同源策略和跨域解决方案——JSONP、CORS、代理跨域—vue-cli脚手架搭建代理服务器
同源策略和跨域解决方案——JSONP、CORS、代理跨域—vue-cli脚手架搭建代理服务器
跨域,是指浏览器不能执行其它网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript实施的安全限制。想要了解为什么跨域,我们需要知道什么是同源策略
1、同源策略
同源 协议,域名和端口 都相同,则两个页面具有相同的源 。如果两个页面的协议,域名和端口 其中有任何一项不相同,则称为跨域
同源策略 浏览器 提供的一个安全功能。
MDN 官方给定的概念:同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制 。
通俗的理解:浏览器规定,A 网站的 JavaScript,不允许和非同源的网站 C 之间,进行资源的交互,例如:
无法读取非同源网页的 Cookie、LocalStorage 和 IndexedDB
无法接触非同源网页的 DOM
无法向非同源地址发送 Ajax 请求、
注意: http://localhost:8080与http://127.0.0.1:8080不属于同源,也就是说,即使IP地址一致,但是一个是域名,一个是IP地址,也不属于同源。即属于跨域
跨域: 同源 指的是两个 URL 的协议、域名、端口一致 ,反之,则是跨域 。
出现跨域的根本原因:浏览器的同源策略 不允许非同源的 URL 之间进行资源的交互。
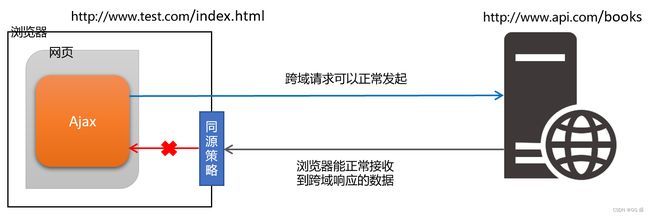
下面是浏览器对跨域请求的拦截:
注意:浏览器允许发起跨域请求,但是,跨域请求回来的数据,会被浏览器拦截,无法被页面获取到!
下表给出了相对于 http://www.test.com/index.html 页面的同源检测,供大家了解同源和跨域:
URL 是否同源 原因
http://www.test.com/other.html
是
同源(协议、域名、端口相同)
https://www.test.com/about.html
否
协议不同(http 与 https)
http://blog.test.com/movie.html
否
域名不同(www.test.com 与 blog.test.com)
http://www.test.com:7001/home.html
否
端口不同(默认的 80 端口与 7001 端口)
http://www.test.com:80/main.html
是
同源(协议、域名、端口相同)
2、跨域解决方案
现如今,实现跨域数据请求,主要有三种解决方案,分别是 JSONP 、CORS 、代理跨域proxy 。
2.1、JSONP
JSONP(JSON with Padding)出现的早,兼容性好(兼容低版本IE)。是前端程序员为了解决跨域问题,被迫想出来的一种临时解决方案。缺点是只支持 GET 请求 ,不支持 POST 请求。
原理:
通过
这样就能够请求到对应路径下的数据了
注意:
JSONP和Ajax之间没有任何关系,不能把JSONP请求数据的方式叫做Ajax,因为JSONP没有用到XMLHttpRequest这个对象。
通过href src所请求下来的, js脚本, css文件, 或者image图片文件, 视频文件, 都不存在跨域问题. 只有通过ajax请求才存在跨域问。所以Web页面上调用js文件时则不受是否跨域的影响(不仅如此,我们还发现凡是拥有src这个属性的标签都拥有跨域的能力,比如
2.2、CORS
跨源/域资源共享(CORS,Cross-Origin Resource Sharing)出现的较晚,是一种基于 HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的其他源(域、协议或端口),使得浏览器允许这些源访问加载自己的资源。它是 W3C 标准 ,属于跨域 Ajax 请求的根本解决方案。支持 GET 和 POST 请求。缺点是不兼容某些低版本的浏览器 。
原理:CORS是浏览器为 AJAX 请求设置的一种跨域机制,让其可以在服务端允许的情况下进行跨域访问。主要通过 HTTP 响应头来告诉浏览器服务端是否允许当前域的脚本进行跨域访问。
注意:CORS要求在后端服务器配置相应的HTTP请求头,以允许来自特定域的跨域请求。对于前端应用在发送跨域请求时,需要确保请求头中包含适当的信息。一般情况下,浏览器会自动在请求头中添加所需的信息,但有时需要手动设置。
什么情况下需要CORS?
