7月29日--javascript进阶篇3
1.window对象
window对象指当前的浏览器窗口。
JavaScript计时器:
在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
计时器类型:
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
计时器方法:
setTimeout() 指定的延迟时间之后来执行代码
clearTimeout() 取消settimeout的设置
setinterval() 每个指定时间执行代码
Clearinterval() 取消setinterval设置
计时器setInterval()
在执行时,从载入页面后每隔指定的时间执行代码。
语法:
setInterval(代码,交互时间);
参数说明:
1. 代码:要调用的函数或要执行的代码串。
2. 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:
一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。
调用函数格式(假设有一个clock()函数):
setInterval("clock()",1000)
或
setInterval(clock,1000)
例:
clearInterval() 方法可取消由 setInterval() 设置的交互时间。
语法:
clearInterval(id_of_setInterval)
参数说明:
id_of_setInterval:由 setInterval() 返回的 ID 值。
每隔 100 毫秒调用 clock() 函数,并显示时间。
计时器setTimeout()
setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
语法:
setTimeout(代码,延迟时间);
参数说明:
1. 要调用的函数或要执行的代码串。
2. 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。
var num=0;
function startCount() {
document.getElementById('count').value=num;
num=num+1;
setTimeout("startCount()",1000); //每一秒加1
}
setTimeout(startCount,5000); //开始后5秒开始执行
取消计时器clearTimeout()
setTimeout()和clearTimeout()一起使用,停止计时器。
语法:
clearTimeout(id_of_setTimeout)
参数说明:
id_of_setTimeout:由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。
2.History对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法:
window.history.[属性\方法]
注意:window可以省略。
属性:length 返回历史列表中的URL数量
方法
back() 加载history列表中的前一个URL
forward() 加载history列表中的下一个URL
Go() 加载history中的某一个页面
var HL = history.length ;
document.write(HL);
返回前一个浏览的页面
back()方法,加载 history 列表中的前一个 URL。
语法:
window.history.back();
back()相当于go(-1),代码如下:
window.history.go(-1);
返回下一个浏览页面:
window.history.forward();
注意:等价点击前进按钮。
forward()相当于go(1),代码如下:
window.history.go(1);
返回浏览历史中的其他页面
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。
语法:
window.history.go(number);
-1前一个页面 1后一个页面 0当前页面 其他相对位置
3.Location对象
用于获取或设置窗体的URL,并且可以用于解析URL
location.[属性/方法]


location对象方法:
assign() 加载新的文档
reload() 重新加载当前文档
replace() 用新的文档替换当前文档
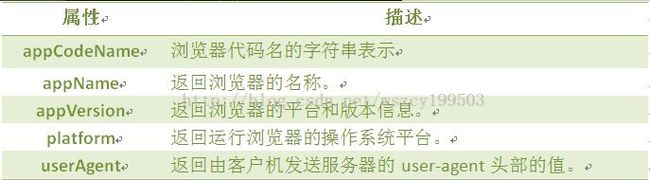
4.Navigator对象
包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
属性:

var browser=navigator.appName;
userAgent
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
语法navigator.userAgent
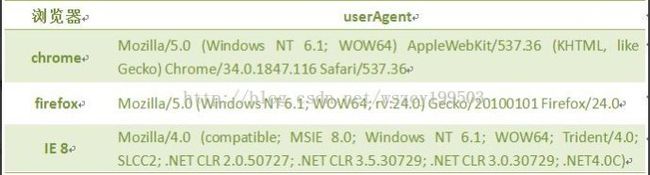
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。

使用userAgent判断使用的是什么浏览器(假设使用的是IE8浏览器),代码如下:
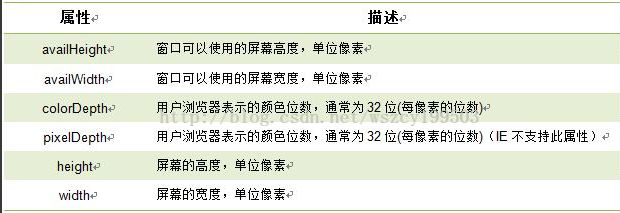
screen对象
用于获取用户的屏幕信息
语法 window.screen.属性
对象属性:

window.screen 对象包含有关用户屏幕的信息。
1. screen.height 返回屏幕分辨率的高
2. screen.width 返回屏幕分辨率的宽
注意:
1.单位以像素计。
2. window.screen 对象在编写时可以不使用 window 这个前缀。
屏幕可用高和宽度
1. screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。
2. screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏。
注意:
不同系统的任务栏默认高度不一样,及任务栏的位置可在屏幕上下左右任何位置,所以有可能可用宽度和高度不一样。
编程练习:
操作成功
5
秒后返回主页
返回
