游戏网页制作 仿英雄联盟网页设计作业 HTML CSS游戏官网网页模板 大学生游戏介绍网站毕业设计 DW游戏主题网页模板下载 游戏娱乐网页成品代码 英雄联盟网页作品下载
精彩专栏推荐
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站效果
- 五、 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
游戏官网、⛹️游戏网站、️电竞游戏、游戏介绍、等网站的设计与制作。
二、✍️网站描述
⭐ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
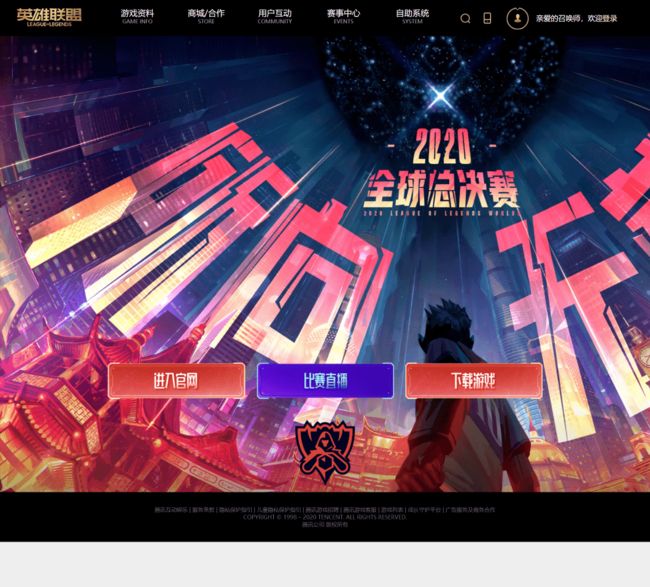
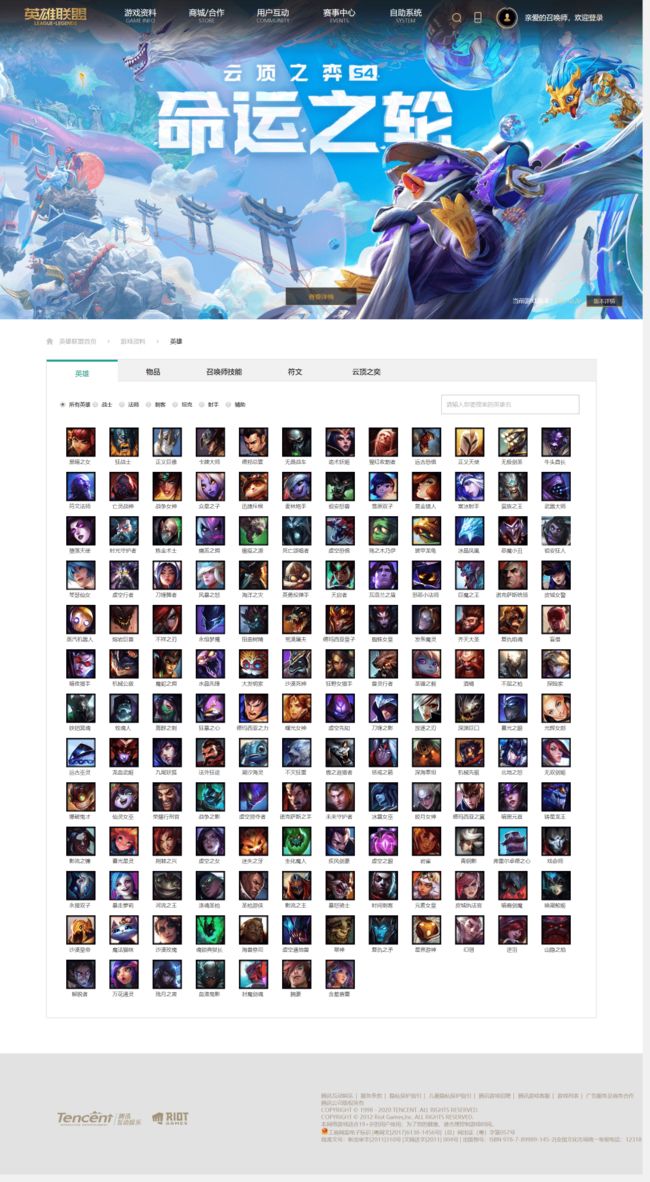
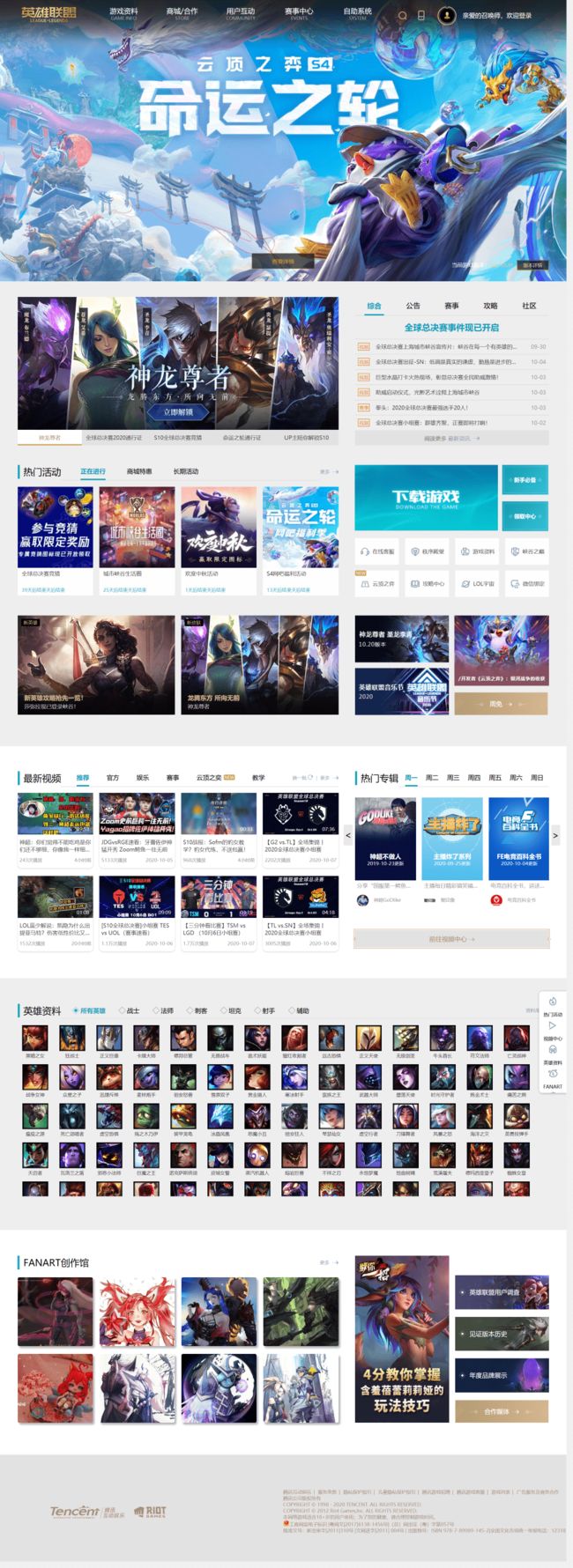
四、网站效果
五、 网站代码
HTML结构代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>2020全球总决赛-英雄联盟官方网站-腾讯游戏title>
<link
rel="shortcut icon"
href="./images/common/favicon.ico"
type="image/x-icon"
/>
<link rel="stylesheet" href="./style/rest.css" />
<link rel="stylesheet" href="./style/common.css" />
<link rel="stylesheet" href="./style/welcome.css" />
head>
<body>
<header class="header">
<nav class="header-normal">
<a href="" class="logo"
><img
src="./images/main/logo-public.png"
width="167"
height="60"
alt=""
/>a>
<div class="header-nav">
<div class="nav-item">
<span class="head-nav-title">游戏资料span>
<span class="head-nav-subtitle">GAME INFOspan>
div>
<div class="nav-item">
<span class="head-nav-title">商城/合作span>
<span class="head-nav-subtitle">STOREspan>
div>
<div class="nav-item">
<span class="head-nav-title">用户互动span>
<span class="head-nav-subtitle">COMMUNITYspan>
div>
<div class="nav-item">
<span class="head-nav-title">赛事中心span>
<span class="head-nav-subtitle">EVENTSspan>
div>
<div class="nav-item">
<span class="head-nav-title">自助系统span>
<span class="head-nav-subtitle">SYSTEMspan>
div>
div>
<a class="head-search-btn one-pan-link-mark" href="" title="搜索">
<i class="comm-icon-search">i>
a>
<span class="head-app-normal">
<a href="" class="comm-icon-phone one-pan-link-mark">a>
span>
<div class="head-app-hover">
<i class="head-zm-qrcode">
<img src="./images/common/zm-qrcode.jpg" alt="" />
i>
<p class="p1">扫码下载掌上英雄联盟p>
<img
class="polo"
src="./images/common/polo.gif"
alt="魄罗"
width="50"
height="50"
/>
div>
<div class="head-userinfo-normal">
<div class="head-userinfo-avatar">
<img
src="./images/main/default.png"
width="36"
height="auto"
alt="玩家头像"
/>
<span>span>
div>
<div class="head-userinfo-brief">
<p class="unlogin">
亲爱的召唤师,欢迎<a href="" class="one-pan-link-mark">登录a>
p>
div>
div>
<div class="head-login-hover">
<div class="unlogin">
<p class="p1">
登录并且绑定大区后才可以查看您的具体信息哦<br />
(包括战绩、资产、声望)
p>
<p class="p2">官网个人信息显示略有延迟,请以游戏数据为准p>
div>
<a href="" class="href-gouserhome"
>进入个人中心<i class="more-arrow">i
>a>
div>
nav>
<div class="head-nav-sub">
<div class="head-nav-sub-inner">
<div class="head-nav-sub-wrap">
<script>
for (let i = 0; i < 5; i++) {
document.write(`
`);
}
script>
div>
div>
div>
header>
<div class="main">
<video autoplay loop class="main_video">
<source src="./video/common/bg.mpeg">
video>
<div class="btns act">
<a href="./main.html" class="btns-os">a>
<a href="" class="btns-get">a>
<a href="./download.html" class="btns-dl">a>
div>
<div class="alogo">
<img src="./images/logo.png" alt="">
div>
div>
<div class="afoot">
<div class="afoot-wrap">
<p>腾讯互动娱乐 | 服务条款 | 隐私保护指引 | 儿童隐私保护指引 | 腾讯游戏招聘 | 腾讯游戏客服 | 游戏列表 | 成长守护平台 | 广告服务及商务合作p>
<p>COPYRIGHT © 1998 – 2020 TENCENT. ALL RIGHTS RESERVED.p>
<p>腾讯公司 版权所有p>
div>
div>
<script src="./script/index.js">script>
body>
html>
CSS样式代码
* {
padding: 0;
margin: 0;
}
body {
min-width: 1230px;
overflow-anchor: none;
background-color: #eee;
}
a {
text-decoration: none;
color: #000;
}
ul,
ol,
dl {
list-style: none;
}
/* flex 布局 */
.flex {
display: flex;
}
.jc_sb {
justify-content: space-between;
}
.jc_sa {
justify-content: space-around;
}
.column {
flex-direction: column;
}
/* icon */
.head-userinfo-avatar span,
.comm-icon-phone,
.comm-icon-search,
.top-act-link,
.icon-new {
background-image: url(../images/icon/topfoot-spr.png);
background-size: 405px 178px;
background-repeat: no-repeat;
}
.more-arrow,
.act-item > .innerhover-border .hover-border-1,
.hover-border-1,
.icon-kh,
.icon-new-1,
.icon-fhcx,
.icon-yxzl,
.icon-xgzd,
.icon-tft,
.icon-101,
.icon-yz,
.icon-wxbd,
.more-arrow-2,
.more-arrow-1,
.icon-hyp,
.icon-hyp-hover,
.rn-fanart i,.rn-fanart.selected i,.rn-fanart:hover i,
.rn-rmhd i,
.rn-rmhd.selected i,
.rn-spzx i,
.rn-spzx.selected i,
.rn-spzx:hover i,
.rn-sszx i,
.rn-sszx.selected i,
.rn-sszx:hover i,
.rn-yxtj i,
.rn-yxtj.selected i,
.rn-yxtj:hover i ,
.rn-polo i,
.icon-home,
.icon-arrow-2,
.icon-spzx,
.icon-sszx,
.icon-gift {
background-image: url(../images/icon/comm-spr.png);
background-size: 393px 200px;
background-repeat: no-repeat;
}
.btn-flashmen,
.champion-one-hover > .border,
.inner-hover-href,
.week-free-a,
.inline-icon-0-left,
.inline-icon-0-right,
.more-hotprogram,
.part-tab-title>span:after,
.hover-icon:after,
.icon-666,
.inline-icon-1,
.btn-play-1>i,
.btn-play-1>a,
.hover-border-2 {
background-image: url(../images/icon/index-spr.png);
background-size: 638px 572px;
background-repeat: no-repeat;
}
.foot_ieg_logo,.logo-riot {
background-image: url(../images/main/footer/topfoot-spr.png);
background-size: 405px 178px;
background-repeat: no-repeat;
}
.foot_ieg_logo,.logo-riot {
display: inline-block;
vertical-align: middle;
}
.more-arrow,
.more-arrow-1,
.more-arrow-2 {
display: inline-block;
vertical-align: middle;
margin: -2px 0 0 5px;
animation: 1.5s linear infinite;
}
.icon-spzx {
display: inline-block;
vertical-align: middle;
margin: -2px 6px 0 0;
}
.icon-sszx {
display: inline-block;
vertical-align: middle;
margin: -2px 6px 0 0;
}
.icon-sszx {
background-position: -220px -46px;
width: 22px;
height: 21px;
}
.inline-icon-1 {
display: inline-block;
vertical-align: middle;
margin: -3px 10px 0 10px;
}
.icon-home {
display: inline-block;
vertical-align: middle;
margin: -3px 9px 0 0;
}
.icon-home {
background-position: -343px -72px;
width: 16px;
height: 16px;
}
.icon-arrow-2 {
display: inline-block;
vertical-align: middle;
margin: -2px 21px 0 21px;
}
.icon-arrow-2 {
background-position: -387px -46px;
width: 5px;
height: 8px;
}
.icon-101,
.icon-666,
.icon-ax,
.icon-fhcx,
.icon-kh,
.icon-wjsq,
.icon-wxbd,
.icon-xgzd,
.icon-yxzl,
.icon-yz,
.icon-tft {
display: inline-block;
vertical-align: middle;
margin: -2px 4px 0 4px;
}
.icon-gift {
display: inline-block;
vertical-align: middle;
margin: -2px 6px 0 0;
}
.icon-gift {
background-position: -285px -99px;
width: 18px;
height: 21px;
}
.comm-head,
.icon-new {
display: inline-block;
vertical-align: middle;
width: 14px;
height: 14px;
margin: -2px 2px 0 0;
}
.icon-new {
background-position: -381px -65px;
}
/* é€æ˜Žåº¦ 为 0 */
.opacity_0 {
opacity: 0;
}
.big {
height: 720px !important;
}
/* çœç•¥å· */
.text_over {
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.text_over_2 {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
/* å¤–è¾¹è· */
.mt_50 {
margin-top: 50px;
}
/* 白色背景 + 阴影 */
.f_s {
background: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, .1);
}
/* æ–‡å—åŠ ç²— */
.bold {
font-weight: bold;
}
六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.