关于前端工程化实践
目录
- 一. 前端工程化实践
-
- 1. 项目构建之WebPack
- 2. 多人协作开发规范ESLint
- 3. 自动化测试
- 5. GitHub 版本及代码管理
一. 前端工程化实践
1. 项目构建之WebPack
WebPack 何物?
webpack 是模块化管理工具, 使用webpack可以对模块进行压缩, 预处理, 按需打包, 按需加载等
Webpack 重要特征
- 插件化
webpack本身非常灵活, 提供了丰富的插件接口。基于这些接口, webpack开发了很多插件作为内置功能。 - 速度快
webpack使用异步IO以及多级缓存机制。 所以webpack的速度是很快的, 油漆是增量更新。 - 丰富的Loaders
loaders用来对文件做预处理。 所以webpack就可以打包任何静态文件。 - 高适配性
webpack同时支持 ADM / CommonJs / ES6 模块方案。webpack 会静态解析你的代码,自动帮助管理依赖关系。 此外, webpack 对第三方库的兼容性很好。 - 代码拆分
webpack 可以将你的代码分片, 从而实现按需打包。 这种机制可以保证页面只加载需要的JS代码,减少首次请求的时间。 - 优化
webapck提供了很多优化机制来减少打包输出的文件大小, 不仅如此,它还提供了hash机制,来解决浏览器缓存问题。 - 开发模式友好
webapck 为开发模式提供了很多辅助功能。 比如: SourceMap, 热更新等。 - 使用场景多
webpack不仅使用于 web应用 场景, 也使用于 webworers, Node.js 场景。
webpack配置文件的一些重要节点
。。。。。。。
2. 多人协作开发规范ESLint
关于ESLint
ESLint属于一种QA工具, 是一个ESCMAScript/JavaScript语法规则和代码风格的检查工具,可以用来保证书写出语法正确,风格统一的代码。
ESList 旨在完全可配置,它的目标是提供一个插件化的javascript代码检测工具。
为什么要使用ESLint
- 在开发项目过程中多人参与及交叉编辑项目
这会导致同一文件中存在各种编码风格。风格混杂在一起极大影响代码的可读性与质量。 - 提前静态分析检测出JavaScript文件内的语法,词法及书写错误。降低Bug率
变量名重复,定义未使用,层级嵌套过深等等通过eslint静态分析,能提高我们的代码质量及效率
ESLint 一些特点
所有东西都可以插拔; 任意的rule都是独立的; 没有特定的Coding Style ,可以自定义配置;
基本安装使用
(1) 安装
// eslint-loader: 在webpack中解析
// babel-eslint: 对Babel解析器的包装与ESLint兼容
npm i eslint eslint-loader babel-eslint -D
(2) 配置文件(.eslintrc.js)
// .eslintrc 方式已废弃
主要节点说明:
// .eslintrc.js
module.exports = {
// 指定解析器
"parse": ' ',
// 指定解析器选项
'parserOptions': {},
// 指定脚本的运行环境
'env': {},
// 可共享的eslint配置
'root': true,
// 脚本在执行期间访问额外的全局变量
'globals': {},
// 启动的规则及其各自的错误级别
'rules': {}
}
(3) 在webpack中使用配置好的eslint对js文件检查
// webpack.config.js
module.exports = {
entry: ' ',
output: {},
module: {
rules: [
{
test: /\.js$/,
use: ['babel-loader', 'eslint-loader']
}
]
},
plugins: [],
devServer: {}
}
项目中实际npm run dev/build ESLint 检查情况
项目中的.eslinttrc.js 配置文件及概要说明
配置文件中的每个规则对应: 0, 1, 2 => 分别表示: off, warning, error 三个级别
下面是一个本人实际项目中的配置文件(.eslintrc.js),供参考: 传送门
3. 自动化测试
带着如下问题进入本节主题: 什么是自动化测试? 为什么要自动化测试? 什么项目适合自动化测试?如何做自动化测试?本节梳理一套完整的前段自动化测试方案,包含:单元测试, 接口测试,功能测试,基准测试
1. 什么是自动化测试
自动化测试指软件测试的自动化,让软件代替人工测试,可以快速,反复进行。
2.为什么要自动化测试
- 测试最重要的目的是验证代码正确性, 确保项目质量;
- 测试用例可以复用,一次编写,多次允许;
- 通过看测试用例可以快速了解需求;
- 驱动开发,指导设计,保证写的代码可测试;
3.什么项目适合自动化测试 - 需求变动不频繁;
- 项目周期足够长;
- 自动化测试脚本可重复使用;
- 代码规范可测试;
4.自动化测试怎么做
使用测试框架
目前市面上比较流行的前端测试框架有Mocha, QUnit, Jasmine, Jest 等。
测试方案选型
- 测试框架: mocha
特点: 精简灵活,扩展性强;社区成熟用的人多;各种测试用例在社区都能找到;
核心能力: 测试用例分组;生命周期钩子;兼容不同风格断言;同步异步测试框架; - 断言库: chai
提供两种风格的断言:BDD风格(行为驱动开发)和TDD风格(测试驱动开发),其中BDD风格更接近自然语言。 - 测试报告:mochawesome
- 测试覆盖率:lstanbul
- 测试浏览器:chrome
- 浏览器驱动:selenium-webdriver/chrome
- 接口测试http请求断言:supertest
- react组件测试: enzyme
- 基准测试:benchmark
**测试方案代码
下面说说实际项目中的目录结构,命令脚本,包依赖。
4.1 单元测试
单元测试属于白盒测试。
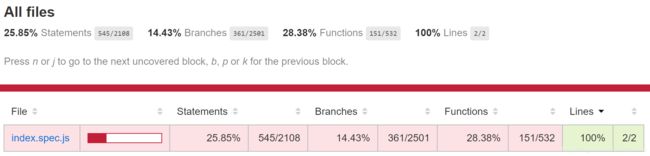
4.2 查看测试覆盖率
测试覆盖率也是测试指标之一。 karma提供了karma-coverage来查看测试覆盖率。

5. GitHub 版本及代码管理
组织(organization),Team, 仓库( repository) 概念简述
简单概要三者之间的关系: github 拥有者可以创建多个组织, 组织下可以创建:Team(多个), 仓库(多个); Team中可以: 添加多个成员,每个Team 可以设置权限; Team 与 仓库(项目) 之间可以是多对多的关系。
Pull Request 与 Fork 代码合并及Codereview
- Fork(github术语):
可以简单理解为目标仓库的克隆(把别人的代码,克隆到你自己的仓库)。 Fork 出的仓库与原仓库是两个不同的仓库,开发者可
以随意编辑; - **Pull Request: **
我们可以通过 pull request 来允许第三方/其它开发者 对我们的项目做贡献(其提供合并审批,通知,codereview 等功能)。
Pull Request 与 Fork 在真实操作中的一些总结
-
首先你可以(非必须)创建你的项目组织管理结构
如: 创建组织, 在组织中创建team ,添加成员并设置权限 (或仓库),创建仓库(项目,也可以为其添加成员) -
其它开发者可以搜索到感兴趣的项目,打开并通过右上方 fork 选项,将其**”克隆“到你的仓库中。
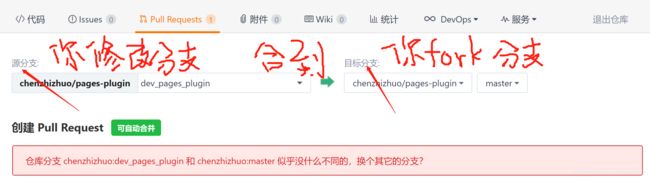
如下图完成fork 后你的仓库栏目中将会多一个fork的仓库。 你可以对其进行修改,新增分支,创建pull request** 并提交你的
修改及建议给仓库原作者。
如下图:
-
第三方可以通过 Pull Request 通知你它对你项目的修改,建议及合并诉求
第三方开发这fork你的项目后,修改了一些bug/优化 可以通过创建,提交 pull request 来通知你。 你可以设置 pull request 的权限
及规则:是否需要申请,测试等通过后才允许合并到原项目指定分支。同时,你可以针对贡献者/第三方提交的内容进行CodeReview。
如下图原作者:
原作者可以在我的信息-通知/项目 pull request 栏目, 看到其它人提交的 pull request 提示信息,点击进入即为下图:

其它相关开发协作操作
传送门
未完待续…