- Kubernetes:容器编排技术从入门到精通
IYA1738
本文还有配套的精品资源,点击获取简介:Kubernetes(K8s)是一个开源的容器编排系统,由CNCF维护,用于自动化容器化应用的部署、扩展和管理。本资料将深入探讨K8s的核心组件、架构以及如何优化Java应用的部署和运行。学习K8s将涵盖Master节点和Worker节点的功能、Pod管理、服务抽象、存储管理、资源组织、Java应用优化以及高级特性等内容。通过实践操作,加深对K8s的理解,提升
- 基于迁移学习的多视图卷积神经网络在乳腺超声自动分类中的应用
despacito,
论文精读-乳腺超声分类
BREASTCANCERCLASSIFICATIONINAUTOMATEDBREASTULTRASOUNDUSINGMULTIVIEWCONVOLUTIONALNEURALNETWORKWITHTRANSFERLEARNINGYIWANG,*,1EUNJUNGCHOI,y,1YOUNHEECHOI,*HAOZHANG,*GONGYONGJIN,yandSEOK-BUMKO*TAGGEDEND*De
- Vue 3 - JavaScript细节大揭秘
碧海蓝天·
vue.jsjavascript前端JavaScript
在学习Vue3的过程中,我们可能会发现一些令人惊讶的JavaScript细节,这些细节可能之前我们并不知道。本文将探讨一些Vue3中的JavaScript细节,并提供相应的源代码示例。CompositionAPIVue3引入了CompositionAPI,它是一种新的API风格,可以让我们更灵活地组织我们的代码。在Vue2中,我们使用OptionsAPI来定义组件,而在Vue3中,我们可以选择使用
- Python训练营打卡 Day50
预训练模型+CBAM模块知识点回顾:resnet结构解析CBAM放置位置的思考针对预训练模型的训练策略差异化学习率三阶段微调预训练模型+CBAM模块知识点回顾ResNet结构解析残差块:ResNet的核心是残差块,它通过残差连接解决了深层网络的梯度消失问题。残差块允许梯度直接传播到后面的层,从而使得网络能够训练得更深。网络结构:ResNet由多个残差块组成,每个残差块包含两个或三个卷积层,以及一个
- Axure常用交互功能案例-免费
AxureMost
axure模板-素材axure交互photoshop
以下是一些Axure常用功能的案例:包含了几百个组件案例可供学习。链接地址:交互样式案例按钮的悬停和按下效果:将一个矩形元件设为按钮,在“交互”板块中为其添加“鼠标悬停”样式,如改变按钮颜色或添加阴影,让用户知道鼠标在按钮上方。还可添加“鼠标按下”样式,如使按钮稍微缩小,模拟真实的按钮按下效果,增强交互体验。文本框的状态样式:对于文本框元件,除了Axure默认的“提示”和“禁用”样式,还可添加“鼠
- 驱动程序与源代码解析
AR新视野
本文还有配套的精品资源,点击获取简介:驱动程序和源代码是软件开发的核心,它们负责操作系统与硬件设备之间的通信,并构成软件的可执行基础。本主题涵盖驱动程序的分类、特定类型的驱动(如字符设备和网络驱动)、性能优化技术、内核源代码剖析、开源驱动的特点与贡献、驱动程序开发流程、安装与更新方法以及调试技术。同时,提供了学习资源,如代码示例和教程文档,以加深对驱动程序和源代码开发的理解。1.驱动程序分类与作用
- 从技术支持到UX设计大师:Adam Schilling的成长之路
AR新视野
用户体验设计职业转型持续学习视觉传达技术支持
背景简介本篇博文基于AdamSchilling的访谈记录,他是一位从技术支持成功转型为用户体验(UX)设计师的专业人士。通过Adam的故事,我们将探讨如何在技术领域内发展设计思维,并成功转型为UX设计师。AdamSchilling的设计之路早期学习与兴趣培养Adam的旅程始于南澳大利亚大学的视觉传达课程,虽然没有完成,但他从中学习到了平面设计原则和插画技能。在闲暇时间,他为朋友免费进行网页设计和开
- 什么是深度学习框架中的计算图?
