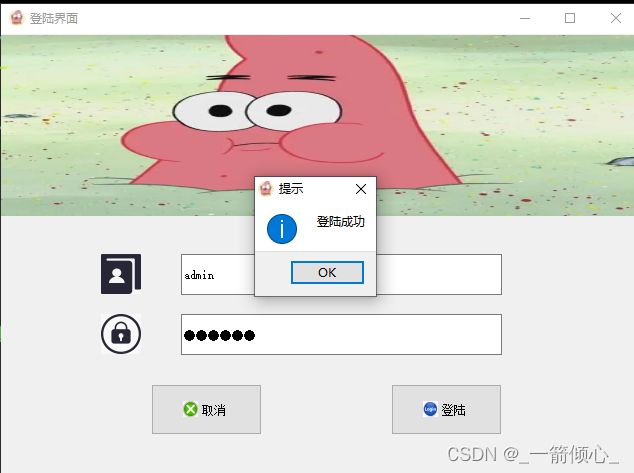
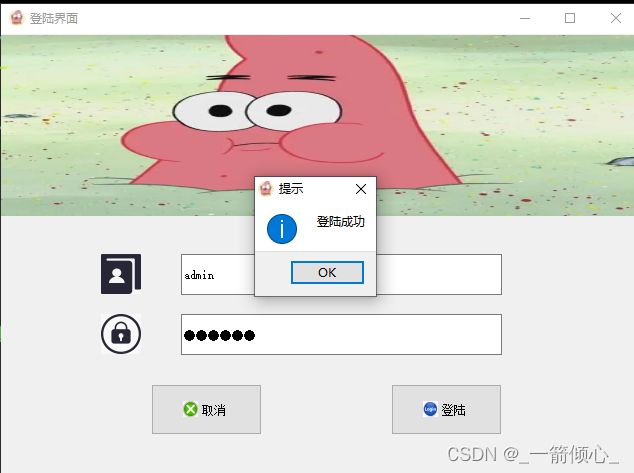
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456"。
点击登录对话框,如果账号和密码匹配,则弹出信息对话框,给出提示”登录成功“,提供一个Ok按钮,用户点击Ok后,关闭登录界面,跳转到新的界面中,如果账号和密码不匹配,弹出错误对话框,给出信息”账号和密码不匹配,是否重新登录?,并提供两个按钮Yes|No,用户点击Yes后,清除密码框中的内容,继续让用户进行登录,如果用户点击No按钮,则直接关闭登录界面,如果用户点击取消按钮,则弹出一个问题对话框,给出信息”您是否确定要退出登录?“,并给出两个按钮Yes|No,用户点击Yes后,关闭登录界面,用户点击No后,关闭对话框,继续执行登录功能
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//窗口相关设置
this->setWindowTitle("登陆界面");
this->setWindowIcon(QIcon(":/picture/pdx2.png"));
//标签相关设置
ui->lab1->setPixmap(QPixmap(":/picture/pdx3.webp"));
ui->lab1->setScaledContents(true);//自适应大小
ui->lab2->resize(40,40);//添加账号的图片
ui->lab2->setPixmap(QPixmap(":/picture/userName.jpg"));
ui->lab2->setScaledContents(true);
ui->lab3->resize(40,40);//添加密码的图片
ui->lab3->setPixmap(QPixmap(":/picture/passwd.jpg"));
ui->lab3->setScaledContents(true);
ui->btn1->setIcon(QIcon(":/picture/cancel.png"));//添加取消的图片
ui->btn2->setIcon(QIcon(":/picture/login.png"));//添加登陆的图片
ui->lineEdit1->setPlaceholderText("账号");//设置占位字符
ui->lineEdit2->setPlaceholderText("密码");
ui->lineEdit2->setEchoMode(QLineEdit::Password);//密码模式
connect(ui->btn1,SIGNAL(clicked()),this,SLOT(btn1_cancel()));//qt4不友好连接
connect(ui->btn2,&QPushButton::clicked,this,&Widget::btn2_login);//qt5友好连接
}
Widget::~Widget()
{
delete ui;
}
void Widget::btn1_cancel()//自定义取消按钮函数
{
//基于静态成员函数消息对话框
int ret = QMessageBox::information(this,"提示","您是否确定要退出登录?",
QMessageBox::Yes | QMessageBox::No);//提供两个选项
if(ret == QMessageBox::Yes)
this->close();//关闭当前窗口
}
void Widget::btn2_login()//自定义登陆按钮函数
{
if(ui->lineEdit1->text()=="admin" && ui->lineEdit2->text()=="123456")
{
QMessageBox msg( //基于属性版本的消息对话框
QMessageBox::Information,
"提示",
"登陆成功",
QMessageBox::Ok,
this);
msg.exec();//执行对话框函数
//QMessageBox::information(this,"提示","登陆成功");//基于静态成员函数消息对话框
this->close();//关闭当前窗口
emit jump();//调用跳转函数
}
else
{
// QMessageBox msg( //基于属性版本的消息对话框
// QMessageBox::Critical,
// "错误",
// "账号和密码不匹配,是否重试?",
// QMessageBox::Yes | QMessageBox::No,
// this);
// int ret = msg.exec();
//基于静态成员函数消息对话框
int ret = QMessageBox::critical(this,"错误","账号和密码不匹配,是否重试?",
QMessageBox::Yes | QMessageBox::No);//提供两个选项
if(ret == QMessageBox::Yes)
ui->lineEdit2->clear();//清空密码栏
else
this->close();//关闭当前窗口
}
}
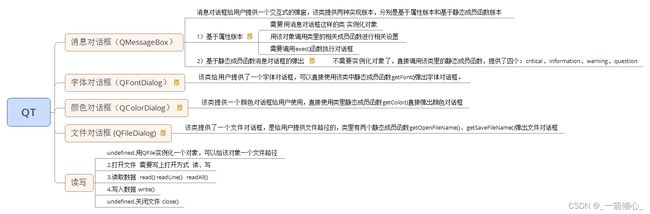
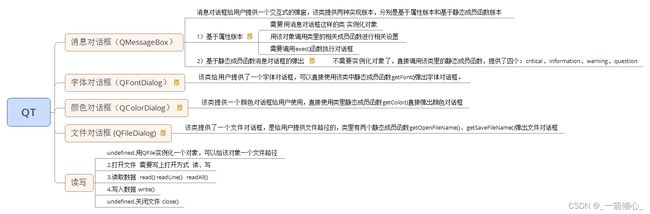
/*自定义文本框功能,修改字体、颜色、读取、保存*/
#include "second.h"
#include "ui_second.h"
second::second(QWidget *parent) :
QWidget(parent),
ui(new Ui::second)
{
ui->setupUi(this);
}
second::~second()
{
delete ui;
}
void second::on_pushButton_clicked()
{
bool ok;
QFont f = QFontDialog::getFont(&ok,
QFont("隶书",8,10,false),
this,
"字体");
if(ok)
{
ui->textEdit->setCurrentFont(f);
}
else
{
QMessageBox::information(this,"提示","未选中字体");
}
}
void second::on_pushButton_2_clicked()
{
QColor c = QColorDialog::getColor(QColor(255,0,255),
this,
"颜色对话框");
if(c.isValid())
{
ui->textEdit->setTextColor(c);//设置前景色
//ui->textEdit->setTextBackgroundColor(c);//背景色
}
else
{
QMessageBox::information(this,"提示","未选中文本");
}
}
void second::on_pushButton_3_clicked()
{
QString filename = QFileDialog::getOpenFileName(this,
"打开文件",
"./",
"All(*.*);;Img(*.jpg *.gif *.png);;文本(*.txt)");
qDebug() << filename;
QFile file(filename);
if(!file.exists())//判断文件是否存在
{
return ;
}
if(!file.open(QFile::ReadWrite))//判断是否能成功打开
{
return ;
}
QByteArray msg = file.readAll();//读取文件内容
file.close();
ui->textEdit->setText(msg);
}
void second::on_pushButton_4_clicked()
{
QString fileName = QFileDialog::getSaveFileName(this);
//实例化一个文件类对象
QFile file(fileName);
//打开文件
file.open(QFile::WriteOnly);
//获取textEdit上的内容
QString msg = ui->textEdit->toPlainText();
//写入数据
file.write(msg.toLocal8Bit());
file.close();
}
//第一个窗口信号对应的槽函数实现
void second::jumpslot()
{
this->show();
}
#ifndef WIDGET_H
#define WIDGET_H
#include
#include
#include
#include
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
public slots:
void btn1_cancel();//自定义信号函数
void btn2_login();
signals:
void jump();//自定义一个跳转信号
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
#ifndef SECOND_H
#define SECOND_H
#include
#include
#include //字体对话框类
#include
#include //消息对话框类
#include //颜色对话框类
#include
#include //文件对话框类
#include
namespace Ui {
class second;
}
class second : public QWidget
{
Q_OBJECT
public:
explicit second(QWidget *parent = nullptr);
~second();
public slots:
void jumpslot(); //对应第一个窗口信号的槽函数声明
private slots:
void on_pushButton_clicked();
void on_pushButton_2_clicked();
void on_pushButton_3_clicked();
void on_pushButton_4_clicked();
private:
Ui::second *ui;
};
#endif // SECOND_H