jQuery&JSON~~
呵呵,博客园现在还不支持搜狐博客直接搬家功能,只好把之前的搜狐博客日志一个一个Copy过来,和大家一起分享了,这篇是我10年的一个测试实例:
方法1:
using System.IO;
using System.Data.SqlClient;
using System.Data.Common;
using Microsoft.Practices.EnterpriseLibrary.Common;
using Microsoft.Practices.EnterpriseLibrary.Data;
using System.Text;
using System.Reflection;
后台代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
string sql = @"SELECT top 10 [Materialcode]
,[MaterialName]
,[MaterialSpec]
,[HelpCode]
FROM [aritime].[dbo].[Material_Info_t]";
DbCommand dbcmd = null;
dbcmd = DB.GetSqlStringCommand(sql);
DataSet dataset = null;
dataset = DB.ExecuteDataSet(dbcmd);
DataTable dt = dataset.Tables[0];
Materialcode_List = CreateJsonParameters(dt).ToString().Trim();
//Response.Write(Materialcode_List.ToString());
OnStart();
}
}
public static string CreateJsonParameters(DataTable dt)
{
StringBuilder JsonString = new StringBuilder();
JsonString.Clear();
//Exception Handling
if (dt != null && dt.Rows.Count > 0)
{
////JsonString.Append("{ ");
//JsonString.Append(" var MaterialNameLists = [");
JsonString.Append("[");
for (int i = 0; i < dt.Rows.Count; i++)
{
JsonString.Append("{ ");
for (int j = 0; j < dt.Columns.Count; j++)
{
if (j < dt.Columns.Count - 1)
{
JsonString.Append("" + dt.Columns[j].ColumnName.ToString().Trim() + ":" + "\"" + dt.Rows[i][j].ToString().Trim() + "\",");
}
else if (j == dt.Columns.Count - 1)
{
JsonString.Append("" + dt.Columns[j].ColumnName.ToString().Trim() + ":" + "\"" + dt.Rows[i][j].ToString().Trim() + "\"");
}
}
/**/
/**/
/**/
/*end Of String*/
if (i == dt.Rows.Count - 1)
{
JsonString.Append("} ");
}
else
{
JsonString.Append("}, ");
}
}
JsonString.Append("]");
return JsonString.ToString().Trim();
}
else
{
return null;
}
}
/// <summary>
/// 将一个数据表转换成一个JSON字符串,在客户端可以直接转换成二维数组。
/// </summary>
/// <param name="source">需要转换的表。</param>
/// <returns></returns>
public static string DataTableToJson(DataTable source)
{
if (source.Rows.Count == 0)
return "";
StringBuilder sb = new StringBuilder("[");
foreach (DataRow row in source.Rows)
{
sb.Append("[");
for (int i = 0; i < source.Columns.Count; i++)
{
sb.Append('"' + row[i].ToString() + "\",");
}
sb.Remove(sb.Length - 1, 1);
sb.Append("],");
}
sb.Remove(sb.Length - 1, 1);
sb.Append("]");
return sb.ToString();
}
// public void Atest()
// {
// string path = Server.MapPath("http://www.cnblogs.com/js/localdata.js");
// if (File.Exists(path))
// {
// File.Delete(path);
// }
// string sql = @"SELECT [Materialcode]
// ,[MaterialName]
// ,[MaterialSpec]
// ,[HelpCode]
// FROM [aritime].[dbo].[Material_Info_t]";
// DbCommand dbcmd = null;
// dbcmd = DB.GetSqlStringCommand(sql);
// DataSet dataset = null;
// dataset = DB.ExecuteDataSet(dbcmd);
// //创建JS文件.
// StreamWriter sr = File.CreateText(path);
// sr.WriteLine("//初始化所有国内机场城市");
// sr.WriteLine(" var MaterialNameLists = [" + "\r\n");
// // 这里是JS中的内容
// for (int i = 0; i < dataset.Tables[0].Rows.Count - 1; i++)
// {
// sr.WriteLine("{ Materialcode: \"" + dataset.Tables[0].Rows[i]["Materialcode"].ToString().Trim() + "\",MaterialName: \"" + dataset.Tables[0].Rows[i]["MaterialName"].ToString().Trim() + "\",MaterialSpec: \"" + dataset.Tables[0].Rows[i]["MaterialSpec"].ToString().Trim() + "\",HelpCode:\"" + dataset.Tables[0].Rows[i]["HelpCode"].ToString().Trim() + "\"}," + "\r\n");
// }
// sr.WriteLine("{ Materialcode: \"" + dataset.Tables[0].Rows[dataset.Tables[0].Rows.Count - 1]["Materialcode"].ToString().Trim() + "\",MaterialName: \"" + dataset.Tables[0].Rows[dataset.Tables[0].Rows.Count - 1]["MaterialName"].ToString().Trim() + "\",MaterialSpec: \"" + dataset.Tables[0].Rows[dataset.Tables[0].Rows.Count - 1]["MaterialSpec"].ToString().Trim() + "\",HelpCode:\"" + dataset.Tables[0].Rows[dataset.Tables[0].Rows.Count - 1]["HelpCode"].ToString().Trim() + "\"}" + "\r\n");
// sr.WriteLine("];" + "\r\n");
// sr.WriteLine("var months = ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'];");
// sr.WriteLine("var cities = ['Aberdeen', 'Ada','Akron','Yorkshire', 'Yorkville'];");
// sr.Close();
// }
前台代码:
<input type="text" id="suggest13" />
<script type="text/javascript" src="http://www.cnblogs.com/js/jquery.js"></script>
<%-- <script type="text/javascript" src="http://www.cnblogs.com/js/json.js"></script>--%>
<script type='text/javascript' src='http://www.cnblogs.com/js/jquery.autocomplete.js'></script>
<%-- <script type='text/javascript' src='http://www.cnblogs.com/js/localdata.js'></script>--%>
<link rel="stylesheet" type="text/css" href="http://www.cnblogs.com/js/jquery.autocomplete.css" />
<script type="text/javascript">
$().ready(function () {
function log(event, data, formatted) {
$("<li>").html(!data ? "No match!" : "Selected: " + formatted).appendTo("#result");
}
function formatItem(row) {
return row[0] + " (<strong>id: " + row[1] + "</strong>)";
}
function formatResult(row) {
return row[0].replace(/(<.+?>)/gi, '');
}
var MaterialNameLists = '<%=Materialcode_List%>';
////method 1:eval来转换JSON字符到Object//////
var arr = eval('(' + MaterialNameLists + ')')
alert(arr);
////method 2:parseJSON来转换JSON字符到Object//////
// var obj = MaterialNameLists.parseJSON();
// alert(obj.toJSONString());
// var testlist = [{ Materialcode: "WXCL200400001", MaterialName: "螺栓松动剂", MaterialSpec: "", HelpCode: "LSSDJ" }, { Materialcode: "WXCL200400002", MaterialName: "煤油", MaterialSpec: "", HelpCode: "MY" }, { Materialcode: "WXCL200400003", MaterialName: "铁刷", MaterialSpec: "", HelpCode: "TS" }, { Materialcode: "WXCL200400004", MaterialName: "螺丝", MaterialSpec: "M16*100", HelpCode: "LS" }, { Materialcode: "WXCL200400005", MaterialName: "螺丝", MaterialSpec: "M8*50", HelpCode: "LS" }, { Materialcode: "WXCL200400006", MaterialName: "一字螺丝刀", MaterialSpec: "小", HelpCode: "YZLSD" }, { Materialcode: "WXCL200400007", MaterialName: "十字螺丝刀", MaterialSpec: "小", HelpCode: "SZLSD" }, { Materialcode: "WXCL200400008", MaterialName: "电工皮带", MaterialSpec: "", HelpCode: "DGPD" }, { Materialcode: "WXCL200400009", MaterialName: "工具套", MaterialSpec: "", HelpCode: "GJT" }, { Materialcode: "WXCL200400010", MaterialName: "电工刀", MaterialSpec: "", HelpCode: "DGD"}];
// var aad = [{ Materialcode: "WXCL200400001", MaterialName: "螺栓松动剂", MaterialSpec: "", HelpCode: "LSSDJ" }, { Materialcode: "WXCL200400002", MaterialName: "煤油", MaterialSpec: "", HelpCode: "MY" }, { Materialcode: "WXCL200400003", MaterialName: "铁刷", MaterialSpec: "", HelpCode: "TS" }, { Materialcode: "WXCL200400004", MaterialName: "螺丝", MaterialSpec: "M16*100", HelpCode: "LS" }, { Materialcode: "WXCL200400005", MaterialName: "螺丝", MaterialSpec: "M8*50", HelpCode: "LS" }, { Materialcode: "WXCL200400006", MaterialName: "一字螺丝刀", MaterialSpec: "小", HelpCode: "YZLSD" }, { Materialcode: "WXCL200400007", MaterialName: "十字螺丝刀", MaterialSpec: "小", HelpCode: "SZLSD" }, { Materialcode: "WXCL200400008", MaterialName: "电工皮带", MaterialSpec: "", HelpCode: "DGPD" }, { Materialcode: "WXCL200400009", MaterialName: "工具套", MaterialSpec: "", HelpCode: "GJT" }, { Materialcode: "WXCL200400010", MaterialName: "电工刀", MaterialSpec: "", HelpCode: "DGD"}];
// alert(aad.toString());
// alert(arr);
$("#suggest13").autocomplete(arr, {
max: 15, //列表里的条目数
minChars: 0, //自动完成激活之前填入的最小字符
width: 400, //提示的宽度,溢出隐藏
scrollHeight: 400, //提示的高度,溢出显示滚动条
matchContains: true, //包含匹配,就是data参数里的数据,是否只要包含文本框里的数据就显示
autoFill: false, //自动填充
formatItem: function (row, i, max) {
return i + "/" + max + ": \"" + row.HelpCode + "\" [" + row.Materialcode + "][" + row.MaterialName + "][" + row.MaterialSpec + "]";
},
formatMatch: function (row, i, max) {
return row.HelpCode + " " + row.Materialcode + " " + row.MaterialName + " " + row.MaterialSpec;
},
formatResult: function (row) {
return row.MaterialName;
}
}).result(function (event, row, formatted) {
// var txt = '<%=memo_Input.ClientID%>';
// document.getElementById(txt).value = row.MaterialName;
// document.getElementById('<%=memo_Input.ClientID%>').value = row.MaterialName;
});
});
</script>

方法2:
后台代码:
public void Atest()
{
string path = Server.MapPath("http://www.cnblogs.com/js/localdata.js");
if (File.Exists(path))
{
File.Delete(path);
}
string sql = @"SELECT [Materialcode]
,[MaterialName]
,[MaterialSpec]
,[HelpCode]
FROM [aritime].[dbo].[Material_Info_t]";
DbCommand dbcmd = null;
dbcmd = DB.GetSqlStringCommand(sql);
DataSet dataset = null;
dataset = DB.ExecuteDataSet(dbcmd);
//创建JS文件.
StreamWriter sr = File.CreateText(path);
sr.WriteLine("//初始化所有国内机场城市");
sr.WriteLine(" var MaterialNameLists = [" + "\r\n");
// 这里是JS中的内容
for (int i = 0; i < dataset.Tables[0].Rows.Count - 1; i++)
{
sr.WriteLine("{ Materialcode: \"" + dataset.Tables[0].Rows[i]["Materialcode"].ToString().Trim() + "\",MaterialName: \"" + dataset.Tables[0].Rows[i]["MaterialName"].ToString().Trim() + "\",MaterialSpec: \"" + dataset.Tables[0].Rows[i]["MaterialSpec"].ToString().Trim() + "\",HelpCode:\"" + dataset.Tables[0].Rows[i]["HelpCode"].ToString().Trim() + "\"}," + "\r\n");
}
sr.WriteLine("{ Materialcode: \"" + dataset.Tables[0].Rows[dataset.Tables[0].Rows.Count - 1]["Materialcode"].ToString().Trim() + "\",MaterialName: \"" + dataset.Tables[0].Rows[dataset.Tables[0].Rows.Count - 1]["MaterialName"].ToString().Trim() + "\",MaterialSpec: \"" + dataset.Tables[0].Rows[dataset.Tables[0].Rows.Count - 1]["MaterialSpec"].ToString().Trim() + "\",HelpCode:\"" + dataset.Tables[0].Rows[dataset.Tables[0].Rows.Count - 1]["HelpCode"].ToString().Trim() + "\"}" + "\r\n");
sr.WriteLine("];" + "\r\n");
sr.WriteLine("var months = ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'];");
sr.WriteLine("var cities = ['Aberdeen', 'Ada','Akron','Yorkshire', 'Yorkville'];");
sr.Close();
}
前台代码:
<script type="text/javascript" src="http://www.cnblogs.com/js/jquery.js"></script>
<script type='text/javascript' src='http://www.cnblogs.com/js/jquery.autocomplete.js'></script>
<script type='text/javascript' src='http://www.cnblogs.com/js/localdata.js'></script>
<link rel="stylesheet" type="text/css" href="http://www.cnblogs.com/js/jquery.autocomplete.css" />
<script type="text/javascript">
$().ready(function () {
function log(event, data, formatted) {
$("<li>").html(!data ? "No match!" : "Selected: " + formatted).appendTo("#result");
}
function formatItem(row) {
return row[0] + " (<strong>id: " + row[1] + "</strong>)";
}
function formatResult(row) {
return row[0].replace(/(<.+?>)/gi, '');
}
$("#suggest13").autocomplete(MaterialNameLists, {
max: 15, //列表里的条目数
minChars: 0, //自动完成激活之前填入的最小字符
width: 400, //提示的宽度,溢出隐藏
scrollHeight: 400, //提示的高度,溢出显示滚动条
matchContains: true, //包含匹配,就是data参数里的数据,是否只要包含文本框里的数据就显示
autoFill: false, //自动填充
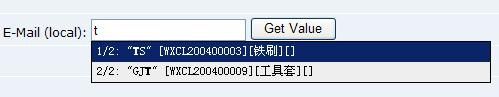
formatItem: function (row, i, max) {
return i + "/" + max + ": \"" + row.HelpCode + "\" [" + row.Materialcode + "][" + row.MaterialName + "][" + row.MaterialSpec + "]";
},
formatMatch: function (row, i, max) {
return row.HelpCode + " " + row.Materialcode + " " + row.MaterialName + " " + row.MaterialSpec;
},
formatResult: function (row) {
return row.MaterialName;
}
}).result(function (event, row, formatted) {
var txt = '<%=inplace_Input.ClientID%>';
document.getElementById(txt).value = row.MaterialName;
document.getElementById('<%=inplace_Input.ClientID%>').value = row.MaterialName;
});
});
</script>
如何给文本框赋值:
var txt = '<%=inplace_Input.ClientID%>';
alert(txt.toString());
document.getElementById(txt).value = row.MaterialName;
document.getElementById('<%=inplace_Input.ClientID%>').value = row.MaterialName;
将json字符串转换为json 对象:
var MaterialNameLists = '<%=Materialcode_List%>';
////method 1:eval来转换JSON字符到Object//////
var arr = eval('(' + MaterialNameLists + ')')