web前端开发零基础入门6(关于HTML表格)
文章目录
- 一.表格的定义
- 二.表格的标签
- 三.单元格边框(border)
- 四.合并单元格
-
- 1.合并行单元格(colspan)
- 2.合并列单元格(rowspan)
- 五.表格格式设置
- 六.背景色&图片(bgcolor & background)
-
- 表格背景色&图片
- 七.单元格的边距(cellpadding)
- 八.显示部分边框(frame & rules)
这两天浅学了一下表格,下面来小小总结一下
一.表格的定义
table 标签定义 HTML 表格。简单的 HTML 表格由 table 元素以及一个或多个 tr、th或 td元素组成表格结构;其中: tr>元素定义表格行,th 元素定义表头,td 元素定义表格单元。
为了让表格更美观,我们会用到:border,colspan,rowspan,align,bgcolor 等来美化表格。
二.表格的标签
之前我们说过在VS里面使用的标签,比如什么meta标签啊。
在下面这个链接里面有我详细说明的:
http://t.csdn.cn/XGKeQ
三.单元格边框(border)
表格边框:在使用table border=“1” /table 的方式来定义,其中:数字表示边框的宽度,单位为像素,下面有一个我写的例子:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
head>
<body>
<table border="1" cellspacing="0" align="center">
<caption><font size="20" color="pink" ><h3 align="center">成绩单h3>font>caption>
<tr>
<th width="100" height="40" bgcolor="aqua" align="center">学号th>
<th width="100" height="40" bgcolor="aqua" align="center">姓名th>
<th width="100" height="20" bgcolor="pink" align="center" conspan="3" >平时成绩 th>
<th width="100" height="40" bgcolor="aqua" align="center">期末成绩th>
<th width="100" height="40" bgcolor="aqua" align="center">总成绩th>
tr>
<th width="100" height="40" bgcolor="aqua" align="center">001th>
<th width="100" height="40" bgcolor="aqua" align="center">ZZZth>
<th width="100" height="40" bgcolor="aqua" align="center">90th>
<th width="100" height="40" bgcolor="aqua" align="center">90th>
<th width="100" height="40" bgcolor="aqua" align="center">180th>
<tr>
tr>
tr>
<th width="100" height="40" bgcolor="aqua" align="center">002th>
<th width="100" height="40" bgcolor="aqua" align="center">LLLth>
<th width="100" height="40" bgcolor="aqua" align="center">80th>
<th width="100" height="40" bgcolor="aqua" align="center">100th>
<th width="100" height="40" bgcolor="aqua" align="center">180th>
<tr>
tr>
<th width="100" height="40" bgcolor="aqua" align="center">003th>
<th width="100" height="40" bgcolor="aqua" align="center">WWWth>
<th width="100" height="40" bgcolor="aqua" align="center">100th>
<th width="100" height="40" bgcolor="aqua" align="center">90th>
<th width="100" height="40" bgcolor="aqua" align="center">190th>
<tr>
table>
body>
html>
四.合并单元格
1.合并行单元格(colspan)
合并单元格时,合并行使用:colspan=“2”; 合并列使用:rowspan=“2” (这里的 ‘2’ 表明合并两个单元格),举例如下:
HTML表格合并单元格--张力文
合并行单元格:
通讯录
姓名
邮箱
张力文
[email protected]
[email protected]
在这里插入代码片
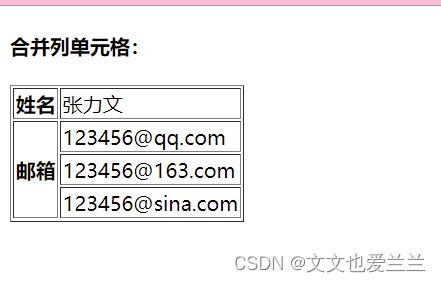
2.合并列单元格(rowspan)
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML表格合并单元格--张力文title>
head>
<body>
<h4>合并列单元格:h4>
<table border="1">
<tr>
<th>姓名th>
<td>张力文td>
tr>
<tr>
<th rowspan="3">邮箱th>
<td>[email protected]td>
tr>
<tr>
<td>[email protected]td>
tr>
<tr>
<td>[email protected]td>
tr>
table>
body>
html>
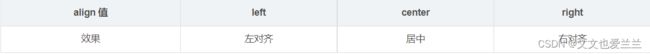
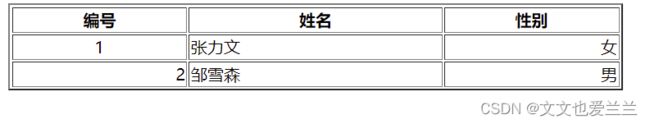
五.表格格式设置
<table width="600" border="2">
<tr align="center">
<th> 编号 th>
<th>姓名th>
<th>性别th>
tr>
<tr>
<td align="center">1td>
<td align="left">张力文td>
<td align="right">女td>
tr>
<tr align="right">
<td>2td>
<td align="left">邹雪森td>
<td>男td>
tr>
table>
六.背景色&图片(bgcolor & background)
我们通常会直接使用meta标签,比如bgcolor=“aaa”。就会呈现我们想要的背景颜色。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
head>
<body>
<table border="1" cellspacing="0" align="center">
<caption><font size="20" color="pink" ><h3 align="center">成绩单h3>font>caption>
<tr>
<th width="100" height="40" bgcolor="aqua" align="center">学号th>
<th width="100" height="40" bgcolor="aqua" align="center">姓名th>
<th width="100" height="20" bgcolor="pink" align="center" conspan="3" >平时成绩 th>
<th width="100" height="40" bgcolor="aqua" align="center">期末成绩th>
<th width="100" height="40" bgcolor="aqua" align="center">总成绩th>
tr>
<th width="100" height="40" bgcolor="aqua" align="center">001th>
<th width="100" height="40" bgcolor="aqua" align="center">ZZZth>
<th width="100" height="40" bgcolor="aqua" align="center">90th>
<th width="100" height="40" bgcolor="aqua" align="center">90th>
<th width="100" height="40" bgcolor="aqua" align="center">180th>
<tr>
tr>
tr>
<th width="100" height="40" bgcolor="aqua" align="center">002th>
<th width="100" height="40" bgcolor="aqua" align="center">LLLth>
<th width="100" height="40" bgcolor="aqua" align="center">80th>
<th width="100" height="40" bgcolor="aqua" align="center">100th>
<th width="100" height="40" bgcolor="aqua" align="center">180th>
<tr>
tr>
<th width="100" height="40" bgcolor="aqua" align="center">003th>
<th width="100" height="40" bgcolor="aqua" align="center">WWWth>
<th width="100" height="40" bgcolor="aqua" align="center">100th>
<th width="100" height="40" bgcolor="aqua" align="center">90th>
<th width="100" height="40" bgcolor="aqua" align="center">190th>
<tr>
table>
body>
html>

比如这里的“平时成绩”就是粉色(pink)和其他模块的不一样。
表格背景色&图片
在表格的标签上增加bgcolor 或者 background,就可以添加背景色或者背景图片,以背景图片为例;
<table width="600" border="2" background='https://p1.ssl.qhimgs1.com/sdr/400__/t01f04c2504aa62bab7.gif'>
<tr align="center">
<th> 编号 th>
<th>姓名th>
<th>性别th>
tr>
<tr>
<td align="center">1td>
<td align="left">马里奥td>
<td align="right">男td>
tr>
<tr align="right">
<td>2td>
<td align="left">桃花公主td>
<td>女td>
tr>
table>
七.单元格的边距(cellpadding)
在table标签使用cellpadding 即可,方法与上面的图片一样,直接举例如下:
<table width="600" border="2" cellspacing="8">
<tr align="center">
<th> 编号 th>
<th>姓名th>
<th>性别th>
tr>
<tr>
<td align="center">1td>
<td align="left" bgcolor='red' >邹雪森td>
<td align="right">男td>
tr>
<tr align="right">
<td>2td>
<td align="left">张力文td>
<td>女td>
tr>
table>
八.显示部分边框(frame & rules)
|frame 键值 效果
void 不显示外侧边框
above 显示上部的外侧边框
below 显示下部的外侧边框
hsides 显示上部和下部的外侧边框
vsides 显示左边和右边的外侧边框
lhs 显示左边的外侧边框
rhs 显示右边的外侧边框
box 在所有四个边上显示外侧边框
border 在所有四个边上显示外侧边框
none 没有线条
groups 位于行组和列组之间的线条
rows 位于行之间的线条
cols 位于列之间的线条
all 位于行和列之间的线条
2022.7.8(改)