微信小程序基础知识 || 如何让微信开发者工具显示切后台按键
文章目录
- 初识
-
- 小程序与普通网页开发的区别
- 体验小程序
- 获取AppID
- 开发者工具下载
- 在模拟器上查看项目效果
- 在真机上预览项目效果
- 主界面的 5 个组成部分
- 常用快捷键
- 宿主环境简介
- 通信模型
- 运行机制
- 页面渲染的过程
- 初始时各文档情况
- MINA原生框架目录结构
- JSON 配置文件
- 配置文件.json的相关操作
-
- 新建小程序页面
- 修改项目首页
- WXML
-
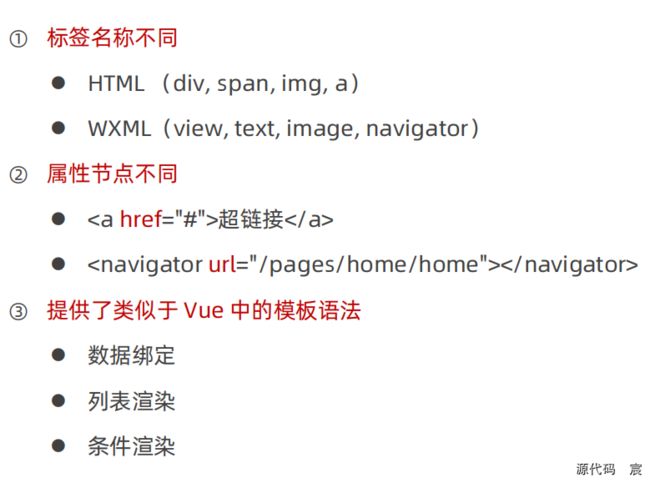
- WXML 和 HTML 的区别
- WXSS
-
- WXSS 和 CSS 的区别
- 小程序中的 .js 文件
- 组件
-
- 小程序中组件的分类
- 常用的视图容器类组件
-
- view 组件的基本使用
- scroll-view 组件的基本使用
-
- 设置横向滚动
- 设置竖向滚动
- scrolltoupper和scrolltolower事件
- bindscroll事件
-
- 示例
- swiper 和 swiper-item 组件的基本使用
- swiper 组件的常用属性
- 常用的基础内容组件(text、rich-text)
-
- text 组件的基本使用
- rich-text 组件的基本使用
-
- 受信任的HTML节点及属性
- 其它常用组件
-
- button 按钮的基本使用
- image 组件的基本使用
-
- image 组件的 mode 属性
- icon组件
- 小程序 API
- 项目成员的组织结构
- 不同项目成员对应的权限
- 小程序的版本
- 小程序发布上线的整体步骤
-
- 上传代码
- 在后台查看上传之后的版本
- 发布
- 基于小程序码进行推广
- 数据绑定
-
- 在 data 中定义页面的数据
- Mustache 语法的格式
-
- 动态绑定内容
- 动态绑定属性
- 三元运算
- 算数运算
- 事件绑定
-
- 小程序中常用的事件
- 事件对象的属性列表
- 获取元素上的数据
- 事件冒泡和事件捕获
-
- target 和 currentTarget 的区别
- bindtap 的语法格式
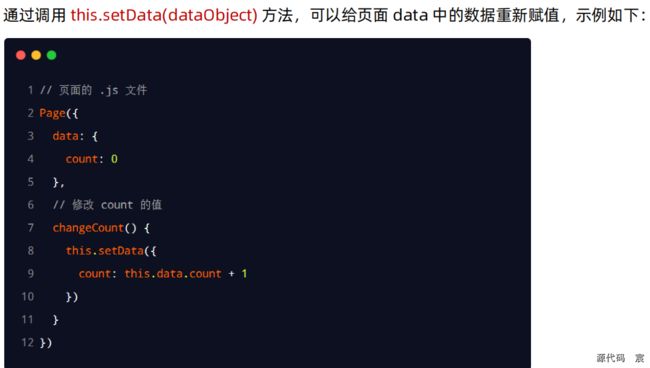
- 在事件处理函数中为 data 中的数据赋值
- 点击按钮实现加1减1
-
-
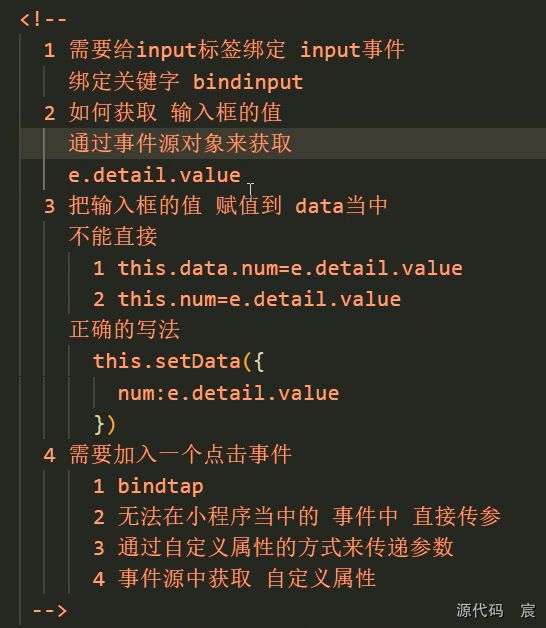
- 事件传参
- bindinput 的语法格式
- 实现文本框和 data 之间的数据同步
-
- 条件渲染
-
- wx:if
- 结合 < block> 使用 wx:if
- hidden
- wx:if 与 hidden 的对比
- 列表渲染
-
- wx:for
- 手动指定索引和当前项的变量名(仅作了解)
- wx:key 的使用
- WXSS 模板样式
-
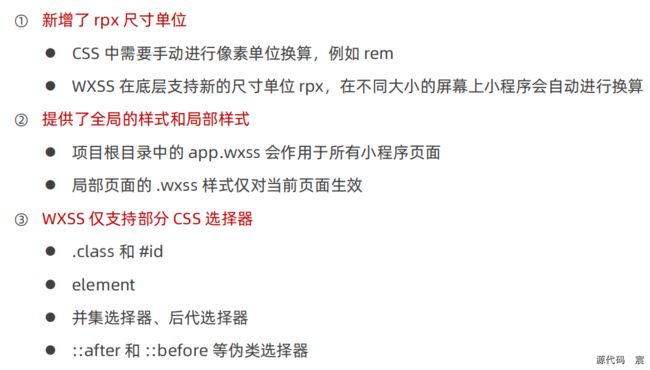
- WXSS 和 CSS 的关系
- rpx
-
- rpx 与 px 之间的单位换算(仅作了解)
- 样式导入(@import 的语法格式)
- 全局样式
- 局部样式
- 全局配置
-
- 配置项window
- 配置项tabBar
-
- tabBar 的 6 个组成部分
- tabBar小案例
-
- project.config.json 文件
- sitemap.json 文件
- 页面的 .json 配置文件
- 网络数据请求
-
- 配置 request 合法域名
- 发起 GET 请求
- 发起 POST 请求
- 在页面刚加载时请求数据
- 跳过 request 合法域名校验
- 关于跨域和 Ajax 的说明
- 本地生活小案例
- 页面导航
-
- 声明式导航
-
- 导航到 tabBar 页面
- 导航到非 tabBar 页面
- 后退导航
- 编程式导航
-
- 导航到 tabBar 页面
- 导航到非 tabBar 页面
- 后退导航
- 导航传参
-
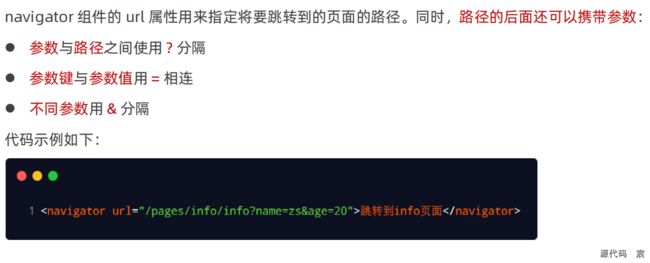
- 声明式导航传参
- 编程式导航传参
- 在 onLoad 中接收导航参数
- 页面事件
-
- 下拉刷新事件
-
- 监听页面的下拉刷新事件
- 停止下拉刷新的效果
- 上拉触底事件
-
- 监听页面的上拉触底事件
- 配置上拉触底距离
- 上拉触底案例
-
- 展开运算符...
- wx.showLoading(Object object)
- 对上拉触底进行节流处理
- App生命周期
-
- onLaunch(options)
- onShow(options)
- onHide():
- onError(String error)
- getApp()
- 应用的生命周期函数
- 页面的生命周期函数
- Page对象
-
- Page对象作用
- 数据渲染
- Page生命周期函数
-
- onLoad(Object query)
- onShow()
- onReady()
- onHide()
- onUnload()
- 路由
-
- getCurrentPages()
- WXS 脚本
-
- wxs 和 JavaScript 的关系(仅作了解)
- 内嵌 wxs 脚本
- 定义外联的 wxs 脚本
- 使用外联的 wxs 脚本
- 本地生活(列表页面)案例
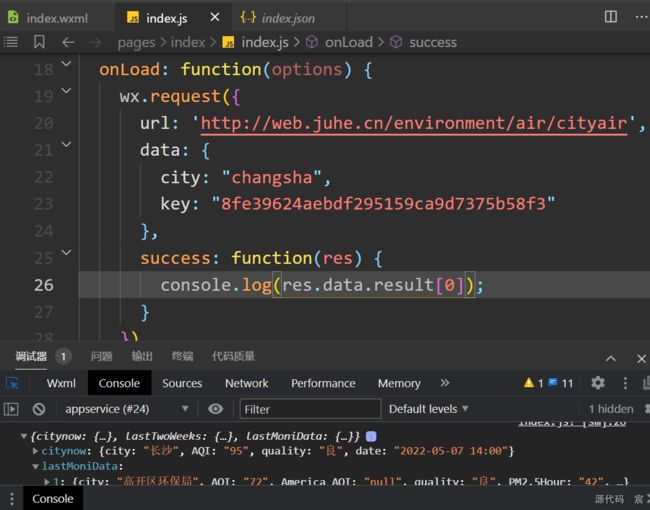
- 网络请求
- 用户授权
-
- 过期的授权方式
- 新的授权方式
- 微信小程序开发——this指针的指向问题
-
- (1)this指向
- (2)探究小程序中的this是怎么指的
- Promise风格调用
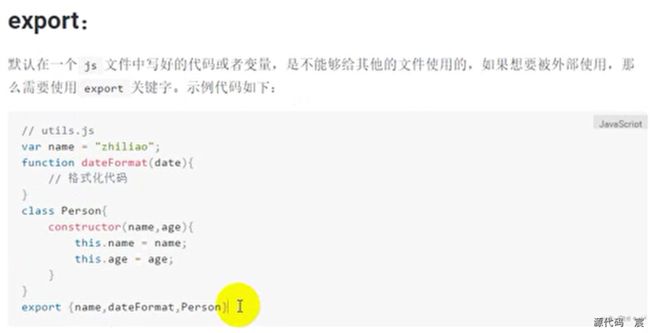
- 模块导入导出(import、export)
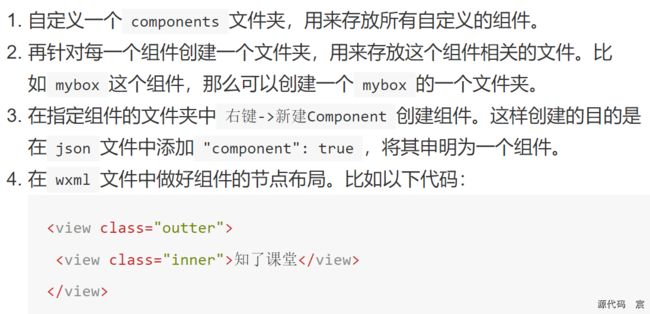
- 自定义组件
-
- 创建组件
- 使用组件
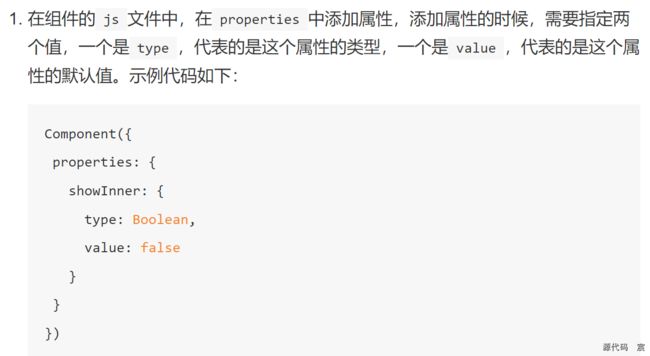
- 给自定义组件添加属性
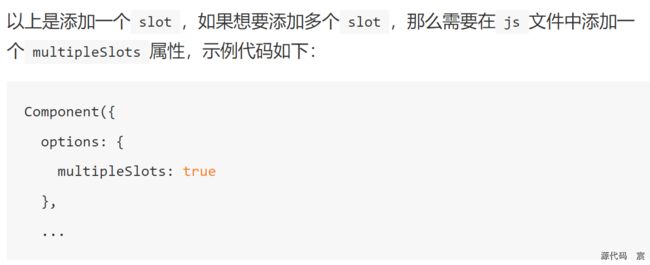
- 在组件中添加节点
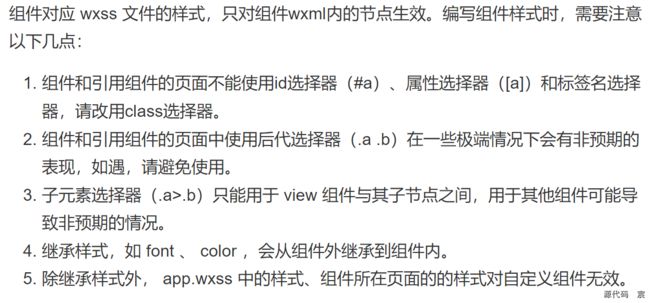
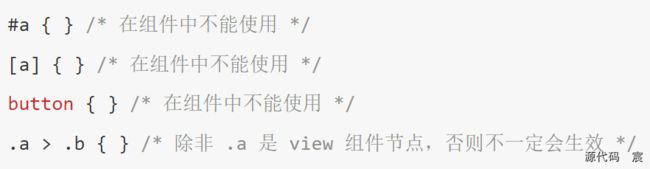
- 组件样式注意事项
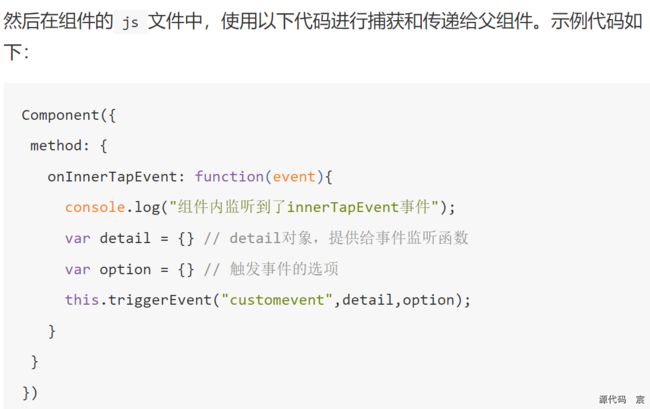
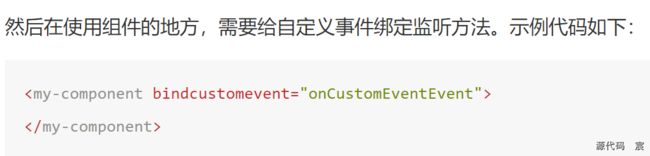
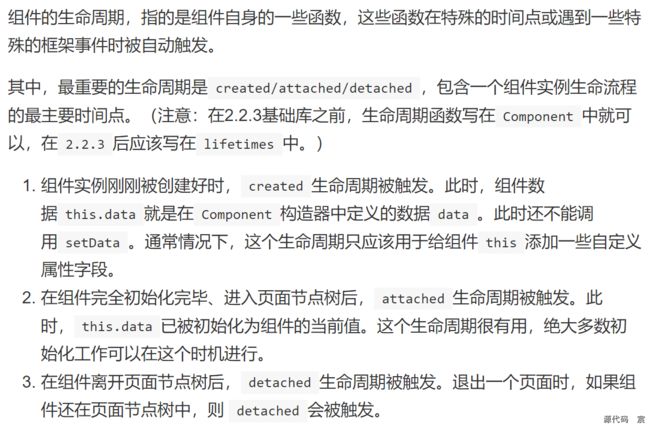
- 事件
- 组件本身的生命周期
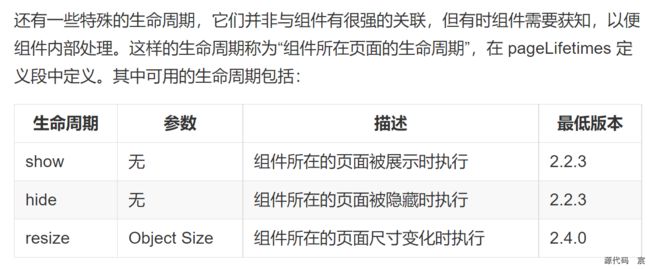
- 监听组件所在页面的生命周期
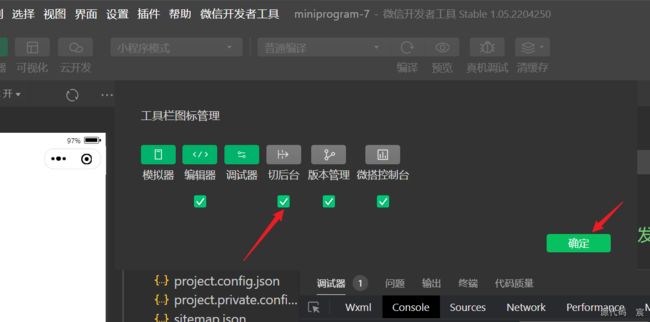
- 如何让微信开发者工具显示切后台按键
-
-
- 之后我会持续更新,如果喜欢我的文章,请记得一键三连哦,点赞关注收藏,你的每一个赞每一份关注每一次收藏都将是我前进路上的无限动力 !!!↖(▔▽▔)↗感谢支持!
-
初识
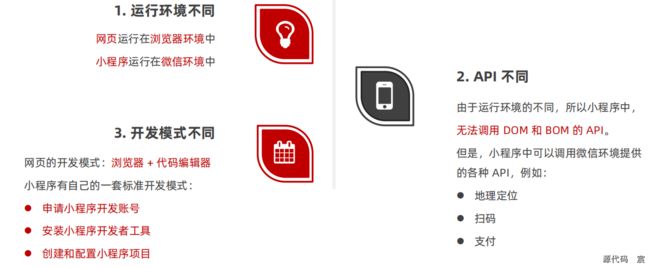
小程序与普通网页开发的区别
体验小程序
获取AppID
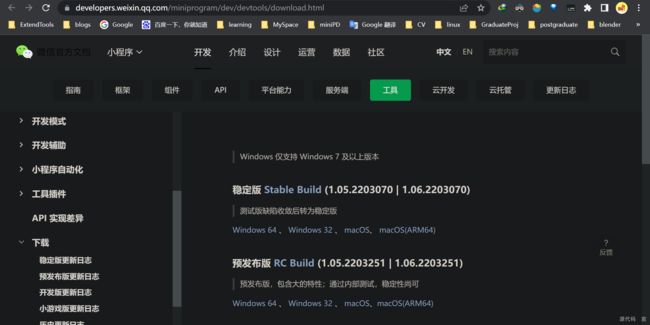
开发者工具下载
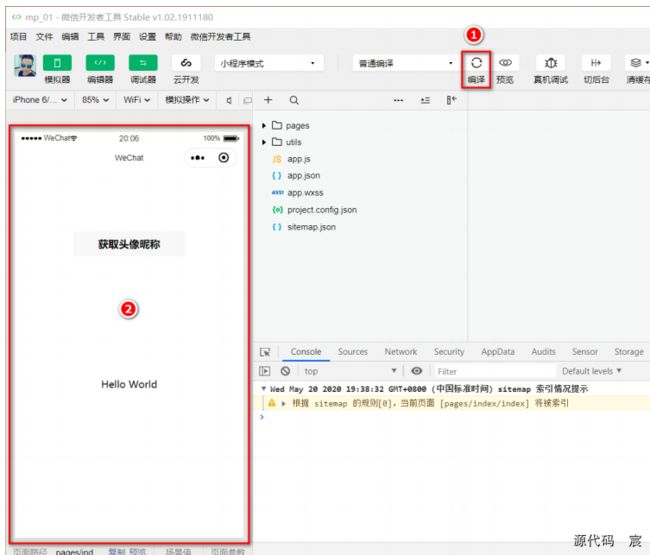
在模拟器上查看项目效果
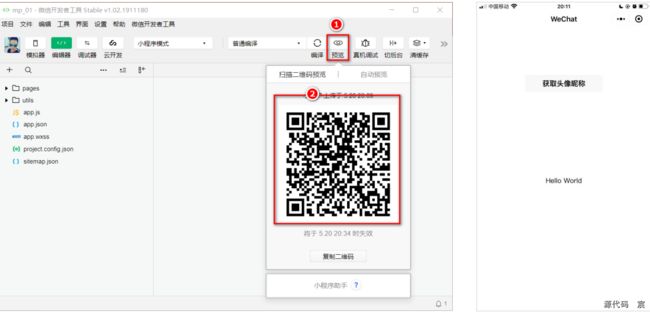
在真机上预览项目效果
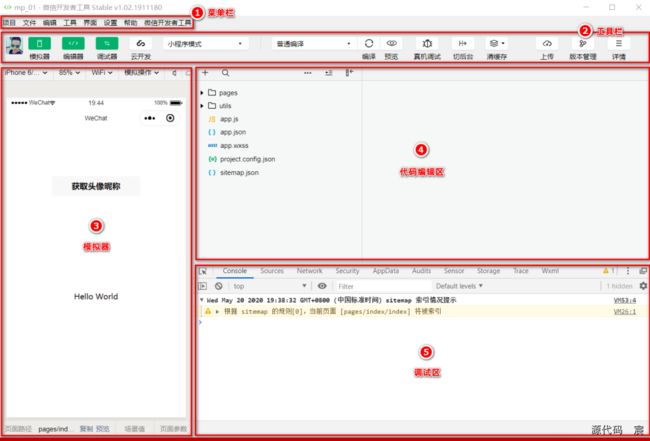
主界面的 5 个组成部分
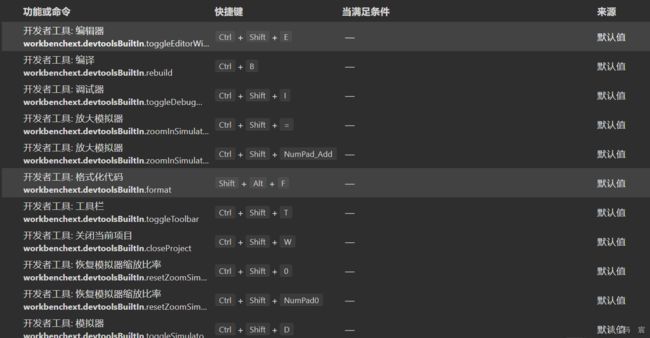
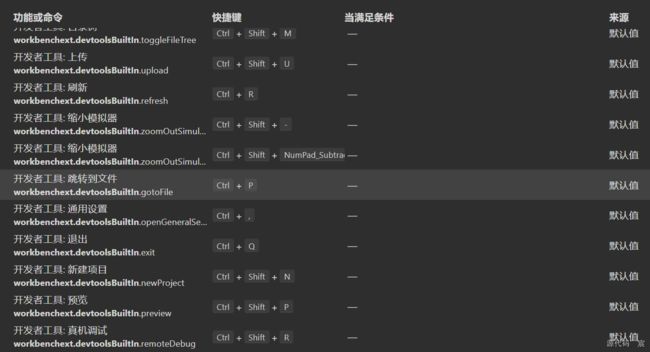
常用快捷键
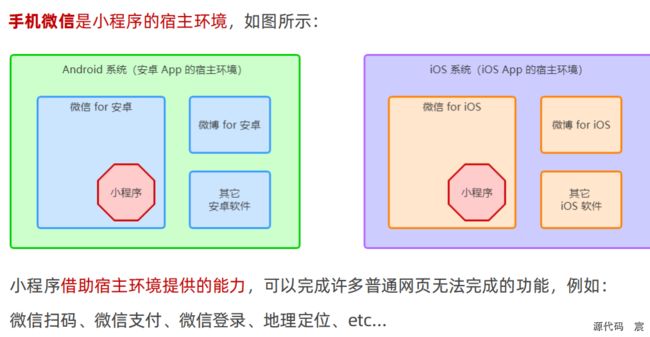
宿主环境简介
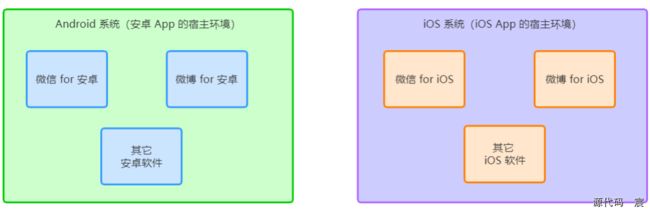
宿主环境(host environment)指的是程序运行所必须的依赖环境。例如:
Android 系统和 iOS 系统是两个不同的宿主环境。安卓版的微信 App 是不能在 iOS 环境下运行的,所以,Android 是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的!



