搭建react项目
一、环境准备
1、安装node
官网下载安装:https://nodejs.org/en
注: npm5.2以后,安装node会自动安装npm和npx
2、安装webpack
npm install -g webpack
3、安装create-react-app
npm install -g create-react-app
二、创建react项目
1、初始化项目
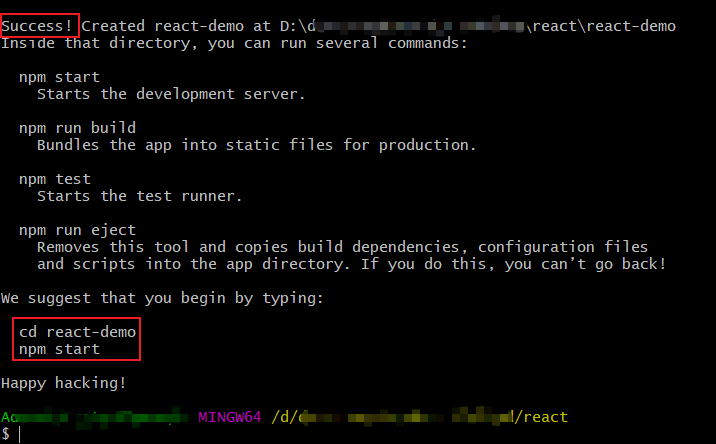
npx create-react-app [项目名称] // 例如:npx create-react-app react-demo
- 安装成功
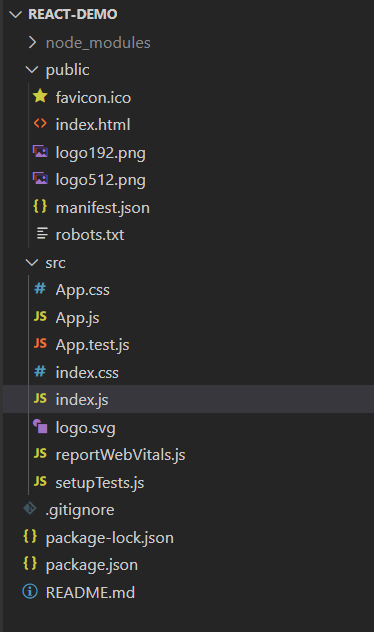
- 初始项目结构
2、启动项目
npm start
启动成功后,访问 http://localhost:3000 初始界面如下:
三、基础配置
1、src目录调整
在src目录下创建如下文件夹,方便资源区分及管理
- assets:静态资源
- router:路由
- components:公共组件
- utils:工具
- views:页面
2、路由配置
- 安装react-router-dom
npm i react-router-dom
- 新建页面
在views文件夹下新建页面:
登录页:views/login/index.js
import React from 'react'
class Login extends React.Component {
// 数据
state = {
username: '',
password: '',
}
// 表单-受控组件
handleChange = e => {
this.setState({
[e.target.name]: e.target.value,
})
}
// 渲染dom
render() {
return (
<div className="login-wrap">
<div className="login-content">
<h1>用户登录</h1>
<input
type="text"
placeholder="请输入用户名"
name="username"
value={this.state.username}
onChange={this.handleChange}></input>
<input
type="text"
placeholder="请输入密码"
name="password"
value={this.state.password}
onChange={this.handleChange}></input>
<button>登 录</button>
</div>
</div>
)
}
}
// 导出包裹后的类组件
export default Login
首页:views/home/index.js
import React from 'react'
class Home extends React.Component {
render() {
return (
<div>
我是首页
</div>
)
}
}
export default Home
- 集成路由
在router/index.js中集中引入页面,写路由数组
import Login from '../views/login/index'
import Home from '../views/home/index'
export const routers = [
{
path: '/',
name: '登录',
component: Login,
},
{
path: '/home',
name: 'home',
component: Home,
},
]
- 配置路由
在src/App.js根组件写路由配置信息
/**
* 根组件
* 路由配置信息
*/
import { BrowserRouter as Router, Routes, Route, Link } from 'react-router-dom' // 导入路由核心
import { routers } from '../src/router/index' // 导入路由
// 使用Router组件包裹整个应用
// 使用Link组件作为导航菜单,路由入口
// 使用Route组件配置路由规则和要展示的组件,路由出口,exact属性表示精确匹配
const App = () => (
<Router>
<div>
{/* 导航菜单,路由入口 */}
<div>
{routers.map((item, index) => {
return (
<Link key={index} to={item.path} style={{ marginRight: '16px' }}>
{item.name}
</Link>
)
})}
</div>
{/* 路由出口 */}
<Routes>
{routers.map((item, index) => {
return (
<Route
exact
key={index}
path={item.path}
element={<item.component />}></Route>
)
})}
</Routes>
</div>
</Router>
)
export default App
- 在入口文件使用
在src/index.js入口文件引入根组件App
/**
* 项目入口文件
*/
// 1、导入React
import React from 'react'
import ReactDOM from 'react-dom/client'
import reportWebVitals from './reportWebVitals'
import App from './App' // 引入根组件
// 2、创建React元素
const root = ReactDOM.createRoot(document.getElementById('root'))
// 3、渲染React元素
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
)
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals()