微信小程序后台数据交互与wxs文件的介绍与使用
准备后台
后台源代码分享 。。 。。
ssm-oa.rar - 蓝奏云
前端测试代码分享
oa-mini.rar - 蓝奏云
前端发送请求封装
Promise
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了Promise对象。
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
- promise运行中有三个状态:
- pending: 等待 (进行中) promise一创建出来,就是pending进行中
- fulfilled: 成功 (已完成), 调用 resolve, 就会将状态从pending改成fulfilled, 且将来就会执行.then
- rejected: 失败 (拒绝), 调用 reject, 就会将状态从pending改成rejected, 且将来就会执行.catch
- 注意点:
- 一旦promise的状态发生变化, 状态就会被凝固
- 如果再调用reject或resolve,进行状态修改就没有意义了
准配请求接口地址
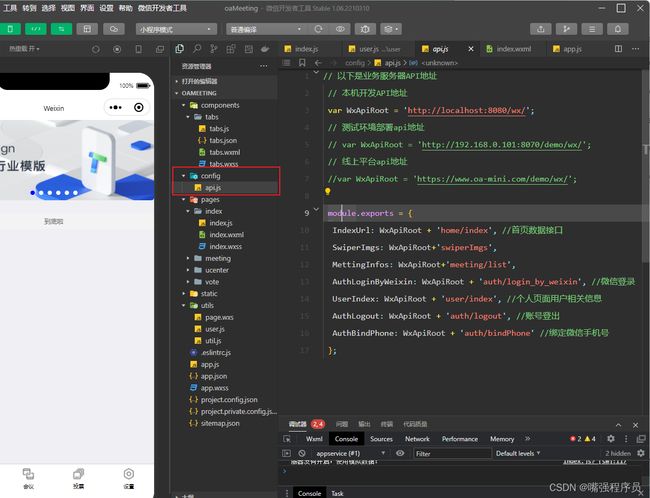
创建config/api.js
// 以下是业务服务器API地址
// 本机开发API地址
var WxApiRoot = 'http://localhost:8080/wx/';
// 测试环境部署api地址
// var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';
// 线上平台api地址
//var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';
module.exports = {
IndexUrl: WxApiRoot + 'home/index', //首页数据接口
SwiperImgs: WxApiRoot+'swiperImgs',
MettingInfos: WxApiRoot+'meeting/list',
AuthLoginByWeixin: WxApiRoot + 'auth/login_by_weixin', //微信登录
UserIndex: WxApiRoot + 'user/index', //个人页面用户相关信息
AuthLogout: WxApiRoot + 'auth/logout', //账号登出
AuthBindPhone: WxApiRoot + 'auth/bindPhone' //绑定微信手机号
};封装request
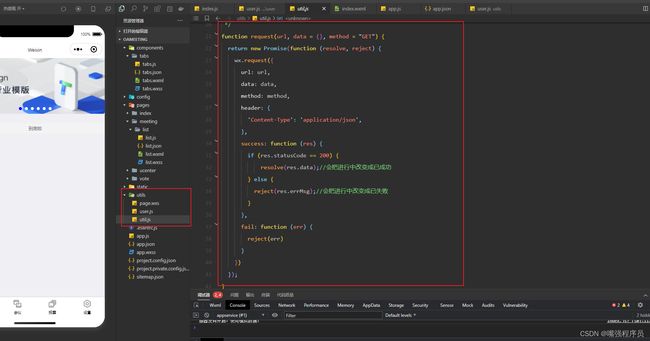
在/utils/util.js中
/**
* 封装微信的request请求
*/
function request(url, data = {}, method = "GET") {
return new Promise(function (resolve, reject) {
wx.request({
url: url,
data: data,
method: method,
header: {
'Content-Type': 'application/json',
},
success: function (res) {
if (res.statusCode == 200) {
resolve(res.data);//会把进行中改变成已成功
} else {
reject(res.errMsg);//会把进行中改变成已失败
}
},
fail: function (err) {
reject(err)
}
})
});
}
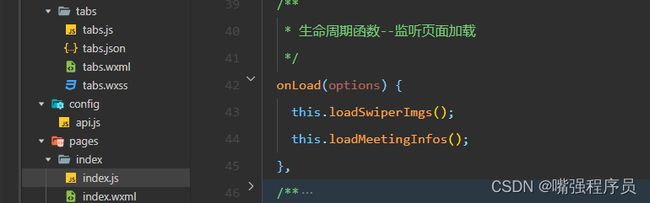
发送请求
将方法在生命周期函数中使用 页面加载后看后台返回的数据
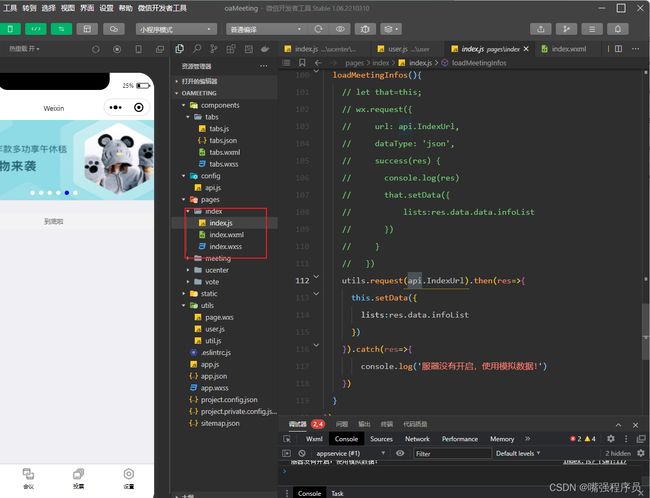
loadMeetingInfos(){
let that=this;
// wx.request({
// url: api.MettingInfos,
// dataType: 'json',
// success(res) {
// console.log(res)
// that.setData({
// lists:res.data.lists
// })
// }
// })
util.request(api.IndexUrl).then(res=>{
console.log(res))
this.setData({
lists:res.data.infoList
})
}).catch(res=>{
console.log('服器没有开启,使用模拟数据!')
})
}WXS模块的使用
微信官方文档地址
index.wxml
{{common.msg}}
{{common.foo}}
{{foo.value}}
var common = require('../wxs/common.wxs')
// 在.wxs模块中引用其他 wxs 文件模块, 可以使用 require 函数。
module.exports = {
value: common.inArray([1, 2, 3], 1)
}
// 方法一:单行注释
/*
方法二:多行注释
//
方法三:结尾注释。即从 /* 开始往后的所有 WXS 代码均被注释
index.wxss
.container{
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-start;
box-sizing: border-box;
background-color: rgb(240, 240, 240);
}common.wxs
var foo="'hello world' from common.wxs"
//inArray方法 判断数组中是否存在某元素
function inArray(arr,val){
return arr.indexOf(val)>-1
}
var msg="some msg"
//module 对象 每个 wxs 模块均有一个内置的 module 对象。
//属性 exports: 通过该属性,可以对外共享本模块的私有变量与函数。
module.exports={
foo:foo,
inArray:inArray
}
module.exports.msg=msg
WXS使用注意
WXS 模块
WXS 代码可以编写在 wxml 文件中的 标签内,或以 .wxs 为后缀名的文件内。
模块
- 每一个.wxs文件和 标签都是一个单独的模块。
- 每个模块都有自己独立的作用域。即在一个模块里面定义的变量与函数,默认为私有的,对其他模块不可见。
- 一个模块要想对外暴露其内部的私有变量与函数,只能通过module.exports实现。
require函数
- 在.wxs模块中引用其他 wxs 文件模块,可以使用 require 函数。
- 引用的时候,要注意如下几点:
- 只能引用 .wxs 文件模块,且必须使用相对路径。
- wxs 模块均为单例,wxs 模块在第一次被引用时,会自动初始化为单例对象。多个页面,多个地方,多次引用,使用的都是同一个 wxs 模块对象。
- 如果一个 wxs 模块在定义之后,一直没有被引用,则该模块不会被解析与运行。
< wxs> 标签
| 属性名 |
类型 |
默认值 |
说明 |
| module |
String |
当前 标签的模块名。必填字段。 |
|
| src |
String |
引用 .wxs 文件的相对路径。仅当本标签为单闭合标签或标签的内容为空时有效。 |
module 属性
- module 属性是当前 < wxs > 标签的模块名。在单个 wxml 文件内,建议其值唯一。有重复模块名则按照先后顺序覆盖(后者覆盖前者)。不同文件之间的 wxs 模块名不会相互覆盖。
- module 属性值的命名必须符合下面两个规则:
首字符必须是:字母(a-zA-Z),下划线()
剩余字符可以是:字母(a-zA-Z),下划线(), 数字(0-9)
src 属性
- src 属性可以用来引用其他的 wxs 文件模块。
- 引用的时候,要注意如下几点:
只能引用 .wxs 文件模块,且必须使用相对路径。
wxs 模块均为单例,wxs 模块在第一次被引用时,会自动初始化为单例对象。多个页面,多个地方,多次引用,使用的都是同一个 wxs 模块对象。
如果一个 wxs 模块在定义之后,一直没有被引用,则该模块不会被解析与运行。
注意
- < wxs > 模块只能在定义模块的 WXML 文件中被访问到。使用 或 时, 模块不会被引入到对应的 WXML 文件中。
- < template> 标签中,只能使用定义该 < template> 的 WXML 文件中定义的 < wxs> 模块。
变量
概念
不支持 let const
WXS 中的变量均为值的引用。
没有声明的变量直接赋值使用,会被定义为全局变量。
如果只声明变量而不赋值,则默认值为 undefined。
var表现与javascript一致,会有变量提升。
var foo = 1
;var bar = "hello world";
var i; // i === undefined上面代码,分别声明了 foo、 bar、 i 三个变量。然后,foo 赋值为数值 1 ,bar 赋值为字符串 “hello world”。
变量名
- 变量命名必须符合下面两个规则:
- 首字符必须是:字母(a-zA-Z),下划线()
剩余字符可以是:字母(a-zA-Z),下划线(), 数字(0-9)
保留标识符
以下标识符不能作为变量名:
delete
void
typeof
null
undefined
NaN
Infinity
var
if
else
true
false
require
this
function
arguments
return
for
while
do
break
continue
switch
case
default注释
// 方法一:单行注释
/*
方法二:多行注释
//
方法三:结尾注释。即从 /* 开始往后的所有 WXS 代码均被注释
var a = 1;
var b = 2;
var c = "fake";