- 使用LangChain构建多代理系统实现复杂任务自动化
LCG元
工具langchain自动化运维
目录一、系统架构设计模块说明:二、核心工作流程(双流程图对比)横向对比:单代理vs多代理纵向核心流程三、企业级实现方案1.Python核心代码(LangChain0.1.8+)2.TypeScript前端集成代码四、性能对比测试五、生产级部署方案安全审计要点:高可用部署拓扑:六、技术前瞻性分析附录:完整技术图谱摘要:本文深度解析如何基于LangChain框架构建企业级多代理系统,通过模块化架构设计
- 时序数据库选型避坑全攻略:IoTDB性能与成本双杀的秘密!
LCG元
数据库时序数据库iotdbjava
文章目录一、架构设计深度解析1.1IoTDB架构图谱1.2核心流程对比二、企业级实战代码2.1Python数据写入示例2.2TypeScript客户端实现2.3集群配置YAML三、性能对比分析四、生产部署方案4.1安全加固配置4.2安全策略实施五、技术前瞻分析5.1云原生演进路径5.2新型存储引擎预测六、技术图谱附录一、架构设计深度解析1.1IoTDB架构图谱数据写入协议适配层内存表管理持久化引擎
- 大规模图计算引擎的分区与通信优化:负载均衡与网络延迟的解决方案
LCG元
系统服务架构负载均衡网络运维
目录一、系统架构设计与核心流程1.1原创架构图解析1.2双流程对比分析二、分区策略优化实践2.1动态权重分区算法实现(Python)三、通信优化机制实现3.1基于RDMA的通信层实现(TypeScript)四、性能对比与调优4.1分区策略基准测试五、生产级部署方案5.1Kubernetes部署配置(YAML)5.2安全审计配置六、技术前瞻与演进附录:完整技术图谱一、系统架构设计与核心流程1.1原创
- React.js前端框架的性能优化的误区与解决方法
前端视界
前端大数据与AI人工智能前端艺匠馆前端框架react.js性能优化ai
React.js前端框架的性能优化的误区与解决方法关键词:React性能优化、虚拟DOM、渲染优化、组件设计、代码分割、状态管理、性能分析工具摘要:本文深入探讨React.js应用开发中常见的性能优化误区,分析其背后的原理和影响,并提供切实可行的解决方案。文章将从React核心机制入手,剖析虚拟DOM工作原理,揭示不当优化策略可能带来的反效果,并给出基于最佳实践的优化方案。通过实际代码示例、性能对
- 前端面试十一之TS
闲蛋小超人笑嘻嘻
前端
TS是TypeScript的缩写,是一种由微软开发的开源编程语言,它是JavaScript的一个超集,为JavaScript添加了类型系统和对ES6+的支持。以下是关于TypeScript的详细介绍:一、特点类型系统:TypeScript引入了类型注解,允许开发者为变量、函数参数、返回值等添加类型信息。这有助于在编译阶段发现潜在的类型错误,提高代码的健壮性和可维护性。例如:letmessage:s
- react native学习record one month
jjjjjjjjj¢
reactnativereactnative学习react.js
ReactNative开发主要面向“跨平台原生App开发”一、基础能力JavaScript/TypeScript•熟练掌握ES6+(async/await、Promise、Map、Set等)•熟悉TypeScript类型系统(常用类型定义、接口、联合类型、泛型)React核心•函数组件+Hook(useState、useEffect、useCallback、useRef等)•状态管理(Contex
- 深入理解 Vue 3 中的 emit
深入理解Vue3中的emit在Vue3中,组件通信是开发中非常重要的一部分,其中通过emit实现父子组件通信是最常见的方式之一。emit的作用是:子组件可以通过触发自定义事件将数据传递给父组件。在本篇文章中,我们将从以下几个方面详细讲解emit的使用:基础概念使用方法与语法配合props实现完整的父子通信在TypeScript中的类型推断注意事项与最佳实践一、基础概念什么是emit?emit是Vu
- VSCode WebView React 开源项目实战指南
廉珏俭Mercy
VSCodeWebViewReact开源项目实战指南本指南旨在帮助您了解并快速上手vscode-webview-react开源项目,该项目提供了一个基于React和TypeScript的起点,用于在VisualStudioCode的Webview中开发扩展。以下是核心模块的详细介绍:1.项目目录结构及介绍├──package.json//项目配置文件,包括依赖、scripts命令等├──publi
- 前端学习笔记:React.js中state和props的区别和联系
