- Node.js和webpack入门-个人学习笔记
ksmswq
node.jswebpack学习
Node.js-入门Node.js基础概念Node.js是一个跨平台JavaScript运行环境,是开发者可以搭建服务器端的JavaStript应用程序。作用1.编写服务端程序2.编写数据接口,提供网页浏览资源等等3.实现“前端工程化”,为Vue和React等框架做铺垫前端工程化-概念开发项目直到上线,过程中集成的所有工具和技术。(Node.js是前端工程化的基础(因为Node.js可以主动读取前
- 基于python+django+vue.js开发的社区养老管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjangovue.js
业余时间开发的社区养老系统,基于python/vue技术开发。学习过程问题可以留言。功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。功能包括:老人管理、护工管理、亲属管理、病史管理、房间管理、活动管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_yanglao演示地址ht
- 基于 Vue 和 Element Plus 的时间范围控制与数据展示
奶糖 肥晨
vuevue.jselementui前端
文章目录1.核心功能2.实现效果3.代码实现️3.1HTML部分3.2JavaScript部分3.3CSS部分本文将重点讲解如何在Vue项目中使用ElementPlus的el-date-picker组件实现时间范围选择,并结合“日”、“月”、“年”按钮动态控制时间范围。!1.核心功能时间范围选择:使用el-date-picker实现日期范围选择。快速切换:通过“日”、“月”、“年”按钮快速设置时间
- 【Vue.js 2.x源码解析】第18章 从Vue源码分析计算属性与侦听属性的本质差别
代码简单说
教你读懂Vue2.x源码vue.js前端javascript
想深入了解Vue2.x源码底层原理实现,从编译系统、渲染系统到响应式系统vue-router和vuex等实现方式可以关注『Vue.js2.x源码精讲』专栏或查看专栏目录了解详情从Vue源码分析计算属性与侦听属性的本质差别计算属性(Computed)——了解它,你就能高效利用它`defineComputed`和`createComputedGetter`侦听属性(Watch)——灵活监听变化`wat
- Vue.js 事件处理与修饰符详解
vvilkim
vuevue.js前端javascript
Vue.js是一个流行的前端框架,它提供了强大的事件处理机制,使得开发者可以轻松地处理用户交互。Vue的事件处理通过v-on指令实现,同时还提供了丰富的事件修饰符和按键修饰符,帮助我们更高效地处理事件。本文将详细介绍Vue的事件处理机制、修饰符的使用方法,并结合示例代码展示如何在实际开发中应用这些功能。1.v-on指令与事件处理在Vue中,v-on指令用于监听DOM事件,并在事件触发时执行Java
- 深入理解Vue 3:计算属性与侦听器的艺术
qcidyu
实战案例性能优化模板路由侦听器计算属性Vue3
title:深入理解Vue3:计算属性与侦听器的艺术date:2024/5/30下午3:53:47updated:2024/5/30下午3:53:47categories:前端开发tags:Vue3计算属性侦听器路由模板性能优化实战案例前言Vue3的新特性简介Vue.js作为当今流行的前端框架之一,以其响应式数据绑定和组件化架构著称。随着技术的不断演进,Vue3带来了许多令人期待的新特性,这些特性
- 前端(vue)学习笔记(CLASS 4):组件组成部分与通信
肥肠可耐的西西公主
vue.js前端学习
1、组件的三大组成部分(结构/样式/逻辑)注意点:1、结构只能有一个根元素2、全局样式(默认),影响所有组件;局部样式,scoped下样式,只作用于当前组件3、el根实例独有,data是一个函数,其他配置项一致样式注意点:默认情况下,写在组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题1、全局样式:默认组件中的样式会作用到全局2、局部样式:可以给组件加上scoped属性,可以让样式
- 前端学习路线:从零基础到初级工程师的完整指南(2025最新版)
超浪的晨
前端学习
前言作为连接设计与技术的核心岗位,前端开发在数字化时代持续释放强大生命力。本路线图专为初学者设计,通过「渐进式学习路径」+「实战项目驱动」的模式,助你系统掌握现代前端开发技能体系。一、基础筑基阶段(4-6周)三大核心基石HTML5语义化标签()表单验证与多媒体支持SEO基础与无障碍访问CSS3Flex/Grid布局(重点掌握)动画与过渡(@keyframes+transition)响应式设计(媒体
- Tauri+Dotnet+Vue3+Vite桌面应用程序创建
是楊不是杨
前后端vue.netcorerust前端框架
环境需求Node.js(已安装)Rust(安装Rust,必要).NETCoreSDK(用于后端)TauriCLI(通过Rust安装)1.创建Vue3+Vite前端项目初始化项目:bash复制代码npmcreatevite@latesttauri-vue3-dotnet--templatevuecdtauri-vue3-dotnet安装必要依赖:bash复制代码npminstall启动开发服务器,确
- 使用 React 和 Vite 使用 Tauri 构建番茄钟
pxr007
react.jsrust前端
Tauri是一组工具,可让您使用前端框架构建跨平台桌面应用程序。当与React和Vite结合使用时,它可以用于为所有桌面平台构建极其快速的二进制文件。开发人员可以使用Tauri通过Web技术编写安全、精简和快速的跨平台桌面应用程序。对于许多开发人员来说,Electron通常是这些应用程序的首选框架,但Tauri现在已经做好了竞争的准备。在这篇文章中,我们将构建一个简单的番茄钟计时器,我邀请您按照自
- elementui 组件基本颜色的修改
怡宝丶加冰
vue+elementuielementui前端javascript
再用elementui中的组件时根据项目的不同主题色也不一样,这里是对一些常用组件基础颜色的修改,可以直接用,根据主题色的不同直接替换--theme_color变量的值就行创建一个css文件/*全局样式*/html,body{--theme_color:#0C871B;}/*primary按钮样式*/.el-button--primary{background-color:var(--theme_
- Angular 17与Material Design 3的结合之旅
t0_54program
编程问题解决手册angular.js前端javascript个人开发
引言随着前端技术的不断发展,用户界面的设计和体验变得越来越重要。MaterialDesign3作为谷歌推出的最新设计语言,其简洁、直观的设计理念吸引了众多开发者的关注。特别是对于Angular开发者来说,如何将MaterialDesign3与Angular框架无缝结合是一个值得探讨的问题。本文将带你一步一步了解如何在Angular17中使用MaterialDesign3组件。准备工作在开始之前,我
- Maven 的核心包
旷野说
mavenjava
由于前端项目不是核心,阅读nexus-public源代码似乎绕远路了。nexus-oss社区版主要就是集成maven的上传包、认证、包解析、包存储这几个核心功能,前端实现重新可以使用新的现代前端工具来提高生产力。故重新疏理一下maven的核心机制,即要深入解析Maven的源代码,需要结合其核心设计思想、模块架构和实际运行机制。一、前置知识准备Maven基础熟悉pom.xml结构、生命周期(Life
- JavaScript基础-创建对象的三种方式
難釋懷
javascript开发语言
在JavaScript编程中,对象(Object)是构建复杂数据结构和实现面向对象编程的基础。了解如何有效地创建对象对于编写高效、可维护的代码至关重要。本文将介绍三种主要的创建对象的方式:对象字面量、构造函数模式以及Object.create()方法,并讨论它们的特点及适用场景。一、使用对象字面量1.简介对象字面量是最简单直接的创建对象的方法。它允许你以一种非常直观的方式定义属性和方法。示例:le
- 探索DeepSeek:前端开发者不可错过的新一代AI技术实践指南
formerlyai
人工智能前端
引言:为什么DeepSeek成为技术圈焦点?最近,国产AI模型DeepSeek凭借其低成本训练、高性能输出和开源策略,迅速成为开发者社区的热门话题。作为覆盖语言、代码、视觉的多模态技术矩阵,DeepSeek不仅实现了与ChatGPT相媲美的能力,还通过强化学习驱动的架构创新,解决了大模型落地中的成本与效率瓶颈。对于前端开发者而言,DeepSeek的API接入能力和私有化部署方案,为智能应用开发提供
- 一篇文章让你实现前端JS 、 Golang 、 Python如何接入DeepSeek大模型实现自己的AI
一只理智恩
AI前端后端pythongolangjavascript
本文将通过三种技术栈实现与DeepSeek大模型的对话交互,提供可直接运行的代码示例及详细注释。一、通用准备步骤1.获取API密钥登录DeepSeek开发者平台创建应用获取DEEPSEEK_API_KEY2.创建测试环境#项目结构deepseek-demo/├──frontend/#前端代码│└──index.html├──go-backend/#Golang后端│└──main.go├──py-
- 前端知识点---一行代码检测数据类型(javascript)
*星之卡比*
javascriptjavascript前端原型模式
typeof只能检测基本数据类型和函数,instanceof不能检测基本数据类型如何一句话检测数据类型呢?function_typeof(value){returnObject.prototype.toString.call(value).slice(8,-1).toLowerCase();}结果是一个全为小写的字符串下面来一步一步分析这段代码:原型链解析Object是原型链中最上层的构造函数,但
- 从零开始开发微信小程序:全面指南
百态老人
经验分享微信小程序小程序
学习制作微信小程序,希望通过这次学习能够实现跨平台的统一开发,从而提高自己的编程和开发能力。第一部分需要事先准备的工具和环境:一、工具:1、微信开发者工具:用于开发、调试和预览微信小程序。微信开发者工具是专门为微信小程序开发提供的集成开发环境(IDE)。它的主要功能包括:1)开发:可以编写、编辑、管理小程序的代码,支持多种编程语言和框架(如JavaScript、TypeScript、WXML、WX
- Singleton 单例模式
后端
一、实现在javascript中,实现一个单例模式可以用一个变量来标志当前的类已经创建过对象,如果下次获取当前类的实例时,直接返回之前创建的对象即可,如下://定义一个类functionSingleton(name){this.name=name;this.instance=null;}//原型扩展类的一个方法getName()Singleton.prototype.getName=functio
- SvelteKit 最新中文文档教程(4)—— 表单 actions
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- JavaScript_Day3
Mswanga
前端javascripthtml
classList操作元素属性//追加一个类元素.classList.add('类名')//删除一个类元素.classList.remove('类名')//切换一个类元素.classList.toggle('类名')操作表单元素属性获取:DOM对象.属性值设置:DOM对象.属性值=新值模板字符串在没有模板字符串之前,要拼接变量比较麻烦letuname=prompt("请输入你的姓名")letage
- 文件上传漏洞总结(含原因+防御措施)+白名单+黑名单+内容、头+解析漏洞/修补方案
南部余额
漏洞总结安全漏洞web安全安全
文件上传漏洞简单总结+白名单+黑名单+内容、头+解析漏洞/修补方案问题什么是文件上传漏洞?危害?防御措施?文件上传(验证/绕过)措施?前端js类绕过?后端黑名单绕过特殊解析后缀.htaccess解析大小写绕过点绕过空格绕过::$DATA绕过配合解析漏洞(*待补充)双后缀名绕过白名单绕过MIME绕过%00截断0x00截断0x0a截断内容及其他绕过?文件头检测二次渲染条件竞争突破getimagesiz
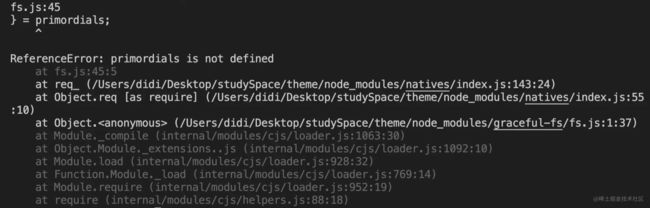
- Node.js系列(1)--架构设计指南
一进制ᅟᅠ
Node.jsnode.jsvim编辑器
Node.js架构设计指南️引言Node.js作为一个高性能的JavaScript运行时环境,其架构设计对于构建可扩展的服务端应用至关重要。本文将深入探讨Node.js的架构设计原则、最佳实践和实现方案。架构概述Node.js架构主要包括以下方面:事件驱动:基于事件循环的异步非阻塞架构模块系统:CommonJS和ES模块系统进程模型:单线程主进程与工作线程流处理:基于Stream的数据处理错误处理
- Github2025-03-10 开源项目周报 Top13
老孙正经胡说
开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本周(2025-03-10统计)共有13个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目7TypeScript项目2JavaScript项目2C++项目1JupyterNotebook项目1Vue项目1文档项目1Rust项目1Svelte项目1从零开始构建你喜爱的技术创建周期:2156天Star数量:253338个For
- 利用github部署项目
浪裡遊
github前端持续部署
挂载GitHubPages的方法基本步骤创建仓库:在GitHub上创建一个新的仓库。如果使用自定义域名,则仓库名应为.github.io;否则可以是任意名称。启用GitHubPages:进入仓库的设置页面,在“Pages”部分选择要发布的分支(通常是main或master),然后保存更改。上传网站内容:将你的HTML、CSS、JavaScript等文件上传到仓库中指定的分支。什么是SSHSSH是一
- JavaScript松散比较与严格比较
hzw0510
前端开发javascript开发语言ecmascript
在JavaScript中,==(双等号)和===(三等号)都用于比较两个值,但它们的比较方式有显著区别。以下是它们的详细对比:1.==(双等号)名称:松散相等(LooseEquality)行为:在比较之前会尝试进行类型转换,将两个值转换为相同类型后再比较。示例:console.log(5=="5")
- 前端缓存接口数据
jjjjjjjjj¢
笔记前端
在前端缓存接口数据时,可以结合浏览器缓存策略、前端存储(localStorage、sessionStorage、IndexedDB)、内存缓存(变量存储)、ServiceWorker等方式,选择适合的方案。使用浏览器HTTP缓存(推荐,依赖后端支持)如果接口数据不会频繁变化,可以使用HTTP缓存策略(强缓存+协商缓存),减少不必要的请求。后端设置Cache-Control在接口响应头中,服务器可以
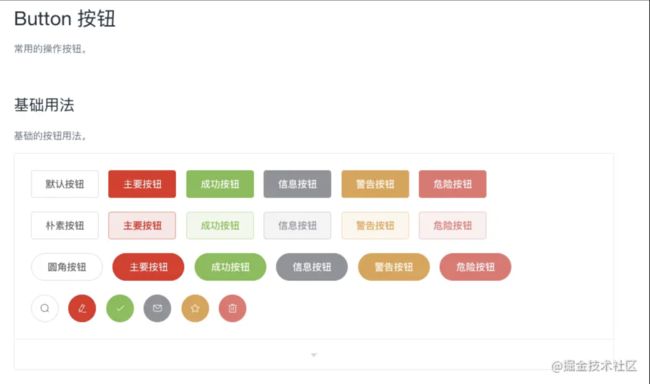
- element-ui简介、安装和使用代码
alankuo
前端前端
一、Element-UI简介Element-UI是一套基于Vue.js的桌面端组件库,由饿了么前端团队开源。它提供了丰富的组件,如按钮、表单、表格、菜单、对话框等,这些组件具有统一的视觉风格和交互设计,能够帮助开发者快速构建美观、易用的Web应用程序。Element-UI的特点包括:丰富的组件库涵盖了Web应用开发中常见的各种组件需求,无论是简单的UI元素还是复杂的交互组件都能找到,大大减少了开发
- 学习Web3.0需要具备哪些基础知识?
alankuo
人工智能人工智能
学习Web3.0需要具备以下基础知识:一、计算机科学基础1.编程知识-了解至少一种编程语言,如Python、JavaScript等。这将有助于理解Web3.0应用程序的开发和智能合约的编写。-熟悉编程概念,如变量、数据类型、控制结构、函数等。2.数据结构和算法-掌握常见的数据结构,如数组、链表、栈、队列、树、图等,以及它们的操作和应用。-了解基本的算法,如排序、搜索、递归等,以及它们的时间和空间复
- vue2和vue3的响应式原理有何不同?
大家好,我是V哥。Vue2和Vue3在响应式原理上存在显著差异,下面为你详细介绍。如果你是前端开发,V哥建议抓紧入坑鸿蒙,2025年鸿蒙趋势将引领国产化替代的新征程,大量内推岗位等你来拿。推荐一本鸿蒙NEXT书《鸿蒙HarmonyOS开发之路》卷1,可以让你少走弯路。Vue2响应式原理Vue2使用Object.defineProperty()方法来实现响应式系统。该方法可以直接在一个对象上定义一个
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs