- vue中cdn方式引入和构建工具创建代码的不同
翻滚吧键盘
vuevue.jsjavascript前端
你观察得非常准确,而且这个问题直击了现代JavaScript开发中两种不同模块化思想的核心。是的,你总结的完全正确。为什么会有const{createApp,ref}=Vue;和import{createApp,ref}from'vue';这两种不同的方式呢?答案在于代码的来源和作用域完全不同。我们用一个比喻来解释。方式一:CDN-公共广播系统你可以把使用CDN的方式,想象成在你的办公室里安装了一
- Java内存区域划分及各区域作用
Java虚拟机内存区域示意图:各分区都有什么特点,他们的作用是什么呢?1.程序计数器(ProgramCounterRegister)线程私有。程序计数器是一块较小的空间,它可以看做是当前线程所执行的字节码的行号指示器。2.Java虚拟机栈线程私有。Java虚拟机栈的生命周期与线程相同。虚拟机栈描述的是Java方法执行的内存模型:每个方法在执行的同时都会创建一个栈帧(StackFrame)用于存储局
- Java内存区域(运行时数据区域)怎么划分的?
1、Java内存区域(运行时数据区域)怎么划分的?程序计数器,Java虚拟机栈,本地方法栈,堆,方法区2、线程私用的部分(程序计数器,Java虚拟机栈,本地方法栈)程序计数器程序计数器存储了当前线程正在执行的字节码指令的地址(如果是当前执行的是Native方法,那么计数器为空),字节码解释器就是通过改变计数器的值来选取下一条需要执行的字节码指令。程序计数器是线程私有的,便于各个线程切换后,可以恢复
- JavaScript性能优化实战:表格控件高效开发指南
javascript
引言在现代Web应用开发中,电子表格功能已成为数据分析、报表展示等场景的核心需求。SpreadJS作为一款高性能的纯前端电子表格控件,能够完美兼容Excel文件格式,支持百万级数据量和复杂公式计算。然而随着数据规模的增长和业务逻辑的复杂化,性能优化成为开发者必须面对的挑战。本文将深入剖析几种SpreadJS性能优化技巧,通过实际案例和代码演示,帮助开发者构建响应迅速、用户体验优异的电子表格应用。正
- 前端--深入理解HTTP协议
菜鸡想成为大佬
前端前端http网络协议
HTTP协议简介HTTP(HyperTextTransferProtocol,超文本传输协议)是一个应用层协议,用于在客户端(通常是浏览器)和服务器之间传输超文本数据(如HTML、CSS、JavaScript等)。它是万维网(WorldWideWeb)的核心协议,通过HTTP,用户能够在浏览器中访问网站。HTTP的特点无状态:HTTP协议是无状态协议,即服务器不会自动保存每次请求之间的上下文信息。
- CppCon 2018 学习:A Semi Compile/Run-time Map with (Nearly) Zero Overhead Looup
虾球xz
CppCon学习开发语言c++
介绍一个C++和Java之间桥接(Bridge)系统的示例代码,它说明了如何在C++中调用Java类(如java.io.InputStream)的方法。下面是详细解读:一、内容来源说明《C++↔JavaBridge》目的:演示如何通过桥接层让C++直接调用Java方法(JNI背后封装)二、代码结构解读classInputStream//java.io.InputStream{public:inli
- JAVA内存区域划分
weixin_44612246
java开发语言redis
根据《JAVA虚拟机规范》的规定,JAVA虚拟机在执行JAVA程序的过程中会把内存划分为不同的数据区域。不同类型的数据会存储在不同的区域,理解JAVA内存区域的工作细节对理解JAVA多线程、线程安全性有着重要意义。注意,JAVA内存区域的划分与我们常说的java内存模型JMM(JavaMemeryModel)是两个互不交叉的维度的概念,两者没有任何关系。JMM主要是将主内存和工作内存的关系、数据从
- 战损版JavaAgent方法耗时统计工具实现
小满只想睡觉
jvmjava开发语言
前言本篇文章将实现一个超绝战损版的基于JavaAgent的方法耗时统计工具。整体内容分为:JavaAgent原理简析;方法耗时统计工具实现;方法耗时工具的Springboot的starter包实现。正文一.JavaAgent原理简析理解啥是JavaAgent前,需要先介绍一下JVMTI(JVMToolInterface)。JVMTI是JVM提供的用于访问JVM各种状态的一套编程接口。基于JVMTI
- Java基础 集合框架 队列架构 阻塞双端队列BlockingDeque架构
BlockingDequeBlockingDeque核心特性BlockingDeque核心方法唯一标准实现:LinkedBlockingDequeLinkedBlockingDeque构造方法LinkedBlockingDeque数据结构及管理逻辑LinkedBlockingDeque核心特性LinkedBlockingDeque核心操作方法逻辑LinkedBlockingDeque总结Linke
- 【Java面试】讲讲Redis的Cluster的分片机制
用心分享技术
Java面试题java面试redis
RedisCluster分片机制详解1.分片核心机制:哈希槽(HashSlot)RedisCluster采用虚拟哈希槽分区,将数据分散到16384个固定槽位(slot)上,每个主节点负责一部分槽位。键的槽位计算方式为:slot=CRC16(key)%16384#仅计算键中`{}`内的内容(如`user:{1000}`仅哈希`1000`)分片流程示例:集群有3个主节点,槽分配为:节点A:0-5460
- 【Java面试】RocketMQ是如何做到零消息丢失的?
一、生产阶段:确保消息可靠发送同步发送与重试机制生产者采用同步发送(send()方法)并等待Broker返回SendResult,仅当状态为SEND_OK(刷盘和主从同步均成功)时确认发送成功。默认同步重试3次,可通过setRetryTimesWhenSendFailed(10)调整重试次数,应对网络抖动等问题。事务消息机制Half消息:生产者先发送半消息到Broker的HALF队列(对消费者不可
- 【Java面试】RocketMQ的设计原理
用心分享技术
Java面试题java面试rocketmq
一、核心架构设计原因NameServer轻量级无状态问题:传统注册中心(如ZooKeeper)强一致性(CP)设计复杂,且在高并发场景下性能瓶颈明显。解决:NameServer采用无状态+最终一致性(AP),节点间不通信,仅通过Broker心跳(30s/次)更新路由,降低复杂度并提升吞吐量。容忍分钟级不一致(如Broker宕机需120s剔除),适合消息路由这种非强一致场景。Broker主从架构与文
- 原生html页面弹窗_JavaScript 弹窗
weixin_39598584
原生html页面弹窗
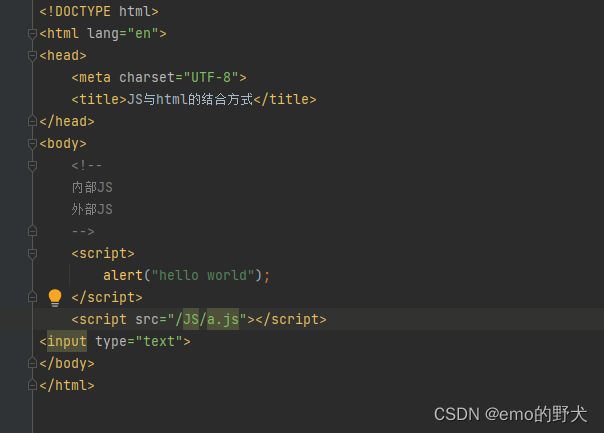
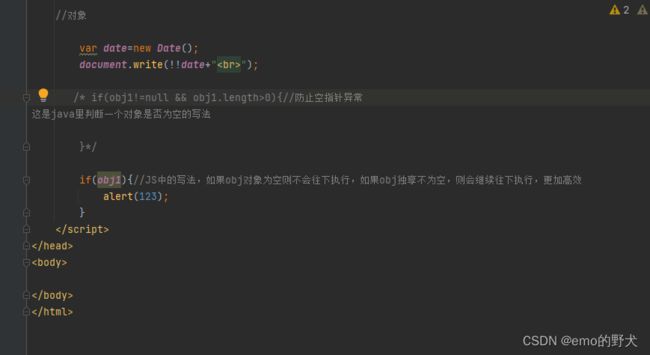
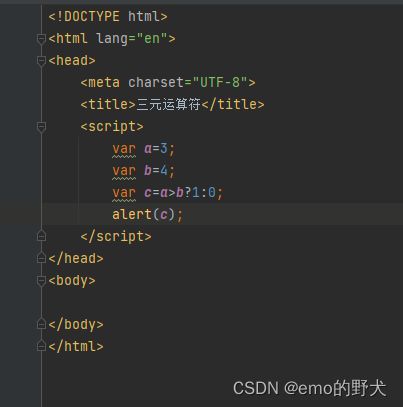
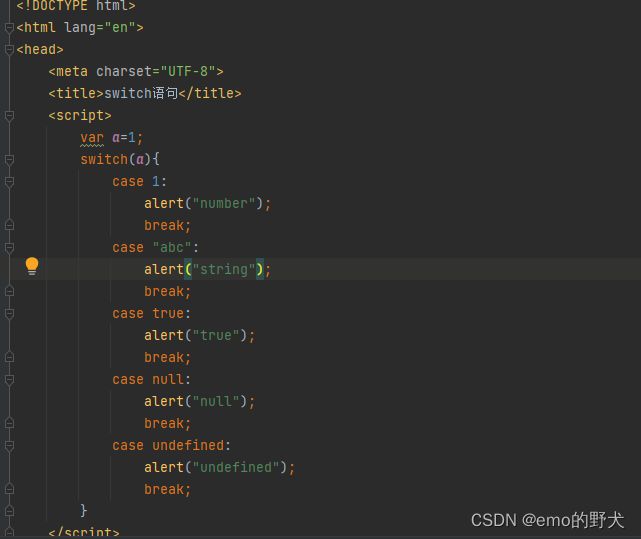
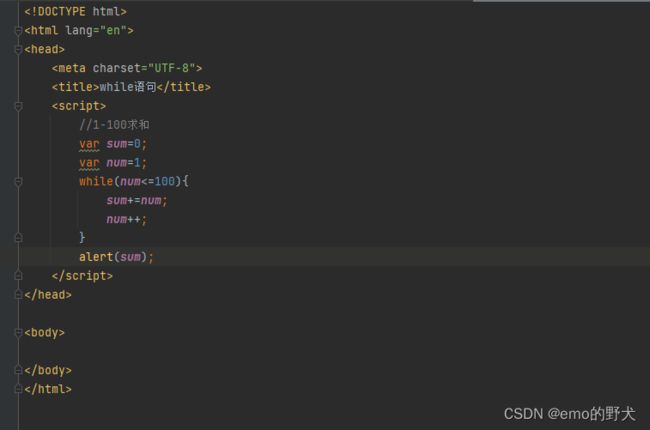
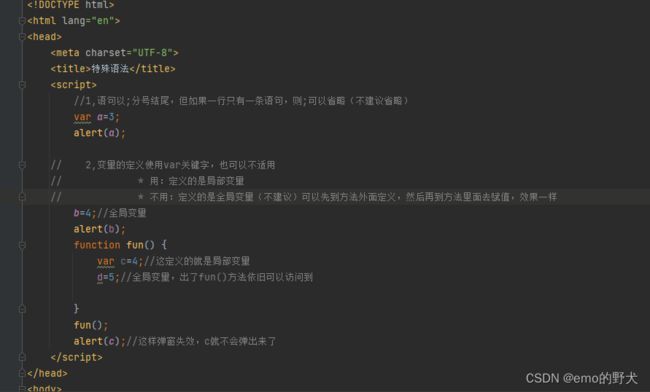
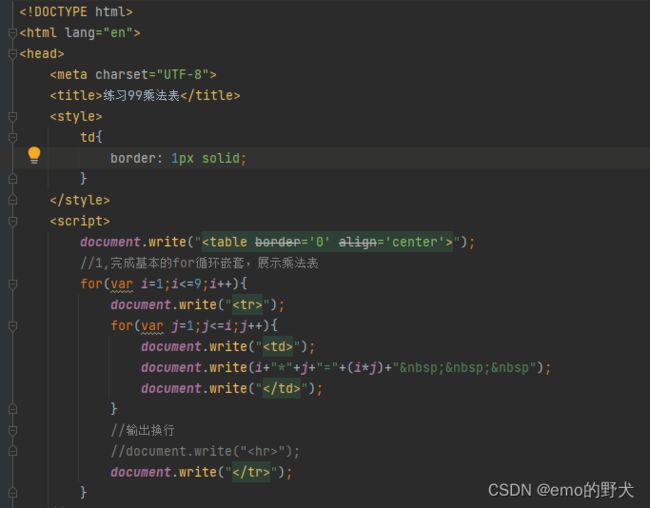
JavaScript弹窗可以在JavaScript中创建三种消息框:警告框、确认框、提示框。警告框警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。语法window.alert("sometext");window.alert()方法可以不带上window对象,直接使用alert()方法。实例functionmyFunction(){alert("你好,
- html5 原生 弹窗,HTML5 Popmotion.js实现的弹窗控件
weixin_39564527
html5原生弹窗
JavaScript语言:JaveScriptBabelCoffeeScript确定const{css,transform,chain,delay,tween,easing,parallel}=window.popmotion;const{interpolate}=transform;lettrigger;letisClosing=false;//SelectDOMconstmodalTrigge
- 深入理解 Spring 单元测试:@SpringBootTest、@Value 注入、@MockBean 使用实战与陷阱
drebander
springspring单元测试
Spring是目前最流行的Java企业级开发框架之一,而良好的单元测试是高质量代码的重要保障。尤其在实际开发中,我们经常会碰到诸如@Autowired空指针、Nacos配置项@Value注入失败、Mapper测试困难等问题。本文将围绕Spring单元测试的完整体系,结合以下关键要点进行讲解:@SpringBootTest的作用与最佳实践@Autowired注入空指针的常见原因与解决@Value注入
- MyBatis架构原理解析:核心对象与执行流程深度剖析
一、开篇:理解MyBatis的核心价值在当今Java持久层框架生态中,MyBatis凭借其灵活的SQL控制能力和简洁的ORM实现成为企业级应用的首选。与JPA的全自动ORM不同,MyBatis采用半自动化映射理念,在保持SQL灵活性的同时,通过智能映射减少70%的JDBC样板代码。开发者直接编写SQLMyBatis核心引擎自动参数绑定结果集映射事务管理JDBC本文将深入剖析MyBatis的架构核心
- java中agent的作用
一java中agent1.1agent-javaagent是Java虚拟机(JVM)提供的一个启动参数,用于在Java程序main方法执行之前,加载一个特殊的Java代理程序(JavaAgent)。它的核心作用是对运行中的Java程序进行字节码层面的动态修改、监控和增强。如安全审计/漏洞检测。-javaagent:/bankapp/deploy/raspant/raspant.jar
- window.location.href的介绍及使用
じòぴé南冸じょうげん
chrome前端
目录介绍:获取当前URL设置新的URLURL的组成部分解析URL参数什么是片段标识符的URL?使用newURL:输出的部分解释:假如我们需要获取路径上的最后一级的路径名:介绍:window.location.href是JavaScript中一个非常常用的属性,它用于获取或设置当前窗口或标签页的URL。这个属性返回的是完整的URL。获取当前URL简单地使用获取当前页面的URL:console.log
- Servlet 自动刷新页面
沐知全栈开发
开发语言
Servlet自动刷新页面引言在Web开发中,实现页面的自动刷新是一个常见的需求。这种需求通常出现在需要实时更新信息显示的场景中,例如股票行情、新闻资讯等。Servlet技术作为一种成熟的JavaWeb技术,为我们提供了实现这一需求的有效途径。本文将详细介绍如何利用Servlet技术实现自动刷新页面的功能。Servlet简介Servlet是Java平台的一部分,它允许Java代码运行在Web服务器
- Effective Go 编程技巧总结
强哥之神
golang人工智能GPU调度linux语言模型云计算
Go是一种新兴的编程语言。尽管它借鉴了其他语言的许多特性,但也具备一些独特的属性,使得用Go编写的高效程序在风格上与其他语言编写的程序有所不同。直接将C++或Java程序翻译成Go代码,通常无法取得令人满意的结果——Java程序的编写方式是Java风格,而非Go风格。另一方面,如果从Go的语言特性出发去思考问题,可能会编写出风格截然不同但更为成功的程序。换句话说,要编写出优秀的Go代码,理解Go语
- 用Ruby脚本抓取百度MP3新歌Top 100发布到闲聊
iteye_8302
Ruby百度脚本RubyPHPrubygems
昨天和ouspec闲聊谈到可以用[url=http://www.iteye.com/wiki/JavaEye/1499-javaeye-api-help]JavaEye的闲聊api[/url]做些什么:[url]http://quake.iteye.com/blog/chat/1766[/url][quote]用JavaEye的闲聊API可以做什么?举例子:你可以注册一个账号,写个小程序从某个"专
- 【Java基础】一次编译,随处运行的简单原理
秃然想通了
java基础入门java开发语言
【Java基础】一次编译,随处运行的简单原理一句话解释:Java程序就像一个多变的机器人,能根据不同的环境变换外形,但核心始终不变!在Windows上变成.exe在Mac上变成.app在手机上变成.apk但无论它的外形如何变化,它的核心始终是同一个机器人!在我们的计算机中,存在着多种操作系统(如:Windows、Linux、MacOS等)。为了让Java程序能够在不同的操作系统上运行,Java内置
- 【Python爬虫实战】全面抓取网页资源(图片、JS、CSS等)——超详细教程与源码解析
Python爬虫项目
python爬虫javascript新浪微博开发语言css旅游
前言在互联网时代,网页数据已经成为重要的信息来源。许多时候,我们不仅需要抓取网页中的文字信息,还需要将网页中的各种资源文件(如图片、CSS样式表、JavaScript脚本文件等)一起抓取并保存下来。这种需求广泛应用于网页备份、离线浏览、数据分析等场景。本篇文章将带你从零开始,系统讲解如何使用Python最新技术,一步步实现抓取网页中所有静态资源的完整流程,包括:页面结构分析爬虫基本架构搭建异步爬取
- centos使用wget下载jdk8
任意放逐
centosjavalinux
首先官网找需要的的jdk版本https://www.oracle.com/java/technologies/javase/javase8u211-later-archive-downloads.html我这里选择的是弹出下载提示框:勾选点Downloadjdk…这里需要使用一个账号登录,可以自行在网上搜一个账号,我就不给了。然后退回原来的页面下载,用一个能看到下载链接的软件下载,我使用的是idm
- 【jdk】使用wget下载jdk8
催化开天地
java开发语言
因为在oracle官网下载jdk需要如果直接在linux中使用wget命令下载,实际下载是一个html文件,所以需要通过一下命令wget--no-check-certificate--no-cookies--header"Cookie:oraclelicense=accept-securebackup-cookie"http://download.oracle.com/otn-pub/java/j
- 华为研发岗位面试与暑期实习攻略:C++与Java深入解析
丹力
本文还有配套的精品资源,点击获取简介:华为的面试和暑期实习对IT求职者至关重要,涉及技术实力与团队协作。本文深入探讨了华为面试的要点,包括专业技能、项目经验、问题解决能力的考察,以及暑期实习和校招中的C++和Java研发岗位要求。在面试中,求职者需要展示C++11/14/17新特性、内存管理、设计模式,以及Java核心技术、JVM原理等,同时还需关注新技术趋势。积极学习和展现出学习能力与团队精神,
- 【web安全】远程命令执行(RCE)漏洞深度解析与攻防实践
KPX
web安全安全web安全windowslinux漏洞
目录摘要1.RCE漏洞概述1.1基本概念1.2漏洞危害等级2.RCE漏洞原理深度分析2.1漏洞产生条件2.2常见危险函数2.2.1PHP环境2.2.2Java环境2.2.3Python环境3.RCE利用技术进阶3.1基础注入技术扩展3.1.1命令分隔技术3.1.2参数注入技术3.2高级绕过技术3.2.1编码混淆3.2.2字符串拼接3.3盲注技术3.3.1时间延迟检测3.3.2DNS外带数据3.3.
- Linux系统JDK 8下载与安装指南
丹力
本文还有配套的精品资源,点击获取简介:JavaDevelopmentKit(JDK)8是Java编程语言的重要开发工具包,包含了必要的工具和库以编译、调试和运行Java应用程序。JDK8在2014年发布,引入了Lambda表达式、StreamAPI、新的日期和时间API以及方法引用等特性,提升了开发效率和代码可读性。本文将指导读者如何在Linux系统上下载和安装JDK8,包括下载步骤、解压文件、移
- Java代码实现Excel表格导入
IT莫染
FunctionModuleSpringBootDemojava教程面试题等exceljavapoi
Java代码实现Excel表格导入/***Excel解析成员工数据集合**@paramfile*@paramallNations*@paramallPoliticsstatus*@paramallDepartments*@paramallPositions*@paramallJobLevels*@return*/publicstaticListexcel2Employee(MultipartFil
- Java WebSocket 实现 在线聊天
IT莫染
SpringBootDemoFunctionModulejava教程面试题等websocketspringbootspring
JavaWebSocket实现在线聊天导入WebSocket依赖org.springframework.bootspring-boot-starter-websocketWebSocket配置类@Configuration@EnableWebSocketMessageBrokerpublicclassWebSocketConfigimplementsWebSocketMessageBrokerCo
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts