H5B之3客户端Web Hello World教程
Client Web Hello World
在这个教程里,将指导你创建一个客户端Web HelloWorld应用,这里用到以下3个控件:
- 一个 text field 用于输入姓名。
- 一个 label 用于显示信息。 to display a message.
- 一个 button 当你点击时,label上将会显示“Hello Html5Builber!”,Html5Builder 是在text field里输入的内容。
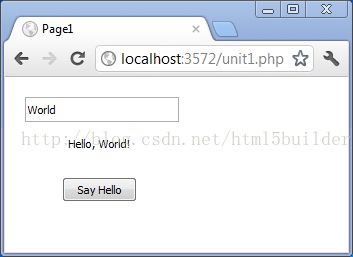
它大概就像以下这个样子:
目录
|
1、创建一个应用
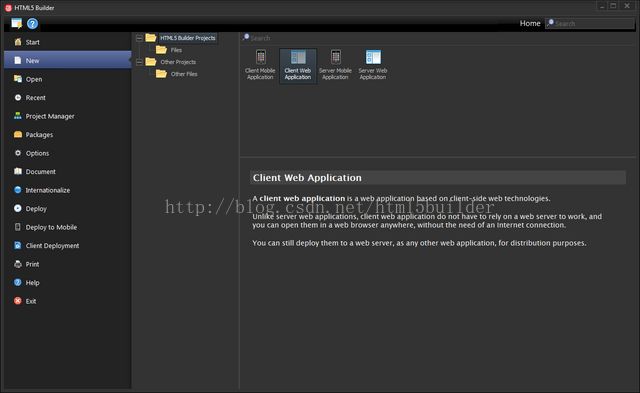
你可以在【Home】视图(见下图)下【New】里创建新的文件和项目。左边的树形视图选【HTML5 Builder Projects】,然后在右边双击【Client Web Application】。
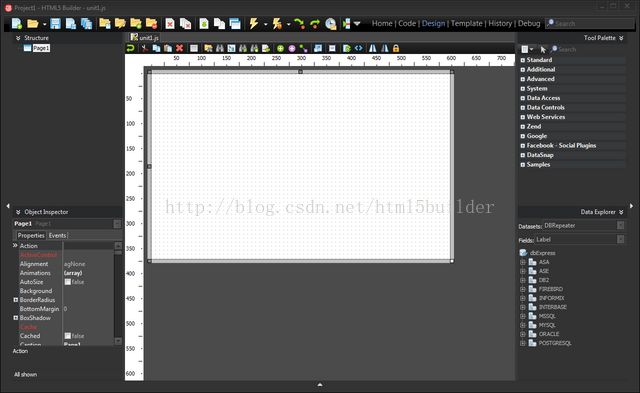
一个新的空白的client page 将被创建,并打开【Design】 视图(如下)
2、添加一些控件
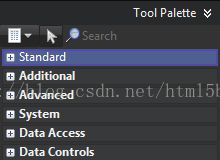
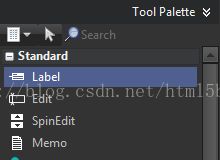
移动鼠标到【Tool Palette】(在右上角)并点击(+)【Standard】展开,选择【Edit】并拖到【Designer】,一个edit控件就创建成功了。
重复这个步骤,再增加【 Label】和【Button】 控件。
现在【Designer】上有3个控件,用鼠标点击其中一个控件。
你可以在【Object Inspector】查看和改变控件的属性。
接下来,修改【Button】的【Caption】属性为【Say Hello】,【ButtonType】修改为【btNormal】。
清空【Label】的【Caption】属性,清空【Edit】的【Text】属性。
3、编写按钮点击事件代码
在Web应用里,任何用户的动作都用事件来实现。
对于【Button】最典型的事件就是click事件,双击【botton】Html5Builder就会创建一个按钮的click事件。
输入以下代码,实现点击按钮在label上显示“Hello
$('#Label1').html("Hello, " + $('#Edit1').val() + "!");
jQuery的 html()方法定位Mlabel,val()获取Medit的值,在Javascript里,字符串用单引号‘’或双引号“”,字符串的连接用(.)句号。
当你输入代码时会有一些自动提示说明。
4、在Web浏览器里执行
点击【main toolbar】上的Run按钮就可以测试一下你的Hello World!应用了。
在edit上输入一些文本比如Html5builder,然后点【Say Hello】按钮,label上就会显示Hello Html5builder!