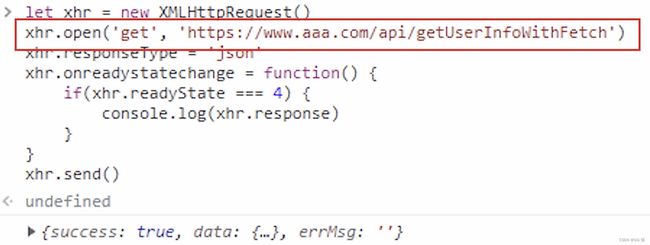
由 XMLHttpRequest 或 Fetch API 发起的跨源 HTTP 请求
Web 字体(CSS 中通过 @font-face 使用跨源字体资源)
WebGL 贴图
使用 drawImage() 将图片或视频画面绘制到 canvas
来自图像的 CSS 图形 (en-US)等等
内容有点多,如果下面内容不想了解,可以自行通过目录直接跳转到【CORS跨域请求简单例子】
跨域资源共享将 AJAX 请求分成了两类:简单请求和非简单请求。其中简单请求符合下面 2 个特征。
简单请求【了解】
通常发起的请求中只有请求方法和目标地址,这就是一个简单请求
MDN上对简单请求的介绍:
请求方法为 GET、POST、HEAD 其中之一。
请求头只能使用下面的字段且不能超过四个:
Accept(浏览器能够接受的响应内容类型)
Accept-Language(浏览器能够接受的自然语言列表)
Content-Type (请求对应的类型,只限于 text/plain、multipart/form-data、application/x-www-form-urlencoded)
Content-Language(浏览器希望采用的自然语言)
Range(只允许简单的范围标头值 如 bytes=256- 或 bytes=127-255)【FireFox没有Range】
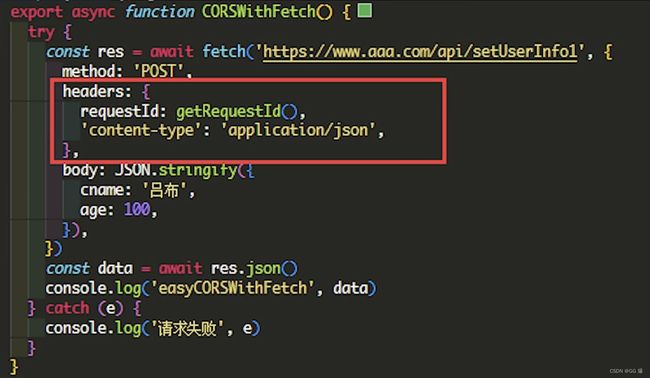
【注意:Content-Type 的属性值 application/json 不在其中,一旦加上对于简单请求的跨域就会失效】
非简单请求【了解】
简单请求中任意一条要求不符合的即为非简单请求。有些跨域请求需要在请求头中添加额外的参数【后端配置】,这样就超出的简单请求的范围,浏览器在检测该跨域请求的时候出现一个错误,这个错误就是在发送 预检请求(OPTIONS请求) 的时候出现的。
预检请求【了解】
浏览器在发送跨域请求的时候会发送一个预检请求【它是浏览器对非简单跨域的一种探测行为】,请求方法为OPTIONS,预检请求的 Access-Control-Allow-Headers 中会添加上我们请求时额外的请求头,Access-Control-Allow-Methods 是本次请求的请求方法。
注意:预检请求不是我们能控制的,它是浏览器对非简单跨域的一种探测行为,同时跨域请求会发送本体请求和预检请求两次请求
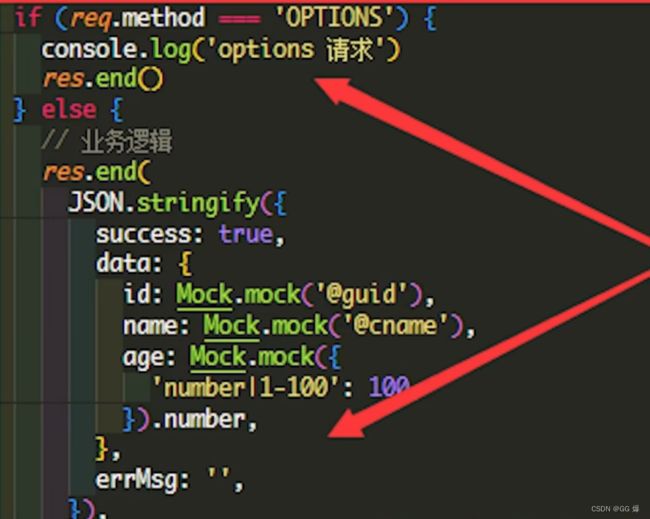
所以服务端要注意,当请求方式为 "OPTIONS" 时只需要返回HTTP头即可,也就是预检请求时只需要返回HTTP头,遇到本体请求再做业务处理
对于预检请求我们知道是何物即可,重点在于前端的配置
关于Access-Control-Allow-Origin
对于跨域请求,服务器返回的头信息中必须包含这个字段
在前端开发时,我们经常会在浏览器网络请求中看到,Access-Control-Allow-Origin
其中下面字段表明,该资源可以被任意 外源访问。
Access-Control-Allow-Origin: *如果资源所有者想限制他的资源只能 通过 https://foo.example 来访问,那么我们可以这样做:
Access-Control-Allow-Origin: https://foo.example
除了Access-Control-Allow-Origin之外还有下面的服务器返回的允许跨域标识:
Access-Control-Allow-Methods【请求方法】Access-Control-Allow-Credentials【是否允许浏览器发起cookie,针对不同方式发起请求需要在前端或者稍微进行些配置】Access-Control-Allow-Headers【请求头】Access-Control-Expose-Headers【服务端允许跨域请求能够访问的HTTP头信息】Access-Control-Max-Age【控制预检请求有效期,单位秒】
大家如果想要详细了解可以查看MDN文档
CORS跨域请求简单例子
前后端如何搭配进行CORS设置,假设我们有一个前端应用部署在 http://frontend.example.com,需要访问后端API部署在 http://backend.example.com。
后端设置(服务器端): 在后端服务器上,你需要配置相应的HTTP头部,以允许来自特定域的跨域请求。这通常在服务器的响应头中进行设置。以下是一个示例,使用Node.js和Express框架:
const express = require('express');
const app = express();
// 允许来自 frontend.example.com 的跨域请求
app.use((req, res, next) => {
res.setHeader('Access-Control-Allow-Origin', 'http://frontend.example.com');
res.setHeader('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE');
res.setHeader('Access-Control-Allow-Headers', 'Content-Type, Authorization');
next();
});
// 处理实际的API逻辑
// ...
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
示例中,Access-Control-Allow-Origin 表示允许的跨域来源,Access-Control-Allow-Methods 表示允许的HTTP方法,Access-Control-Allow-Headers 表示允许的请求头。
前端设置: 前端应用在发送跨域请求时,需要确保请求头中包含适当的信息。一般情况下,浏览器会自动在请求头中添加所需的信息,但有时需要手动设置。
fetch('http://backend.example.com/api/data', {
method: 'GET',
headers: {
'Authorization': 'Bearer token', // 示例授权头部
},
})
.then(response => response.json())
.then(data => {
// 处理返回的数据
})
.catch(error => {
// 处理错误
});
示例中,fetch 请求会自动附带上请求头中的授权信息,同时浏览器会在请求中添加 Origin 头部,用于指示请求的源。
总结
在简单请求中,只要满足简单请求的要求,一般情况下,是不怎么需要服务端去进行配置的,除了Access-Control-Allow-Origin
OPTIONS请求作为预检请求,就算请求方法没有在Access-Control-Allow-Methods
CORS跨域设置涉及到后端和前端的配合。后端通过设置响应头来允许特定的跨域请求,而前端则需要确保请求头中包含适当的信息。这样可以保障安全地进行跨域资源访问
参考文档:MDN
参考视频:【前端CORS跨域手把手教程】https://www.bilibili.com/video/BV1M84y1v7qH?vd_source=f18af6bf744c2e89a221022960ec1abe
2.3、代理跨域proxy
代理跨域就是在客户端【前端】和服务器【后端】之间放一个用于代理的服务器【与发送请求的客户端同源】,不存在跨域问题
原理:客户端与代理服务器同源,不存在跨域;服务器之间的通信不使用 Ajax技术,不会出现跨域问题,服务器之间通信使用传统的 http 请求就行了
Ajax 是前端技术,你得有浏览器,才有window对象,才有xhr,才能发ajax请求,服务器之间通信就用传统的 http 请求就行了
可以选取的代理服务器:
nginx:Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好。
vue-cli开启代理服务器 devServer.proxy
由于我们前端使用 nginx 的开销较大,所以这里只讲解使用 vue-cli 脚手架开启服务器,如果有需要的使用 nginx 的同学,可以去官方文档查看
vue-cli 代理服务器配置
方法一
在vue.config.js中添加如下配置:
// CommonJS模块化规范中 使用require引入
const { defineConfig } = require('@vue/cli-service')
// module.export是NodeJS模块化中CommonJS模块化规范的暴露
module.exports = defineConfig({
...
// 开启代理服务器,解决跨域问题
devServer:{
// 端口问题:因为使用vue-cli开启的代理服务器,端口号已经指定为当前服务器端口,所以proxy指定的是后端服务器的端口
proxy:'http://localhost:5000'
}
})修改完配置文件,需要修改接收请求的服务器为代理服务器【App.vue】
import axios from 'axios';
export default {
name: "App",
methods:{
getStudents(){
// response和error都是对象,需要通过具体属性获取我们想要的值
axios.get('http://localhost:8080/students').then(response=>{
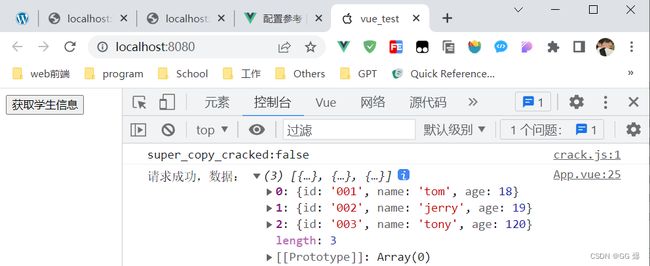
console.log('请求成功,数据:',response.data);
},error=>{
// error:AxiosError{message: 'Network Error',name:'AxiosError',code: 'ERR_NETWORK',config: {…}, request: XMLHttpRequest,…}
// error.message:Network Error
console.log('请求失败,失败的原因:',error,error.message);
})
}
}
};这样就能通过代理服务器得到目标服务器的数据,从而实现跨域
注意:
proxy指定的URL和端口是后端服务器的URL和端口,因为代理服务器的URL和端口与我们项目开启的服务器一致,不需要再指定,只需要指定需要接收请求的后端服务器即可
修改完vue.config.js配置文件需要重新启动服务器
虽然我们修改接收请求的服务器为http://localhost:8080,但是由于我们目标服务器带有/students,也就是需要获取students数据,所以代理服务器也需要带上students,写为http://localhost:8080/students
优点:配置简单
缺点:1、不能配置多个代理【指定为URL和端口,请求就不能够转发给别人】,2、不能灵活的控制请求是否走代理 。
方法二
解决方法一的两个缺点:1、不能配置多个代理【指定为URL和端口,请求就不能够转发给别人】,2、不能灵活的控制请求是否走代理 。
编写vue.config.js配置具体代理规则:
module.exports = defineConfig({
...
// 开启代理服务器【方式二】
devServer: {
proxy: {
// '/api'为请求前缀,匹配所有'/api'开头的请求路径
'/api': {
// target为目标地址
target: 'http://localhost:5000',
// pathRewrite重写路径,使用正则表达式 "^/api"以/api开头的替换为""空字符串
pathRewrite:{'^/api':''},
ws: true, // websocket
changeOrigin: true // 用于控制请求头中的host值 建议开启 不告诉服务器真实的请求路径和端口
// vue中ws和changeOrigin不写,默认是true,但是react不写为false
},
'/riluo': {
target: 'http://localhost:5001',
pathRewrite:{'^/riluo':''},
}
}
}
})App.vue
获取学生信息
获取汽车信息
注意:
因为我们在请求路径中添加了请求前缀,所以后端服务器收到时会同样收到带请求前缀的路径,所以为了后端服务器还收到原先的不带请求前缀的路径,需要对请求前缀进行过滤,我们就需要在Vue.config.js中进行配置,为请求前缀添加配置项pathRewrite路径重写
ws配置用于支持websocket
changeOrigin配置项:这个配置项的设置true、false不会影响请求的完成,只是说对于后端服务器能不能识别出请求来源于哪个服务器。
优点:可以配置多个代理,且可以灵活的控制请求是否走代理
缺点:配置略微繁琐,请求资源时必须加前缀。
看到这里,你应该对同源策略和代理跨域的解决有了大致的了解,后面可以通过项目进行自身检测。如果有错,欢迎大家的指正。
你可能感兴趣的:(web前端,前端,ajax,vue,javascript,html,http)
使用Python获取在线股票交易网站的实时交易数据
嵌入式开发项目
2025年爬虫精通专栏 python 开发语言 爬虫
目录步骤1:选择股票交易网站步骤2:使用requests库发送HTTP请求步骤3:解析HTML内容步骤4:提取实时交易数据步骤5:存储和使用数据在金融市场中,实时交易数据对于投资者来说具有重要的价值。实时的股票价格、交易量和其他市场指标可以帮助投资者做出更准确的决策,同时也是进行金融分析和建模的重要数据源。在本篇博客中,我们将学习如何使用Python获取在线股票交易网站的实时交易数据。在开始之前,
【FastAPI 】FastAPI 模板:提供静态文件
iFakeCoder
Flask fastapi python 开发语言
FastAPI是一个现代、快速(高性能)的Web框架,用于基于标准Python类型提示使用Python3.7+构建API。虽然它的主要用例是构建API,但FastAPI还可以轻松提供静态文件和HTML模板,从而让您可以构建全栈Web应用程序。在此博客中,我们将探讨如何使用FastAPI提供静态文件。我们将介绍基础知识并提供演示以帮助您入门。为什么要提供静态文件?静态文件是不经常更改的资产,并按原样
无人机避障——配置新NX
Perishell
无人机
TerminalUbuntu安装Terminator及设置为默认终端_ubuntu安装terminator-CSDN博客谷歌拼音基于ubuntu20.4安装谷歌拼音中文输入法_ubuntu安装google输入法-CSDN博客JetsonOrin和Xaviernx的风扇调节Orinnx的默认风扇速度太慢,nx发烫的厉害,需要调节风速https://zhuanlan.zhihu.com/p/66558
【CVPR 2021】Knowledge Review:知识蒸馏新解法
BIT可达鸭
深度学习 人工智能 计算机视觉 模型压缩 知识蒸馏
【CVPR2021】KnowledgeReview:知识蒸馏新解法论文地址:主要问题:主要思路:符号假设:具体实现:实验结果:关注我的公众号:联系作者:论文地址:https://jiaya.me/papers/kdreview_cvpr21.pdf主要问题:目前大部分关于KD的方法都是基于相同层或者相同Block之间的知识迁移。但是Teacher往往深层表示抽象的语义信息,底层表示简单的知识的信息
vue3+vite 自动引入export default的包
大橙子-
vue.js 前端
importautoImportfrom'unplugin-auto-import/vite';exportdefaultdefineConfig({plugins:[vue(),vueJsx(),autoImport({imports:['vue','vue-router','pinia',{//相当于importuseRouterStackStorefrom'@/store/modules/r
前端超长列表,虚拟滚动实现
大橙子-
前端 css javascript
虚拟滚动.container{width:300px;height:500px;overflow:hidden;border:1pxsolid#ccc;margin-top:50px;}.scroll-box{width:100%;height:100%;overflow-y:auto;overflow-x:hidden;position:relative;}.scroll-height-main
npm多个registry如果配置,如何管理?工具nrm登场
大橙子-
npm 前端 vue.js
通过工具nrm(NPMregistrymanager)来管理,指令简单,随时切换1.全局安装npmi-gnrm2.查看版本,测试是否下载成功nrm-V3.查看所有源nrmls4.添加源其中:csdn为自定义名称,根据自己情况自定义即可地址:https://************nrmaddcsdnhttps://************5.删除源nrmdelcsdn6.切换源nrmusecsdn
vue制作导航栏html,Vue实现导航栏菜单
DataQueen
vue制作导航栏html
本文实例为大家分享了Vue实现导航栏菜单的具体代码,供大家参考,具体内容如下这里是刚学习vue的时候,没有用vue的任何UI组件库写的导航栏菜单。menu.html导航栏左项目名称您好,用户!v-bind:class="{checked:index==nowIndex}"v-on:click="setTab('menu',index,menus)">{{menu.text}}菜单一的内容菜单二的内
python whoosh
clisy
python 开源 搜索
原文地址:http://whoosh.ca/wikiWhoosh:高效的纯python全文搜索组件Whoosh是一个纯python实现的全文搜索组件。Whoosh不但功能完善,还非常的快。Whoosh的作者是MattChaput,由SideEffectsSoftware公司开发。项目的最初用于Houdini(SideEffectsSoftware公司开发的3D动画软件)的在线帮助系统。SideEf
vue3 项目如何接入 AI 大模型
代码搬运媛
人工智能
以下是在Vue3项目中接入AI大模型的一般步骤:准备工作确定要接入的AI模型,如OpenAI的gpt-3.5-turbo、科大讯飞的星火大模型等。选择AI模型及获取API密钥:注册对应AI平台的账号,进入账户设置页面找到“ViewAPIKeys”或类似选项,创建属于自己的API密钥,并妥善保存。创建Vue项目并安装依赖打开命令行,使用vuecreate项目名命令创建一个新的Vue项目,按照提示完成
vue-router 中滚动行为设置的妙用
代码搬运媛
vue.js javascript 前端
在vue-router里,滚动行为设置能够对路由切换时的页面滚动位置进行控制,这在单页面应用(SPA)里十分有用,能够为用户带来更流畅、更符合预期的浏览体验。下面为你详细介绍滚动行为设置的作用和使用方法。作用恢复滚动位置当用户在某个页面滚动到特定位置后,再导航到其他页面,之后又返回到该页面时,滚动行为设置可以让页面恢复到之前的滚动位置。这在浏览长页面或者列表页时非常实用,用户无需重新滚动到之前查看
mid-360|环境配置及传感器特定方向点云数据提取
yangjh542426
px4 ros ubuntu ubuntu 无人机
本文将使用mid360实现简单的识别前方有障碍物时无人机悬停功能环境配置新建文件夹用于存储SDK以及ROS包gitclonehttps://github.com/Livox-SDK/Livox-SDK2.gitcdLivox-SDK2mkdirbuildcdbuildcmake..makesudomakeinstall完成sdk的安装根目录下gitclonehttps://github.com/L
Whoosh: 一个功能强大的纯Python全文搜索引擎
富珂祯
Whoosh:一个功能强大的纯Python全文搜索引擎whooshWhooshisafast,featurefulfull-textindexingandsearchinglibraryimplementedinpurePython.项目地址:https://gitcode.com/gh_mirrors/wh/whooshWhoosh是一个快速且功能丰富的全文索引和搜索库,完全使用Python实现
pycdc 安装和配置指南
左洋蔷Rory
pycdc安装和配置指南pycdcC++pythonbytecodedisassembleranddecompiler项目地址:https://gitcode.com/gh_mirrors/py/pycdc1.项目基础介绍和主要的编程语言项目名称:pycdc项目简介:pycdc是一个用C++编写的Python字节码反编译器和反汇编器。它的目标是帮助开发者将编译后的Python字节码(.pyc文件)
Whoosh:一款优秀的纯Python全文搜索库
沈书苹Peter
Whoosh:一款优秀的纯Python全文搜索库whooshPure-Pythonfull-textsearchlibrary项目地址:https://gitcode.com/gh_mirrors/who/whooshWhoosh是一个快速、功能丰富的全文索引和搜索库,完全使用Python编写。它允许程序员轻松地将搜索功能添加到他们的应用程序和网站中。项目基础介绍Whoosh是一个纯Python项
前端框架虚拟DOM的产生
大橙子-
前端框架 前端 javascript
直接说结论:为了找出与命令式(原生实现步骤)所执行代码的最小差异化,从而优化代码性能。命令式:可以理解为面向过程编程,需要写好每个实现步骤constdiv=document.querySelector('#app')//获取divdiv.innerText='helloworld'//设置文本内容如果需要修改文字内容为“你好”div.innerText='你好'//设置文本内容声明式:可以理解为面
DeepSeek 助力 Vue 开发:打造丝滑的导航栏(Navbar)
宝码香车
# DeepSeek vue.js 前端 javascript ecmascript DeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的导航栏(Navbar)前言页面效果指令输入属性定义1.导航栏样式相关2.导航项相关3.响应式相关4.对齐方式相关事件定义1.导航项点击事件2.菜单折叠切换事件其他建议1.可访问性2.动画效果3.图标支
机器学习(1)安装Pytorch
CoderIsArt
机器学习与深度学习 机器学习 pytorch 人工智能
1.安装命令pip3installtorchtorchvisiontorchaudio--index-urlhttps://download.pytorch.org/whl/cu1182.安装过程Log:Lookinginindexes:https://download.pytorch.org/whl/cu118CollectingtorchDownloadinghttps://download.
百度极速版APP 自动脚本 javascript代码
zaxjb123
dubbo
使用JavaScript编写针对百度极速版APP的自动化脚本通常涉及到使用WebView测试框架,比如Puppeteer或Selenium,这些工具允许你控制一个浏览器或WebView环境,从而与网页或APP中的Web内容进行交互。然而,对于原生APP(如百度极速版)的自动化测试,通常需要使用专门的移动应用自动化框架,如Appium。Appium支持多种编程语言,包括JavaScript。要使用J
Kubernetes的Ingress和Service有什么区别?
硅基创想家
# Kubernetes实战与经验 kubernetes 容器 云原生
在Kubernetes中,Ingress和Service是两个不同的概念,它们在功能、作用范围、应用场景等方面存在明显区别,具体如下:功能Ingress:主要用于管理集群外部到内部服务的HTTP和HTTPS流量路由。它可以根据域名、路径等规则,将外部请求精确地路由到集群内不同的Service,实现更细粒度的流量控制和多服务共享一个IP等功能。Service:主要用于在Kubernetes集群内部为
Kubernetes的Ingress 资源是什么?
硅基创想家
# Kubernetes实战与经验 kubernetes 容器 云原生
在Kubernetes中,Ingress资源是一种用于管理集群外部对内部服务访问的API对象,主要用于将不同的外部请求路由到集群内的不同服务,以下是关于它的详细介绍:定义与作用Ingress资源定义了从集群外部到内部服务的HTTP和HTTPS路由规则。通过Ingress,可以将多个不同域名或不同路径的请求,根据定义的规则,导向到集群内不同的Kubernetes服务,从而实现对集群内服务的统一外部访
刷题计划day28 动规(二)【不同路径】【不同路径 II】【整数拆分】【不同的二叉搜索树】
哈哈哈的懒羊羊
数据结构 算法 java leetcode 蓝桥杯 面试 动态规划
⚡刷题计划day28动规(二)继续,下一期是背包专题,可以点个免费的赞哦~往期可看专栏,关注不迷路,您的支持是我的最大动力~目录题目一:62.不同路径法一:动态规划法二:动态规划空间优化题目二:63.不同路径II题目三:343.整数拆分法一:动态规划法二:数学法(复杂度最低)题目四:96.不同的二叉搜索树题目一:62.不同路径62.不同路径(https://leetcode.cn/problems
Anaconda 配置镜像源
猿代码_xiao
python pytorch python 深度学习
Anaconda镜像使用帮助Anaconda是一个用于科学计算的Python发行版,支持Linux,Mac,Windows,包含了众多流行的科学计算、数据分析的Python包。Anaconda安装包可以到https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/下载。TUNA还提供了Anaconda仓库与第三方源(conda-forge、msys2
27岁大龄转码秋招惨败,朋友劝我转Java来得及吗?还是继续走前端或机器学习?
程序员yt
java 机器学习 开发语言
今天给大家分享的是一位粉丝的提问,27岁大龄转码秋招惨败,朋友劝我转Java来得及吗?还是继续走前端或机器学习?接下来把粉丝的具体提问和我的回复分享给大家,希望也能给一些类似情况的小伙伴一些启发和帮助。同学提问:211建筑本科,22年毕业后gap一年转码去了英国读的QS100的it的水硕(24年12月份毕业),转码后对就业形势认知不足,时间全花在课业上,八股文和算法准备的不充足,秋招算是惨败。读研
C# 使用 CSRedis 来操作 Redis 队列
让梦想疯狂
C# Redis c# redis
Demo代码publicclassHomeController:Controller{[HttpGet("index")]publicasyncTaskIndex(){varcsredis=newCSRedis.CSRedisClient("127.0.0.1:6379,password=,defaultDatabase=1");RedisHelper.Initialization(csredis
剑指Offer(第二版)面试题10:斐波那契数列
温柔狠角色
面试题 笔试题 剑指Offer 剑指Offer 斐波那契数列 跳台阶
(尊重劳动成果,转载请注明出处:http://blog.csdn.net/qq_25827845/article/details/71933891冷血之心的博客)
JavaScript案例(简易ATM机)
fusheng_cn
前端 JavaScript javascript 前端
Documentvarnum=100;do{varoperate=prompt("请输入您需要的操作:\n1.存钱\n2.取钱\n3.显示余额\n4.退出");switch(parseInt(operate)){case1://存钱varmoney1=prompt("请输入您需要存入的钱数:");varsum1=num+parseInt(money1);alert("您的余额为:"+sum1);n
iOS Blocks与Dispatch Queue的使用
a14776584
IOS Blocks Dispatch Queue dispatch_async ios iOS IOS
转载自http://liwpk.blog.163.com/blog/static/363261702012413103111749/block是什么block是一个Clevel的语法以及运行时的一个特性,和标准C中的函数(函数指针)类似。用于回调函数的地方。两个对象间的通讯。实现轻量级的“代理”。blocks和C语言函数指针的区别如何调用blocks调用block和C语言函数指针的调用一模一样如何
python爬虫--安装XPath Helper
S903784597
python 爬虫 开发语言
给chrome浏览器安装xpath插件。-从网盘下载xpath的插件文件链接:https://pan.baidu.com/s/1B85d5cLDyAz1xUQqmL3uug?pwd=3306提取码:3306-在chrome中输入chrome://extensions/打开扩展程序。-将从百度网盘中下载的xpath.zip文件直接拖到浏览器的扩展程序页面中-得到chrome插件,将插件开关开启,并且
Anaconda 国内常用镜像地址
那个发光的
anaconda
Anaconda镜像地址http://mirrors.aliyun.com/pypi/simple///阿里https://pypi.tuna.tsinghua.edu.cn/simple///清华http://pypi.douban.com///豆瓣http://pypi.hustunique.com///华中理工大学http://pypi.sdutlinux.org///山东理工大学http:
web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表 finereport 代码 可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
Java的WeakReference与WeakHashMap
bylijinnan
java 弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
Linux——(hostname)主机名与ip的映射
eksliang
linux hostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
js面向对象类和对象
百合不是茶
js 面向对象 函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
web.xml之资源管理对象配置 resource-env-ref
bijian1013
java web.xml servlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Web chorme alert 无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
机器学习相关概念和开发工具
chenbowen00
算法 matlab 机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
[宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
oracle 11g database control 证书错误
daizj
oracle 证书错误 oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
c array
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
java集合辅助类 Collections、Arrays
shuizhaosi888
Collections Arrays HashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
Spring Security(10)——退出登录logout
234390216
logout Spring Security 退出登录 logout-url LogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone 源码分析 js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
分布式基础知识和算法理论
bluky999
算法 zookeeper 分布式 一致性哈希 paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
Android Studio的.gitignore以及gitignore无效的解决
bell0901
android gitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
mongdb在linux下的安装
xtuhcy
mongodb linux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa