- Spring MVC 详解
蟒蛇boy
springmvcjava
在JavaWeb开发中,SpringMVC是一个强大而广泛使用的框架,它为构建高效、可维护的企业级应用提供了坚实的基础。本文将深入介绍SpringMVC,并提供示例代码帮助你更好地理解其工作原理。一、SpringMVC简介SpringMVC是Spring框架的一个模块,全称为SpringWebMVC。它实现了模型-视图-控制器(MVC)设计模式,将应用程序分为三个主要部分:模型(Model)、视图
- WebGIS开发系列教程(5):Openlayers高级功能
WebGIS开发
GIS开发javascript开发语言webgisopenlayers
本系列教程为webgis二维开发入门openlayers零基础小白学习教程,本篇为第五篇。完整版可以查看文末链接下载。1.地图标注功能地图标注是将空间位置信息点与地图关联,通过图标、窗口等形式把相关的信息展现到地图上。地图标注也是WebGIS中比较重要的功能之一,在大众应用中较为常见。地图标注的基本原理:获取标注点的空间位置(X、Y逻辑坐标),在该位置上叠加显示图标(或包含信息的小图片),必要时以
- OpenLayers 入门指南【一】:WebGIS基础与OpenLayers概述
凌往昔
OpenLayers入门指南WebGISOpenLayers
目录一、什么是WebGIS1.定义2.常用技术栈3.典型应用场景二、什么是OpenLayers1、核心功能特性2、对比Leaflet3、应用场景与发展趋势三、总结一、什么是WebGIS1.定义WebGIS(网络地理信息系统)是传统GIS在互联网领域的延伸,通过浏览器实现空间数据的发布、共享与交互。其核心在于将地理信息处理与Web技术结合,支持跨平台、分布式的地理数据访问2.常用技术栈前端框架:Op
- TypeScript简介
難釋懷
typescriptubuntujavascript
一、前言随着前端开发的快速发展,JavaScript已经成为构建现代Web应用的核心语言。然而,随着项目规模的增长,JavaScript在类型安全性、代码可维护性和团队协作方面逐渐显现出不足。为了解决这些问题,TypeScript应运而生。它不仅保留了JavaScript的灵活性,还引入了强大的静态类型系统和面向对象编程能力,极大地提升了大型项目的开发效率与稳定性。本文将带你全面了解TypeScr
- Selenium使用指南
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快Selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera
- Python爬虫设置代理IP
菜鸟驿站2020
python
配置代理ipfrombs4importBeautifulSoupimportrequestsimportrandom#从ip代理网站获取ip列表defget_ip_list(url,headers):web_data=requests.get(url,headers=headers)soup=BeautifulSoup(web_data.text,'lxml')ips=soup.find_all(
- python协程与异步并发,同步与阻塞,异步与非阻塞,Python异步IO、协程与同步原语介绍,协程的优势和劣势
网小鱼的学习笔记
Pythonpython服务器开发语言
协程与异步软件系统的并发使用异步IO,无非是我们提的软件系统的并发,这个软件系统,可以是网络爬虫,也可以是web服务等并发的方式有多种,多线程,多进程,异步IO等多线程和多进程更多应用于CPU密集型的场景,比如科学计算的事件都消耗在CPU上面,利用多核CPU来分担计算任务多线程和多进程之间的场景切换和通讯代价很高,不适合IO密集型的场景,而异步IO就是非常适合IO密集型的场景,例如网络爬虫和web
- 成为高级Python开发人员的完整学习路线与核心知识体系
引言Python已成为全球最受欢迎的编程语言之一,其简洁的语法和强大的生态系统使其在数据科学、Web开发、自动化、人工智能等领域占据重要地位。然而,从初级Python程序员到真正的高级开发人员,需要掌握一系列深入的知识点和实践经验。本文将详细介绍成为高级Python开发人员必备的核心知识体系,并提供系统化的学习资源,帮助你规划专业发展路径。第一部分:Python语言基础进阶1.Python语言特性
- 云原生 CAD 让制造业设计协同更便捷
大腾智能
工业软件CAD数字化
随着互联网、云计算技术的突飞猛进,CAD向着网络化、协同化的方向快速发展,云CAD软件逐渐映入人们的眼帘。云原生CAD不仅打破了传统CAD软件对硬件配置的依赖,更以数据驱动的协同创新模式,重塑了制造业的产品研发流程与组织协作形态。云CAD的特征快速灵活部署云CAD的一大优势就是软件部署的灵活性。基于Web浏览器的SaaS化架构,使设计师无需经历冗长的软件安装与版本适配过程。云端统一维护机制确保所有
- .wgt 是一种用于打包 Web 应用的标准格式,主要应用于 W3C Widgets 规范中。它是一种轻量级的打包方式,特别适用于移动设备和嵌入式系统中的小型 Web 应用程序
爱的叹息
开发运维架构前端
.wgt是一种用于打包Web应用的标准格式,主要应用于W3CWidgets规范中。它是一种轻量级的打包方式,特别适用于移动设备和嵌入式系统中的小型Web应用程序。一、什么是.wgt包?.wgt是一个压缩包(本质是ZIP格式),包含运行一个Widget所需的所有资源文件。它遵循W3C的WidgetsPackagingandConfiguration规范。可以被支持的平台(如某些手机操作系统、车载系统
- 基于 Three.js 与 WebGL 的商场全景 VR 导航系统源码级解析
维小帮定位导航
javascriptvr前端开发场景优化WebGL物联网智慧商场
本文面向Web前端开发者、WebGL/Three.js爱好者、对VR/AR应用开发感兴趣的技术人员、智慧商场解决方案开发者。详细介绍如何利用WebGL(Three.js框架)构建高性能的商场全景VR环境,并实现精准的室内定位与3D路径规划导航功能。如需获取商场全景VR导航系统解决方案请前往文章最下方获取,如有项目合作及技术交流欢迎私信作者。一、商场全景VR导航的核心技术概述商场全景VR导航融合了全
- Windows 7上IIS7.0的全面应用
侯昂
本文还有配套的精品资源,点击获取简介:IIS7.0是微软为Windows7操作系统推出的Web服务器软件,具备模块化设计、高效管理和丰富的开发环境。它支持多种网络协议,包括HTTP、HTTPS和FTP,并通过集成安全机制和优化的性能特性,如应用程序池、FTP服务、URL重写等,为用户提供了强大的Web服务管理能力。IIS7.0的设计旨在提高资源利用率、管理便捷性,并确保服务器的安全稳定运行。1.I
- 基于 Vue + RuoYi 架构设计的商城Web/小程序实训课程
速易达网络
springbootuni-appvue.js
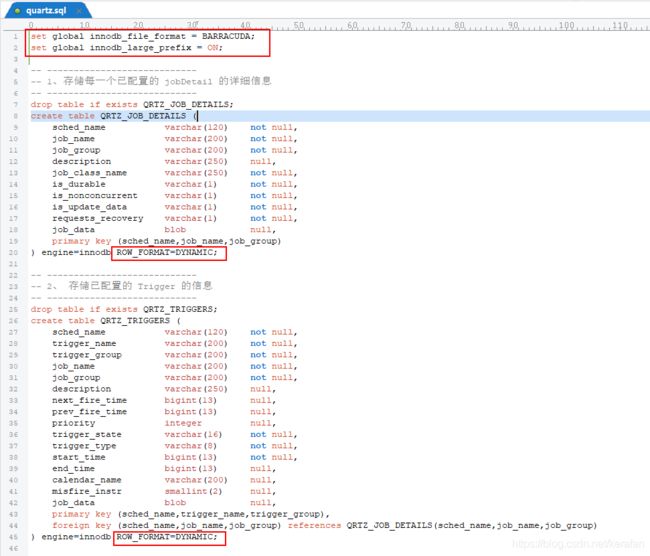
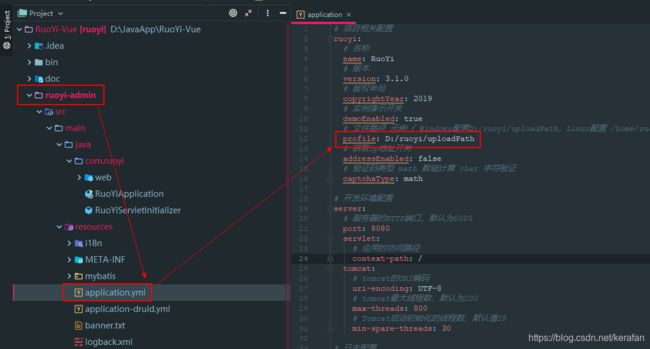
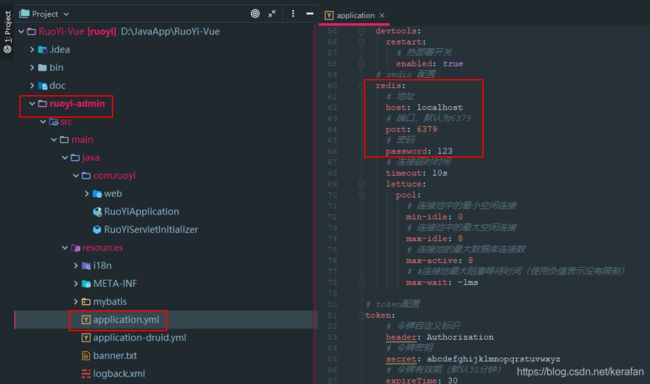
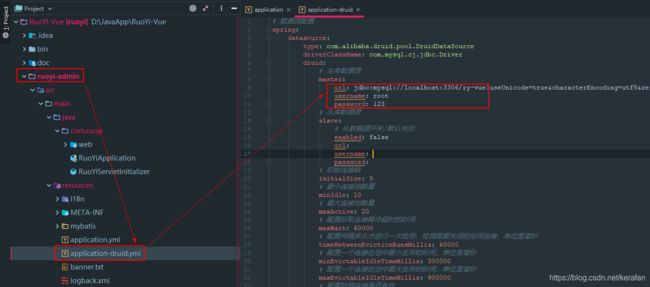
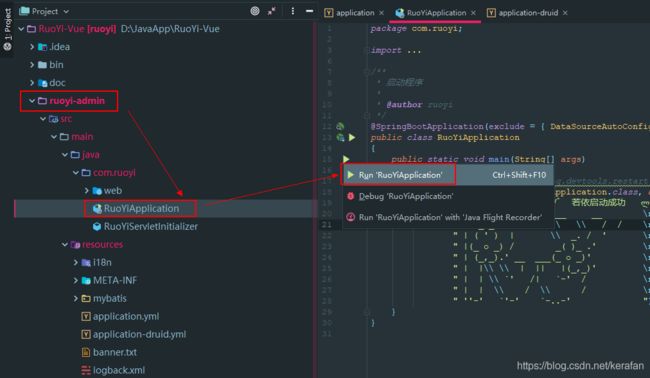
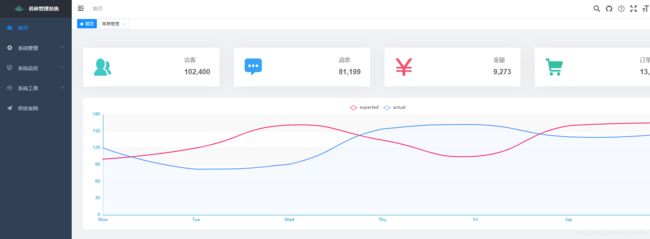
以下是基于Vue+RuoYi架构设计的商城Web/小程序实训课程方案,结合企业级开发需求与教学实践,涵盖全栈技术栈与实战模块:一、课程概述目标:通过Vue前端+RuoYi后端(SpringBoot)开发企业级电商系统,实现多终端(Web/H5/小程序)适配,覆盖从架构设计到部署上线的全流程。周期:8周(建议每日3小时)适合人群:具备基础Java/Vue知识的开发者,熟悉HTML/CSS/JavaS
- 微信小程序实现websocket及单人聊天功能
蝶妹妹
微信小程序websocket小程序
一、什么是websocket:WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的Websocket是一个持久化的协议二、websocket的原理:websocket约定了一个通信的规范,通过一个握手的机制,客户端和服务器之间能建立一个类似tcp的连接,从而方便它们之间的
- springboot+websocket+微信小程序(实现后端主动推送消息 小程序的实时报警功能)
Listitem本项目主要实现的需求为:主要功能汽车在行驶的过程中如果前方遇到限高杆,车前的摄像头在安全距离前测出限高杆的高度后,小程序能够实时报警(当前车辆内否安全通过)。次要功能1.车主利用微信用户名登录后能够绑定车牌,实现车牌的增删改查2.车主可以为自己的车牌号添加家庭成员(绑定微信用户名的方式)3.简单权限管理(车主拥有其名下车牌的增删改查权限,家庭成员则没有)实现方式1.后端使用spri
- Java web开发常见中间件多版本下载备用
却诚Salong
安装问题和解决方法java中间件开发语言
备注:每次换电脑都要重新构建一下环境,下载找资源很麻烦,官网英文网页找个历史版本看不懂,还要慢慢去搜,所以直接整理一波,需要的自行收藏。1.nodejs自选版本下载:地址:https://nodejs.org/download/release/网速快,自选任何版本下载。2.maven自选版本下载:地址:https://archive.apache.org/dist/maven/maven-3/网速
- 配置MySQL主从复制(一主一从)
cici15874
mysql
MySQL主从复制简介MySQL主从复制的目的是实现数据库冗余备份,将master数据库的数据定时同步到slave库中,一旦master数据库宕机,可以将Web应用数据库配置快速切换到slave数据库,确保Web应用有较高的可用性。MySQL主从同步是一个异步复制的过程,要实现复制,首先需要在master上开启bin-log日志功能,bin-log日志用于记录在master库执行的增删改更新操作的
- tauri v2 开源项目学习(二)
前言:tauri2编程,前端部分和electron差不多,框架部分差别大,资料少,官网乱,AI又骗我所以在gitee上,寻找tauriv2开源项目,通过记录框架部分与rust部分的写法,对照确定编程方式tarui2插件,可以查看:https://github.com/tauri-apps/plugins-workspace1.EcoPastehttps://gitee.com/ayangweb/E
- [第一章 web入门]SQL注入-2
weixin_40546436
渗透测试
1通过updatexml取数据从页面发现有一个提示如果加上?tips=1的话,通过burpsuite发包可以通过updatexml来查看回显,可以通过这个取到数据下面是通过updatexml来注入,这时4步中用到语句name=admin’andupdatexml(1,concat(0x7e,(select(database())),0x7e),1)#&pass=bbname=admin’andup
- Spring Framework 5.0新增的WebClient
svygh123
编程springJava学习springlog4jjavaWebClient
SpringFramework5.0引入了WebClient,这是一个新的非阻塞、响应式Web客户端API,旨在为构建响应式微服务提供更好的支持。WebClient是基于ProjectReactor的响应式流API构建的,它可以高效地处理大量的并发请求,非常适合现代微服务架构。WebClient的主要特性响应式:WebClient基于非阻塞I/O,可以处理大量的并发请求而不会阻塞线程。类型安全:A
- spring中maven缺少包如何重新加载,报错java: 程序包org.springframework.web.reactive.function不存在
东方-教育技术博主
javajavaspringmaven
错误原因分析java:程序包org.springframework.web.reactive.function不存在这个错误是由于项目中缺少SpringWebFlux相关依赖导致的。org.springframework.web.reactive.function包属于SpringWebFlux模块(用于响应式Web开发),如果你的项目需要使用该包下的类(如RouterFunction、Serve
- 使用vue-template-loader将模板编译成渲染函数的Webpack配置技巧
前端布洛芬
大白话前端八股vue.jswebpack前端
大白话使用vue-template-loader将模板编译成渲染函数的Webpack配置技巧引言:被模板编译逼疯的周三下午你是否也经历过这样的场景:deadline前的周三下午,咖啡因已经失效,屏幕上却跳出Templatecompilationfailed的红色报错。Vue单文件组件(SFC)的.vue格式用腻了,想试试把模板抽成单独的.html文件,结果webpack配置直接给你脸色看。作为每天
- Java开发的智能新时代——如何利用AI工具提升编程效率
inscode_055
最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE标题:Java开发的智能新时代——如何利用AI工具提升编程效率引言在当今快速发展的科技时代,Java作为一门广泛应用的编程语言,在企业级应用、Web开发、移动应用等领域占据着重要地位。然而,随着项目复杂度的增加和开发周期的缩短,传统的开发方式已难以满足现代开发的需求。幸运的是,智能化的工具软件如InsCodeAIIDE正逐
- Java 开发的智能化革命——如何借助最新工具提升编程效率
inscode_014
最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE标题:Java开发的智能化革命——如何借助最新工具提升编程效率在当今快速发展的科技时代,Java作为一门广泛应用的编程语言,依然保持着其强大的生命力和广泛的影响力。无论是企业级应用、Web开发还是移动应用开发,Java都扮演着不可或缺的角色。然而,随着项目复杂度的增加和技术更新换代的速度加快,Java开发者们面临着前所未有
- GlobalFilter、Filter关系
m0_63486540
javajava
维度GlobalFilterFilter技术体系SpringCloudGateway+WebFluxJavaServletAPI编程模型响应式(Reactive)阻塞式(Imperative)作用范围全局(所有路由)可配置路径模式执行效率更高(基于事件循环)较低(线程池模型)配置方式SpringBean自动注册web.xml或@WebFilter如何选择?如果你正在开发API网关或微服务入口,使用
- 前端代码规范 及 最佳实践
forlong401
前端HTML5
http://coderlmn.github.io/code-standards/概述本文档包含了Isobar公司的创意技术部(前端工程)开发web应用的规范。现在我们把它开放给任何希望了解我们迭代过程最佳实践的人。编写本文档的主要驱动力是两方面:1)代码一致性以及2)最佳实践。通过保持代码风格和传统的一致性,我们可以减少遗留系统维护的负担,并降低未来系统崩溃的风险。而通过遵照最佳实践,我们能确保
- SoK: A Critical Evaluation of Efficient Website Fingerprinting Defenses
2023攻击和防御模型防御评估准确度、精确度和召回率:使用准确率来评估攻击模型在多类别封闭世界设置中的性能,但在二进制开放世界设置中使用精确率和召回率防御策略:(1)增加虚拟流量、(2)增加流量延迟、(3)将流量从一个流移到另一个流固定速率发送流量F,随机抽样以添加填充R,修改流量以产生与目标流量样本或模式的碰撞C,将流量分成多个流S,使用对抗性扰动来欺骗机器学习模型AF:(1)(2)BuFLO,
- 通过 Java 调用 ChromeDriver 启动 Chrome 浏览器后,当用户**手动点击按钮**时导致标签页崩溃
Esengnet
java
importorg.openqa.selenium.WebDriver;importorg.openqa.selenium.chrome.ChromeDriver;importorg.openqa.selenium.chrome.ChromeOptions;importorg.openqa.selenium.remote.CapabilityType;importjava.util.HashMap
- 从0到1构建智能招聘数据引擎:基于 Python 的 BOSS直聘信息采集实战与反爬破解指南
程序员威哥
python开发语言
前言在大数据浪潮席卷的时代,招聘平台蕴藏着海量的岗位信息,揭示着行业走向、人才趋势、薪资结构等核心价值。BOSS直聘作为国内极具代表性的直招平台,其数据对职业分析、市场监测甚至智能推荐系统的构建都有着重要意义。本文将手把手带你打造一个高质量、抗封锁的Python爬虫系统,精准采集BOSS直聘网的岗位数据,并全面解析其中涉及的反爬机制识别、加密参数处理、数据提取与存储等高级技巧,助你在Web数据采集
- 物联网实战:多语言(Java、Go、Rust、C++、C#、Rust)设备接入与数据处理
KENYCHEN奉孝
RustC++gospringjavavue.jsrustc++
SpringBoot物联网设备接入与数据处理实例物联网(IoT)设备接入与数据处理是SpringBoot的常见应用场景之一。以下是一个完整的实例,涵盖设备接入、数据传输、数据处理和存储等关键环节。设备接入物联网设备通常通过MQTT、HTTP或WebSocket等协议接入系统。MQTT是物联网领域最常用的轻量级协议。//MQTT配置类@ConfigurationpublicclassMqttConf
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt