layui之会议OA系统4.0
这里写目录标题
- 查询
-
- 1.前台编写
- 2.后台编码
- 二,会议签字
-
- 相关插件
- 前台编写
- 后台编写
-
- 《实体类》
- dao方法
- 子控制器
- xml配置
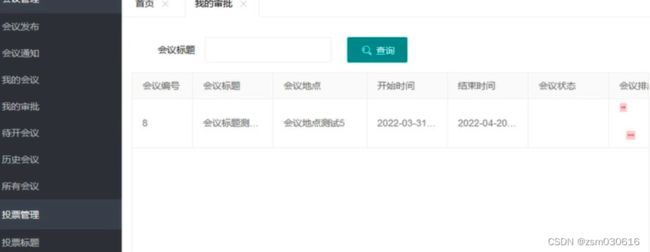
查询
1.前台编写
jsp代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/common/header.jsp"%>
js代码
let layer,table,$,form;
var row;
layui.use(['layer','table','jquery','form'],function(){
layer=layui.layer,
table=layui.table,
form=layui.form,
$=layui.jquery;
initTable();
//查询事件
$('#btn_search').click(function(){
query();
});
});
//初始化数据表格(我的审批)
function initTable(){
table.render({ //执行渲染
elem: '#tb', //指定原始表格元素选择器(推荐id选择器)
height: 400, //自定义高度
loading: false, //是否显示加载条(默认 true)
cols: [[ //设置表头
{field: 'id', title: '会议编号', width: 90},
{field: 'title', title: '会议标题', width: 120},
{field: 'location', title: '会议地点', width: 140},
{field: 'startTime', title: '开始时间', width: 120},
{field: 'endTime', title: '结束时间', width: 120},
{field: 'meetingState', title: '会议状态', width: 120},
{field: 'seatPic', title: '会议排座', width: 120,
templet: function(d){
if(d.seatPic==null || d.seatPic=="")
return "尚未排座";
else
return " ";
}
},
{field: '', title: '操作', width: 200,toolbar:'#tbar'},
]]
});
}
//点击查询
function query(){
table.reload('tb', {
url: $("#ctx").val()+'/info.action', //请求地址
method: 'POST', //请求方式,GET或者POST
loading: true, //是否显示加载条(默认 true)
page: true, //是否分页
where: { //设定异步数据接口的额外参数,任意设
'methodName':'myAudit',
'auditor':$('#auditor').val(),
'title':$('#title').val(),
},
request: { //自定义分页请求参数名
pageName: 'page', //页码的参数名称,默认:page
limitName: 'rows' //每页数据量的参数名,默认:limit
},
done: function (res, curr, count) {
console.log(res);
}
});
//工具条事件
table.on('tool(tb)', function(obj){ //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"
row = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var tr = obj.tr; //获得当前行 tr 的 DOM 对象(如果有的话)
console.log(row);
if(layEvent === 'edit'){ //审批
openLayer(row.id);
} else {
}
});
}
// 打开审批页面
function openLayer(id){
layer.open({
type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title: '审批', //对话框标题
area: ['600px', '500px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: $("#ctx").val()+'/jsp/meeting/addMeetingAudit.jsp', //弹出内容。可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同
btn:['审批通过','审批驳回'],
yes:function(index,layero){
//layer.msg('保存');
//调用子页面中提供的getData方法,快速获取子页面的form表单数据
let data= $(layero).find("iframe")[0].contentWindow.save();
data['meetingId']=id;
data['auditor']=$('#auditor').val();
addMeetingAudit(data);
},
btn2:function(){
let data={};
data['sign']=null;
data['meetingId']=id;
data['auditor']=$('#auditor').val();
addMeetingAudit(data);
return false;
}
});
}
// 添加审批意见
function addMeetingAudit(params){
params['methodName']="add";
console.log(params);
$.post($("#ctx").val()+'/audit.action',params,function(rs){
if(rs.success){
layer.closeAll();
query();
}else{
layer.msg(rs.msg,{icon:5},function(){});
}
},'json');
}
";
}
},
{field: '', title: '操作', width: 200,toolbar:'#tbar'},
]]
});
}
//点击查询
function query(){
table.reload('tb', {
url: $("#ctx").val()+'/info.action', //请求地址
method: 'POST', //请求方式,GET或者POST
loading: true, //是否显示加载条(默认 true)
page: true, //是否分页
where: { //设定异步数据接口的额外参数,任意设
'methodName':'myAudit',
'auditor':$('#auditor').val(),
'title':$('#title').val(),
},
request: { //自定义分页请求参数名
pageName: 'page', //页码的参数名称,默认:page
limitName: 'rows' //每页数据量的参数名,默认:limit
},
done: function (res, curr, count) {
console.log(res);
}
});
//工具条事件
table.on('tool(tb)', function(obj){ //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"
row = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var tr = obj.tr; //获得当前行 tr 的 DOM 对象(如果有的话)
console.log(row);
if(layEvent === 'edit'){ //审批
openLayer(row.id);
} else {
}
});
}
// 打开审批页面
function openLayer(id){
layer.open({
type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title: '审批', //对话框标题
area: ['600px', '500px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: $("#ctx").val()+'/jsp/meeting/addMeetingAudit.jsp', //弹出内容。可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同
btn:['审批通过','审批驳回'],
yes:function(index,layero){
//layer.msg('保存');
//调用子页面中提供的getData方法,快速获取子页面的form表单数据
let data= $(layero).find("iframe")[0].contentWindow.save();
data['meetingId']=id;
data['auditor']=$('#auditor').val();
addMeetingAudit(data);
},
btn2:function(){
let data={};
data['sign']=null;
data['meetingId']=id;
data['auditor']=$('#auditor').val();
addMeetingAudit(data);
return false;
}
});
}
// 添加审批意见
function addMeetingAudit(params){
params['methodName']="add";
console.log(params);
$.post($("#ctx").val()+'/audit.action',params,function(rs){
if(rs.success){
layer.closeAll();
query();
}else{
layer.msg(rs.msg,{icon:5},function(){});
}
},'json');
}
2.后台编码
dao方法
public List> myAudit(MeetingInfo info, PageBean pageBean) throws Exception{
//拿到封装好的SQL
String sql = getSql();
//会议标题
String title = info.getTitle();
if(StringUtils.isNotBlank(title)) {
sql +=" and title like '%"+title+"%' ";
}
//当前登入账号是会议信息表中的审批人字段
sql +=" and zhuchiren = " + info.getAuditor();
//只查询会议状态为待审核的会议
sql +=" and state = 2";
//排序按照降序展示
sql+=" order by a.id desc";
return super.executeQuery(sql, pageBean);
}
子控制器
public String myAudit(HttpServletRequest req,HttpServletResponse resp) {
try {
PageBean pageBean = new PageBean();
pageBean.setRequest(req);
List> users = infodao.myAudit(info, pageBean);
//注意:layui中的数据的格式
ResponseUtil.writeJson(resp, R.ok(0, "会议数据查询成功",pageBean.getTotal(),users));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp,R.error(0, "会议数据查询失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
二,会议签字
相关插件
插件下载:js代码 - IT资源下载平台 下载文件来自于js代码

将插件导入项目中相对应的位置

前台编写
jsp代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/common/header.jsp"%>
<%-- --%>
<%-- --%>
发布会议