- Shader面试题100道之(81-100)
还是大剑师兰特
#Shader综合教程100+大剑师shader面试题shader教程
Shader面试题(第81-100题)以下是第81到第100道Shader相关的面试题及答案:81.Unity中如何实现屏幕空间的热扭曲效果(HeatDistortion)?热扭曲效果可以通过GrabPass抓取当前屏幕图像,然后在片段着色器中使用噪声或动态UV偏移模拟空气扰动,再结合一个透明通道控制扭曲强度来实现。82.Shader中如何实现物体轮廓高亮(OutlineHighlight)?轮廓
- Java设计模式实战:高频场景解析与避坑指南
mckim_
笔记学习java设计模式
引言设计模式是软件开发的基石,但许多开发者面对23种模式时容易陷入“学完就忘”或“滥用模式”的困境。本文从工业级项目视角出发,精选10种高频设计模式,结合真实代码案例与主流框架应用,帮你建立模式思维,拒绝纸上谈兵。一、创建型模式:告别new的暴力美学1.工厂方法模式(FactoryMethod)核心痛点:对象创建逻辑散落各处,难以统一管理。场景案例:电商平台需要支持多种支付方式(支付宝、微信、银联
- 【unity编辑器开发与拓展EditorGUILayoyt和GUILayoyt】
死也不注释
Unity编辑器开发与拓展笔记unity编辑器游戏引擎
EditorGUILayout与GUILayout的核心区别及使用场景详解一、对比表特性GUILayoutEditorGUILayout命名空间UnityEngineUnityEditor使用场景运行时UI+编辑器扩展仅限编辑器扩展控件风格基础游戏风格(无编辑器优化)原生Unity编辑器风格布局复杂度基础流式布局高级自动布局(带标签对齐/间距优化)序列化支持❌不支持✅直接支持SerializedP
- 苦练Python第9天:if-else分支九剑
python后端前端人工智能
苦练Python第9天:if-else分支九剑前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!欢迎来到100天Python挑战第9天!今天我们不练循环,改磨“分支剑法”——ifelse三式:单分支、双分支、多分支,以及嵌套和三元运算符,全部实战演练,让
- 苦练Python第8天:while 循环之妙用
python后端前端人工智能
苦练Python第8天:while循环之妙用原文链接:https://dev.to/therahul_gupta/day-9100-while-loops-with-real-world-examples-528f作者:RahulGupta译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众
- Unity物理系统由浅入深第二节:物理系统高级特性与优化
吉良吉影NeKoSuKi
unity游戏引擎架构c#开发语言
本次我们将简单讲解Unity物理系统的一些高级特性,例如物理层、各种关节、布料系统和车辆物理等,这些能够帮助我们理解复杂的物理模拟原理。同时,我们也会探讨物理系统的性能开销,并提供优化策略,确保我们的游戏在拥有丰富物理效果的同时,也能保持良好的帧率。1.物理层(PhysicsLayers):精细控制碰撞行为在大型或复杂的场景中,你可能不希望所有物体都相互碰撞。例如,玩家的子弹应该能击中敌人,但不应
- 对接拉卡拉聚合收银台支付指南
一叶飘零_sweeeet
果酱紫javajava支付支付宝支付微信支付拉卡拉支付
今天我将详细介绍如何对接拉卡拉聚合收银台支付,并指出其中应注意的点。我希望这篇文章能够帮助那些正在寻找如何实现这个功能的开发者。一、拉卡拉聚合收银台支付简介拉卡拉聚合收银台支付是一种整合了多种支付方式的支付服务,包括但不限于微信支付、支付宝支付、银联支付等。它为商户提供了一个统一的支付入口,使得商户无需分别接入各种支付方式,从而大大简化了支付过程。二、对接拉卡拉聚合收银台支付的步骤1.注册并配置拉
- 微信助手插件功能七十四:空格快速换行
杨利杰YJlio
#微信助手微信
微信助手插件功能七十四:空格快速换行微信助手插件功能七十四:空格快速换行功能介绍✅功能亮点️使用方法示例场景使用建议注意事项微信助手插件功能七十四:空格快速换行⚠️免责声明:本插件仅供学习与研究用途,不用于商业或非法用途。使用插件可能导致微信账号被封,相关后果需由使用者自行承担。插件下载后请在24小时内删除!功能介绍在微信聊天过程中,很多用户想在一条消息中分段输入(比如写多句文案),但系统默认按下
- 【python实战】不玩微博,一封邮件就能知道实时热榜,天秀吃瓜
一条coding
从实战学python人工智能pythonlinux爬虫
❤️欢迎订阅《从实战学python》专栏,用python实现办公自动化、数据可视化、人工智能等各个方向的实战案例,有趣又有用!❤️更多精品专栏简介点这里有的人金玉其表败絮其中,有的人却若彩虹般绚烂,怦然心动前言哈喽,大家好,我是一条。在生活中我是一个不太喜欢逛娱乐平台的人,抖音、快手、微博我手机里都没装,甚至微信朋友圈都不看,但是自从开始写博客,有些热度不得不蹭。所以就有了这样一个需求,能不能让微
- 【C#】依赖注入知识点汇总
Mike_Wuzy
c#
在C#中实现依赖注入(DependencyInjection,DI)可以帮助你创建更解耦、可维护和易于测试的软件系统。以下是一些关于依赖注入的关键知识点及其示例代码。1.基本概念容器(Container)容器负责管理对象实例以及它们之间的依赖关系。IoC容器(InversionofControlContainer)是实现依赖注入的核心工具,常见的DI框架包括Unity、Autofac、Castle
- 微信小程序开发:从漫画阅读到商业变现
永远的12
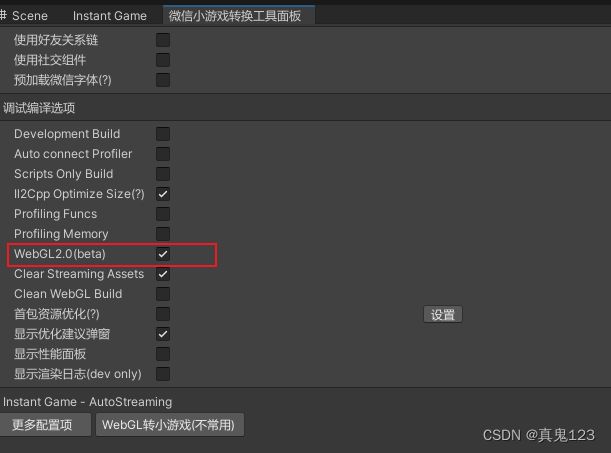
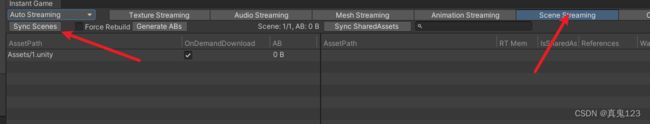
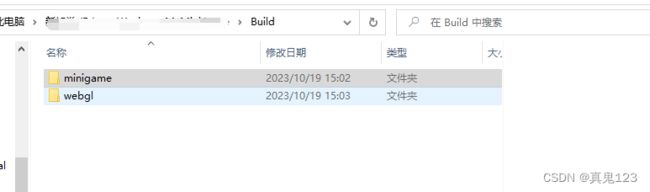
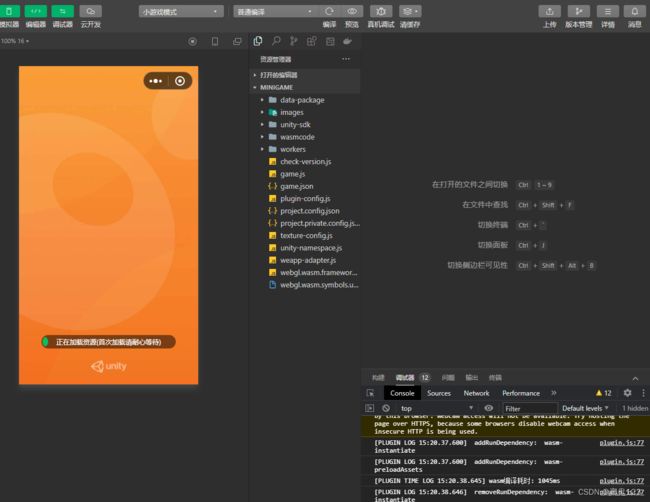
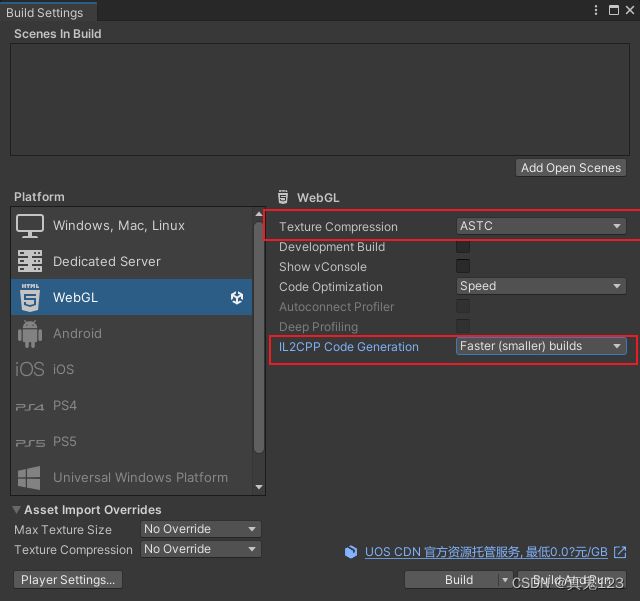
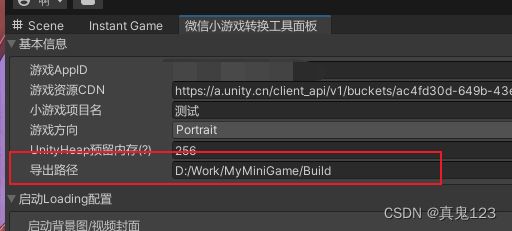
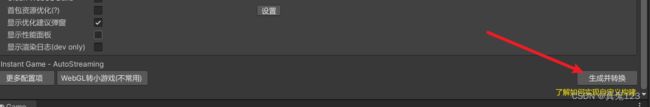
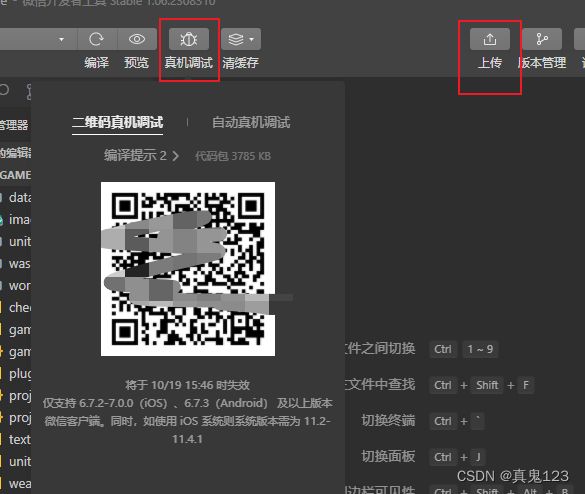
本文还有配套的精品资源,点击获取简介:微信小程序作为一种轻量级应用平台,在无需下载安装的情况下提供便捷服务,尤其在漫画阅读领域得到广泛应用。本文介绍了微信小程序的基础开发框架,包括WXML、WXSS和JavaScript的使用,以及漫画小程序的核心功能设计,如漫画分类、搜索、详情展示、阅读模式等。同时,探讨了在小程序中加入广告ID以实现商业变现,包括广告组件的集成和广告政策的遵守。最后,强调了漫画
- 当前主体已达注册上限怎么办?微信公众号主体注册数量提升方法
今日热点
java开发语言
目前,微信官方对公众号注册数量做了调整:1.个人主体注册公众号数量上限由2个调整为1个;2.企业类主体注册公众号数量上限由5个调整为2个。也就是说,一个企业营业执照正常只能注册2个公众号了。但是很多企业只注册2个号是不够的,如果想多注册一些公众号该怎么办呢?公众号注册数量提升方法提升公众号主体注册数量需准备营业执照、法人身份证号码、管理员信息、登录邮箱等;资料准备好后,可联系公众平台服务商——美基
- 小程序主体变更全攻略:流程、资料与异常处理方案
今日热点
小程序微信开放平台企业微信微信经验分享微信公众平台
一、什么是小程序主体变更?小程序主体变更是微信公众平台提供的账号迁移功能,允许开发者将小程序的运营权限、主体信息、业务数据从原账号转移至其他开发者账号。适用于企业重组、业务转让、账号交接等场景,变更后原账号主体将失去小程序控制权。二、主体变更必备资料清单材料类型具体要求主体资质文件原/目标主体营业执照照片(加盖公章,清晰露出四角及年检章)法人身份证明双方法人身份证正反面照片(有效期内,人像清晰无遮
- SQL Server通过存储过程实现企业微信消息卡片推送
Favor_Yang
SQL调优及高级SQL语法编写数据库企业微信SQLServer消息推送
背景与需求分析企业微信消息卡片广泛应用于企业内部系统通知(如审批流提醒、工单状态变更、数据监控报警)。SQLServer存储过程因其高效执行、业务逻辑封装能力,成为处理数据库触发式消息推送的理想选择。技术整合的核心价值在于将数据库业务事件直接转化为企业微信消息,减少人工干预,提升流程自动化水平。技术架构设计系统采用三层架构:数据层:SQLServer存储过程处理业务数据并生成消息内容传输层:通过O
- UnrealEngine5游戏引擎实践(C++)
KENYCHEN奉孝
C++服务器c++游戏引擎
目录目录目录UnrealEngine是什么?UnrealEngine5简介核心技术特性应用场景扩展兼容性与生态系统UnrealEngine安装下载EpicGamesLauncher启动UnrealEngine选择安装版本和路径选择组件开始安装验证安装配置项目模板(可选)更新和插件管理UE游戏引擎动作捕捉与动画系统程序化生成与AI技术物理与破坏系统音频与本地化技术性能优化导入静态网格体材质实例创建与
- 微信小程序控制空调之EMQX服务器安装与配置
今天长脑子了吗
服务器运维ESP32小程序
目录前言一、EMQX服务器安装与配置1.Windows系统安装(推荐Docker方式)二、MQTTX客户端安装与使用1.下载安装2.连接EMQX服务器三、客户端与服务器通信测试1:MQTTX自收发测试四、安全加固建议(生产环境必做)修改默认密码启用TLS加密IP访问限制常见问题排查总结前言以下是EMQX服务器安装配置、MQTTX客户端使用及通信测试的完整教程,主要Windows平台实现,并附客户端
- C语言学生成绩管理系统<;自创>;(功能7有小错误,但可运行)
han_xue_feng
java
腾讯云加速企业和个人开发创新公开直播预告直播预告:07/18(周四)15:00-16:00随着人工智能与大模型的蓬勃发展,我们正步入一个由技微信实习第一天周五入职,早上早早来到了公司,发现好多人都没上班,到十点才陆陆续续有人来,办理完入职后,mentor中联夏令营遗憾没有入选不过hr的回复真的很好,辛苦啦#提前批简历挂麻了怎么办##机械制造投递记录#大数据开发的工作有点过于简单了吧sq大数据开发的
- 原生微信小程序研发,如何对图片进行统一管理?
清颖~
前端小程序微信小程序小程序
目标:统一在配置文件中管理图片,用变量存储,换图标时只需修改链接即可,无需更改业务代码,且方便查找。tips:不建议在asset中存储大量图片,原因是官方要求小程序内存要限制在2M以内,图片放多了占资源,会扩大包体积。若仅放几个代表性小图标则影响不大。1.创建config/img文件,放置图片链接,方便统一管理管理图片的cdn链接(或其他链接,只要能加载出图片即可)//config/image.j
- 微信小程序--事件绑定
饭饭FF
微信小程序小程序
1.事件绑定方式方式一:bind:事件名例如方式二:bind事件名例如2.事件常用类型微信小程序中有许多的事件类型,常用的包括以下几种:1.bindtap:点击事件,当用户点击该元素时触发2.bindlongtap:长按事件,当用户长按该元素时触发3.bindinput:输入事件,当用户输入内容时触发4.bindscrolltolower:滚动到底部时间,当列表滚动到底部时触发5.bindchan
- 每日MySQL之005:SUSE linux下卸载MySQL
卸载这里的卸载,对应于之前的安装停止MySQL服务:db2a:~#servicemysqlstop找到所有的MySQL包:db2a:~#rpm-qa|grep-imysqlmysql-community-server-5.7.19-1.sles11mysql-community-common-5.7.19-1.sles11libqt4-sql-mysql-4.6.3-5.34.2mysql-com
- 微信开放平台中 `UnionID` 和 `OpenID`使用区别对比
慧一居士
架构总结架构系统架构
在微信开放平台中,UnionID和OpenID是用于标识用户身份的关键字段,但二者使用场景和作用范围有本质区别。以下是详细对比:核心区别字段OpenIDUnionID作用范围单应用内唯一(如一个小程序或公众号)跨同一开放平台下所有应用唯一用途识别同一用户在同一应用内的身份识别同一用户在不同应用(同主体)中的身份获取条件用户访问应用即可获得需满足以下条件:1.应用绑定到同一开放平台2.用户已关注/使
- 怎么强制macOS上的某个应用不使用独立显卡
背景之前碰到过企业微信更新之后强制使用独立GPU,后面找到了快捷指令的方式禁止企业微信使用独立GPU启动,后面某个版本更新好了。最近最近微信更新到了4.0.3.93版本,也出现了这个问题,不想再在快捷指令里启动了,因为占用菜单栏空间,所以找了一下,发现苹果官方DeveloperDocumentation给出了修改Info.plist文件禁止应用使用独立GPU的方法,具体参考方法二。一、快捷指令.a
- 物联网入门资料收集
Robin罗兵
物联网
1、动动手做一个简单的物联网门禁,手机远程开锁,还带本地射频遥控https://blog.csdn.net/qq_40582683/article/details/796439082、一张图读懂基于微信硬件平台的物联网架构:https://blog.csdn.net/yueqian_scut/article/details/491534053、疯狂物联的控制模块:https://s.taobao.
- Maven 构建性能优化深度剖析:原理、策略与实践
越重天
JavaMaven实战maven性能优化java
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- debian 安装 mysql5.7
你会忘记吃饭吗
debian运维
cd/usr/local/src:wgethttps://downloads.mysql.com/archives/get/p/23/file/mysql-server_5.7.29-1debian10_amd64.deb-bundle.tartar-xvfxx.tarcdxx:执行dpkg-imysql-community-client_5.7.29-1debian10_amd64.deb返回S
- # Unity C#进阶:掌握泛型编程,告别重复代码,编写优雅复用的通用组件!(Day26)
吴师兄大模型
C#编程从入门到进阶unityc#游戏引擎c语言开发语言游戏开发泛型编程
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- centos7下安装 mysql5.7
ammengke
mysql数据库服务器
在CentOS7中默认安装有MariaDB,这个是MySQL的分支,但为了需要,还是要在系统中安装MySQL,而且安装完成之后可以直接覆盖掉MariaDB。1.下载并安装MySQL官方的YumRepository1[root@BrianZhu/]#wget-i-chttp://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm
- unity A星寻路
天涯过客TYGK
unity游戏引擎
算法fCost=gCost+hCostgCost是当前节点到移动起始点的消耗,hCost是当前节点到终点的消耗网格为变成为1的矩形,左右相邻的两个网格直接的gCost为1,斜对角相邻的两个网格的gCost为1.4hCost当前网格到终点网格的水平距离+垂直距离比如当前网格位置是(2,3),终点位置(10,8),则hCost=(10-2)+(8-3)原始的算法是fCost=gCost+hCost,均
- unity 使用xcode5.1 launching iOS project via Xcode4 failed
unity在使用Xcode5.1时,build&run会抛出异常的,这是unity的一个bug,不过据说unity4.5会把它修好的下面有一个临时的解决方案:1.在unit的安装目录下找到:Unity.app/Contents/BuildTargetTools/iPhonePlayer/Unity4XC.xcplugin/Contents/Info.plist2.打开并找到下面的内容:DVTPlu
- Python辅助高效背诵记忆知识点代码解析
少陵野小Tommy
文本处理python学习方法
Python辅助高效背诵记忆知识点代码解析完整代码程序基本逻辑框架材料输入导入材料并分类Type1对策Type2对策打乱答案-问题组程序输出在上一篇博文《Python辅助高效背诵记忆知识点(零基础教程,手机版可用)》中,笔者对该程序的完整代码及使用教程作了详尽的介绍。本文旨在针对代码的内部逻辑作一定的解析。完整代码importrandomD={'uw':'opportunitychance。sen
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p