- 主流行架构
rainbowcheng
架构架构
nexus,gitlab,svn,jenkins,sonar,docker,apollo,catteambition,axure,蓝湖,禅道,WCP;redis,kafka,es,zookeeper,dubbo,shardingjdbc,mysql,InfluxDB,Telegraf,Grafana,Nginx,xxl-job,Neo4j,NebulaGraph是一个高性能的,NOSQL图形数据库
- svn的安装、配置和使用全过程
>no problem<
协同开发和版本控制svntortoisesvn
一、svn简介svn,全称subversion(版本控制),是一个开放源码的版本控制系统,常用于项目开发过程中多人协作开发,和对项目版本的控制和管理。分为客户端和服务端两部分。二、使用1、服务端的使用服务端我们有两种选择:1、使用第三方代码托管平台,如码云2、自己搭建svn服务器端(用VisualSVNserver,免费的)第一种方式较为简单(省略了服务器端的搭建过程),就不多提了,下面介绍一下自
- svn介绍(五)--创建版本库
小蘑菇二号
SVN
目录1.创建本地版本库步骤1:创建版本库目录步骤2:初始化版本库2.创建远程版本库步骤1:登录到远程服务器步骤2:创建版本库目录步骤3:初始化版本库3.配置Apache服务器托管SVN版本库步骤1:安装必要的模块步骤2:配置Apache步骤3:创建用户密码文件步骤4:重启Apache服务器总结创建Subversion(SVN)版本库是使用SVN进行版本控制的第一步。以下是详细的步骤说明,包括如何创
- svn迁移到gitlab并保留commit历史记录
Blue summer
版本控制svn迁移到gitnoauthorgitlab
背景项目上使用的svn作为代码版本管理工具,由于资源整合,需要迁移到gitlab上,同时要保留历史提交记录。迁移过程1、获取svn提交用户名因为在git上每个提交需要有用户的提交信息,如邮箱,因此我们得先获取到所有的用户名,然后生成如下对应的git格式,用于稍后的gitclone上。Jordan=JordanKobe=Kobe在windows对应工程目录下打开cmd命令窗口,执行以下命令,svnl
- Svn常用操作技巧详细说明
汽车软件工程师001
SvnSVN
TortoiseSVN是一个Windows操作系统下的Subversion客户端,它为用户提供了直观易用的界面,方便进行版本控制操作。下面是一些TortoiseSVN的常用操作技巧的详细说明:检出代码:在Windows资源管理器中,选择一个空文件夹,右键点击选择“SVNCheckout”。在对话框中输入要检出的仓库URL和目标路径,点击“OK”即可开始检出代码。提交代码:在Windows资源管理器
- svn 日常使用技巧以及vim profile的配置
weixin_30363509
开发工具操作系统xcode
虽然现在有很多的svn客户端来对svn进行可视化的管理,例如windows下的小乌龟等都是非常优秀的。但总感觉使用起来不是特别方便或者说不是非常的便捷。而在linux或mac下,svn与linux的命令行搭配使用,可以发挥非常强大的作用,高效,快速。1.很多时候我们从网上使用svncheckout一个目录放到我们自己的项目当中,或者将其他项目中的一个目录(该目录已由svn管理)复制到现有的目录中。
- 常用的svn使用方法
提出问题 解决问题
svn的使用文章目录svn的使用checkout从服务器获取代码提交代码提交代码的基本流程日志查看日志怎么用命令修改logsvn回滚TortoisSVN拉分支在windows上拉分支svn打补丁的方法用户,密码相关linux上切换svn用户的方法修改登录时是否需要密码的配置项服务器(visualsvn)上设置log可编辑的方法?如何修改svn的url地址在linux下用命令改在windows下用T
- TortoiseGit软件与TortoiseSvn
汽车软件工程师001
Gitgit
TortoiseGit和TortoiseSVN是两种常用的版本控制软件,它们之间有一些区别。版本控制系统:TortoiseGit是用于Git版本控制系统的客户端工具,而TortoiseSVN是用于Subversion(SVN)版本控制系统的客户端工具。分布式与集中式:Git是一种分布式版本控制系统,每个开发者都有完整的版本库副本,可以在本地进行提交和分支操作。而SVN是一种集中式版本控制系统,版本
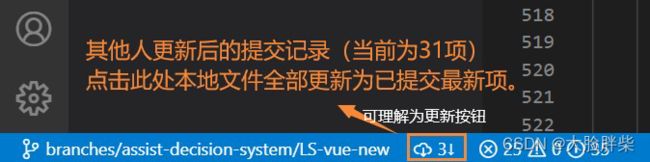
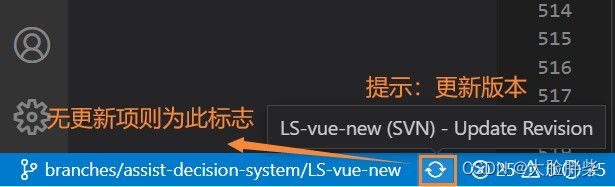
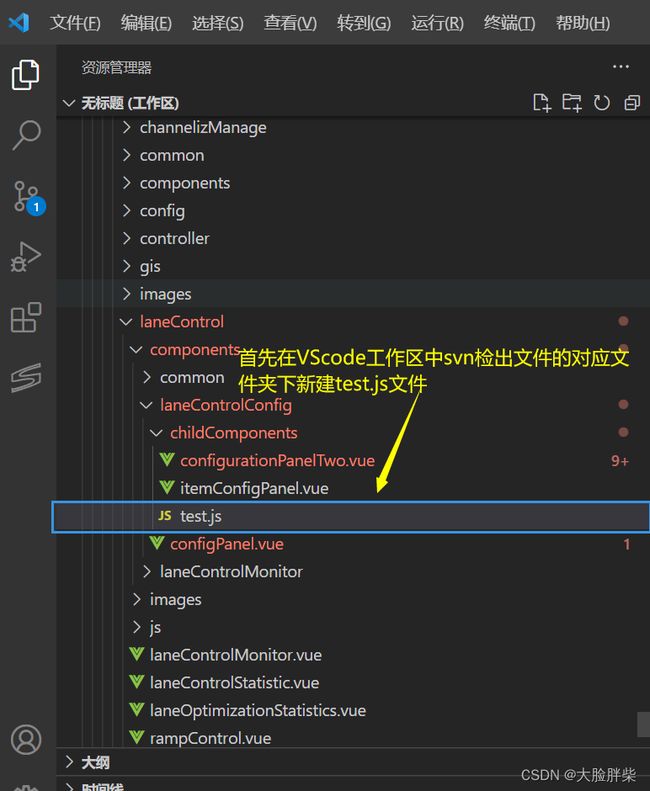
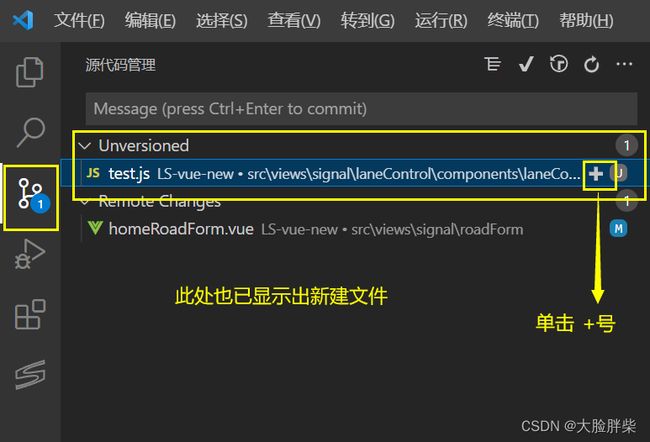
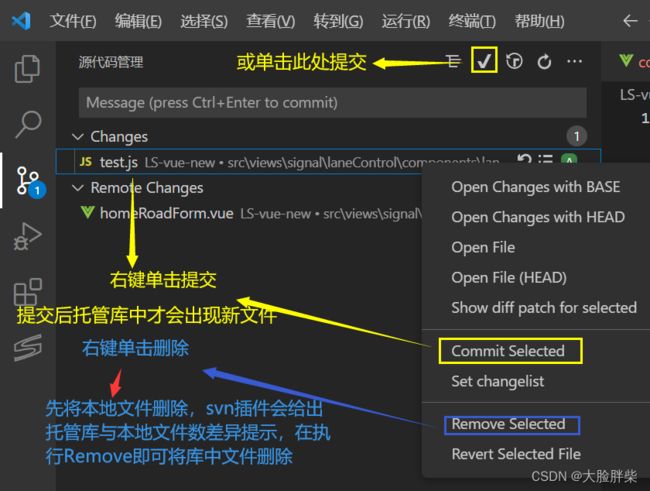
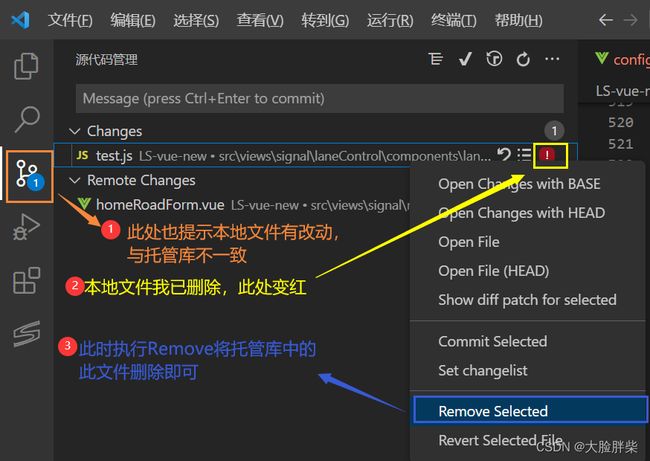
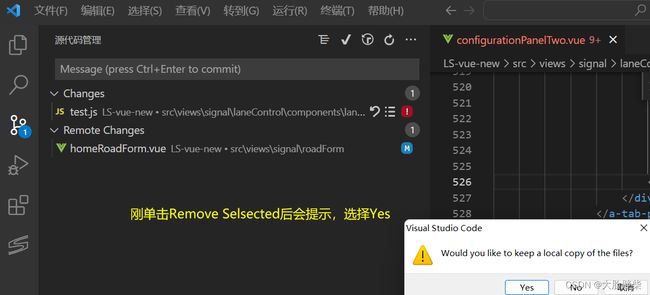
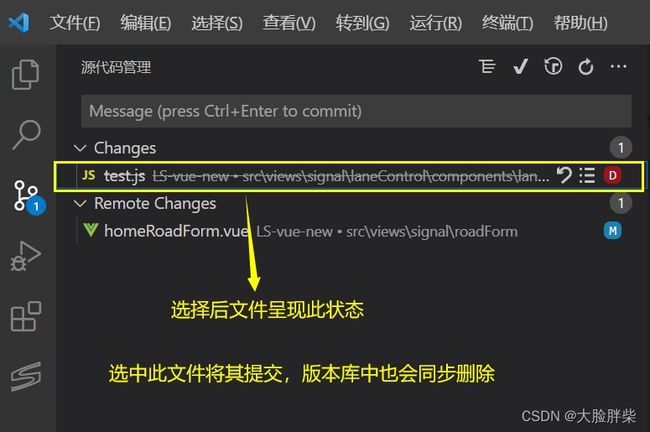
- VS Code与SVN关联
汽车软件工程师001
VSCodevscodeSVN
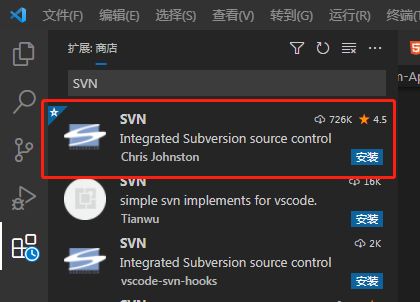
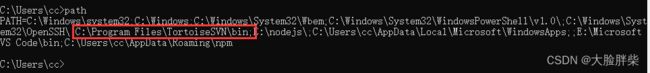
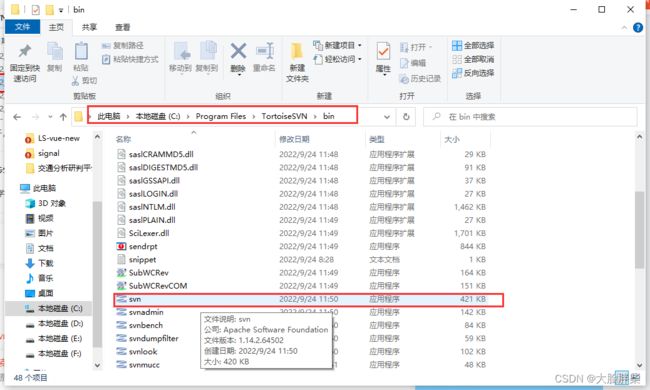
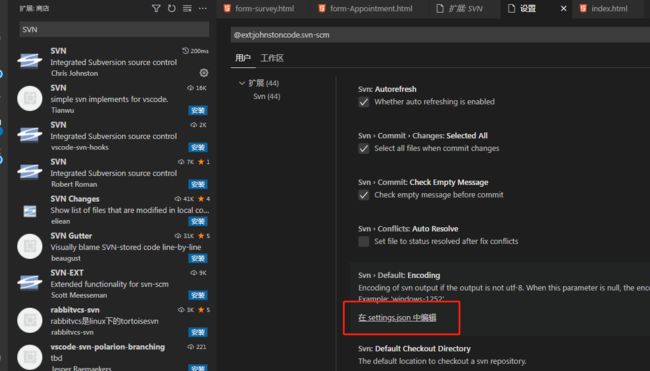
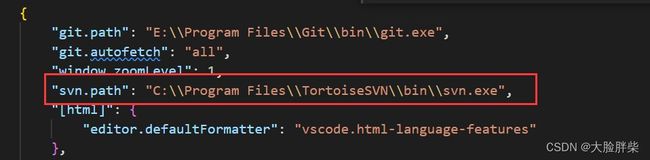
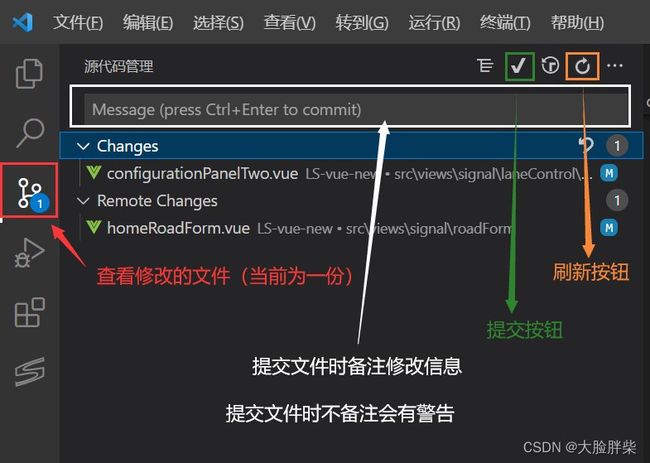
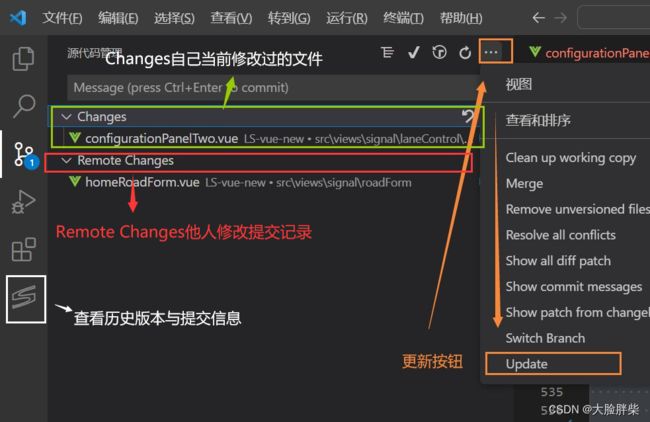
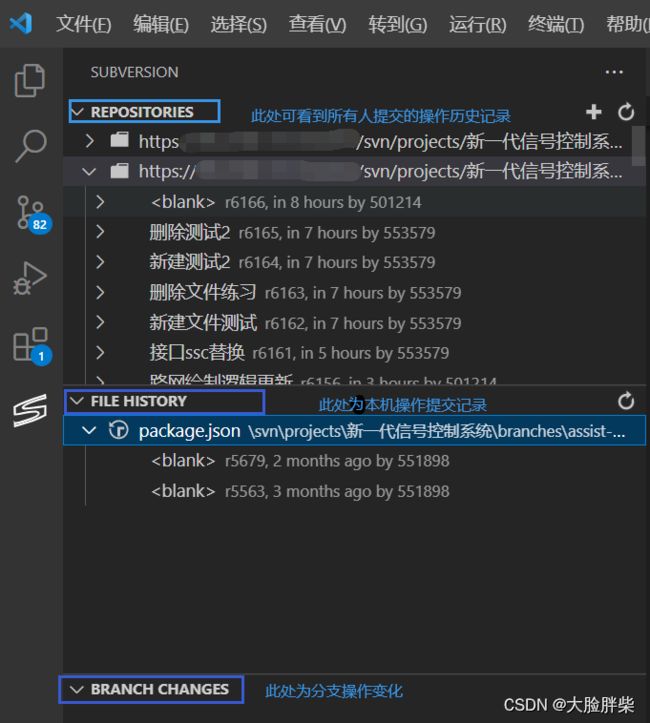
VSCode是一款轻量级的集成开发环境,可通过安装插件与SVN进行关联。以下是将VSCode与SVN关联的步骤:安装SVN插件:在VSCode中打开Extensions(快捷键:Ctrl+Shift+X),搜索并安装"svn"插件。安装SVN命令行工具:在计算机上安装SVN命令行工具,确保在命令行中可以运行svn命令。配置SVN路径:在VSCode中打开用户设置(快捷键:Ctrl+Comma),搜
- VCS(版本控制系统)
坤坤宝贝仔
未解决VCSDVCSsvngitCVCS版本控制系统版本控制svngit
版本控制系统(versioncontrolsystem),是一种记录一个或若干文件内容变化,以便将来查阅特定版本修订情况的系统。版本控制系统不仅可以应用于软件源代码的文本文件,而且可以对任何类型的文件进行版本控制。用的比较多的如svn,git等。为了让不同系统上的开发者能够协同工作,集中化的版本控制系统应运而生(CVCS)。这类系统都有一个单一的集中管理的服务器,保存所有文件的修订版本。而协同工作
- svc错误
huangxiaoya1993
eclipseeclipsesvn
add-NC:\Users\Administrator\workspace\First\WebContent\testajax.jspAttemptedtolockanalready-lockeddirsvn:Workingcopy'C:\Users\Administrator\workspace\First\WebContent'locked.svn:'C:\Users\Administrato
- GIT代码托管工具
Rebirth-LSS
笔记git
Git是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。集中式集中式版本控制系统,版本库是集中存放在中央服务器的,而干活的时候,用的都是自己的电脑,所以要先从中央服务器取得最新的版本,然后开始操作,再把自己的活推送给中央服务器。集中式版本控制系统有一个缺点就是必须联网才能工作,遇到网速慢的话,可能提交就比较慢。像CVS、SVN都属于集中式的控制系统分布式分布式版本控制系统没有“
- 服务器端Windows系统下SVN配置
钱塘江渔夫
SVN
服务器端Windows系统下SVN配置在局域网或者公网上进行SVN配置,即客户端与服务器端不是同一台电脑。则服务器端需要利用相关软件进行相应配置,客户端配置请参见《Windows系统下SVN本地配置》。所需软件:VisualSVNServer或Win32版的Subversion服务器。VisualSVNServer是可视化的SVN服务器端,与Subversion服务器端不一样,依各人喜好。各软件下
- Maven自动化部署
木易林1
Maven自动化部署在项目开发中,通常是部署过程包含以下步骤检入代码在建项目全部进入SVN或源代码库中,并标记它。从SVN下载完整的源代码。构建应用程序。生成输出要么WAR或EAR文件存储到一个共同的网络位置。从网络获取的文件和文件部署到生产现场。更新日期和应用程序的更新版本号的文件。问题说明通常有多人参与了上述部署过程。一个团队可能手动签入的代码,其他人可以处理构建等。这很可能是任何一个步骤可能
- Android Studio下Svn忽略文件配置的几种方法
nwsuafer
androidandroidstudio.gitignoresvn.svnignore
(一)新建项目的时候AndroidStudio向导会创建两个.gitignore,对应的,我们创建两个.svnignore就可以了。里面配置信息可以参考.gitignore,具体配置信息可以参考github推荐的.gitignore写法#builtapplicationfiles*.apk*.ap_#filesforthedexVM*.dex#Javaclassfiles*.class#built
- 写给工程师的十条精进原则(转)
birdhsy
写给工程师的十条精进原则(转)引言时间回到8年前,我人生中第一份实习的工作,是在某互联网公司的无线搜索部做一个C++工程师。当时的我可谓意气风发,想要大干一场,结果第一次上线就写了人生中第一个Casestudy。由于对部署环境的不了解,把SVN库里的配置文件错误地发到线上,并且上完线就去吃晚饭了,等吃饭回来发现师傅在焦头烂额地回滚配置。那次故障造成了一个核心服务20分钟不可用,影响了几百万的用户。
- SVN迁移到git
freeCodeSunny
gitgitsvn迁移
前言目前同步开发有好几个项目,有的采用svn管理,有的采用git管理,一想也知道svn管理的项目都比较老,每次切换工程开发都要改变提交代码的方式。因此就打算把svn管理的项目迁移到git上,其实前面说的都不是重点,重点是svn服务器有时不稳定,所以才打算迁移到git上。迁移过程说干就干,问题是之前都没有迁移过啊!这都难不倒我,有万能的google,随便搜索关键字svn迁移到git,随便出来都是一大
- 将项目从 SVN 迁移到 GIT
单手入天象
javagitsvngithub
场景项目开发中,项目原本是用的SVN,已经用了一年了,现在公司要抛弃SVN用Git,要求把SVN的代码直接搬过去Git,并保留之前的历史提交记录。操作步骤找到已经被svn管理的项目的根目录WinFarm,右键GitBashHeresvnlog-q|awk-F'|''/^r/{sub("^","",$2);sub("$","",$2);print$2"="$2""}'|sort-u>userinfo
- git是什么?git的五个命令,git和svn的区别
茶卡盐佑星_
gitsvn
Git是什么?Git是一个开源的分布式版本控制系统(DistributedVersionControlSystem,简称DVCS),由LinusTorvalds在2005年开发。它旨在高效地处理从很小到非常大的项目版本管理,可以有效、高速地追踪项目的变化历史,支持多人协作开发。Git强调速度和数据完整性,其内容存储使用SHA-1哈希算法,确保代码内容的完整性,并在遇到磁盘故障和网络问题时降低对版本
- 浅谈对Maven的理解
CN.LG
JavaSpringBootSpringmavenjava
一、基本介绍Maven——是Java社区事实标准的项目管理工具,能帮你从琐碎的手工劳动中解脱出来,帮你规范整个组织的构建系统。不仅如此,它还有依赖管理、自动生成项目站点等特性,已经有无数的开源项目使用它来构建项目并促进团队交流,每天都有数以万计的开发者在访问中央仓库以获取他们需要的依赖。项目开发可能遇到的问题:1、开发人员将功能开发完成,编译、打包、运行正常,而后提交svn,测试人员从svn获取代
- iOS开发中的git忽略文件
半桶水码农
iOS开发git
在合作开发过程,在准备开发前,无论是使用svn还是git,设置忽略文件是非常有必要的,这样可以给后续的省去很多麻烦,在合作开发中,最容易造成代码冲突,设置忽略文件能够尽可能避免的冲突。本文主要列出iOS开发过程中,使用的git的忽略文件.gitignore,具体如何替换git忽略文件.gitignore请自行百度(如果连百度都不会,劝你还是提前转行吧)#Xcode#build/*.pbxuser*
- 【产品质量】版本管理
奔跑的小小鱼
版本管理工具Gitlab:Gitlab是利用RubyonRails一个开源的版本管理系统,实现一个自托管的Git项目仓库;SVN:SVN是Subversion的简称,是一个开放源代码的版本控制系统;开发版本管理(git)1)新建一个源码仓库(新项目启动时需在源码仓库创建一个project);2)将项目框架源码提交到源码仓库;3)开发人员从源码仓库clon指定分支代码;4)新增、修改后commit到
- ubuntu设置svn命令免输入密码
我在IT世界虚拟养猪
SVNubuntusvnlinux
svncommit的时候老是提示输入密码,现在需要对ubuntu做一些配置来达到免输入密码的目的。做法很简单,就是在~/.subversion目录里面添加密码就行环境:Ubuntu2204svn版本:1.14.11、修改~/.subversion/config这里修改的是密码的存储模式,用simple会支持大多数的linux系统版本2、修改~/.subversion/serversstore-pa
- Eclipse安装SVN技巧
zfc1176
IDEeclipsesvnjava
一、首先去SVN官网地址地址为:http://www.eclipse.org/subversive/latest-releases.php在浏览器上打开该网址,并找到如下的界面的updatesite:二、利用eclipse自身更新打开eclipse软件help->installnewsoftware…->add在location里面输入:https://download.eclipse.org/t
- Eclipse svn 插件Subclipse zip 下载地址
SealerL
eclipseeclipsesubversionsvn
Eclipse安装Subclipse插件subclipsezip包下载地址:https://dl.bintray.com/subclipse/releases/subclipse/
- 使用SVN命令行解决树冲突(tree conflict)
MakeGreatEffort
前言很多人因为不知道处理冲突就很久很久都不愿意更新代码,另一些人就是不管三七二十一就选了"theirsconflict"或"mineconflict",有时候树冲突根本这两个选项,他们就强制resolve了,到最后新代码一提交就把别人代码给覆盖了.这样给团队合作造成极大的不便,甚至导致版本故障.本文总结最厌恶最难处理的树冲突,让你从此不再恐惧代码冲突.树冲突的产生如果一个文件在不同的端都做了修改,
- Git和TortoiseSVN忽略的使用
明明明h
版本控制gitsvn
文章目录1.Git2.TortoiseSVN1.Git#表示此为注释,将被Git忽略*.a表示忽略所有.a结尾的文件!lib.a表示但lib.a除外/TODO表示仅仅忽略项目根目录下的TODO文件,不包括subdir/TODObuild/表示忽略build/目录下的所有文件,过滤整个build文件夹;doc/*.txt表示会忽略doc/notes.txt但不包括doc/server/arch.tx
- Linux下使用Squid搭建代理服务器
热情的Dongming
代理服务器Squid
背景介绍:一般情况下大家会使用CCProxy搭建代理服务器,这种方法简单易用,但是也存在较多问题:1.软件受注册限制只能允许3人使用;2.CCProxy的代理请求仅支持常见的GET和POST等,对于SVN通过代理去update等请求就不支持了;3.代理的认证方式仅有基本的Basic方式,其他的ntlm等认证方式不支持等。为了能够解决以上问题,尝试使用Squid在Linux上搭建了代理服务器,分享其
- 够你学习的C++开源库
草原上唱山歌
笔记c++数据库
GoogleChrome源码项目地址:http://src.chromium.org/svn源码Web浏览地址:http://src.chromium.org/viewvc/Google推出的这款具有创新意义的浏览器,它的速度比其它浏览器快太多了,你可以去探索这其中的奥秘,它到底是怎么实现的?采用什么技术能达到这种效果?比如浏览器中每一个标签页都是一个进程,这又是如何实现的?了解这款开源源码,你能
- spring boot高级运用:使用Spring Cloud Config实现集中式配置管理,动态管理应用程序配置
岚珂瓜呱
springbootspringboot后端java开发语言spring
使用SpringCloudConfig实现集中式配置管理,动态管理应用程序配置使用SpringCloudConfig实现集中式配置管理非常强大,它允许您将应用程序的配置从代码中分离出来,并集中存储在一个或多个配置存储库中(例如Git,SVN等)。下面是一个简单的示例,演示如何使用SpringCloudConfig来实现这一点:创建配置存储库:在您的版本控制系统(例如Git)中创建一个配置存储库,用
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,