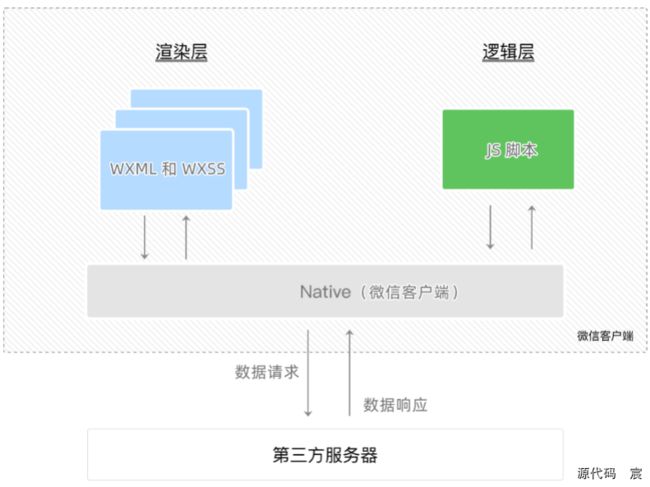
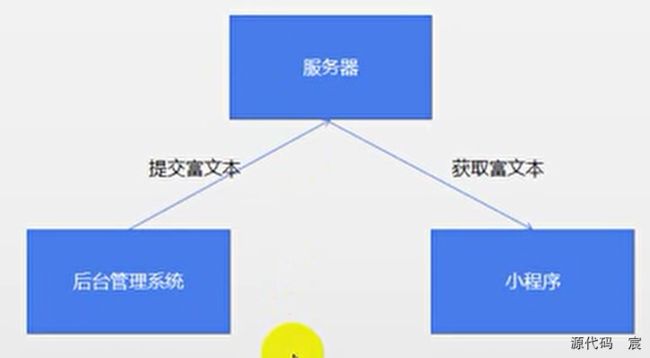
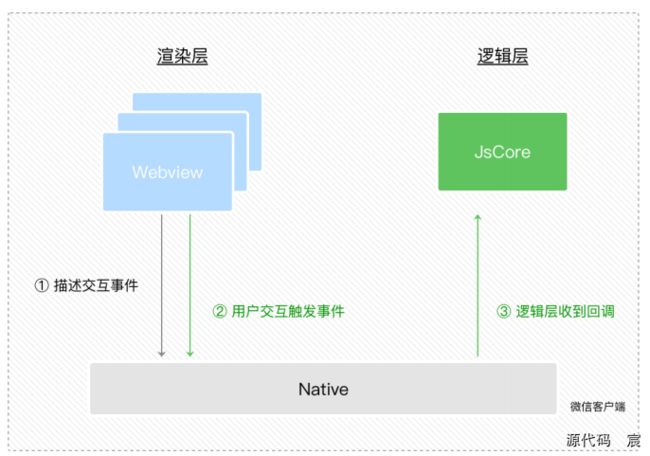
通信模型

小程序中的通信模型分为两部分:
① 渲染层和逻辑层之间的通信:由微信客户端进行转发
② 逻辑层和第三方服务器之间的通信:由微信客户端进行转发

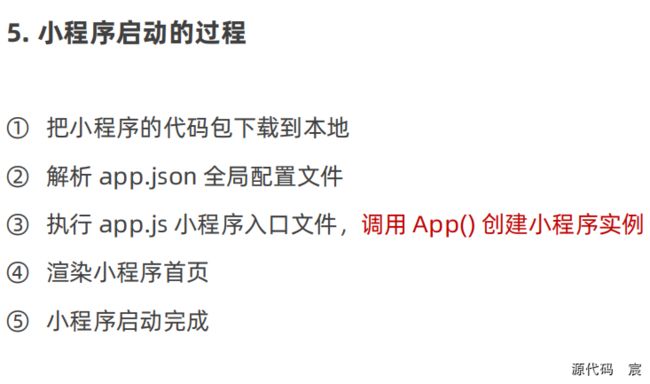
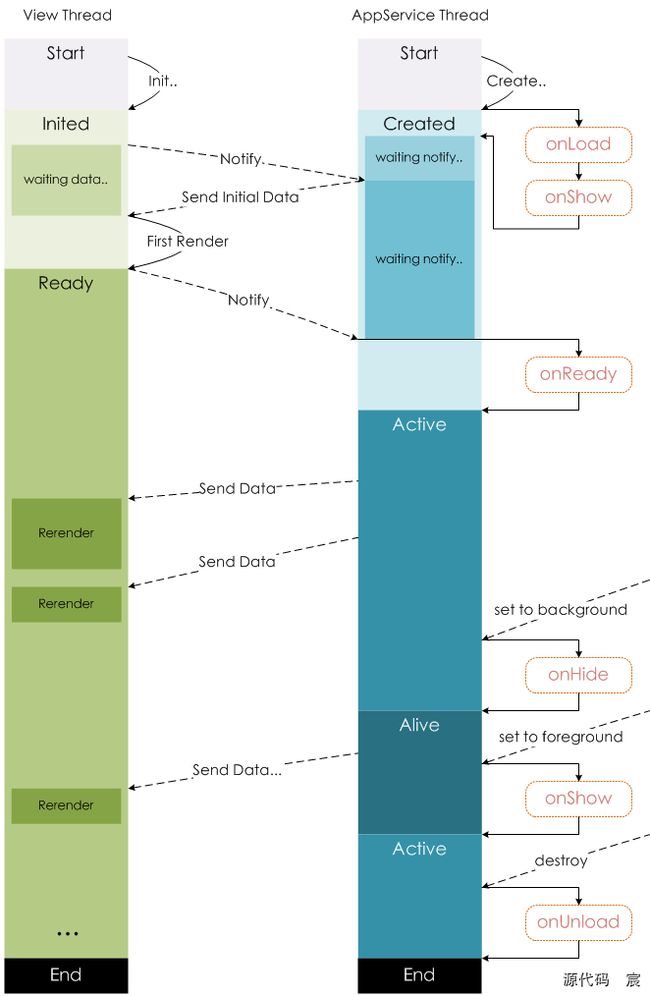
运行机制
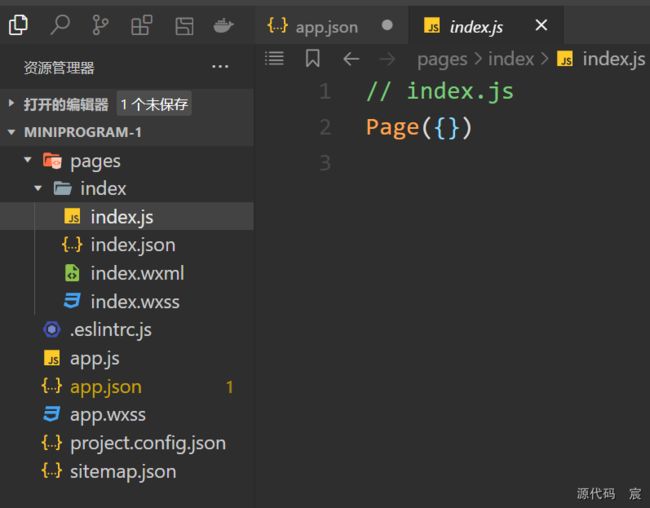
页面渲染的过程
初始时各文档情况
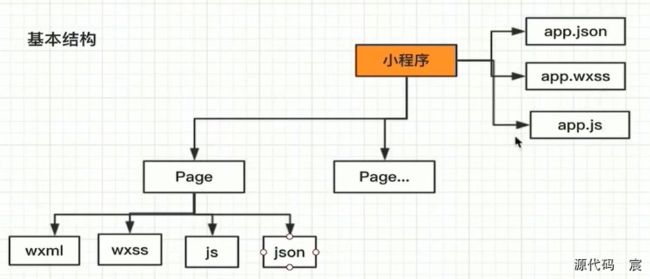
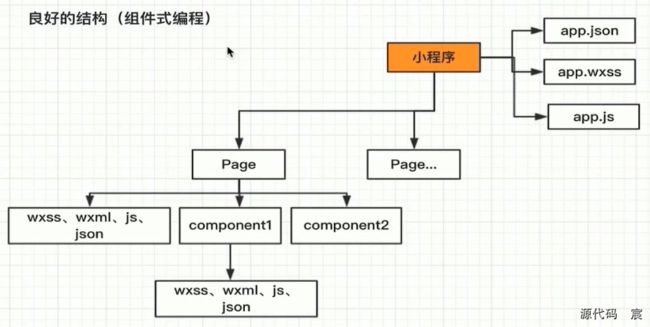
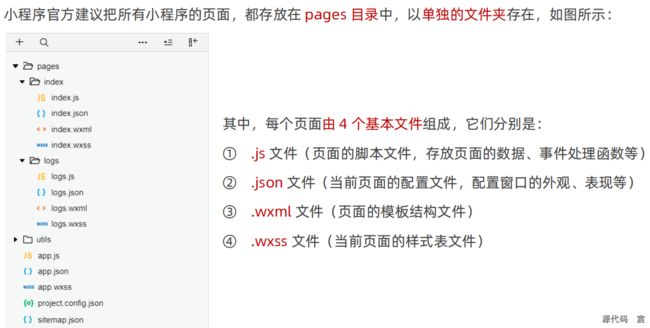
MINA原生框架目录结构
First and foremost,多看官方文档总是不会错的

![]()

JSON 配置文件
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有 4 种 json 配置文件,分别是:
① 项目根目录中的 app.json 配置文件
② 项目根目录中的 project.config.json 配置文件
③ 项目根目录中的 sitemap.json 配置文件
④ 每个页面文件夹中的 .json 配置文件
配置文件.json的相关操作
新建小程序页面
只需要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件(记得按ctrl + s)
修改项目首页
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染
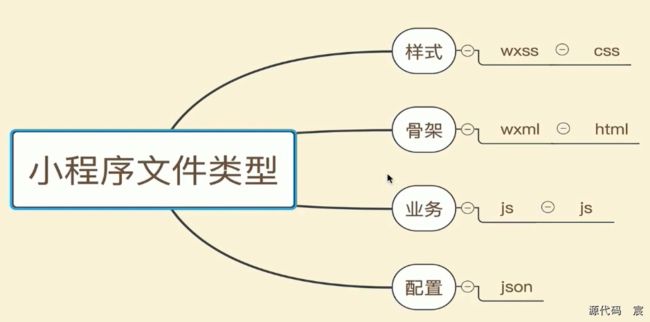
WXML
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML
WXML 和 HTML 的区别
WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
WXSS 和 CSS 的区别
小程序中的 .js 文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。

组件
小程序中组件的分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是:

常用的视图容器类组件
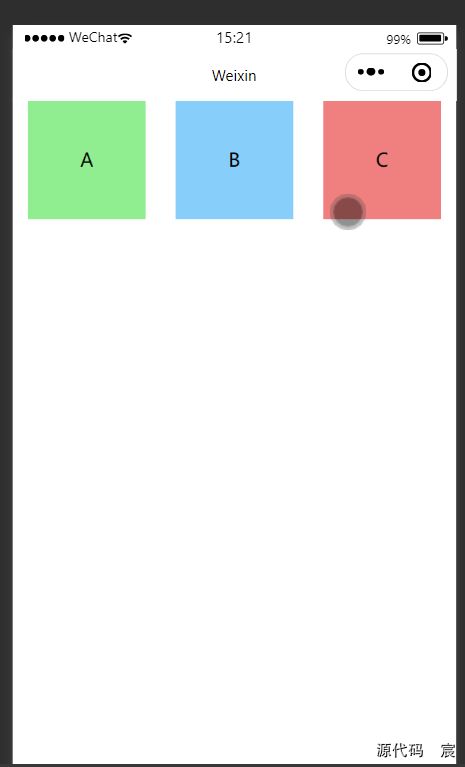
view 组件的基本使用
微信官方文档指路
相当于是传统网页中的div,可以用来存放任何的其他子元素。


wxml
<view class="container">
<view>Aview>
<view>Bview>
<view>Cview>
view>
wxss
/**index.wxss**/
.container {
display: flex;
flex-direction: row;
justify-content: space-around;
padding: 0;
}
.container view {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container view:nth-child(1) {
background-color: lightgreen;
}
.container view:nth-child(2) {
background-color: lightskyblue;
}
.container view:nth-child(3) {
background-color: lightcoral;
}
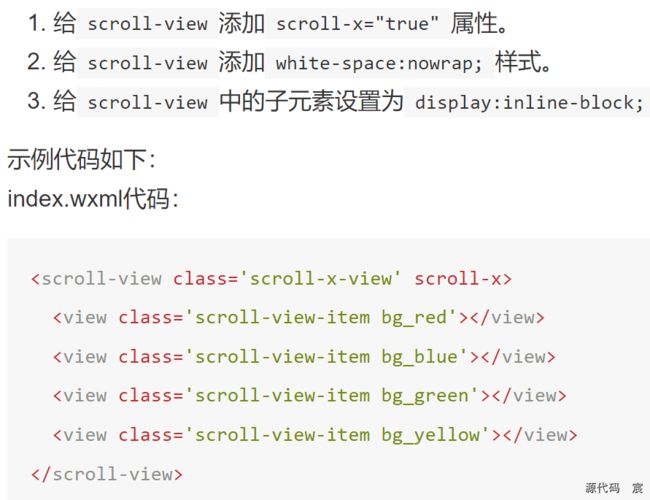
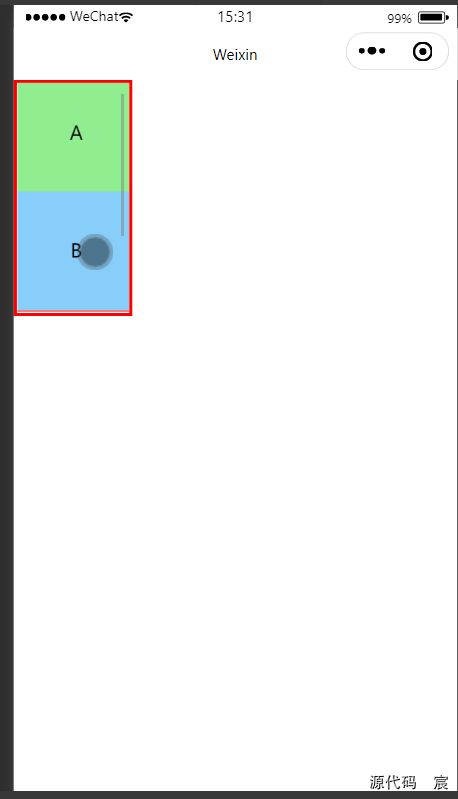
scroll-view 组件的基本使用
有时候我们的一些视图在手机指定的宽度和高度不够存放。那么可以放在scroll-view中。
设置横向滚动
.scroll-x-view{
width: 100%;
height: 100px;
background: gray;
white-space: nowrap;
}
.scroll-x-view .scroll-view-item{
width: 200px;
height: 100px;
}
.bg_red{
background: red;
}
.bg_blue{
background: blue;
}
.bg_green{
background: green;
}
.bg_yellow{
background: yellow;
}
设置竖向滚动
1.给scroll-view添加scroll-y="true"属性。
2.给scroll-view设置高度。
scrolltoupper和scrolltolower事件
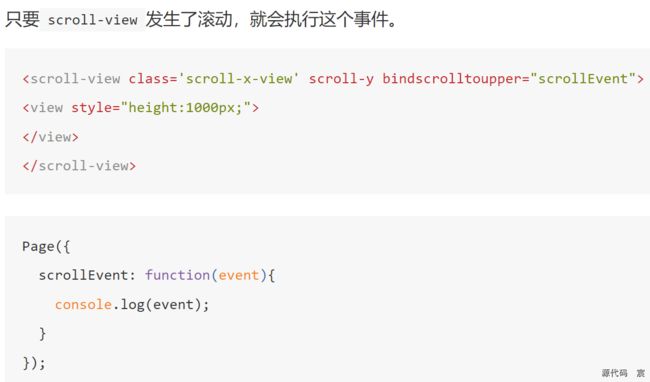
bindscroll事件
示例
<scroll-view class="container" scroll-y="true">
<view>Aview>
<view>Bview>
<view>Cview>
scroll-view>
wxss
/**index.wxss**/
.container {
border: 3px solid red;
padding: 0;
width: 100px;
/* 纵向滚动就得加强制性的高度 */
height: 200px;
}
.container view {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container view:nth-child(1) {
background-color: lightgreen;
}
.container view:nth-child(2) {
background-color: lightskyblue;
}
.container view:nth-child(3) {
background-color: lightcoral;
}
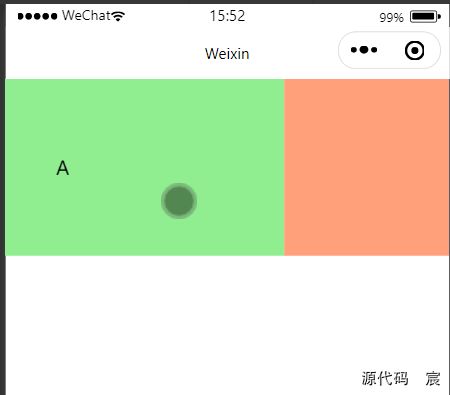
swiper 和 swiper-item 组件的基本使用
<swiper class="swiper-container">
<swiper-item>
<view class="item">Aview>
swiper-item>
<swiper-item>
<view class="item">Bview>
swiper-item>
<swiper-item>
<view class="item">Cview>
swiper-item>
swiper>
wxss
/**index.wxss**/
.swiper-container {
height: 150px;
}
.item {
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item {
background-color: lightgreen;
}
swiper-item:nth-child(2) .item {
background-color: lightsalmon;
}
swiper-item:nth-child(3) .item {
background-color: lightgoldenrodyellow;
}
swiper 组件的常用属性
<swiper class="swiper-container" indicator-dots="{{true}}" indicator-color="white" indicator-active-color="#5534A5" autoplay="{{true}}" interval="3000" circular="{{true}}">
<swiper-item>
<view class="item">Aview>
swiper-item>
<swiper-item>
<view class="item">Bview>
swiper-item>
<swiper-item>
<view class="item">Cview>
swiper-item>
swiper>
wxss
/**index.wxss**/
.swiper-container {
height: 150px;
}
.item {
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item {
background-color: lightgreen;
}
swiper-item:nth-child(2) .item {
background-color: lightsalmon;
}
swiper-item:nth-child(3) .item {
background-color: lightgoldenrodyellow;
}
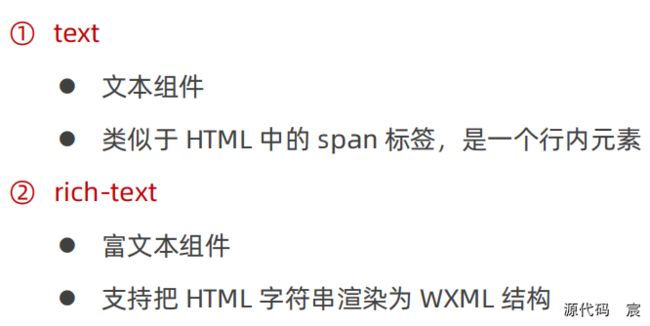
常用的基础内容组件(text、rich-text)
text 组件的基本使用
微信官方文档指路
除了以上官方文档中描述的,还需要注意:
1.text组件是行内元素,在布局的时候不会占据一整行。
2.给text组件设置宽高是没有效果的,他的宽高是根据里面的文字来的。


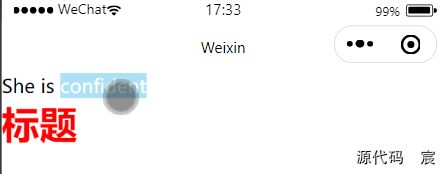
通过 text 组件的 selectable 属性,实现长按选中文本内容的效果
![]()
wxml
<view>
<text selectable="{{true}}">She is confidenttext>
view>
rich-text 组件的基本使用


通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构

wxml
<view>
<text selectable="{{true}}">She is confidenttext>
view>
<rich-text nodes=" style='color: red'>标题</h1>">
rich-text>
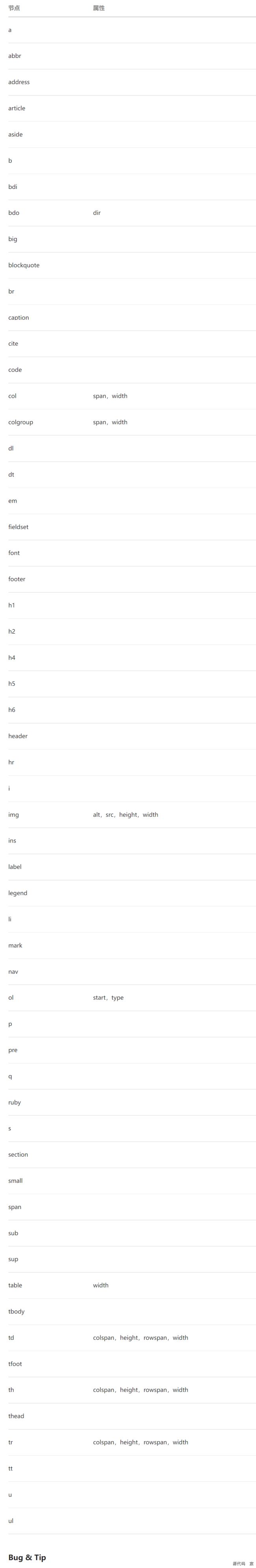
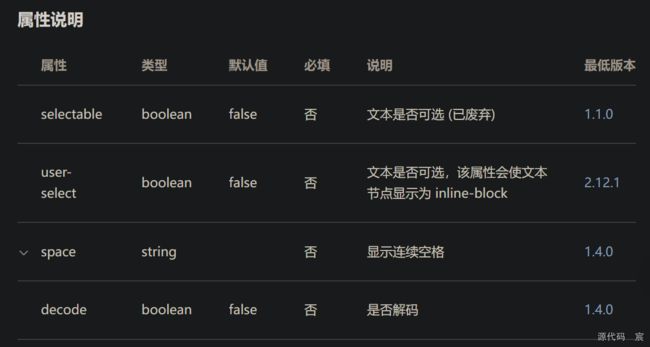
受信任的HTML节点及属性
其它常用组件
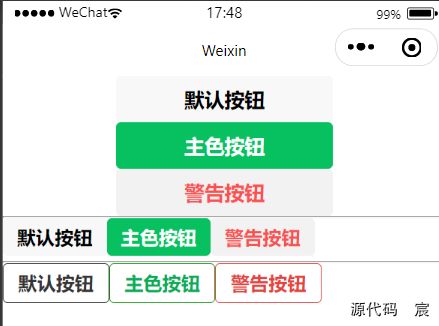
button 按钮的基本使用
<button>默认按钮button>
<button type="primary">主色按钮button>
<button type="warn">警告按钮button>
<rich-text class="" nodes="
">
rich-text>
<button size="mini">默认按钮button>
<button type="primary" size="mini">主色按钮button>
<button type="warn" size="mini">警告按钮button>
<rich-text class="" nodes="
">
rich-text>
<button size="mini" plain="{{true}}">默认按钮button>
<button type="primary" size="mini" plain="{{true}}">主色按钮button>
<button type="warn" size="mini" plain="{{true}}">警告按钮button>
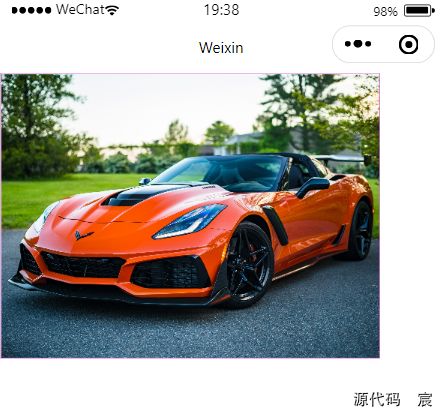
image 组件的基本使用
<image src="../../images/villier.jpg" mode="aspectFill">image>
wxss
/**index.wxss**/
image {
border: 1px solid orchid;
}
image 组件的 mode 属性
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:

icon组件
小程序 API
小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力,例如:获取用户信息、本地存储、支付功能等。

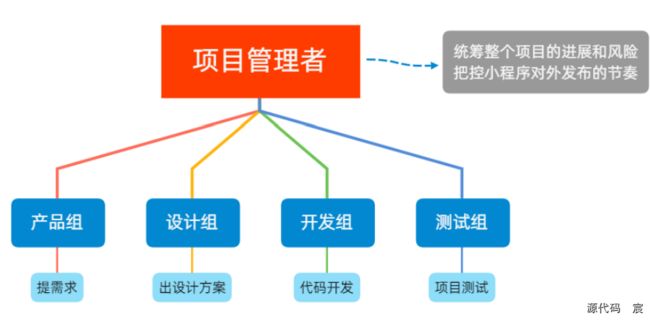
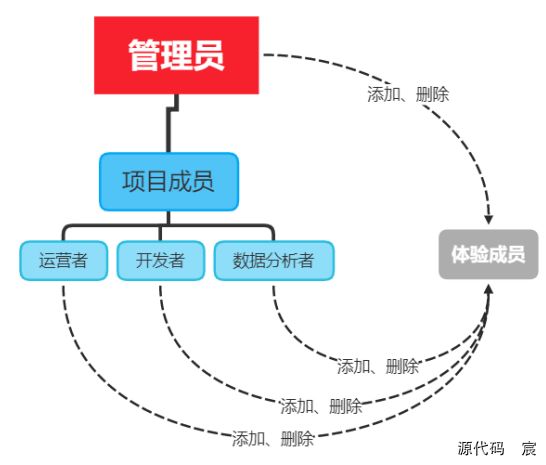
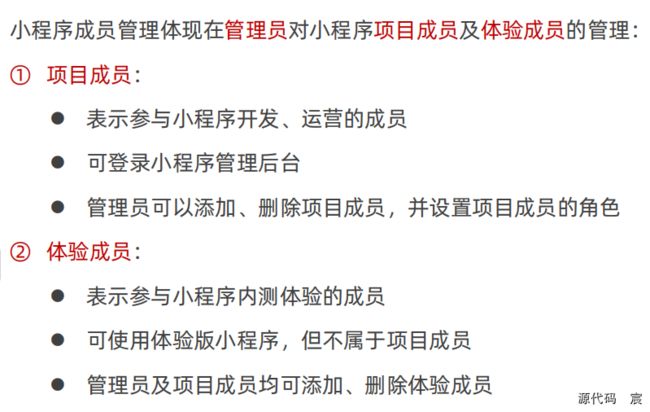
项目成员的组织结构
不同项目成员对应的权限
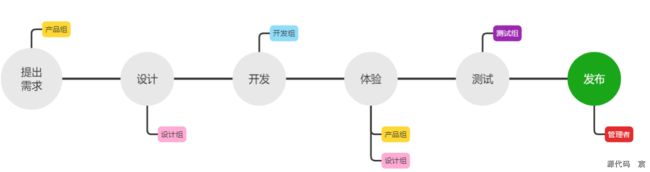
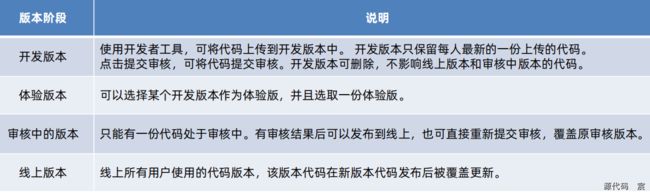
小程序的版本
小程序发布上线的整体步骤
一个小程序的发布上线,一般要经过上传代码 -> 提交审核 -> 发布这三个步骤
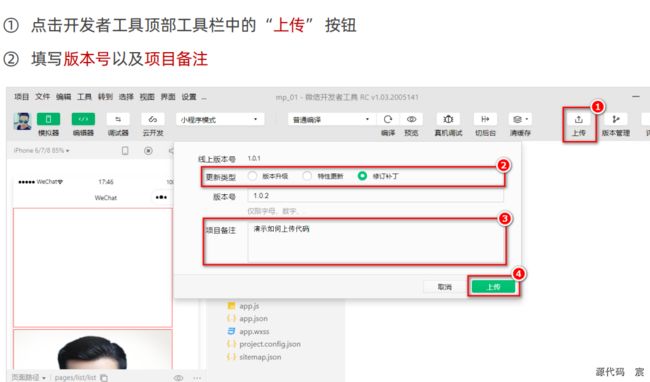
上传代码
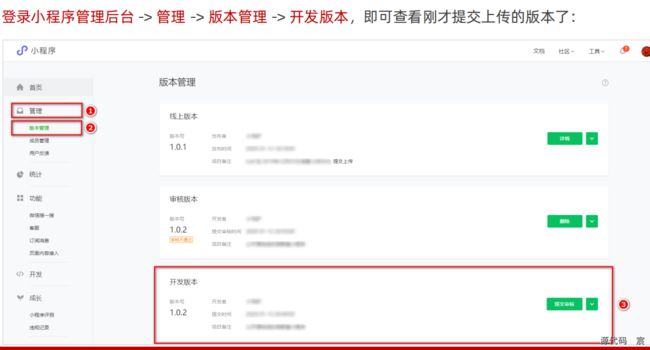
在后台查看上传之后的版本
发布
基于小程序码进行推广
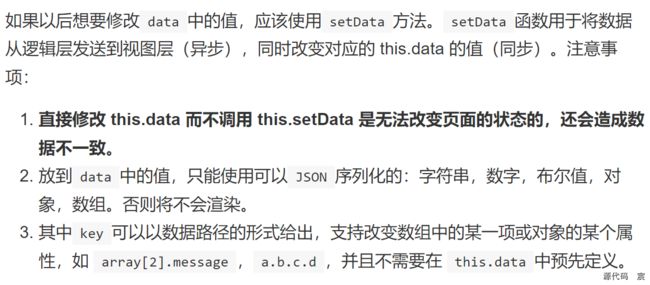
数据绑定
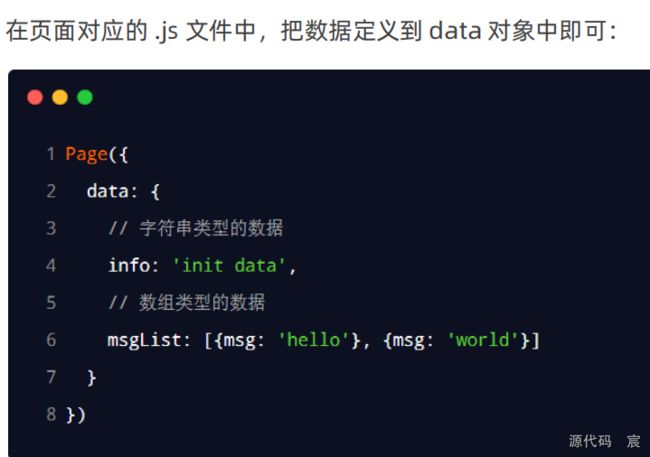
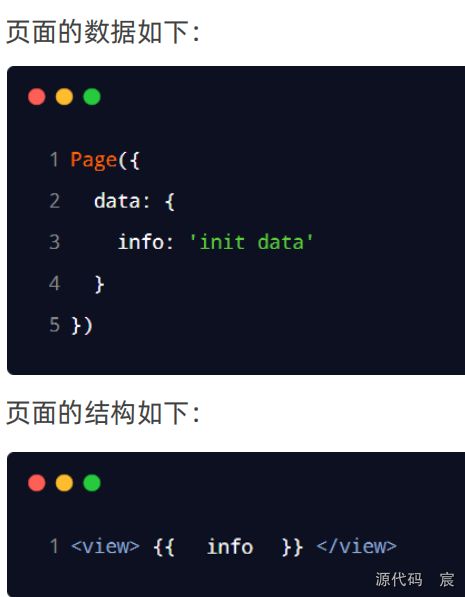
在 data 中定义页面的数据
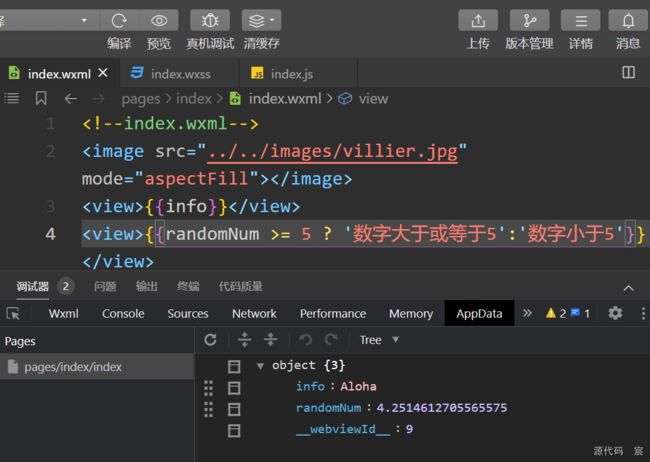
Mustache 语法的格式
<image src="../../images/villier.jpg" mode="aspectFill">image>
<view>{{info}}view>
js
// index.js
Page({
data: {
info: 'Aloha'
}
})
动态绑定内容
动态绑定属性
三元运算
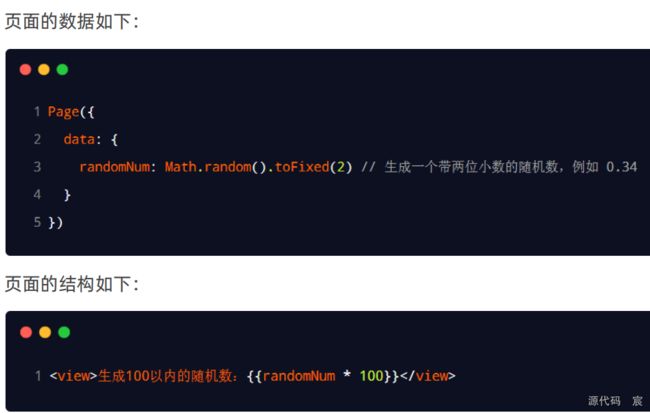
算数运算
事件绑定
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。

![]()

小程序中常用的事件
事件对象的属性列表
获取元素上的数据
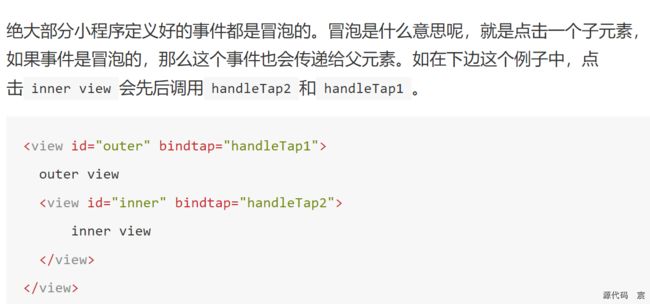
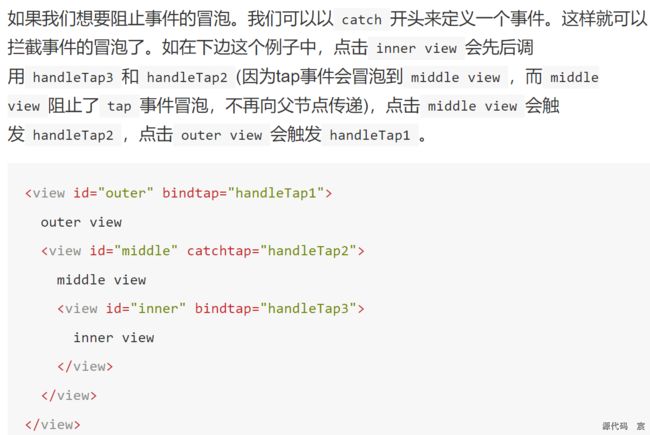
事件冒泡和事件捕获
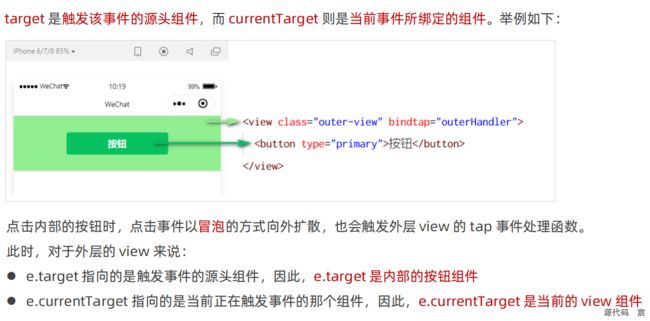
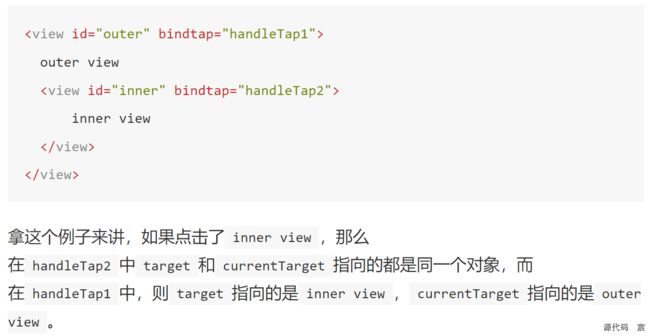
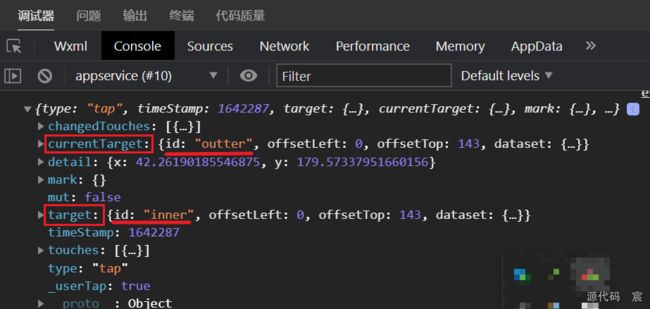
target 和 currentTarget 的区别
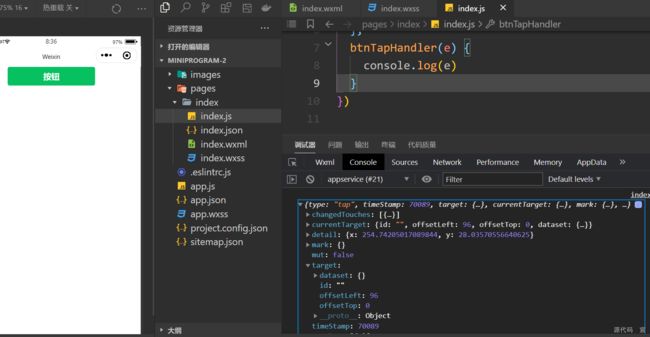
bindtap 的语法格式
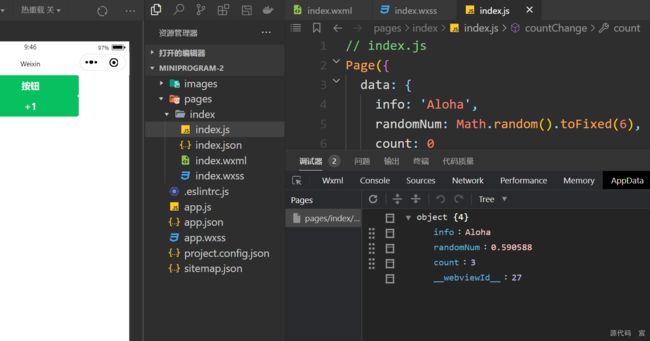
在事件处理函数中为 data 中的数据赋值
<button type="primary" bindtap="btnTapHandler">按钮button>
<button type="primary" bindtap="countChange">+1button>
js
// index.js
Page({
data: {
info: 'Aloha',
randomNum: Math.random().toFixed(6),
count: 0
},
btnTapHandler(e) {
console.log(e)
},
countChange() {
this.setData({
count: this.data.count + 1
})
}
})
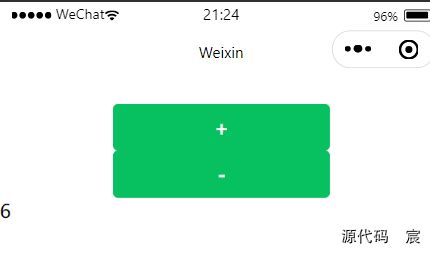
点击按钮实现加1减1
<input type="text" bindinput="handleInput"/>
<button bindtap="handletap" type="primary" data-operation="{{1}}">+button>
<button bindtap="handletap" type="primary" data-operation="{{-1}}">-button>
<view>
{{num}}
view>
js
// index.js
Page({
data: {
num: 0
},
handleInput(e) {
// console.log(e.detail.value);
this.setData({
num: e.detail.value
})
},
handletap(e) {
const operation = e.currentTarget.dataset.operation
this.setData({
num: this.data.num + operation
})
}
})
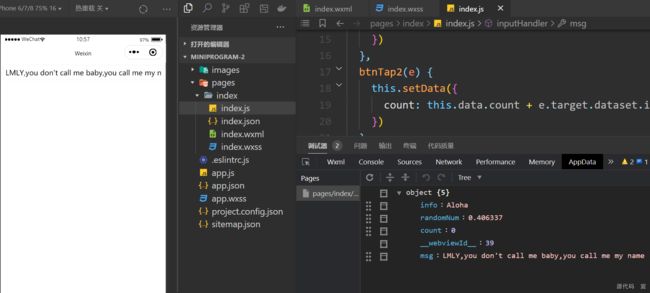
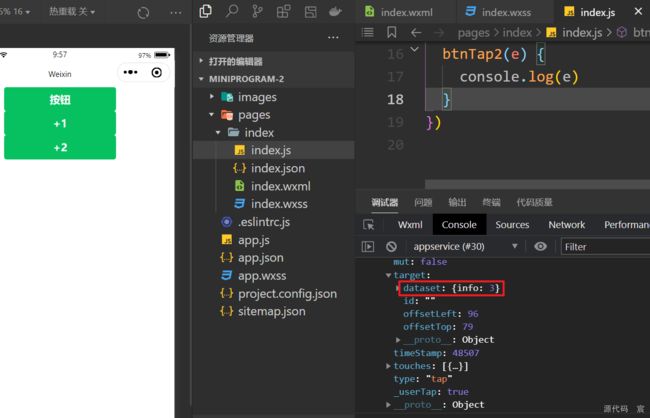
事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作:

因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123) 的事件处理函数。
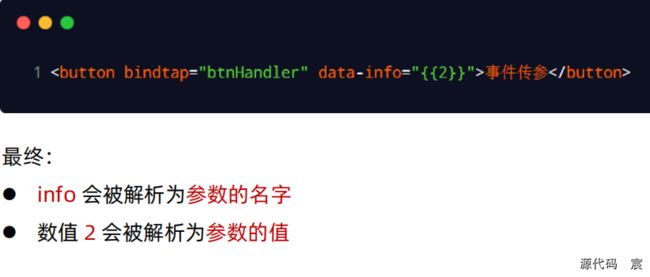
可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:

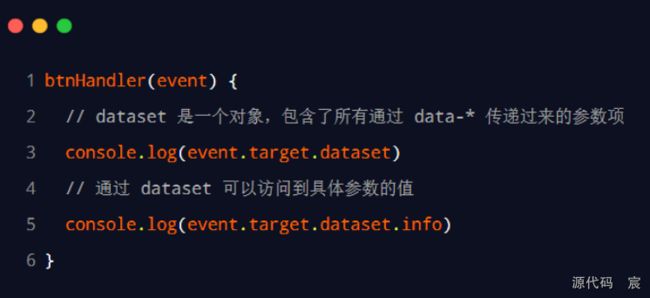
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下:



wxml
<button type="primary" bindtap="btnTapHandler">按钮button>
<button type="primary" bindtap="countChange">+1button>
<button type="primary" bindtap="btnTap2" data-info="{{3}}">+2button>
js
// index.js
Page({
data: {
info: 'Aloha',
randomNum: Math.random().toFixed(6),
count: 0
},
btnTapHandler(e) {
console.log(e)
},
countChange() {
this.setData({
count: this.data.count + 1
})
},
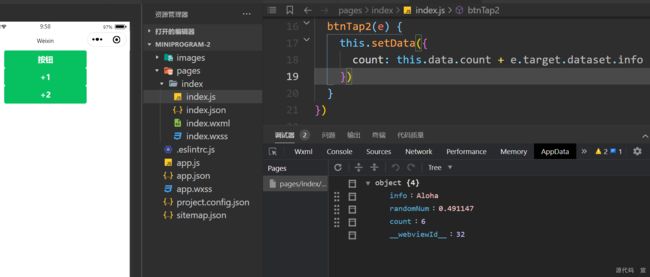
btnTap2(e) {
this.setData({
count: this.data.count + e.target.dataset.info
})
}
})
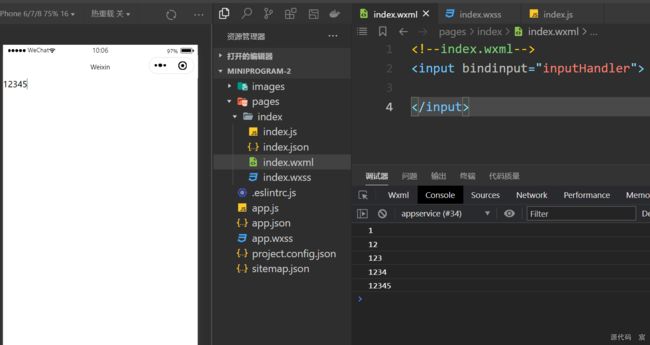
bindinput 的语法格式
实现文本框和 data 之间的数据同步
条件渲染
wx:if
<view wx:if="{{type === 1}}">男view>
<view wx:elif="{{type === 2}}">女view>
<view wx:else>保密view>
js
// index.js
Page({
data: {
info: 'Aloha',
randomNum: Math.random().toFixed(6),
count: 0,
msg: 'LMLY',
type: 1
},
btnTapHandler(e) {
console.log(e)
},
countChange() {
this.setData({
count: this.data.count + 1
})
},
btnTap2(e) {
this.setData({
count: this.data.count + e.target.dataset.info
})
},
inputHandler(e) {
this.setData({
msg: e.detail.value
})
}
})
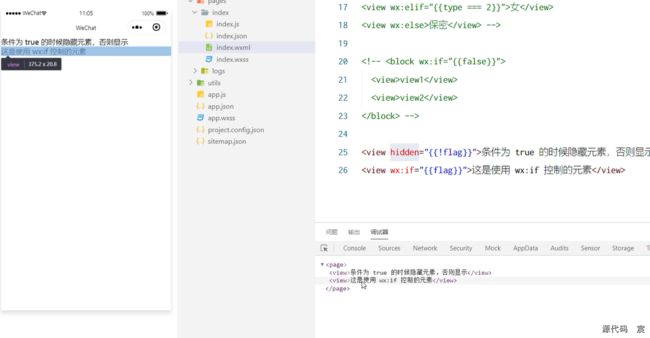
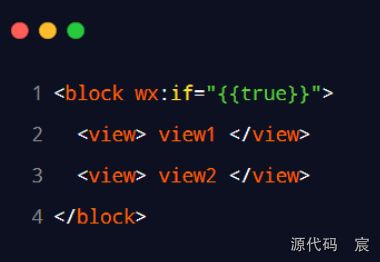
结合 < block> 使用 wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个 < block> 标签将多个组件包装起来,并在< block> 标签上使用 wx:if 控制属性,示例如下:

注意: < block> 并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
![]()
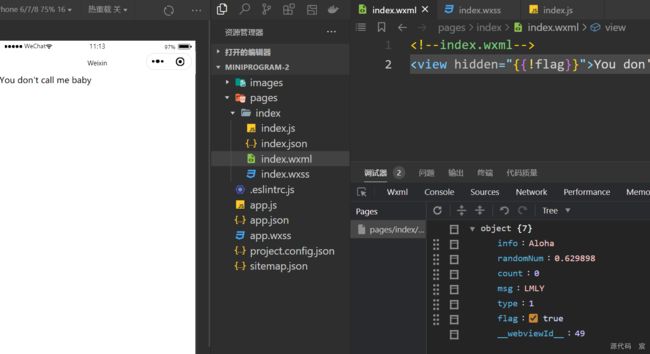
hidden
在小程序中,直接使用 hidden=“{{ condition }}” 也能控制元素的显示与隐藏:


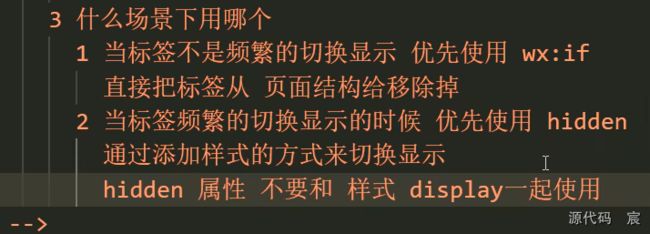
wx:if 与 hidden 的对比
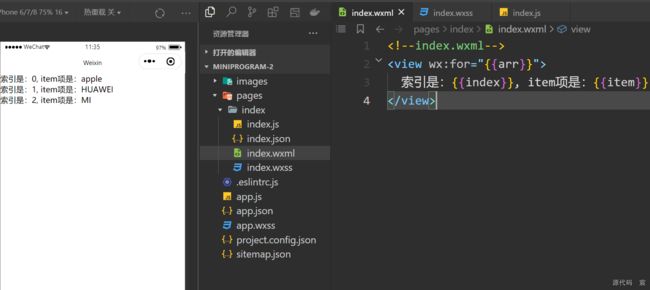
列表渲染
wx:for
// index.js
Page({
data: {
info: 'Aloha',
randomNum: Math.random().toFixed(6),
count: 0,
msg: 'LMLY',
type: 1,
flag: true,
arr: ['apple', 'HUAWEI', 'MI']
},
btnTapHandler(e) {
console.log(e)
},
countChange() {
this.setData({
count: this.data.count + 1
})
},
btnTap2(e) {
this.setData({
count: this.data.count + e.target.dataset.info
})
},
inputHandler(e) {
this.setData({
msg: e.detail.value
})
}
})
手动指定索引和当前项的变量名(仅作了解)
wx:key 的使用
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,从而提高渲染的效率,示例代码如下:



WXSS 模板样式
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS
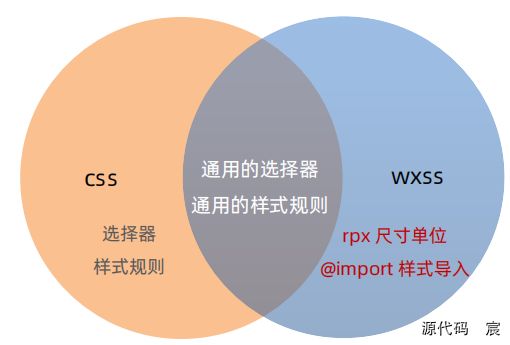
WXSS 和 CSS 的关系
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。
与 CSS 相比,WXSS 扩展的特性有:
- rpx 尺寸单位
- @import 样式导入
rpx
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
- 在较小的设备上,1rpx 所代表的宽度较小
- 在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。

rpx 与 px 之间的单位换算(仅作了解)

官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。
开发举例:在 iPhone6 上如果要绘制宽100px,高20px的盒子,换算成rpx单位,宽高分别为 200rpx 和 40rpx。
样式导入(@import 的语法格式)
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。示例如下:

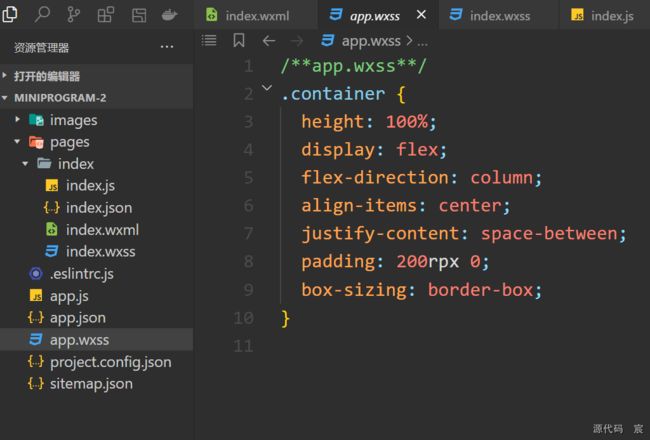
全局样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面

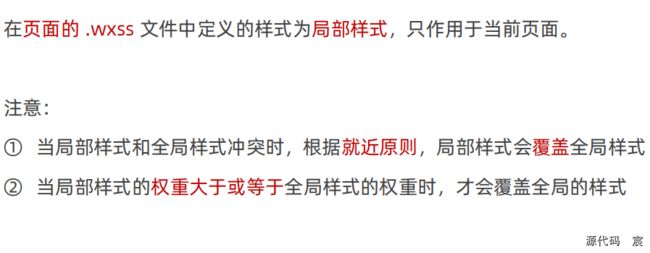
局部样式
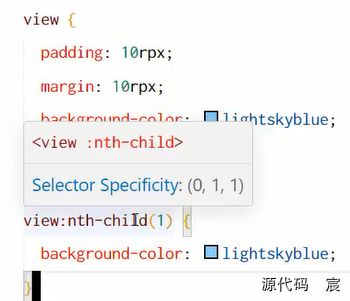
全局配置
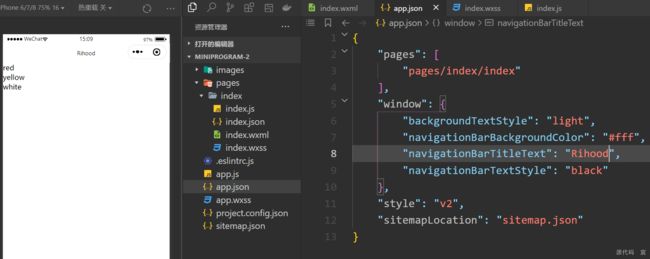
小程序根目录下的app.json是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。

Demo 项目里边的 app.json 配置内容如下:

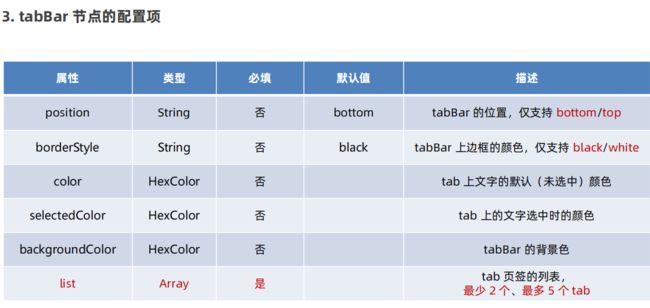
简单了解下这 4 个配置项的作用:
① pages:用来记录当前小程序所有页面的路径
② window:全局定义小程序所有页面的背景色、文字颜色等
③ style:全局定义小程序组件所使用的样式版本
④ sitemapLocation:用来指明 sitemap.json 的位置

注意!json中是不能写注释的!!!
配置项window
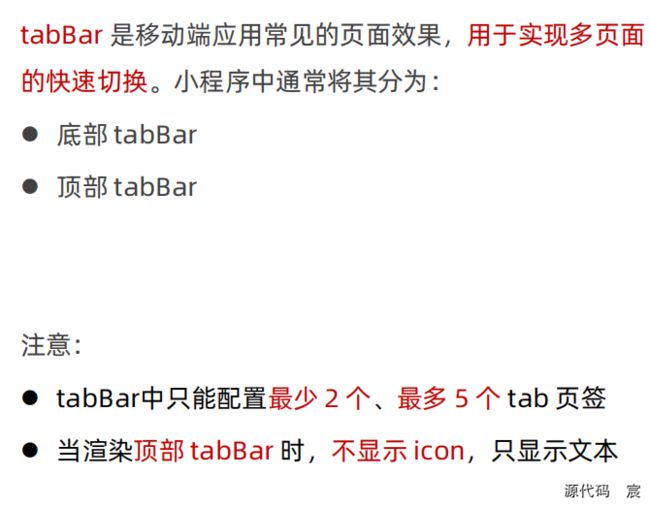
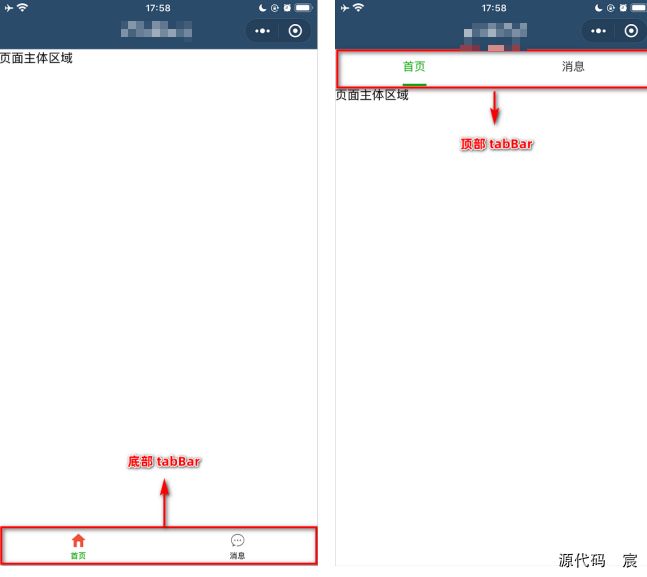
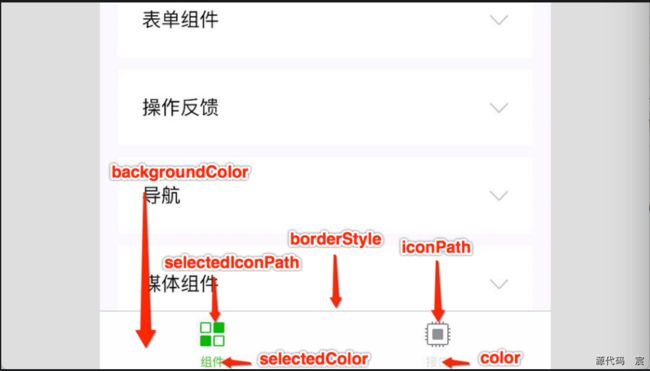
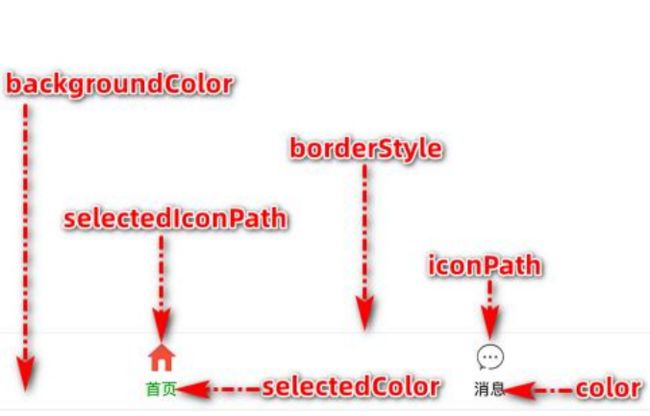
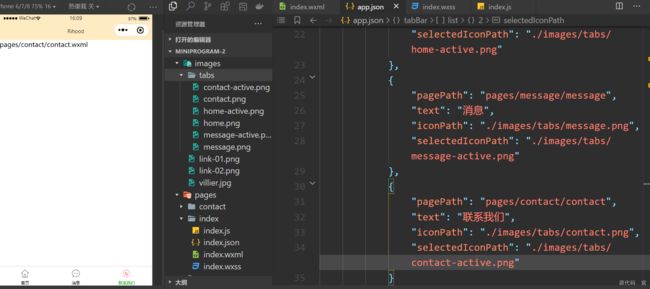
配置项tabBar
tabBar 的 6 个组成部分
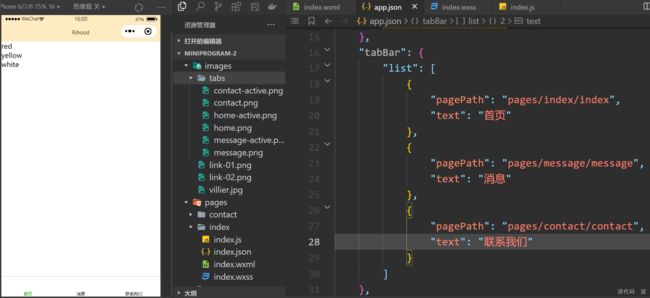
tabBar小案例
tabBar的页面路径必须在pages配置里的前面,否则不生效


project.config.json 文件
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称
- appid 中保存的是小程序的账号 ID
sitemap.json 文件
页面的 .json 配置文件
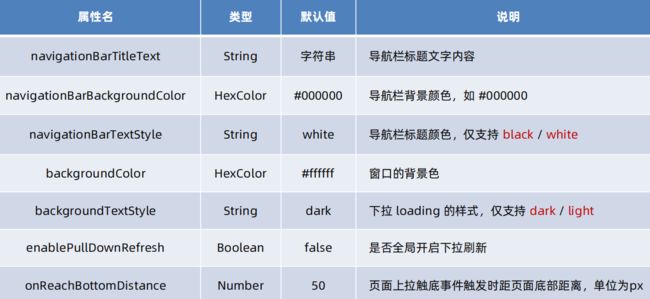
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置
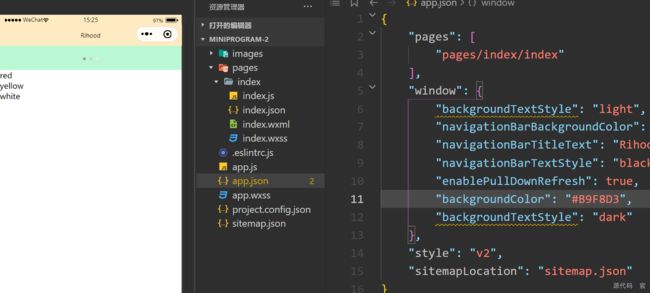
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json 的 window 中相同的配置项
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。

一般开发的时候不要给"enablePullDownRefresh": true,只会给个别需要的页面"enablePullDownRefresh": true
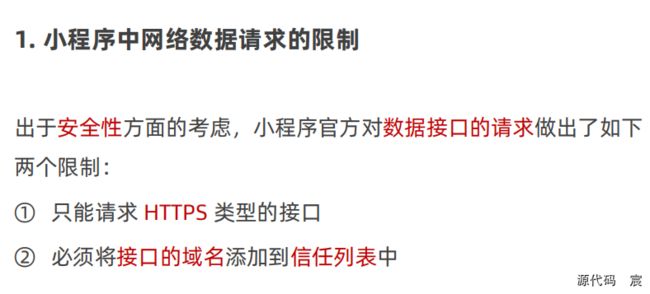
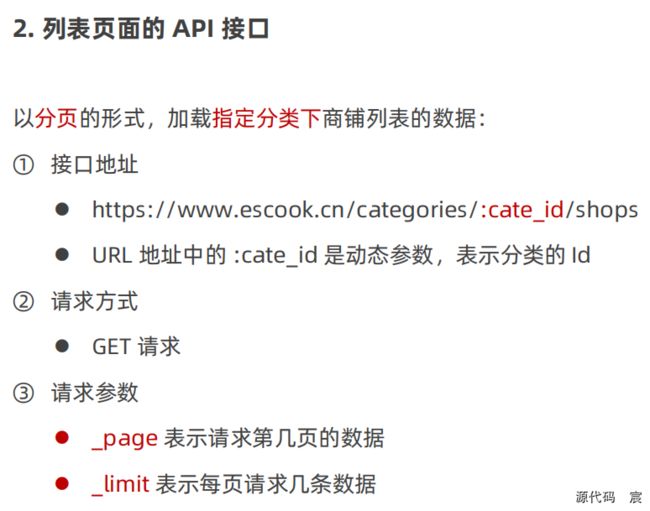
网络数据请求
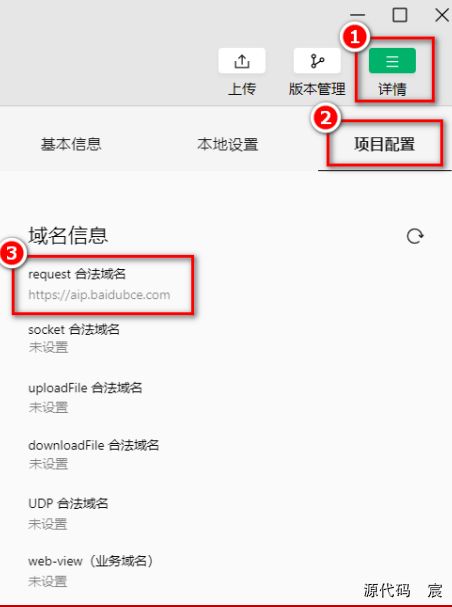
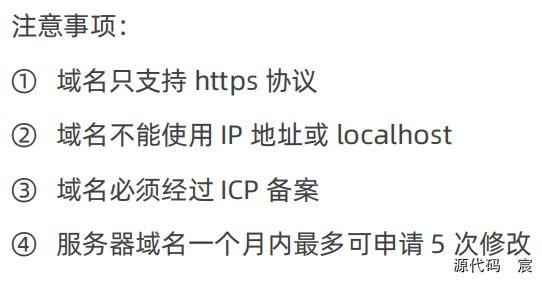
配置 request 合法域名
需求描述:假设在自己的微信小程序中,希望请求 https://www.escook.cn/ 域名下的接口
配置步骤:登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名


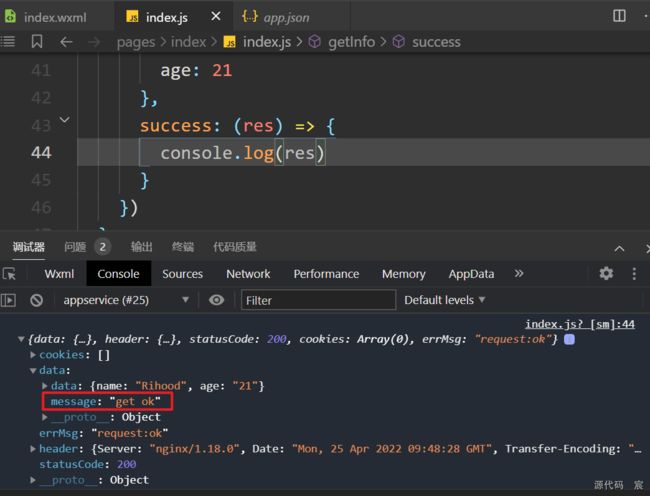
发起 GET 请求
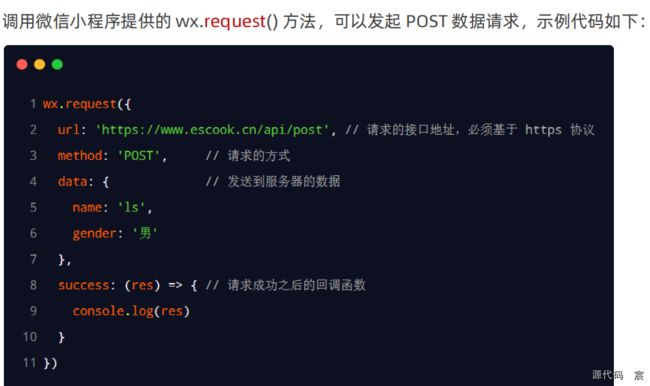
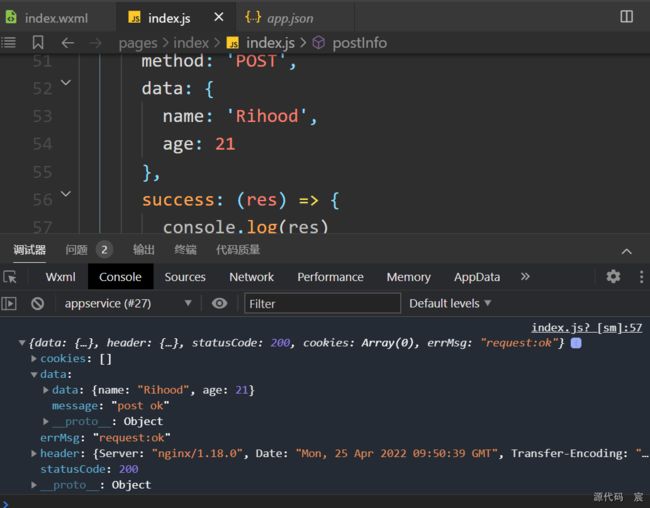
发起 POST 请求
<button type="primary" bindtap="getInfo">发起GET请求button>
<button type="primary" bindtap="postInfo">发起POST请求button>
js
// index.js
Page({
data: {
info: 'Aloha',
randomNum: Math.random().toFixed(6),
count: 0,
msg: 'LMLY',
type: 1,
flag: true,
arr: ['apple', 'HUAWEI', 'MI'],
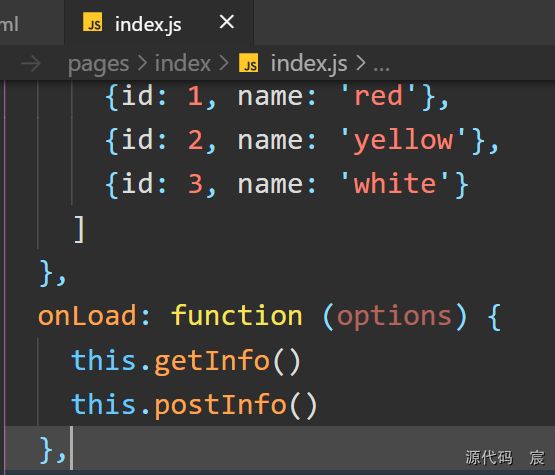
userList: [
{id: 1, name: 'red'},
{id: 2, name: 'yellow'},
{id: 3, name: 'white'}
]
},
btnTapHandler(e) {
console.log(e)
},
countChange() {
this.setData({
count: this.data.count + 1
})
},
btnTap2(e) {
this.setData({
count: this.data.count + e.target.dataset.info
})
},
inputHandler(e) {
this.setData({
msg: e.detail.value
})
},
getInfo() {
wx.request({
url: 'https://www.escook.cn/api/get',
method: 'GET',
data: {
name: 'Rihood',
age: 21
},
success: (res) => {
console.log(res)
}
})
},
postInfo() {
wx.request({
url: 'https://www.escook.cn/api/post',
method: 'POST',
data: {
name: 'Rihood',
age: 21
},
success: (res) => {
console.log(res)
}
})
}
})
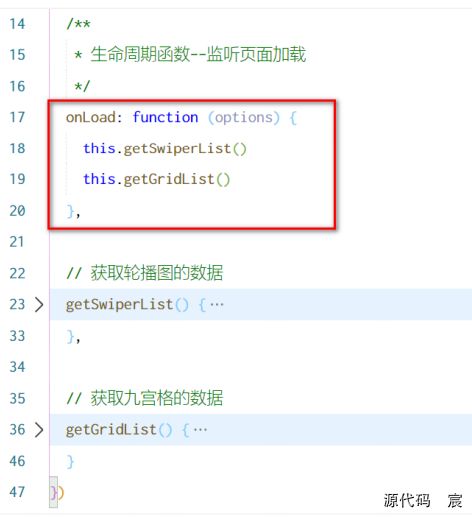
在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件中调用获取数据的函数,示例代码如下:



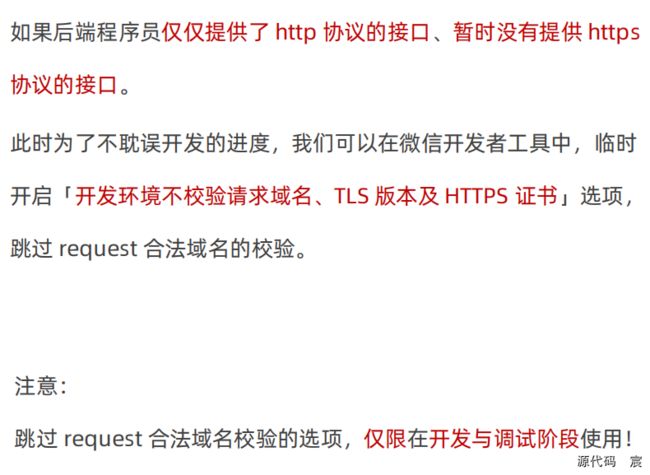
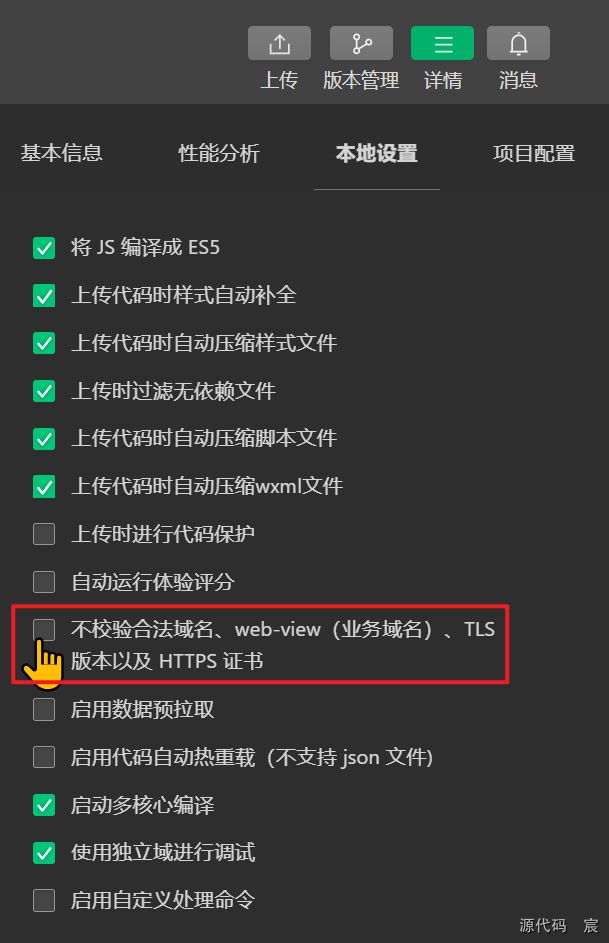
跳过 request 合法域名校验
关于跨域和 Ajax 的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”。
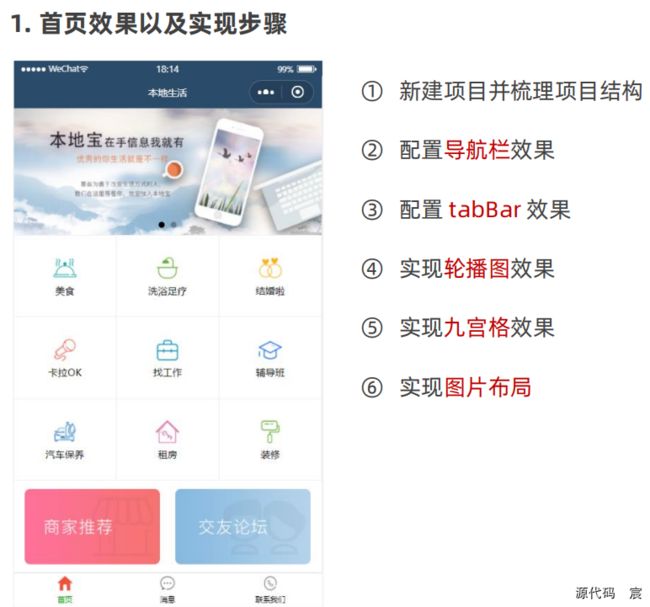
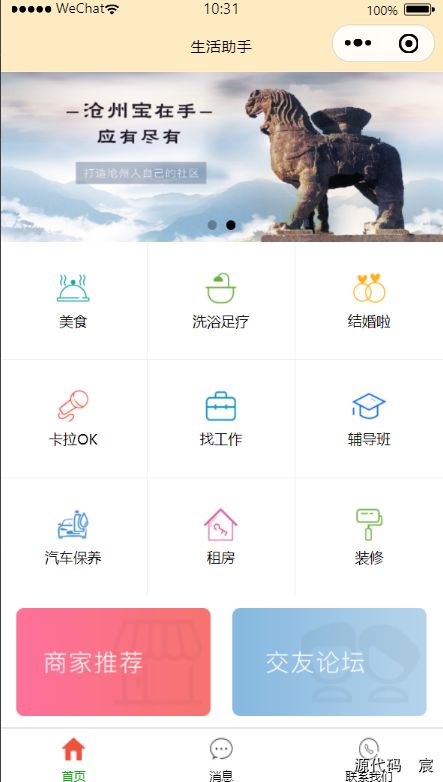
本地生活小案例
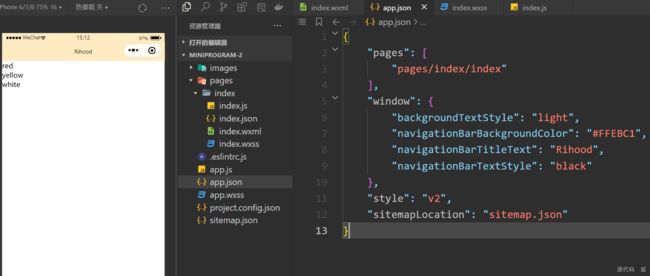
{
"pages": [
"pages/index/index",
"pages/message/message",
"pages/contact/contact"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#FFEBC1",
"navigationBarTitleText": "生活助手",
"navigationBarTextStyle": "black",
"enablePullDownRefresh": false,
"backgroundColor": "#B9F8D3",
"backgroundTextStyle": "dark"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "./images/tabs/home.png",
"selectedIconPath": "./images/tabs/home-active.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "./images/tabs/message.png",
"selectedIconPath": "./images/tabs/message-active.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "./images/tabs/contact.png",
"selectedIconPath": "./images/tabs/contact-active.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
index.wxml
<swiper indicator-dots="true" circular="true" autoplay="true" interval="3000">
<swiper-item wx:for="{{swiperList}}" wx:key="id">
<image src="{{item.image}}">image>
swiper-item>
swiper>
<view class="grid-list">
<view class="grid-item" wx:for="{{gridList}}" wx:key="id">
<image src="{{item.icon}}">image>
<text>{{item.name}}text>
view>
view>
<view class="img-box">
<image src="../../images/link-01.png" mode="widthFix">image>
<image src="../../images/link-02.png" mode="widthFix">image>
view>
index.wxss
/**index.wxss**/
swiper {
height: 350rpx;
}
swiper image {
width: 100%;
height: 100%;
}
.grid-list {
display: flex;
flex-wrap: wrap;
}
.grid-item{
display: flex;
width: 33.3333%;
height: 200rpx;
flex-direction: column;
align-items: center;
justify-content: center;
border-right: 1px solid #efefef;
border-bottom: 1px solid #efefef;
box-sizing: border-box;
}
.grid-item:nth-child(3n) {
border-right: 0;
}
.grid-item:nth-child(n+7) {
border-bottom: 0;
}
.grid-item image {
width: 60rpx;
height: 60rpx;
}
.grid-item text {
margin-top: 10rpx;
font-size: 24rpx;
}
.img-box {
display: flex;
padding: 20rpx 10rpx;
justify-content: space-around;
}
.img-box image {
width: 45%;
}
index.js
// index.js
Page({
data: {
swiperList: [],
gridList: []
},
onLoad: function (options) {
this.getSwiperList()
this.getGridList()
},
getSwiperList() {
wx.request({
url: 'https://www.escook.cn/slides',
method: 'GET',
success: (res) => {
console.log(res)
this.setData({
swiperList: res.data
})
}
})
},
getGridList() {
wx.request({
url: 'https://www.escook.cn/categories',
method: 'GET',
success: (res) => {
this.setData({
gridList: res.data
})
}
})
}
})
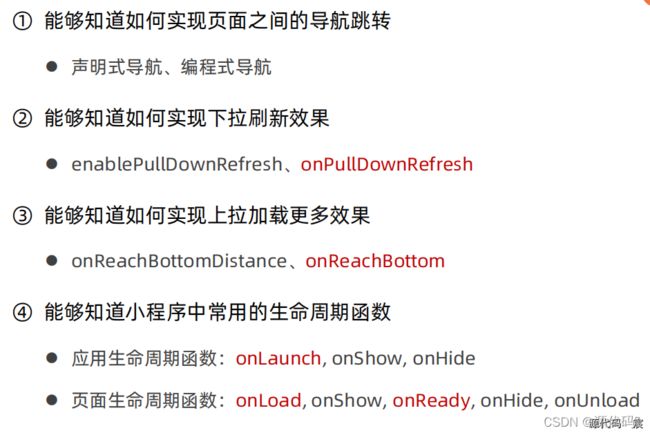
页面导航
页面导航指的是页面之间的相互跳转。例如,浏览器中实现页面导航的方式有如下两种:
① < a> 链接
② location.href

声明式导航
导航到 tabBar 页面
tabBar 页面指的是被配置为 tabBar 的页面。
在使用 < navigator> 组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
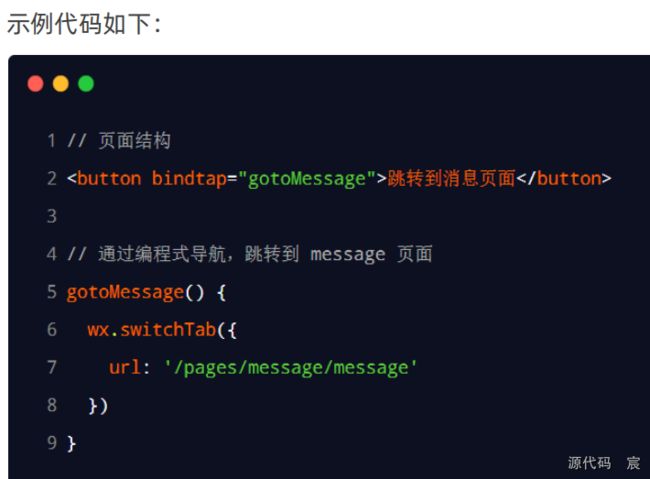
- open-type 表示跳转的方式,必须为 switchTab
示例代码如下:
![]()
导航到非 tabBar 页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。
在使用 < navigator> 组件跳转到普通的非 tabBar 页面时,则需要指定 url 属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 navigate
后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
- open-type 的值必须是 navigateBack,表示要进行后退导航
- delta 的值必须是数字,表示要后退的层级
编程式导航
导航到 tabBar 页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下:


导航到非 tabBar 页面
调用 wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表如下:


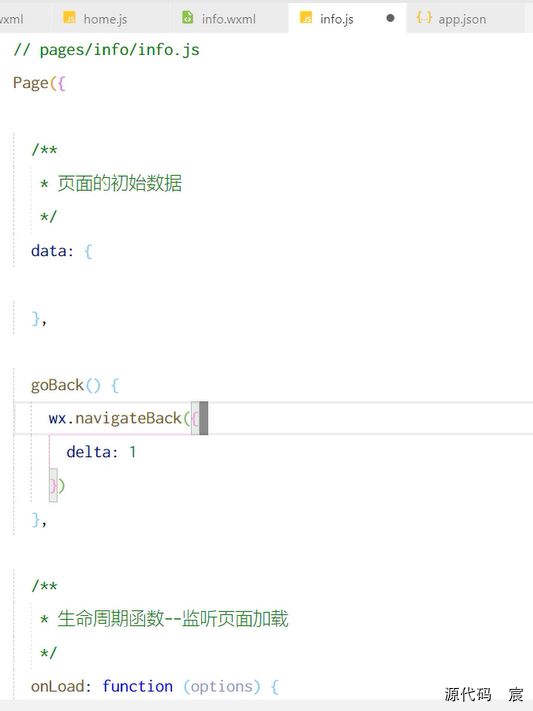
后退导航
调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的属性列表如下:



导航传参
声明式导航传参
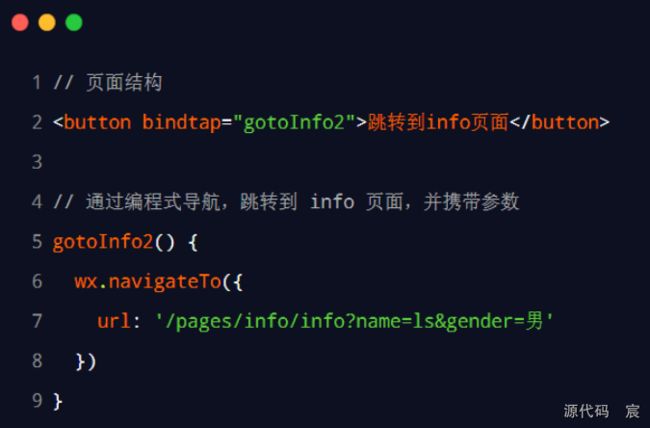
编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数,代码示例如下:

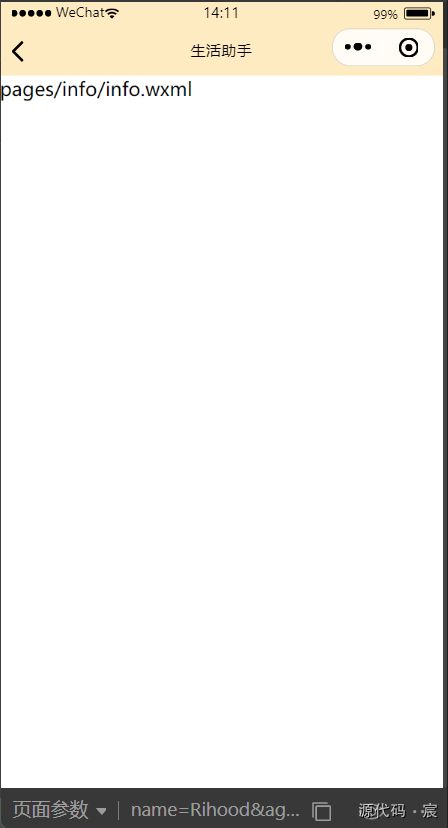
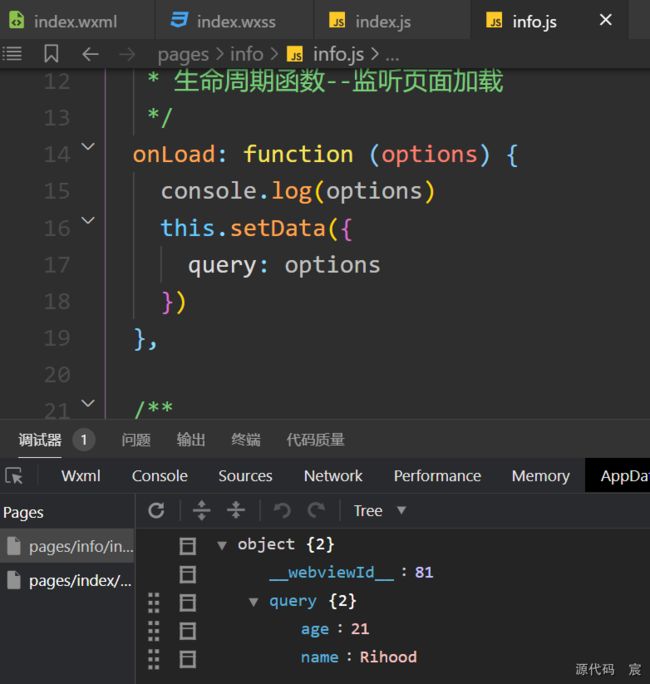
在 onLoad 中接收导航参数
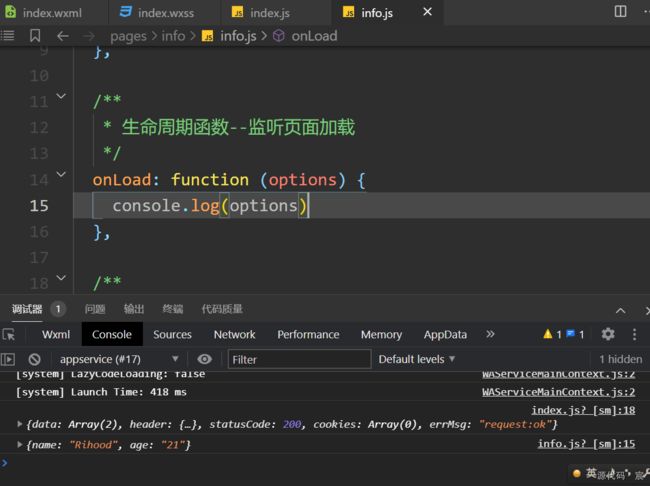
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到,示例代码如下:


info.js
// pages/info/info.js
Page({
/**
* 页面的初始数据
*/
data: {
query: {}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(options)
this.setData({
query: options
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
页面事件
下拉刷新事件
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。


监听页面的下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
例如,在页面的 wxml 中有如下的 UI 结构,点击按钮可以让 count 值自增 +1:



wxml
<text>pages/message/message.wxmltext>
<view>count值是:{{count}}view>
<button type="primary" bindtap="addCount">+1button>
js
// pages/message/message.js
Page({
/**
* 页面的初始数据
*/
data: {
count: 0
},
addCount() {
this.setData({
count: this.data.count + 1
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log('触发了message页面')
this.setData({
count: 0
})
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。示例代码如下:

上拉触底事件
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。示例代码如下:

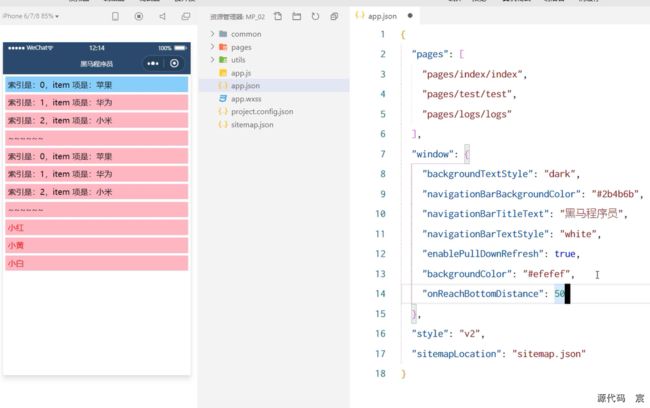
配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。
小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。
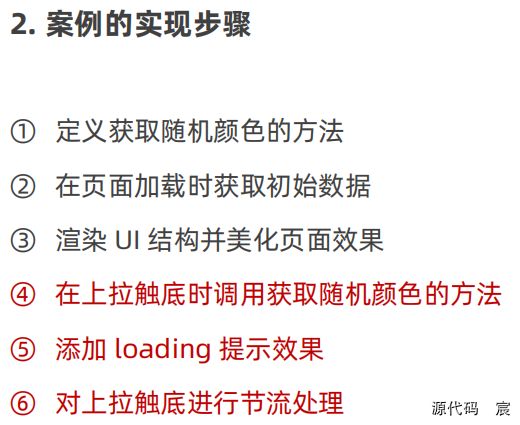
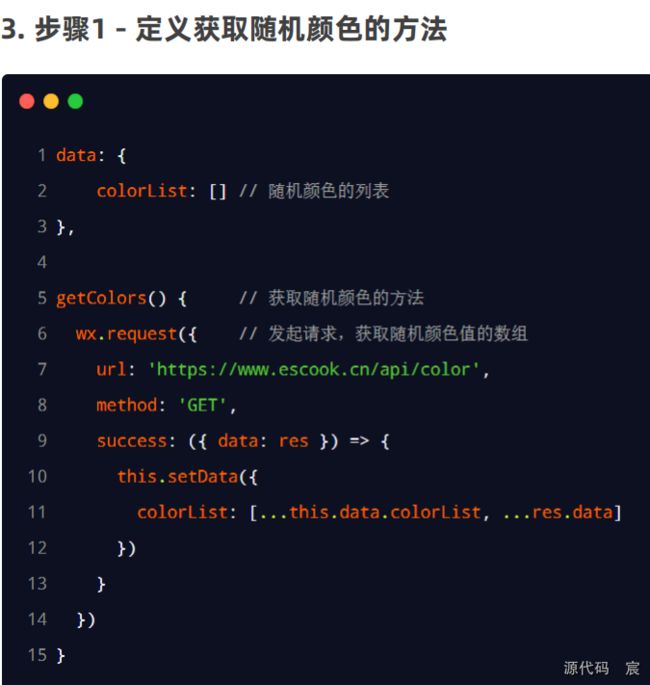
上拉触底案例
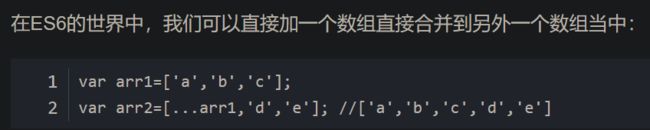
展开运算符…
wx.showLoading(Object object)
显示 loading 提示框。需主动调用 wx.hideLoading 才能关闭提示框

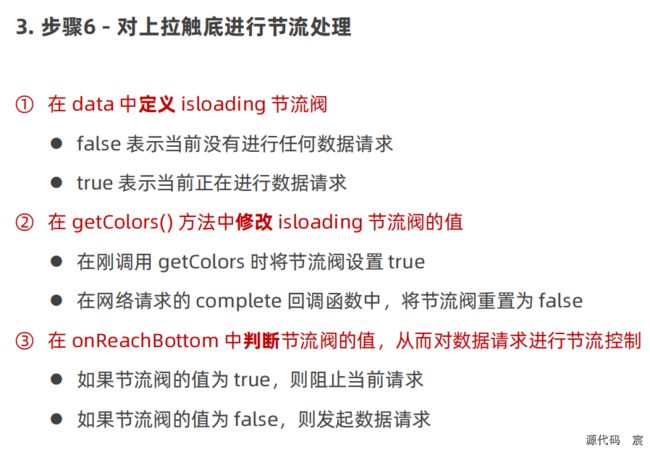
对上拉触底进行节流处理
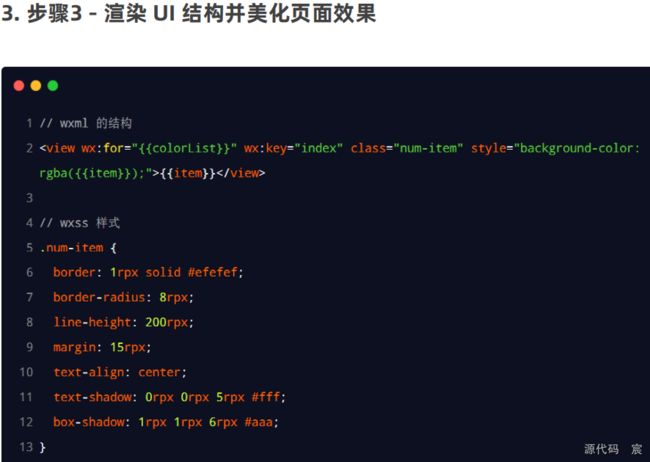
<view wx:for="{{colorList}}" wx:key="index" class="num-item" style="background-color: rgba({{item}});">{{item}}view>
wxss
/* pages/contact/contact.wxss */
.num-item {
border: 1px solid #efefef;
border-radius: 8rpx;
line-height: 200rpx;
margin: 15rpx;
text-align: center;
text-shadow: 0 0 5rpx #666;
box-shadow: 2rpx 2rpx 6rpx #aaa;
}
js
// pages/contact/contact.js
Page({
/**
* 页面的初始数据
*/
data: {
colorList: [],
isloading: false
},
getColors() {
this.setData({
isloading: true
})
wx.showLoading({
title: '数据加载中...'
})
wx.request({
url: 'https://www.escook.cn/api/color',
method: 'GET',
success: ({data:res}) => { // data属性并重命名为res
this.setData({
colorList: [...this.data.colorList, ...res.data]
//展开运算符:将原数据与获取的当前页数据合并
})
},
complete: () => {
wx.hideLoading()
this.setData({
isloading: false
})
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getColors()
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
if (this.data.isloading)
return
this.getColors()
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
App生命周期
微信官方文档指路
onLaunch(options)
调用时机:小程序被加载完毕的时候调用。这个方法一般用来做一些初始化的事情。比如获取用户信息、获取历史缓存信息、获取小程序打开来源等。

onShow(options)
onHide():
1.调用时机:小程序被切换到后台(包括微信自身被切换到后台或者小程序暂时被切换到后台时)。可以在这个方法中做一些数据的保存。
2.参数:无。
onError(String error)
1.调用时机:小程序发生脚本错误,或者 api 调用失败时触发。在小程序发生错误的时候,会把错误信息发送到这个函数中,所以可以在这个函数中做一些错误收集。
2.参数:error。
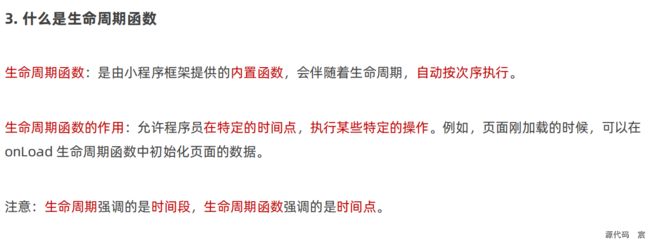
getApp()
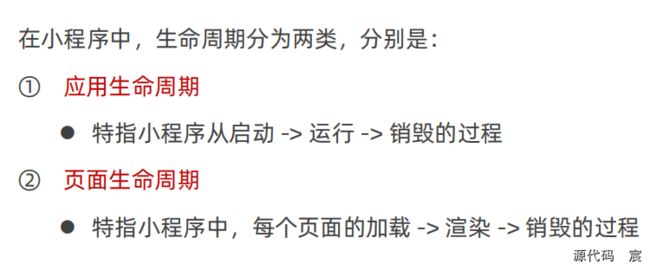
生命周期(Life Cycle)是指一个对象从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。

其中,页面的生命周期范围较小,应用程序的生命周期范围较大,如图所示:


应用的生命周期函数
页面的生命周期函数
Page对象
微信官方文档指路
Page对象作用
Page(Object)函数用来注册一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。
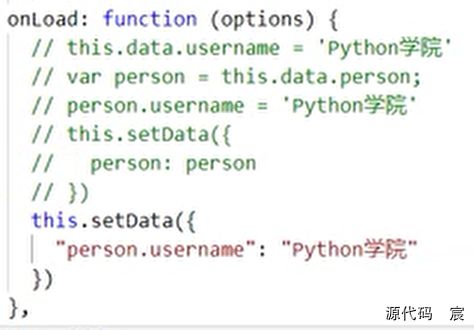
数据渲染
<view>{{person.username}}</view>
Page生命周期函数
onLoad(Object query)
页面加载时触发。一个页面只会调用一次,可以在 onLoad的参数中获取打开当前页面路径中的参数。一般建议在这个函数中做一些页面的数据初始化工作。
onShow()
页面显示/切入前台时触发。比如新推入了一个新的页面,那么原来的页面就处于后台,这时候如果把新页面又移除掉,那么下面的页面就会调用onShow方法。
onReady()
页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互了。对界面内容进行设置的 API 如wx.setNavigationBarTitleText,比较合适在这个里面执行。
onHide()
页面隐藏/切入后台时触发。如navigateTo或底部tab切换到其他页面,小程序切入后台等。
onUnload()
页面卸载时触发。如redirectTo或navigateBack到其他页面时。
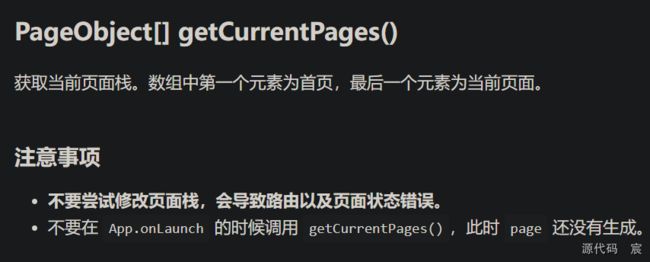
路由
微信官方文档指路
在小程序中所有页面的路由全部由框架进行管理。getCurrentPages()可以获取当前状态下的页面栈。

getCurrentPages()
WXS 脚本
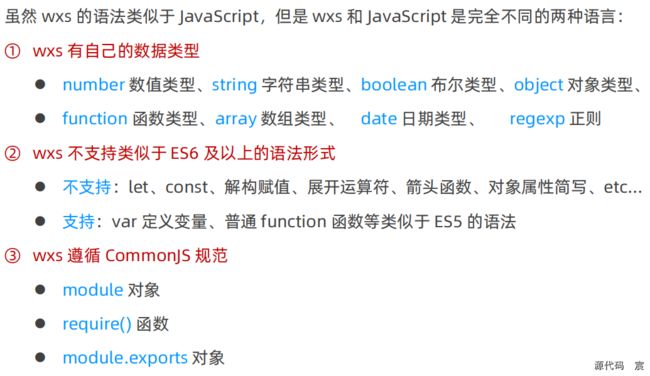
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中wxs 的典型应用场景就是“过滤器”。
wxs 和 JavaScript 的关系(仅作了解)
内嵌 wxs 脚本
wxs 代码可以编写在 wxml 文件中的 < wxs> 标签内,就像 Javascript 代码可以编写在 html 文件中的 < script>
标签内一样。
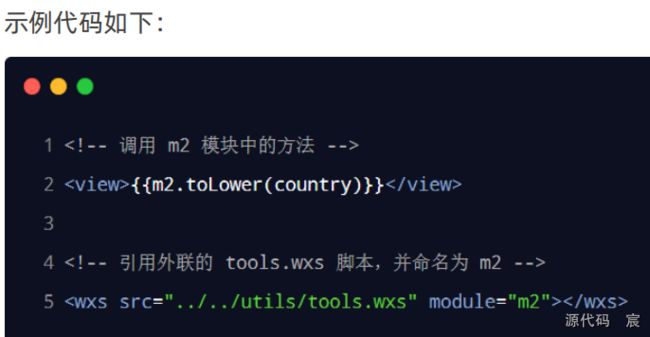
wxml 文件中的每个 < wxs>< /wxs> 标签,必须提供 module 属性,用来指定当前 wxs 的模块名称,方便在wxml 中访问模块中的成员:


js
// pages/message/message.js
Page({
/**
* 页面的初始数据
*/
data: {
count: 0,
userName: 'rihood'
},
addCount() {
this.setData({
count: this.data.count + 1
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log('触发了message页面')
this.setData({
count: 0
})
wx.stopPullDownRefresh()
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
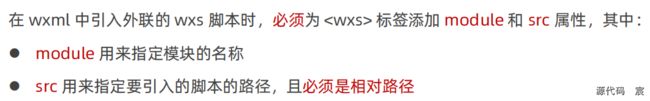
定义外联的 wxs 脚本
wxs 代码还可以编写在以 .wxs 为后缀名的文件内,就像 javascript 代码可以编写在以 .js 为后缀名的文件中一样。示例代码如下:

使用外联的 wxs 脚本
本地生活(列表页面)案例
{
"pages": [
"pages/index/index",
"pages/message/message",
"pages/contact/contact",
"pages/shoplist/shoplist",
"pages/info/info"
],
"window": {
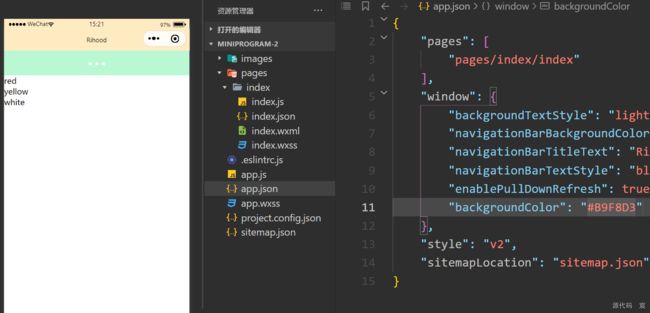
"backgroundColor": "#B9F8D3",
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#FFEBC1",
"navigationBarTitleText": "生活助手",
"navigationBarTextStyle": "black",
"enablePullDownRefresh": false
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "./images/tabs/home.png",
"selectedIconPath": "./images/tabs/home-active.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "./images/tabs/message.png",
"selectedIconPath": "./images/tabs/message-active.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "./images/tabs/contact.png",
"selectedIconPath": "./images/tabs/contact-active.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
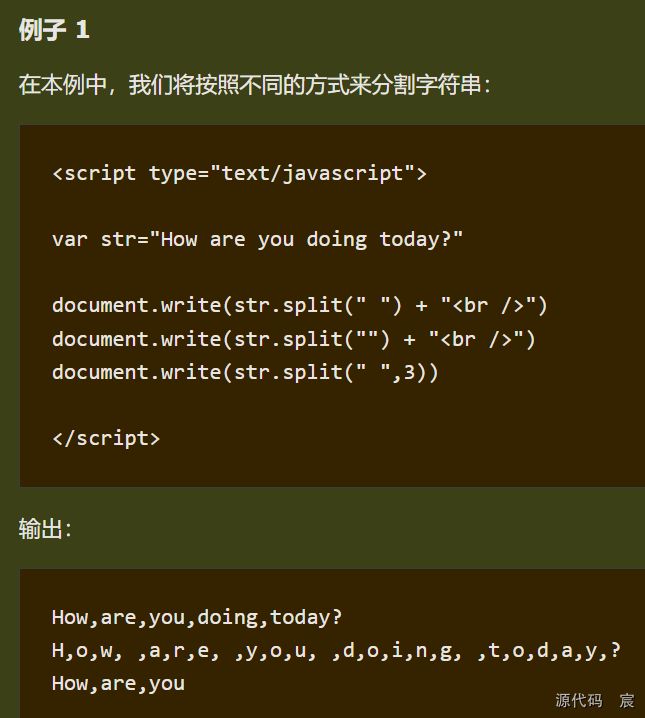
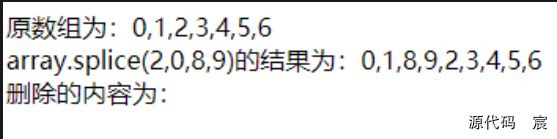
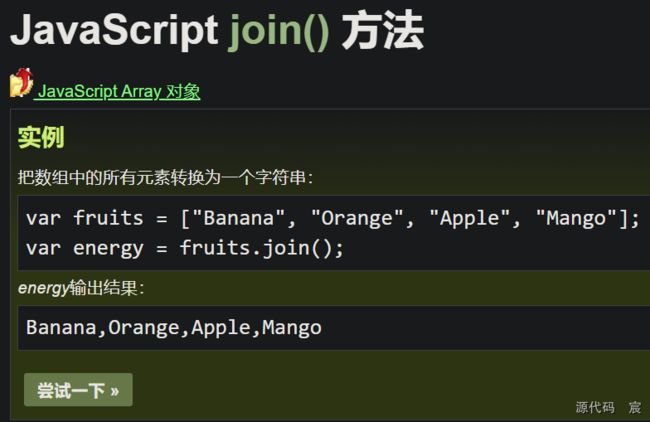
split() 方法用于把一个字符串分割成字符串数组。
语法:
stringObject.split(separator,howmany)





tool.wxs
function splitPhone(str) {
if (str.length != 11)
return str
var arr = str.split('')
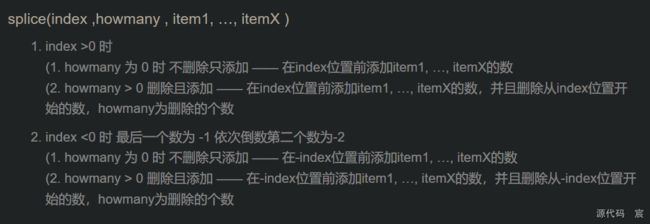
arr.splice(3, 0, '-')
arr.splice(8, 0, '-')
return arr.join('')
}
module.exports = {
splitPhone: splitPhone
}
shoplist.js
// pages/shoplist/shoplist.js
Page({
/**
* 页面的初始数据
*/
data: {
query: {},
shopList: [],
page: 1,
pageSize: 10,
total: 0,
isloading: false
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
query: options
})
this.getShopList()
},
getShopList() {
this.setData({
isloading: true
})
wx.showLoading({
title: '数据加载中...',
})
wx.request({
url: `https://www.escook.cn/categories/${this.data.query.id}/shops`,
method: 'GET',
data: {
_page: this.data.page,
_limit: this.data.pageSize
},
success: (res) => {
console.log(res)
this.setData({
shopList: [...this.data.shopList, ...res.data],
total: res.header['X-Total-Count'] - 0
})
},
complete: () => {
wx.hideLoading()
this.setData({
isloading: false
})
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
wx.setNavigationBarTitle({
title: this.data.query.title,
})
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
this.setData({
page: 1,
shopList: [],
total: 0
})
this.getShopList()
wx.stopPullDownRefresh()
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
if (this.data.page * this.data.pageSize >= this.data.total)
return wx.showToast({
title: '数据加载完毕!',
icon: 'none'
})
if (this.data.isloading)
return
this.setData({
page: this.data.page + 1
})
this.getShopList()
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
shoplist.json
{
"usingComponents": {},
"onReachBottomDistance": 200,
"enablePullDownRefresh": true
}
shoplist.wxml
<view class="shop-item" wx:for="{{shopList}}" wx:key="id">
<view class="thumb">
<image src="{{item.images[0]}}">image>
view>
<view class="info">
<text class="shop-title">{{item.name}}text>
<text>电话:{{tools.splitPhone(item.phone)}}text>
<text>地址:{{item.address}}text>
<text>营业时间:{{item.businessHours}}text>
view>
view>
<wxs src="../../utils/tools.wxs" module="tools">wxs>
shoplist.wxss
/* pages/shoplist/shoplist.wxss */
.shop-item {
display: flex;
padding: 15rpx;
border: 1px solid #efefef;
border-radius: 8rpx;
margin: 15rpx;
box-shadow: 2rpx 2rpx 15rpx #ddd;
}
.thumb image {
/* 消除图片之间的间隙 */
display: block;
width: 250rpx;
height: 250rpx;
margin-right: 15rpx;
}
.info {
display: flex;
flex-direction: column;
justify-content: space-around;
font-size: 24rpx;
}
.shop-title {
font-weight: bold;
}
网络请求
用户授权
在云开发中,登录的概念被弱化了,取而代之的是授权功能,比如你想在小程序中发布一条微博,那么小程序必须要获取到你的相关的信息,比如微信昵称,头像,城市等。这时候就需要你授权给这个小程序。
过期的授权方式
新的授权方式
新的授权方式要分两步走,第一步是进行用户的授权,第二步才是去调用wx.getUserInfo获取用户的信息。这两步的走法分别是:
1.专门写一个授权的页面,在这个页面中需要有一个button组件,并且他的open-type=‘getUserInfo’ 示例代码如下:
<button type="primary" open-type="getUserInfo" bindgetuserinfo="onGetUserInfoTap">授权</button>
loadUserInfo: function(){
const that = this;
wx.getSetting({
success: res => {
const isUserInfo = res.authSetting['scope.userInfo'];
if(isUserInfo){
wx.getUserInfo({
success: res => {
const userInfo = res.userInfo;
that.globalData.userInfo = userInfo;
}
})
}
}
})
}
微信小程序开发——this指针的指向问题
(1)this指向
在函数执行时,this 总是指向调用该函数的对象。要判断 this 的指向,其实就是判断 this 所在的函数属于谁。
a. 函数有所属对象时,则指向所属对象
var object1 = {
value: 100
};
// 函数有所属对象时,通过 . 表达式调用,这时 this 自然指向所属对象。
object1.getValue = function () {
console.log(this.value); // 输出 100
// 其实就是 object1 对象本身
console.log(this);
return this.value;
};
console.log(object1.getValue());
getValue() 属于对象 object1,并由 object1 进行 . 调用,因此 this 指针指向的是 object1 对象,因此object1 内的属性参数也是可以使用.来获取的;
b. 函数没有所属对象,则指向全局对象
var object2 = {
value: 100
};
object2.getValue = function () {
var fun = function () {
console.log(this.value) // undefined
console.log(this);// 输出全局对象 global
};
//fun函数虽然定义在getValue的函数体内,但它既不属于getValue也不属于object1,意即fun并没有被绑定在任何对象上
fun();
return this.value;
};
console.log(object2.getValue()); // => 100
当调用时, this 指针指向了全局对象 global
通过进一步查询资料与深入学习,了解到在小程序中的this指针,指向的是回调函数本身,真正的对象存放在堆内存中,因此它的指向在程序执行过程中会实时变化
(2)探究小程序中的this是怎么指的
在index.js中编写一个测试函数:
// index.js
Page({
data: {
content:'这是我的第一个微信小程序',
motto: 'Hello World',
},
test1: function () {
this.setData({
contentview1:this.data.content,
});
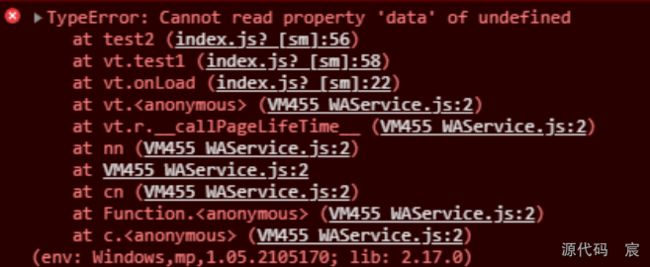
function test2() {
console.log(this.data.content) //undefined
}
test2();
},
onLoad() {
this.test1();
},
})
<view class="container">
<view class="usermotto">
<text class="user-motto">{{motto}}text>
view>
<view class="usermotto">
<text class="user-motto">{{contentview1}}text>
<text class="user-motto">{{contentview2}}text>
view>
view>
第一个this.data.test可以打印出结果来,并成功传值到前端页面wxml,原因是因为this指向的是包含自定义函数test1()的Page对象。
在自定义的函数test2()中,this指向已经发生了改变,在该函数中this指向的就只是该函数中定义的内容了,也不存在data属性
内部定义的函数function test2() 实际是一个闭包 ,是无法直接通过this来获取数据的,要想在该自定义的内部函数中使用data对象数据,就是使用 var that = this; 重新定义指针指向。修改后代码如下:
test1: function () {
var that = this;
this.setData({
contentview1:this.data.content,
});
function test2() {
console.log(that.data.content);
}
test2();
},
两个指针指向的就都有数据显示了
Promise风格调用
// index.js
Page({
data: {
},
onLoad: function (options) {
this.promisedemo()
},
promisedemo: function() {
let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve([1, 2])
// reject("网络有问题")
}, 1000)
})
p.then(res => {
console.log(res);
console.log("请求成功");
}).catch(err => {
console.log(err);
console.log("请求失败");
})
}
})