json是怎么回事
关于json的一些概念:
1.什么是json
JavaScript Object Notation(JavScript标记对象),简称json。
json是一种轻量级的数据交换格式。
轻量级:
体现在,json体积小,虽然体积较小,但是能表示的数据有很多。
什么是数据交换:
C语言和java语言交换数据;
python和java之间进行数据交换;
javascript和java之间交换数据… …
json与xml的区别和联系:
在现代开发中能够做数据交换的。包括两个:json和xml
json和xml都是非常标准的数据交换格式
xml体积大,解析难度大
json体积小,解析更容易
xml语法相对严格
json语法相对松散
2.在javascript中json是以对象的形式存在
json是一个无类型的对象,直接用大括号包起来就是一个json对象
3.在javascript中如何,如何定义json格式的对象,怎么访问json对象的属性
语法格式:
var jsonObj = {“属性名称1” : 属性值1,“属性名称2” : 属性值2 …}
注意:json的属性名称必须是string类型,json的属性值可以是任意类型
访问json对象属性的方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>json</title>
<script type="text/javascript">
/*访问json对象属性的方式*/
let production = {
"name" : "皮鞋",
"price" : 120,
"color" : "black",
"address" : "China"
}
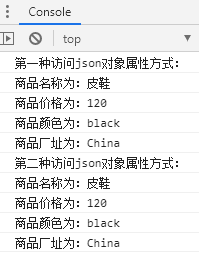
//第一种“访问对象属性”的方式
console.log("第一种访问json对象属性方式:");
console.log("商品名称为:"+production.name);
console.log("商品价格为:"+production.price);
console.log("商品颜色为:"+production.color);
console.log("商品厂址为:"+production.address);
//第二种“访问对象属性”的方式
console.log("第二种访问json对象属性方式:");
console.log("商品名称为:"+production["name"]);
console.log("商品价格为:"+production["price"]);
console.log("商品颜色为:"+production["color"]);
console.log("商品厂址为:"+production["address"]);
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>json</title>
<script type="text/javascript">
/*数组作为json对象的属性值*/
let soldier = {
"ID" : 12001,
"name" : "许四多",
"weapon" : ["步枪","手雷","军用匕首"]
}
console.log("士兵的ID是:"+soldier.ID);
console.log("士兵的姓名是:"+soldier.name);
let weapons = soldier.weapon;
//注意此处JS特有的增强for循环的正确用法
for(let weapon in weapons){
console.log("士兵的武器包括:"+weapons[weapon]);
}
</script>
</head>
<body>
</body>
</html>
运行上面的程序,结果如下:

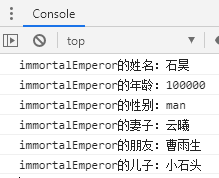
用json对象作为json对象的属性值:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>json</title>
<script type="text/javascript">
/*用json对象作为json对象的属性值*/
let immortalEmperor = {
"name" : "石昊",
"age" : 100000,
"gender" : "man",
"relation" : {"wife" : "云曦","friend" : "曹雨生","son" : "小石头"}
}
console.log("immortalEmperor的姓名:"+immortalEmperor.name);
console.log("immortalEmperor的年龄:"+immortalEmperor.age);
console.log("immortalEmperor的性别:"+immortalEmperor.gender);
console.log("immortalEmperor的妻子:"+immortalEmperor.relation.wife);
console.log("immortalEmperor的朋友:"+immortalEmperor.relation.friend);
console.log("immortalEmperor的儿子:"+immortalEmperor.relation.son);
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>json</title>
<script type="text/javascript">
/*以json对象作为数组元素*/
let students = {
"total" : 3,
"data" : [{"name" : "刘邦","age" : 50},
{"name" : "秦始皇","age" : 45},
{"name" : "李世民","age" : 65}]
}
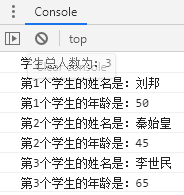
console.log("学生总人数为:"+students.total);
for(let index=0;index<students.data.length;index++){
console.log("第"+(index+1)+"个学生的姓名是:"+students.data[index].name);
console.log("第"+(index+1)+"个学生的年龄是:"+students.data[index].age);
}
</script>
</head>
<body>
</body>
</html>
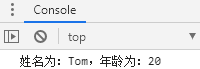
运行上面的程序,结果如下:

模仿javascript与java之间进行数据交换:
java和javascript两个语言怎么交换数据?
可以使用json格式的字符串,json是一种轻量级的数据交换格式
java的JDBC连接数据库,查询数据,然后将数据拼接成JSON格式的字符串。
将JSON格式的字符串传递给javascript,然后在javascript中把json格式的字符串,转换成JSON对象,这样就可以从JSON对象中取数据了。
如此就完成了数据的交换。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>json</title>
<script type="text/javascript">
//双引号中是JAVA传递给浏览器的json字符串
let fromJavaJson = "{\"name\" : \"Tom\",\"age\" : 20}";
//用eval函数将json字符串转换为json对象
window.eval("var jsonObj = "+fromJavaJson);
//从JSON对象中取数据
console.log("姓名为:"+jsonObj.name+","+"年龄为:"+jsonObj.age);
</script>
</head>
<body>
</body>
</html>
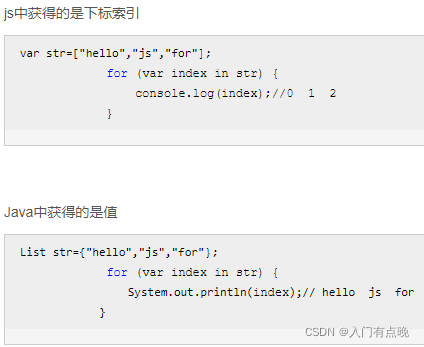
js增强for循环 和Java中的增强for循环的区别:
 以上关于for循环的图片来自互联网,如有冒犯,请联系本人。
以上关于for循环的图片来自互联网,如有冒犯,请联系本人。