杰瑞学AI
ComputerknowledgeNLP/LLMsAI/AGI深度学习人工智能pytorch
在深度学习框架中,计算图是核心的数据结构和抽象概念,它用来表示和定义深度学习模型的计算过程。我们可以把它想象成一个描述数学运算如何组合和执行的有向图。以下是计算图的关键要素和作用:节点:代表操作或变量。操作:数学运算,如加法(+)、乘法(*)、矩阵乘法(matmul)、激活函数(ReLU,sigmoid)、卷积(conv2d)、损失函数(cross_entropy)等。变量:通常是张量,即存储数据
- Activity各类控件学习小结:实现简单的用户界面
giaoho
安卓开发学习学习uiwindows
Activity各类控件学习小结:实现简单的用户界面目标:实现不同用户的图片的选择与显示对应图片的demo(1)默认添加10个照片文件到app中,p1到p10(2)主要控件和逻辑:一个ImageView,显示用户头像;一个下拉框,显示用户的姓名列表信息,默认两个用户,下拉选择后更新用户头像,并显示年龄和身高在头像下面;三个输入框,输入姓名、年龄,身高;一个添加按钮,点击添加按钮后,把新增的用户添加
- Python日志模块
Python日志模块学习教程:b站王铭东老师Python中logging模块能够完成相关信息的记录,在debug时使用它事半功倍一、模块介绍日志级别DEBUG、INFO、WARNING、ERROR、CRITICAL默认是WARNING,当在WARNING或其之上时才被跟踪日志格式logging.basicConfig函数中,可以指定日志的输出格式format,这个参数可以输出很多有用的信息一般使用
- 【5.1.6 漫画JUC并发包】
漫画JUC并发包学习目标掌握JUC包核心工具类的原理和使用理解并发编程的底层机制掌握高频面试考察点能够在实际项目中正确使用并发工具故事开始小明:“老王,我在面试中总是被JUC包的问题难住,什么CountDownLatch、CyclicBarrier、Semaphore,听起来就头疼!”架构师老王:“哈哈,JUC包确实是Java并发编程的核心,但别担心,我用漫画的方式给你讲解,保证你能轻松掌握!”小
- Linux系统学习:文件、目录操作,简单语法
橙小花
linux学习
DAY2文件系统Linux本质上就是一个文件系统。Linux文件系统是操作系统组织、存取、保存数据的一种手段。整体采用层级式的倒状目录结构。倒状树结构中的目录/:根目录/bin:主要存放系统普通指令/boot:主要存放系统的引导程序/dev:存放硬件设备对应的文件(Linux应用开发阶段,访问其中的文件)/etc:存放系统和应用程序的配置文件(如:profile)/home:家目录,存放当前系统下
- 【123揭秘】Elasticsearch内部数据结构大起底:行存、列存与倒排索引,你选对了吗?
墨瑾轩
Java乐园elasticsearch数据结构jenkins
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣第一部分:理解基本概念——构建知识的基础首先,我们需要了解一些基础概念,这对于理解Elasticsearch如何处理和存储数据至关重要。1.1行存储vs列存储行存储:适用于频繁写入和读取整行数据的场景。例如,在关系型数据库中,每一行代表一条记录,所有列的数据都
- C语言数据结构与算法专栏目录
CodeAllen嵌入式
嵌入式C语言数据结构算法
后序会开一个《嵌入式数据结构专栏》主要为了学习嵌入式的同学,软件能力提升和大厂面试能力,感谢大家关注!直达专栏:https://blog.csdn.net/super828/category_11083370.html《C语言数据结构与算法》专栏已经更新完毕,共计72篇分享,后期会逐渐修改错误并添加内容0数据之间的关系有哪些?1如何度量一个算法的好坏?2常见的时间复杂度实例
- 2025.7.4总结
天真小巫
职场记录职场和发展
感恩环节:感谢今日工作顺利度过,明天终于能美美的睡个懒觉了。感谢这周有个美好的双休。今日去实验室参观设备,感谢我的一个同事解答了我关于硬件设备与所做软件业务之间的关系,通过控制器控制网元等相关设备,同时,虽然参加过两周的硬装培训,但在这个光交箱得众多设备里,连交换机长什么样子都忘了。同事之间的交流完全插不上话。业务上还是需要多学习。如果所学的只是不能为自己所用,那么它将化为一摊死水。有氧运动:晚上
- 发起请求并处理响应:`XHR` 与 `axios` 使用指南来啦[特殊字符]~
又又又要长脑子呐~了解到通过发起HTTP请求并在不刷新页面的情况下更新页面内容是一种常见的需求。学习使用XMLHttpRequest或axios来实现,现在进行对比两者,比较项目使用时候的优缺点,文末使用表格进行对比学习1.使用XHR实现下面是一个使用XMLHttpRequest发起GET请求并处理服务器响应的示例:html体验AI代码助手代码解读复制代码//创建一个新的XMLHttpReques
- 2024年最全kali无线渗透之用wps加密模式可破解wpa模式的密码12_kali wps,网络安全开发究竟该如何学习
2401_84558314
程序员wpsweb安全学习
一、网安学习成长路线图网安所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。二、网安视频合集观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。三、精品网安学习书籍当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔
- 计算机网络(网页显示过程,TCP三次握手,HTTP1.0,1.1,2.0,3.0,JWT cookie)
老虎0627
计算机网络计算机网络tcp/ip网络协议
前言最近一直在看后端开发的面经,里面涉及到了好多计算机网络的知识,在这里以问题的形式写一个学习笔记(其中参考了:JavaGuide和小林coding这两个很好的学习网站)1.当键入网址后,到网页显示,其间发生了什么?(1)首先浏览器会解析URL。(如确定协议像Http或Https)(2)然后通过DNS服务器把域名解析为IP地址。(找到服务器啦)(3)接着TCP协议三次握手和服务器建立连接。(客户端
- 【mongodb】mongodb数据备份与恢复
向往风的男子
运维日常DBAmongodb数据库
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》暂未更新《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》运维日常《l
- 【优秀文章】7月优秀文章推荐
优秀文章智能自主运动体与人工智能技术——环境感知、SLAM定位、路径规划、运动控制、多智能体协同作者:fpga和matlabC++之红黑树认识与实现作者:zzh_zao【手把手带你刷好题】–C语言基础编程题(十)作者:草莓熊Lotso飞算JavaAI:从“码农”到“代码指挥官”的终极进化论作者:可涵不会debug前端网页开发学习(HTML+CSS+JS)有这一篇就够!作者:一颗小谷粒
- 青年开发者董翔:在代码世界中探索创新边界
程序猿全栈の董(董翔)
javascript开发语言开发者
引言:从兴趣萌芽到技术深耕当大多数00后还在适应大学生活时,2004年出生的董翔已在软件技术领域展现出超越同龄人的探索热情。作为软件技术专业大一学生,他以“技术创新解决实际问题”为核心理念,在前端开发、数据修复等领域构建了独特的研究体系。从高中时期自学编程的懵懂少年,到提出“同源数据互补修复机制”“框架质疑学习法”的青年研究者,董翔的成长轨迹折射出新一代技术人对知识的主动建构与实践突破。一、学术探
- 【学习】搭建个人Hexo博客网站
程序员
一、准备环境1、安装node访问Node.js官网:https://nodejs.org/下载LTS(长期支持版本)安装时保持默认选项即可安装完成后,打开命令提示符验证安装:node-v2、安装npmnpm已包含在Node.js安装包中,安装Node.js时会自动安装打开命令提示符验证安装:npm-v更新npm到最新版本(可选):npminstall-gnpm3、安装hexo打开命令提示符,以管理
- 蛋白质结构预测/功能注释/交互识别/按需设计,中国海洋大学张树刚团队直击蛋白质智能计算核心任务
hyperai
蛋白质作为生命活动的主要承担者,在人体生理功能中扮演关键角色。然而传统研究面临结构解析成本高昂、功能注释严重滞后、新型蛋白质设计效率低下等挑战。近年来,生命科学对蛋白质复杂特性解析的需求日益迫切,大数据、深度学习、多模态计算等技术的突破性发展,为构建蛋白质智能计算体系提供了全新的发展契机。蛋白质智能计算体系的构建,使得蛋白质在大规模功能注释、交互预测及三维结构建模等领域取得显著成果,为药物发现与生
- 【心灵鸡汤】深度学习技能形成树:从零基础到AI专家的成长路径全解析
智算菩萨
人工智能深度学习
引言:技能树的生长哲学在这个人工智能浪潮汹涌的时代,深度学习犹如一棵参天大树,其根系深深扎入数学与计算科学的沃土,主干挺拔地承载着机器学习的核心理念,而枝叶则繁茂地延伸至计算机视觉、自然语言处理、强化学习等各个应用领域。对于初入此领域的新手而言,理解这棵技能树的生长规律,掌握其形成过程中的关键节点和发展阶段,将直接决定其在人工智能道路上能够走多远、攀多高。技能树的概念源于游戏设计,但在学习深度学习
- Flutter 入门
TE-茶叶蛋
Flutterflutter
文章目录前言一、Flutter入门篇1.环境搭建2.Dart语言基础3.第一个Flutter应用4.核心组件与布局5.状态管理(基础)二、Flutter进阶篇1.深度状态管理2.路由与导航3.网络与数据持久化4.动画与自定义绘制5.插件与平台交互6.性能优化7.测试与调试三、高级实战技巧1.架构设计2.跨平台适配3.混合开发4.国际化与无障碍四、学习资源推荐五、学习建议前言以下是一份系统的Flut
- 视觉设计全栈解析:必知的8大核心方向与应用场景
在数字时代,视觉设计早已渗透到生活的方方面面——从手机APP界面到街头广告牌,从书籍的版式到产品的包装,这些统统离不开视觉设计的支撑!所以,了解视觉设计分类,不仅能帮助我们理清设计的边界与应用场景,更能让初学者找到学习的方向,让从业者精准定位创作目标哦。接下来,我们就来详细解析视觉设计分类中的8大常见类型,一起来享受这场视听盛宴吧~一、视觉识别图形设计在视觉设计分类中,视觉识别图形设计是构建品牌形
- Node.js REPL 教程
红衣大叔
nodejs帮助文档node.jsvim编辑器
Node.jsREPL(Read-Eval-PrintLoop)是一个交互式环境,允许你直接输入和执行JavaScript代码,无需创建文件。它是学习Node.js、测试代码片段和调试的强大工具。启动REPL有几种方式可以启动Node.jsREPL:直接运行node命令:node在特定文件目录下启动(如果需要访问当前目录的模块):node使用环境变量(如设置特殊选项):NODE_REPL_HIST
- PyQt5—QTextEdit 学习笔记
寄思~
Python——PyQt5笔记qt学习笔记python
第二章控件学习一、QTextEdit基础认知QTextEdit是PyQt/PySide框架中用于处理富文本内容的强大控件,它不仅支持纯文本编辑,还能处理HTML、图片等复杂内容,是开发文本编辑器、日志查看器等应用的核心组件。二、最简单的QTextEdit实现下面是一个创建QTextEdit并显示的基础案例,适合零基础入门:importsysfromPyQt5.QtWidgetsimportQApp
- 模型微调方法Prefix-Tuning
ballball~~
大模型人工智能算法大数据
简介:个人学习分享,如有错误,欢迎批评指正。随着大规模预训练语言模型(如GPT系列、BERT等)的广泛应用,如何高效、经济地针对特定任务对这些模型进行微调(Fine-Tuning)成为研究热点。传统的微调方法通常需要调整模型的大量参数,导致计算资源消耗大、适应新任务的速度慢。为了解决这一问题,Prefix-Tuning(前缀调优)作为一种高效的微调技术被提出,旨在通过引入少量可训练的前缀参数,达到
- 设计模式系列(10):结构型模式 - 桥接模式(Bridge)
系列导读:在学习了接口适配后,我们来看如何处理抽象与实现的分离问题。桥接模式解决的是"多维度变化"的设计难题。解决什么问题:将抽象部分与实现部分分离,使它们都可以独立变化。避免在多个维度上变化时出现类爆炸问题。想象一下,你要设计一个图形绘制系统,既要支持不同的形状(圆形、矩形),又要支持不同的绘制方式(Windows绘制、Linux绘制)。如果用继承,你需要WindowsCircle、LinuxC
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
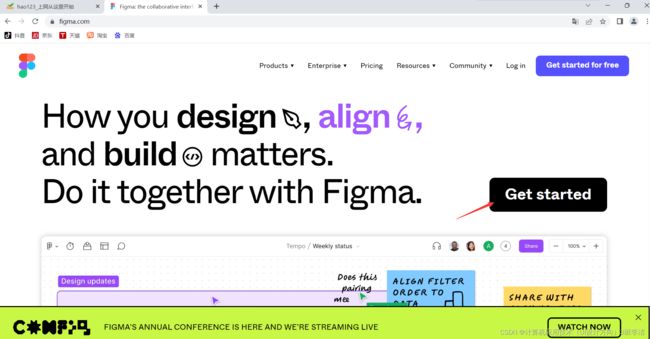
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1