文章目录1.`props`(属性)定义用途示例2.`state`(状态)定义用途示例3.核心区别4.常见使用场景props的场景state的场景5.交互模式父组件修改子组件状态子组件通知父组件6.最佳实践总结在React.js中,state和props是两个核心概念,用于管理组件的数据和数据流。它们的设计目的不同,但共同构成了React组件的状态管理系统。1.props(属性)定义外部传入的数据:
- GPT实操——利用GPT创建一个应用
狗木马
深度学习gpt-3gpt
功能描述信息查询:用户可以询问各种问题,如天气、新闻、股票等,机器人会返回相关信息。任务执行:用户可以要求机器人执行一些简单的任务,如设置提醒、发送邮件等。情感支持:机器人可以与用户进行情感交流,提供安慰和支持。个性化设置:用户可以自定义机器人的回复风格和偏好。技术栈前端:React.js后端:Node.js+Express数据库:MongoDB自然语言处理:OpenAIGPT-3API其他工具:
- Github 2025-01-07Python开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-01-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目10TypeScript项目1C++项目1OpenHands:人工智能驱动的软件开发代理平台创建周期:195天开发语言:Python协议类型:MITLicenseStar数量:31753个Fork数量:3660次关注人数:31753人
- TypeScript在大型前端项目中的应用与优势
天天进步2015
前端开发前端typescriptjavascript
引言随着Web应用规模和复杂度的不断增长,JavaScript作为弱类型语言的局限性日益凸显。TypeScript作为JavaScript的超集,为大型前端项目提供了强大的类型系统和先进的开发工具支持,极大地提升了开发效率和代码质量。本文将深入探讨TypeScript在大型前端项目中的应用与优势。TypeScript简介TypeScript是由Microsoft开发的开源编程语言,它是JavaSc
- React移动端项目准备(ts版)
sync98
前端框架reacttypescript
一、创建项目使用脚手架命令创建新项目:1.通过命令行创建项目npxcreate-react-appts-geek-park-h5--templatetypescript2.src文件夹下,保留react-app-env.d.ts文件,删除其他文件,并且创建必要的文件项目结构:src>api封装接口>assets项目资源>components通用组件>hooks自定义钩子函数>pages页面组件>s
- 10 个你项目里可能漏掉的 TypeScript 技巧
JaysonJin
TypeScripttypescriptjavascript前端
10个你项目里可能漏掉的TypeScript技巧点赞收藏关注不迷路!你是不是经常在用TypeScript,却总感觉“还差点火候”?其实,TS的威力并不只在于类型检查,更在于那些你可能漏掉的小技巧:它们不复杂,却能显著提升代码的安全性、可读性、工程效率!本文为你整理了10个容易被忽略、但非常实用的TypeScript技巧,看完一定会让你的项目更“TypeSafety”。1.类型别名+联合类型,替代硬
- TypeScript 是前端开发的毒药还是解药?一个资深开发者的深度反思
引言:那个让我"背叛"TypeScript的项目之前有次接手一个"技术领先"的前端项目。项目使用了最新的技术栈:React18+TypeScript+Vite。老板很满意,说这是"企业级"的标准配置。结果,我花了整整一周时间才理清楚这个项目的类型定义。不是因为业务复杂,而是因为TypeScript的类型系统过于复杂,团队成员对类型定义的理解不一致,导致类型错误比运行时错误还多。一个真实案例:项目中
- Visual Studio和Visual Studio Code适用于哪些编程语言
VisualStudio和VisualStudioCode都适用于多种编程语言,它们的适用编程语言如下:VisualStudio适用于:C#VisualBasic.NETF#C++JavaScriptTypeScriptPythonHTML/CSSJava(通过插件支持)VisualStudioCode适用于:C#VisualBasic.NETF#C++JavaScriptTypeScriptPy
- VITE(使用REACT)+TAILWINDCSS+SHADCN基础环境设定
马特说
REACTreact.js前端前端框架
React+TypeScript+Tailwind+shadcn/ui项目配置指南前言本指南将帮助你搭建一个基于Vite的React项目,包含TypeScript、TailwindCSS和shadcn/ui组件库的完整配置过程。目录配置NPM仓库创建Vite项目安装基础依赖TailwindCSS配置安装并初始化TailwindCSS初始化shadcn/ui安装shadcn/ui组件配置App.ts
