vite+vue3+electron项目搭建教程
一、 使用vite创建vue项目
1. 在自己的项目文件夹下打开终端,输入以下命令创建vue项目
npm create vite@latest是否需要使用TS看自己的需求,为了方便我这里就选用JS了
2. 进入项目目录,安装依赖
// 进入文件夹
cd <你的项目名称>
// 安装依赖
npm install 二、安装electron
1. 在项目中下载electron下载命令:
npm install electron -D
// 如果安装失败建议使用cnpm,至于cnpm怎么安装使用,请自行搜索2. 定义入口文件
因为vue项目的默认入口文件是index.html,eletron项目的默认入口文件是main.js,所以这里我们就要解决两个框架搭配时,以哪个文件为入口。
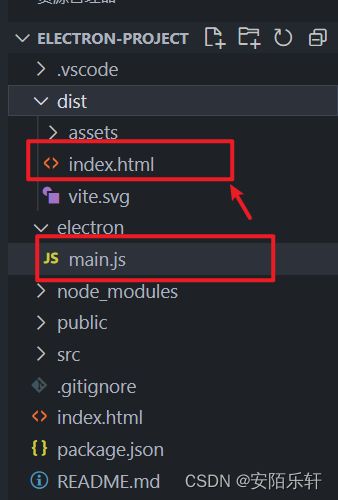
手动在vue项目中的根目录创建文件
然后在package.json中修改人口文件
"main": "electron/main/main.js", 因为vue项目默认采用的是ES6的模块化,而electron基于nodejs,nodejs的模块化又是使用的commonjs,所以我们在package.json中的type标签,修改为:
"type": "commonjs"三、运行electron项目
1. 在自己创建的electron文件夹下的main.js文件里写入这段代码
const { app, BrowserWindow } = require('electron')
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadURL('http://localhost:5173')
// win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})这段代码的大概意思就是创建了一个窗口,然后窗口里展示的内容就是一个网页,这里写的URL可以是本地地址也可以是线上地址,比如你写个http://www.baidu.com这样运行过后就是百度的客户端了,聪明的小伙伴应该知道我这里写http://localhost:5173的含义了吧
2. 运行项目
在终端中依次执行以下命令
// 启动vue项目
npm run dev
// 启动electron,这里的命令是electron官方指定的
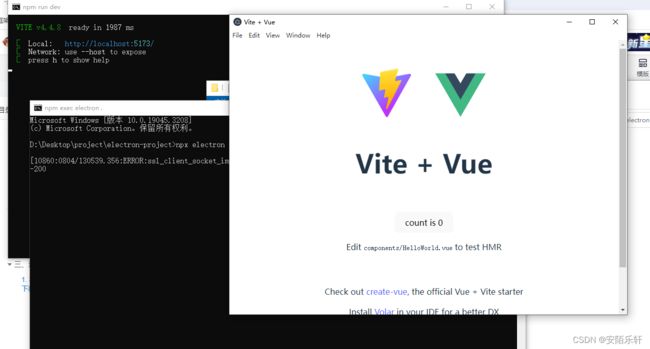
npx electron .到这里就能看到vue项目成功的启动在一个桌面端应用程序了
四、 完善必备的工具
以上集成方案是很原始的,在真实的项目开发中肯定是不可取的
缺点:
第一:没有热刷新
第二:每次启动都需要执行两个命令
第三:打包后页面丢失
下面的步骤就是来解决这几个问题的
1. 热更新工具
安装:
npm install nodemon -D
重新更改scripts标签的启动命令,监控文件改变,代码如下:
"electron": "nodemon --exec electron . --watch ./ --ext .js,.html,.css,.vue",这个参数的含义是:用nodemon启动electron,并监控js、html、css、vue等文件的变动。
2. 命令行合并工具
现在开发环境,每次都需要执行“npm run dev”和“npx electron .”两个命令才能启动项目。所以我们希望能够有一个命令可以同时执行vue和electron。
安装:
npm install npm-run-all -D这个工具只需要在package.json中scripts标签增加命令:
"electron:dev": "npm-run-all --parallel dev electron"这时候运行
npm run electron:dev3. 打包工具
安装:
npm install electron-builder -D配置electron-builder:
在scriptes标签里面增加命令:
"electron:build": "vite build && electron-builder"4. 打包配置
打包配置 package.json文件中增加配置
"build": {
"productName": "electron-vue",
"appId": "electron-vue",
"asar": true,
"directories": {
"output": "dist_electron/${version}"
},
"files": [
"dist",
"electron"
],
"nsis": {
"oneClick": false,
"allowToChangeInstallationDirectory": true
},
"mac": {
"category": "your.app.category.type"
},
"win": {
"icon": "./electron/log.ico",
"target": [
{
"target": "nsis",
"arch": [
"ia32"
]
}
]
},
"linux": {}
}这是打包的一个最基础的配置,简单讲解:
productName:// 项目名,也是生成的安装文件名
appId:软件的ID,用来上架各平台。
nsis:软件安装包的交互行为,配置稍多,请自行查询。
win.icon:// 应用图标
win.target.arch:建议设置ia32,适配windows大部分版本。
更详细的说明可以查阅官方文档
这时候就可以运行新加的命令打包了,但是打包过后还是发现页面是空白的,这是因为之前我们在main.js里面填写的是本地址http://localhost:5173,打包过后就没有这个地址了,所以我们要把地址换成 ../dist/index.html,这样就可以了
最后还需要配置以下vite,让vite打包后的静态资源能够以本地file协议访问。vite配置属于前端知识点了,有兴趣的同学可以自行了解下。
vite.config.js的配置如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import {resolve} from 'path'
export default defineConfig({
plugins: [vue()],
base:'./',
manifest:true, //配置后才能让编译后的vue路径被正确识别
resolve: {
alias: {
'@': resolve(__dirname, './src')
}
},
optimizeDeps: {
exclude: ['electron'], // 告诉 Vite 排除预构建 electron,不然会出现 __diranme is not defined
}
})
补充说明:
1. 每次打包前都需要手动更改页面路径会显得很麻烦,所以可以利用electron提供的一个属性判断当前是开发环境还是生产环境,以下是详细代码
const { app } = require('electron')
const {join} = require('path')
// 映射页面
const env = app.isPackaged ? 'production' : 'development'
const indexHtml = {
development: 'http://localhost:5173', // 开发环境
production: join(__dirname, '../dist/index.html') // 生产环境
}
win.loadURL(indexHtml[env])2. ctrl + shift + i 打开控制台调试工具