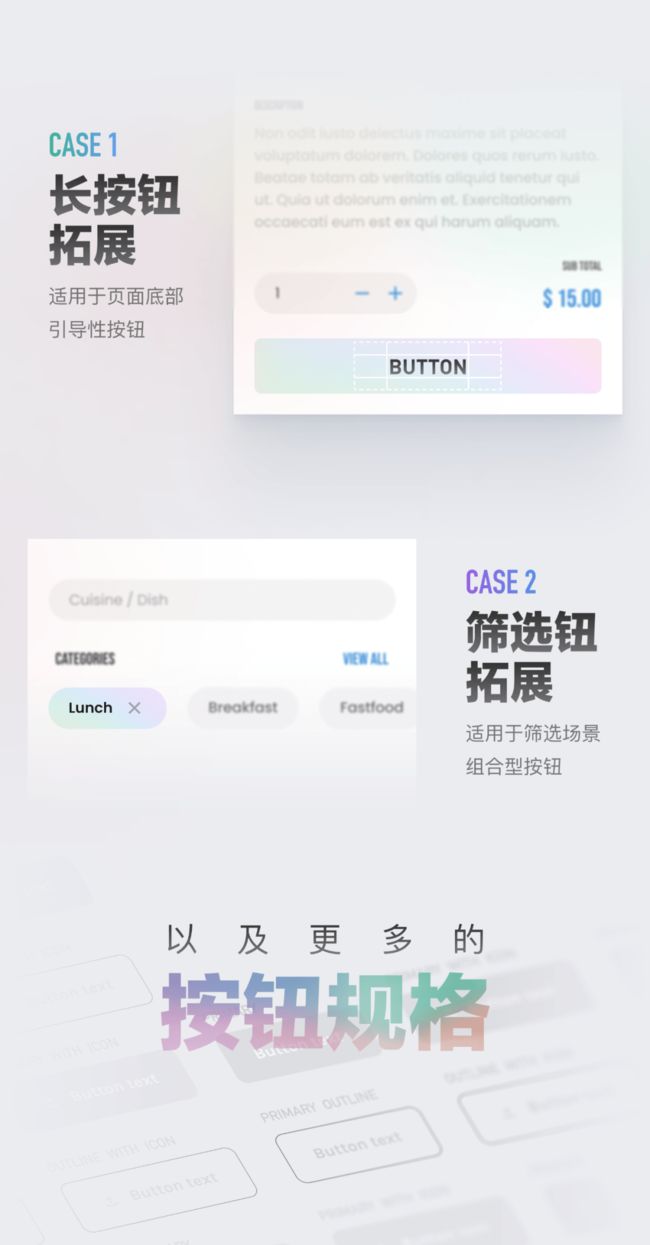
先说“研究型”迭代,以按钮为例,比如产品初期因为生产周期不充足,草草的做了个按钮,所以到v2.0版本需要认认真真地思考下到底怎么算作一个完美的按钮,于是就有了针对按钮的研究方案:
然后可以把 ta 逐步壮大,拓展成为一个系列的按钮规范,做一些基础操作,像这样:
需要说明的是,还没有确凿依据可以将黄金比例应用于设计中;如何使用黄金分割以及如何围绕它构建设计的几何形状完全取决于设计师的意愿,任何不为你所用的法则都是扯淡,适合当下设计的就是最好的;就案例而言,选择应用黄金分割,而不是将其应用在布局结构中,是因为在帮助视觉节奏找到相应的规律而已。
学术研究型的案例过程很爽,但效果很微妙,就像读名人传记一样,其中的某个观点会让你产生强烈的共鸣和认同感,但当下可能并不一定能用的上(相比下工具技能类书籍会立马见效),但请别沮丧,这些成果都是厚积薄发的,积累到一定程度必然会有很正向的回报。
业务型的案例我在之前的文章提到过很多例子,《B端C化也许是产品的新风向》(如果有兴趣的话可以再翻出来读读):
最后借着这个话题,想谈谈对设计规范迭代(或组件库等等标准化资产)的看法,毫无疑问ta们在协作的过程有着重要的推进功能,但同时我们要意识到一个问题:
这句话可以理解成过度依赖规范会使你既做不出差的设计,但也不太可能做出更好的,中规中矩罢了;会被同事甚至自我否定,所以不断地更新迭代,保持资产的生命力也许是唯一能破局的办法;
NO.2 迭代与推进
讲个不接地气的大道理:每个物体都有生命周期,任其发展会加速衰败,似乎只能通过合理的机制调控才会尽可能的延续生命,就像养成游戏一样,玩家需要做一个合格的饲养员,同时还得当好铲屎官,时不时遛一遛,保持好宠物的心情,才能收获慢慢的成就感;当然产品也不例外,这也要求设计师们要在适当的时间做好适当的决策。
3️⃣ 完成和完美哪个更重要取决于阶段
可以说只要处在互联网行业,我们几乎每时每刻都处于产研项目进程中,需要基本没有完的时候,所以需要设计师们一直投入其中;在结合过往的个人经历(第一视角)和带团队经历(第三视角)中,我发现设计师们或多或少的都会有一些delay项目的问题,这大致分为主动和被动 2 个原因:
1.主动 / 细节控 —— 不得不承认设计师这个群体是十足的细节控,但凡遇见个单像素或不对齐就能难受的一晚上睡不着觉,影响心情不说还耽误进度;
2.被动 / 外审受阻 —— 对接的产品和运营通常只给极短的时间,却要“层次分明,画面饱满,富有创意”的设计稿,所以当你拿出跟时间匹配的设计方案时会被生生掐死,告知你“这...不是我想要的”;
第一点倒还好,只要不是完美主义者或处女座,在面临项目的deadline我都相信你会收手即时交稿;第二点就比较头疼了,我接触过的大部分业务方都有类似的问题,就是把设计师当做“魔术师”,在自己的认知里帮助设计师做出错误的判断,以至于说出“我就要这种画面,明天给我没问题吧?”这种胡话。
处理这种问题,摆道理就属实有点太单一了,够呛能破防,我建议用“分期付款”的方式来“延迟满足”他的诉求,大致可以分为三步:
当然,这种情况更多是帮助刚起步或不完善的项目先上线验证的技巧,但如果是已经接近完整的项目,那么追求完美是其唯一的目标。
要提醒一下的是,作为一个成熟设计师来讲,首先心里必须有杆秤,如何判断需求优先级,如何在合适的场景做合适的事,这尤其重要。
NO.3 个体效率
非常羡慕国外的设计师,因为先天的语言优势,这个群体里很大一部分人都是“designer+developer”(设计工程师);他们省去了最麻烦也是最难的沟通环节,有任何想法不需要跟产品和研发沟通,自己一人全部搞定;尽管我自己还是不能成为一个团队,必要的沟通还是不能少,但出于对这类人的羡慕和仰视,也使我格外的注意自己责任范围内的运转效率;
4️⃣ 整合资源是种超能力
过去的文章里我反复强调设计师的核心能力应该有 3 块 “业务型设计力”、“系统型设计力” 和 “创新型设计力” ,即使现在我依旧是这么认为,只不过这是在面试、晋升答辩这种场合里对自己的一个能力总结;那么在日常的工作和协同里,还有一个隐藏能力是我带团队非常看重的——“偷懒”(这里的“偷懒”指的是整合资源的能力,可以理解为有问题大可不必硬杠,合理分配资源整合资源,适当“降本增效”,也完全可以是个人能力的体现)。
举个例子哈,周五晚上,你兴致勃勃的想要想要在王者峡谷撸上一把,自信满满的单排意在称霸四方;结果一顿猛如虎的输出后却被队友骂了MMP,说你上去照着对方那肉就瞎jb打,作为一个七尺男儿,你的丹田之气再无隐忍的理由,开麦一顿唾沫星子芬芳后约这个不知天高地厚的小卡勒米来了局solo;
此刻,虽然怒火中烧但还是尽可能的保持冷静和理智,作为文化人,咱们一起来分析下局势哈:
如上分析以此类推,设计也是如此,“合理资源分配”+“创造力”的模式也同样适用;不过因为创造力是后置位,也跟长期的积累有关,没有速成这种说法,所以我认为努力的把工作条件、环境最大程度的整合利用是为更好的创造打下好的基础。
我个人在整合资源方面也算是有点心得(特别是素材整合,相比重复造轮子,我更喜欢这种省时省力的做法),以头图的那个麻将素材的检索为例,当时我有想要一个麻将素材的时候,脑子里会立马锁定目标并产生很多跟主体相关的信息,并迅速检索:
然后就是对素材的二次处理,负能量的视觉风格是在物体本身外会制造一些认知内的不平衡感,来创造不违和的层次关系;比如用光来打破静态画面、丰富画面,所以依照上图的方式,我会重新检索到光的元素,然后对两个素材整合输出;因为长期以往的用这种workflow,我的效率得到了极大的提高。
说个题外话,在最近断更的这4个多月里,也有很多铁子跟我联系,除了日常催更外,就是问我过往的文章配图是在哪里找的素材。坦诚讲也没什么特别的方法,跟大家一样,我也就是百度+垂类设计平台(上图已经详细描述了),后来仔细想了一下也许检索出的东西不同的唯一区别就是对目标的标签化不够彻底,如果只输入个目标就搜索,那么结果大概率不会太满意,没有通过标签覆盖更多的信息,造成了这种“为啥你的百度和我的百度不一样”的假象,假如你也有“搜不到”的困惑,那就试试我这种办法吧。
回到正题,作为把“偷懒”buff常年装在裤兜子里的设计师,在我生产力设备里的工具,都尽最大化的发挥着他们的能力,整理了几个软件推荐给大家:
这其中pock是我最爱的产品,一方面确实用了pock充分发挥了touchbar本来想要强调的辅助生产力功能,另一方面就如图所示的全面屏体验:
还是要说明,工具终归是工具,他们也有寿命,会有更多更好的工具在未来涌现出来,并取代它们;所以保持一颗发现问题、解决问题的好奇心才是关键,共勉!
总结一下
![]()
每一天工作中,你我都会遇到两种问题,第一种:从没见过的问题,我对陌生问题的处理办法是尽可能在条件允许的范围内准备出多种解决方案,来帮我把可能遇到的风险降到最小;重点是第二种:已经出现过的问题,在这种问题面前,优秀的人总是在上次碰到后就复盘总结,在遇到的时候,就依靠经验轻松化解;特别的人总是能另辟蹊径,又想出一套不一样的应对方式,毫不费力的过关;但也总会有人把遇到的问题还是当做陌生的问题,重复碰壁,老泪横流。这个行业还没卷到需要动用天赋的时候,所以不如行动起来,多复盘过往的难题,厚积薄发吧~
↘好文推荐:
马斯克:我对年轻人的5个创业和人生建议
用户运营平台产品设计指南
8000字干货|教你打造电商产品的用户体系