- 批量检测微信小程序封禁状态的 PHP 脚本示例
php
代码解析:设置AppID列表:修改$appIds数组,将'appid1','appid2','appid3'替换为您的小程序AppID。状态检查流程:使用file_get_contents函数请求API,获取小程序的状态信息。解析API返回结果:通过json_decode解析JSON格式的响应,根据code字段判断小程序的封禁状态,并输出相应提示。错误处理:如果接口调用失败或返回格式错误,脚本将输
- 批量检测微信小程序封禁状态的 PHP 脚本示例
php
定义AppID列表:修改$appIds数组中的'appid1','appid2','appid3'为您的实际小程序ID。调用API检查状态:通过file_get_contents调用指定的API接口获取响应数据。解析和处理API响应:使用json_decode解析JSON数据,并根据code字段输出相应的状态信息。错误处理:脚本会处理接口调用失败或数据格式不正确的情况,并给出相应的提示。
- 批量检测多个微信小程序的封禁状态源码、接口
php微信小程序
PHP脚本示例,用于批量检测多个微信小程序的封禁状态。您可以将脚本中的appid1,appid2,appid3替换为实际的小程序应用ID,从而获取每个小程序的状态信息。代码说明:设置需要检查的AppID列表:修改$appIds数组中的'appid1','appid2','appid3'为您实际的小程序应用ID。检查每个AppID的状态:脚本通过file_get_contents函数调用API接口,
- 2024年4月批量检测微信小程序是否封禁接口源码
php小程序
上述是代码,$appids=array('appid1','appid2','appid3');//使用实际的appid,在这一行,输入你需要检测appid即可,就可以得到检测结果
- 阿里云EMAS:2月产品动态
阿里云移动应用开发测试推送
一、内容摘要上线EMAS定制版套餐,适合有多种移动研发工具诉求的中型企业Windvane小程序容器新增列表搜索功能云构建发布新的android镜像java-11-base,适应gradle7.0+移动测试上线一键重跑功能,支持失败的用例一键重跑移动推送支持Flutter插件,开源更易用二、产品动态
- w214多媒体素材库的设计与实现
栗豆包
javaspringboot后端javaspringmaven
作者简介:多年一线开发工作经验,原创团队,分享技术代码帮助学生学习,独立完成自己的网站项目。代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板,帮助书写开题报告。作者完整代码目录供你选择:《Springboot网站项目》400套《ssm网站项目》800套《小程序项目》300套《App项目》500套《Python网站项目
- 使用css实现镂空效果
gurenchang
css前端
前言:最近在公司完成小程序的新手引导中遇到了要将蒙层挖空,漏出后面内容的功能,找了各种资料之后,发现了一种就使用几行css代码就实现这个效果的方式,在这里分享给各位小伙伴们。功能描述:实现下图的镂空效果代码展示:.mask{position:absolute;bottom:20rpx;left:50%;transform:translateX(-50%);width:90%;height:500r
- 【Uniapp】关于实现下拉刷新的三种方式
天下代码客
【Uniapp】笔记uni-app前端
在小程序、h5等地方中,常常会用到下拉刷新这个功能,今天来讲解实现这个功能的三种方式:全局下拉刷新,组件局部下拉刷新,嵌套组件下拉刷新。全局下拉刷新这个方式简单,性能佳,最推荐,以下为步骤:配置pages.json(在需要该功能的页面设置对应属性){"pages":[{"path":"pages/index/index","style":{"enablePullDownRefresh":true,
- 微信小程序随机头像与昵称
acheding
小程序微信小程序小程序爬虫
你好,小程序账号登录功能暂未符合规范要求,请在用户了解体验小程序功能后,再要求用户进行账号登录。3.1.2小程序所提供的所有服务类目功能,必须在小程序首页得到体现,即在小程序首页必须能直达或者经过2次点击到达所有本文档2(服务类目审核)中提交的服务类目页面;由于之前小程序设置有注册功能,需要用户输入头像和昵称后方才可以进入首页,频频审核失败。仔细阅读官网上的要求后决定重新整改一下,目标是最大程度不
- 如何在微信小程序中使用 Lottie 动画
木觞清
微信小程序小程序
Lottie是一种非常流行的动画格式,它是通过JSON文件描述动画,允许你在网页和移动应用中嵌入复杂的动画效果。通过Lottie动画,开发者可以非常方便地实现高质量的动画效果,而不需要手动编写大量的图形代码。微信小程序也支持使用Lottie动画,本文将详细介绍如何在微信小程序中集成和使用Lottie动画。1.安装和配置Lottie库在微信小程序中,想要使用Lottie动画,首先需要引入Lottie
- uniapp开发小程序实现-获取手机号码(二)
故里2130
包教会专栏uni-app小程序微信
一共3篇文章,共同描述,看序号进行寻找。真机效果图1.前提获取手机号码,一定要企业账号,不是企业账号会出现下面提示所以没有企业账号的,就可以不用看了,申请企业账号去官网申请就行了,申请成功了后,我们接着看。2.代码代码参考文章获取手机号|微信开放文档<
- 沃德代驾系统uniapp+php
博纳软云
博纳miui52086全行业源码sony52101uni-app微信小程序小程序微信
代驾软件的主要功能包括预约代驾、在线抢单、一键定位、在线支付、车主登记和代驾司机实名登记等。用户可以通过小程序预约代驾服务,系统会估算代驾价格并推送附近代驾司机供用户选择;司机接到订单后,会自动生成路线,方便快速找到车主;服务结束后,用户可以直接在线支付。用户端代驾端更新日志V1.0.0发布版本
- 微信小程序图片拖拽排序组件:wx-drag-img 安装与使用指南
庞眉杨Will
微信小程序图片拖拽排序组件:wx-drag-img安装与使用指南项目地址:https://gitcode.com/gh_mirrors/wx/wx-drag-img项目概述wx-drag-img是一个专为微信小程序设计的图片拖拽排序组件。它允许用户通过原生微信小程序语法轻松实现图片列表的拖动重排功能,简化了开发者在微信小程序中集成此类交互的需求。目录结构及介绍仓库的主要目录结构如下:.├──exa
- 微信小程序开发中的表单验证与数据提交
大黄鸭duck.
微信小程序notepad++小程序
微信小程序开发中的表单验证与数据提交是一个很重要的部分,保证用户输入的数据的准确性和合法性。下面我将为您详细讲解如何进行表单验证和数据提交。一、表单验证在微信小程序开发中,我们可以使用正则表达式来进行表单验证。正则表达式是一种用来匹配字符串的强大工具,可以方便地进行数据的校验。引入正则表达式在小程序开发中,可以使用内置的正则表达式函数,比如RegExp。我们可以通过创建一个正则表达式对象,然后使用
- 微信小程序设置button禁用时的样式disabled
代码简单说
css小程序小程序css
/*设置不可用状态的背景色*/button[disabled]{background-color:#ccc;}
- 【计算机毕设选题】2025计算机毕业设计选题推荐-高通过率选题指南(二)
计算机YiDian
计算机毕设实战案例毕业设计选题/开题源码计算机毕业设计选题毕业设计选题计算机毕设选题计算机毕业设计
计算机毕业设计作为大学生涯的收官之作,承载着对学生专业技能、创新思维及实践能力的全面考验。随着信息技术的飞速发展,计算机毕业设计的形式也日益多样化,从传统的网站(Web)开发到新兴的小程序、APP构建,再到大数据分析与处理,每一种形式都代表着不同的技术挑战与实现路径。本文旨在探讨这些多样化的毕业设计形式及其背后的技术支撑,为即将踏上毕业设计征程的学子们提供一份详实的参考指南,对毕设开发需要帮助,以
- 记事本制作弹窗病毒
校园-小小白帽子
小程序其他小程序
记事本制作弹窗"病毒"大家好,我叫xiaoxin,第一次写文章,有点小紧张,今天下午有空,我就随手写了个关于VisualBasic制作的小程序,本程序没有任何破坏性,纯属娱乐。0x00准备1.需要准备一台电脑2.有虚拟机的话建议用虚拟机运行0x01我们就开始制作1).制作一个弹窗,最后另存为1.bat代码作用介绍第一行代码:“@echooff”用于隐藏代码。第二行代码:设置弹窗的标题和内容,标题为
- 微信小程序实现登录授权弹窗getUserProfile()
KristinKander
秋招准备前端微信小程序微信小程序
在uniapp和微信自带接口中,都有getUserProfile方法来实现,我们只需要在按钮上绑定一个自定义处理函数login,随后在login函数中调用getUserProfile()方法一键登录login(){uni.<
- 【Elasticsearch】分片与副本机制:优化数据存储与查询性能
程风破~
ElasticsearchElasticsearch实战elasticsearch大数据搜索引擎
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- 中电联协议对接互联互通实现充电桩小程序成熟搭建
玉阳软件yuyangdev_cn
小程序中电联互联互通充电
ICS35.240.60L73T/CEC中国电力企业联合会标准T/CEC102.3—2016电动汽车充换电服务信息交换部分:业务信息交换规范InteractiveofchargingandbatteryswapserviceinformationforelectricvehiclesPart3:Businessinformationexchangespecification2016-10-21发布
- 小程序二:利用Python编写一个简单的计算器(实现加减乘除)
嘵奇
Python小程序python
和自然语言处理(NLP)技术的应用正在不断推动教育内容的智能化。特别是在AI出题系统中,如何通过NLP技术提升题目质量,成为教育领域中的一个重要课题。本文将介绍如何利用自然语言处理技术,通过AI出题系统自动生成高质量、个性化的题目,提升教育小程序的交互性与教学效果。一、自然语言处理(NLP)概述自
- 500道Python毕业设计题目推荐,附源码
Java老徐
Python毕业设计python课程设计notepad++Python毕业设计题目毕业设计题目推荐毕业设计题目
博主介绍:✌Java老徐、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟Java基于微信小程序的校园外卖平台设计与实现,附源码Python基于Django的微博热搜、微博舆论可视化系统,附源码Java基于SpringBoot+Vue的学生宿舍管理系统感兴趣
- 使用Python进行自然语言理解和意图识别毕业设计源码
sj52abcd
python课程设计开发语言毕业设计
博主介绍:✌专注于VUE,小程序,安卓,Java,python,物联网专业,有17年开发经验,长年从事毕业指导,项目实战✌选取一个适合的毕业设计题目很重要。✌关注✌私信我✌具体的问题,我会尽力帮助你。研究的背景:随着人工智能的发展,自然语言处理成为了人工智能领域的一个重要分支。在自然语言处理中,理解用户的意图是非常关键的一步。随着Python语言的广泛应用,Python成为了许多自然语言处理任务的
- PC端微信的文件夹都是些什么
宇宙第一小趴菜
Windows使用技巧微信
目录Windows微信文件wxid_xxxxxxxxxxxx(账号数据)AllUsers(头像和登录信息)Applet(小程序文件)FileStorage(聊天文件)Msg(数据存储文件)ResUpdateV2(压缩包)config(配置文件)BackupFiles(手机微信备份)Backup(一般为空)Applet(小程序数据)Cache(小程序、公众号、视频号图片缓存)CustomEmotio
- Vue小程序项目知识积累(二)
吃蛋糕的居居
小程序前端
1.wx.reLaunch(Objectobject)关闭所有页面,打开到应用内的某个页面。wx.reLaunch({url:'/pages/positons/index'})参数说明:属性类型默认值必填说明urlstring是需要跳转的应用内页面路径(代码包路径),路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如'path?key=value&key2=v
- 计算机毕业设计——Springboot点餐平台网站
程序媛9688
课程设计springboot后端
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm523Springboot点餐平台网站SpringBoot点餐平台网站功能说明在当今数字化时
- w224疫情管理系统设计与实现
卓怡学长
计算机毕业设计javaspringspringboot数据库intellij-idea
作者简介:多年一线开发工作经验,原创团队,分享技术代码帮助学生学习,独立完成自己的网站项目。代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板,帮助书写开题报告。作者完整代码目录供你选择:《Springboot网站项目》400套《ssm网站项目》800套《小程序项目》300套《App项目》500套《Python网站项目
- 京东(京喜)前端自动化测试之路
程序员张无忌
软件测试程序员软件测试pythonjavajsweb
前言京喜(原京东拼购)项目,作为京东战略级业务,拥有千万级别的流量入口。为了保障线上业务的稳定运行,每月例行开展前端容灾演习,主要包含小程序及H5版本,要求各页面各模块在异常情况下进行适当的降级处理,不能出现空窗、样式错乱、不合理的错误提示等体验问题。原来的容灾演习过程:小程序(通信方式改成Https)和H5通过Whistle对接口返回进行修改来模拟异常情况,验证各页面各模块的降级处理符合预期。容
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name
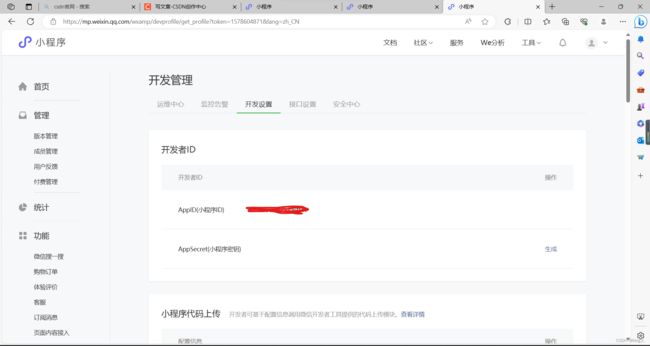
https://mp.weixin.qq.com/wxopen/waregister?action=step1
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html