- TypeScript
两年半.倸枸
前端typescriptjavascript开发语言
一、简介1、TS是什么?以JS为基础构建的语言,一个JS的超集。可以在任何支持JS的平台中执行;TS扩展了JS,并添加了类型;TS不能被JS解析器直接执行,需要将TS编译为JS;2、TS增加了什么增加了类型、支持ES新特性、添加了ES不具备的新特性、配置选项。二、环境搭建1、安装Node.js2、安装TS:npmi-gtypescript3、创建一个TS文件4、使用TSC对TS文件进行编译:tsc
- #TypeScript高频面试题总结(2025版)
沈大大520
typescript前端面试
本文将分享TypeScript高频面试题的一些面试点以及相应的示列作者:沈大大更新时间:2025-03-11前言TypeScript作为JavaScript的超集,已经成为前端开发中不可或缺的技术。本文整理了最常见的TypeScript面试题,从基础到高级,帮助你全面准备技术面试。基础概念篇1.TypeScript与JavaScript的区别是什么?TypeScript是JavaScript的超集
- js手撕代码3:树形结构和列表结构相互转化(.ts)
LuLu学前端
js手撕代码汇总javascript前端typescript
下面分为两个部分:listToTree.ts和treeToList.ts参考:集锦大厂面试常考的前端手写题和leetcode算法题如何直接运行.ts文件第一步:npminstall-gtypescript第二步(编译TS→JS):tscyourfile.ts第三步(运行生成的.js文件):nodeyourfile.js1.列表和树形结构数据//列表结构constlistData=[{id:1,te
- React.js 组件间数据传递的常见问题及解决方案
JJCTO袁龙
reactreact.js前端前端框架
React.js组件间数据传递的常见问题及解决方案在React.js开发中,组件间的数据传递是构建复杂用户界面的基础。然而,开发者在实现组件间数据传递时可能会遇到各种问题,导致数据无法正确传递或更新。本文将探讨这些问题的常见原因,并提供相应的解决方案。一、React.js组件间数据传递的常见问题(一)数据传递不正确父组件传递给子组件的props可能未正确接收或使用,导致子组件无法正确显示数据。(二
- AntDesignPro动态路由配置全攻略
bemyrunningdog
前后端
目录AntDesignPro前后端动态路由配置指南(TypeScript+Java)一、整体架构二、Java后端实现1.数据库设计(MySQL)2.实体类定义3.DTO对象4.服务层实现5.控制器三、前端实现(TypeScript)1.定义路由类型2.路由转换器3.应用配置(app.tsx)4.路由加载优化四、权限控制整合1.Java端权限检查2.前端权限整合五、部署优化方案六、生产环境建议七、完
- SpringBoot3+Vue3+AntDesign无人机场台管理系统 | 小蚂蚁云
小蚂蚁开源
后端vue架构低代码
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、AntDesign、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用An
- Github 2024-05-07 开源项目日报 Tp10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-05-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量TypeScript项目4JupyterNotebook项目2Python项目1Batchfile项目1非开发语言项目1Java项目1HTML项目1C#项目1从零开始构建你喜爱的技术创建周期:2156天Star数量:253338个Fork数量:240
- React.js 错误解析:React.Children.only 预期仅接收单个 React 元素子节点
JJCTO袁龙
reactreact.js前端javascript
React.js错误解析:React.Children.only预期仅接收单个React元素子节点在React.js开发中,React.Children.only是一个非常有用的工具,用于确保组件仅接收单个子元素。然而,开发者可能会遇到一个令人困惑的错误:React.Children.onlyexpectedtoreceiveasingleReactelementchild。这个错误表明传递给Re
- 深入理解 JavaScript/TypeScript 中的展开运算符(...)
ttod_qzstudio
TypeScriptJavaScriptjavascripttypescript开发语言
在JavaScript和TypeScript中,...运算符(称为展开运算符,英文SpreadOperator)是一个非常强大且常用的语法。它可以让代码更简洁、更灵活,适用于数组、对象、函数参数等多种场景。本文将详细介绍它的用法,并通过示例帮助你彻底掌握它。1.什么是展开运算符(...)?展开运算符...允许将一个可迭代对象(如数组、字符串、Set、Map等)“展开”成独立的元素。它的核心作用是解
- React中高级开发工程师岗位要求统计
爱吃土豆的马铃薯ㅤㅤㅤㅤㅤㅤㅤㅤㅤ
react.js前端前端框架
React中高级开发工程师岗位要求统计一、核心技能要求技能/框架出现频率具体要求ReactHooks85%熟练使用useState、useEffect、自定义Hooks,理解闭包陷阱和依赖数组原理。状态管理78%Redux(含Toolkit)、MobX、Recoil等,要求理解单向数据流和异步处理。函数式组件72%完全使用函数式组件开发,避免class组件。TypeScript68%项目级Type
- typescript 错误码大全
转载于https://www.easemob.com/question/6196/1002错误Unterminatedstringliteral.未终止的字符串文本。1003错误Identifierexpected.应为标识符。1005错误'{0}'expected.应为“{0}”。1006错误Afilecannothaveareferencetoitself.文件不能引用自身。1009错误Tra
- Github 2025-07-05 Rust开源项目日报Top10
老孙正经胡说
githubrust开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-07-05统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Rust项目10TypeScript项目1uv:极快的Python软件包安装程序和解析器创建周期:147天开发语言:Rust协议类型:ApacheLicense2.0Star数量:7066个Fork数量:200次关注人数:7066人贡献人数:45人O
- 基于esbuild封装类似tsup工具
aiguangyuan
前端架构前端开发系统架构
在现代前端开发中,构建工具的选择直接影响着项目的开发效率和最终产物的性能。随着TypeScript的普及,开发者对高效、快速的TypeScript构建工具的需求日益增长。esbuild作为一款新兴的JavaScript打包器,以其惊人的构建速度引起了广泛关注,而tsup则是基于esbuild的一个优秀封装,专门为TypeScript库开发提供了零配置的便捷体验。本文将探讨如何基于esbuild核心
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,

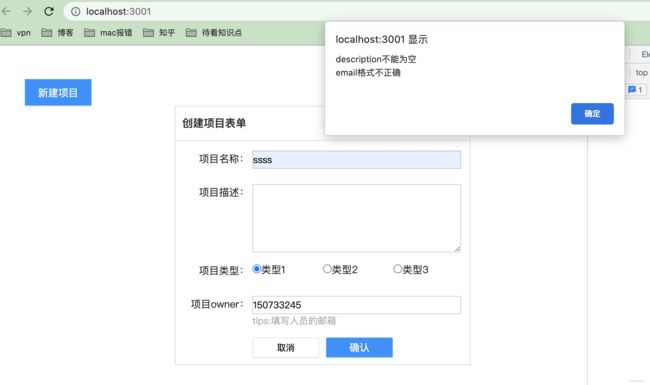
 3.格式无误时,控制台打印表单内容
3.格式无误时,控制台打印表单内容