Vue2.0 安装步骤记录
开始上手的第一步就是安装,虽然工作电脑已经尝试过,但是自己的私人电脑还没有,所以今天试着安装一下。
顺序是:node.js ![]() vue
vue ![]() 创建
创建
目录
一、node.js安装和配置
1.安装前,先看看自己电脑上有没有node.js
2.官网下载
3.配置环境
4.版本切换(可跳过)
5.npm安装淘宝镜像(可跳过)
二、Vue和脚手架安装
1.安装vue.js
2.安装webpack模板
3.安装vue-router
三、创建项目
1.命令创建项目
2.新手推荐
3.打包上线
4.更新
一、node.js安装和配置
1.安装前,先看看自己电脑上有没有node.js
打开命令提示符,尽量选择管理员身份打开,或者按win+R,输入cmd打开也行
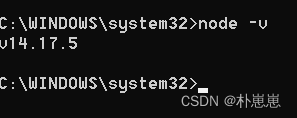
打开后输入node -v 查看自己电脑是否安装node,以及版本号
node -v我这里显示v16.13.2 就是已经安装了node,还是比较新的版本,我一般开发用v14的多,所以我等下改成14版本的,可以不改,不过有时候开发,下载依赖会有版本冲突。
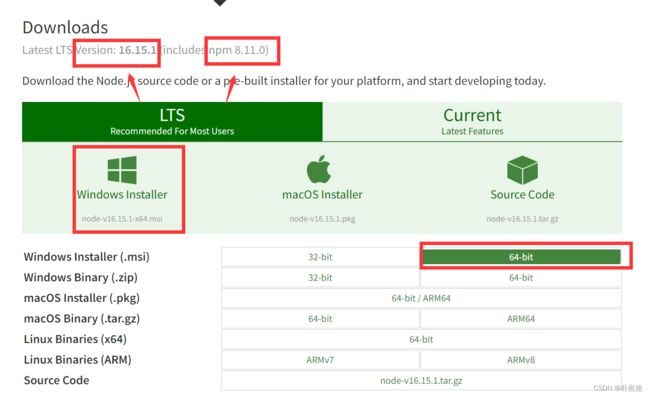
2.官网下载
最新版本:Download | Node.js(点击下载)
因为node里面带npm,所以等下配置好环境就可以用npm了,这里下载的时候可以看到下载的版本。
3.配置环境
下载node后记住自己的安装位置,然后配置环境,这一步很多人都发过,可以点击node安装看看博主们发的过程。
4.版本切换(可跳过)
如果版本不适配,想换版本,可以直接在官网下载新的版本,卸载现在的版本再安装就行,也可以通过gnvm或者nvm,所以我通过nvm将版本改成v14.17.5的了,这篇文章可以看详细过程。
nvm安装、使用与报错处理(电脑安装过node版本)
我现在的版本是v14.17.5
5.npm安装淘宝镜像(可跳过)
npm全称Node Package Manager,是node.js的模块依赖管理工具。由于npm的源在国外,所以国内用户使用起来各种不方便。
cnpm与npm都是下载依赖,不过cnpm有时候真的很有用,所以还是有配置一下的必要。
npm镜像的切换
查看当前库:npm config get registry 或者 npm get registry
设置官方库:npm config set registry https://registry.npmjs.org
设置淘宝镜像:npm config set registry https://registry.npm.taobao.org/
npm config set registry https://registry.npmjs.org
npm config set registry https://registry.npm.taobao.org/复制上述代码配置一下就好。
接下来是Vue的安装了。
二、Vue和脚手架安装
1.安装vue.js
一般是全局安装,-g是全局安装,指安装到global全局目录去。
如果安装3.0版本的可以选择这个命令(二选一,根据自己的淘宝镜像源设置选择)
npm install vue -g
cnpm install vue -g安装完可以查看到自己安装的版本信息,我现在是安装的3.2.27版本的。
不过我需要的是2.0版本的,所以我使用这个命令:
npm install -g vue-cli如果安装会报错,有可能是vue前面加没加@之类的情况。
这里因为我之前电脑已经安装过,所以位置还是安装在了之前的文件夹中。
查看安装的vue信息:npm info vue 或者cnpm info vue,不过我最常用vue -V
查看安装的vue版本npm list vue
2.安装webpack模板
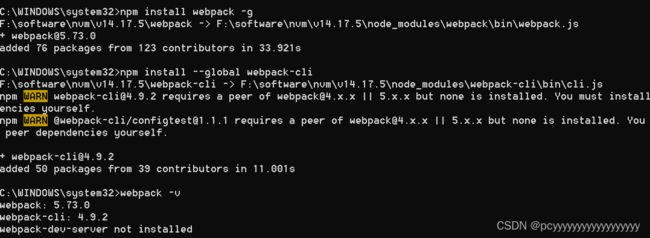
运行命令 npm install webpack -g
npm install webpack -g
webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,
所以还需要安装webpack-cli:npm install --global webpack-cli,
npm install --global webpack-cli安装成功后可使用webpack -v查看版本号。
3.安装vue-router
npm install -g vue-router至于其他的依赖可以在项目开发的时候去装。
三、创建项目
1、命令创建项目
(最好在cd到D盘的某个位置,即项目的路径,否则项目会新建在C:\Users\Administrator\,也可以直接在想要的项目路径下输入cmd)
我是在我电脑的D:\Vue\workSummary中。
vue init webpack 项目名
项目名不要取中文和大写字母。
进行一些配置:
- Project name(工程名):回车(含大写字母给我报错了,我给改了my-vue)
- Project description(工程介绍):回车
- Author:作者名 :回车
- Vue build ==> (是否安装编译器)runtime-compiler、 runtime-only 都是打包方式,第二个效率更高;
- Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到路由,所以Y 回车;
- Use ESLint to lint your code ==> 是否需要ESLint检测代码,目前我们不需要所以 n 回车;
- Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
- Setup e2e tests with Nightwatch ==>是否需要端到端测试工具目前我们不需要所以n回车;
- Should we run
npm installfor you after the project has been created? (recommended) (Use arrow keys)==> 安装依赖npm install- 回车;
以上是参考官网的命令,当然也可以执行可视化平台去创建项目。
2.新手推荐
然后创建好,配置运行就行了 ,就可以在本地开始编写了。
3.打包上线
编写好程序后可以打包给后端,然后上线。
npm run build
npm run build:prod4.更新
现在vue已经有3.0版本了,所以我现在也需要把本地的项目环境升级成3.0版本的了!下篇就写!
小垃圾每天在努力写垃圾中~