Butterfly主题安装文档(三)之主题配置2
图片设置
站点图标
站点图标又称站点icon(favicon.ico)
修改主题配置文件_config.butterfly.yml:
favicon: /img/favicon.png # 将图片放入 themes -> Butterfly -> source -> img 里
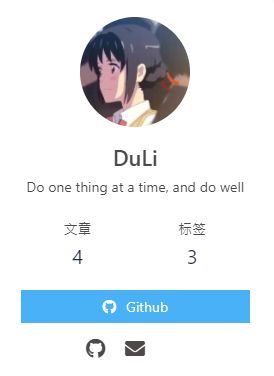
头像
头像即是首页个人卡片处展示的自己的头像
修改主题配置文件_config.butterfly.yml:
avatar:
img: /image/ava.png
effect: false # 头像会一直转圈
主页封面图片
在访问系统首页时,出现的封面图片
修改主题配置文件_config.butterfly.yml:
index_img: https://gitee.com/dulily/cdn/raw/master/img/214707-1543326427a764.jpg
文章详情页的顶部图片
当没有在front-matter设置top_img和cover的情况下会显示该图
修改主题配置文件_config.butterfly.yml:
default_top_img: http://pic1.win4000.com/wallpaper/2020-08-21/5f3f3d10b054e.jpg
归档页顶部的图片
修改主题配置文件_config.butterfly.yml:
archive_img: http://pic1.win4000.com/wallpaper/2020-07-24/5f1a7c9533901.jpg
标签页顶部的图片
修改主题配置文件_config.butterfly.yml:
tag_img: http://pic1.win4000.com/wallpaper/2020-07-24/5f1a7c9533901.jpg
分类页顶部的图片
修改主题配置文件_config.butterfly.yml:
category_img: http://pic.netbian.com/uploads/allimg/170609/123945-14969831856c4d.jpg
文章封面
每篇文章都可以设置一张封面,可以为每篇文章设置默认封面
修改主题配置文件_config.butterfly.yml:
cover:
index_enable: true # 是否展示文章封面
aside_enable: true
archives_enable: true
position: both # 封面展示的位置 left/right/both
# 当没有设置cover时,默认展示的文章封面
default_cover:
# 当配置多张图片时,会随机选择一张作为 cover. 此时写法为
- https://i.loli.net/2020/05/01/gkihqEjXxJ5UZ1C.jpg
- http://pic1.win4000.com/wallpaper/2020-07-08/5f056636a92cf_270_185.jpg
- http://pic1.win4000.com/wallpaper/2020-08-17/5f39f8e53b026_270_185.png
- http://pic1.win4000.com/wallpaper/2020-07-23/5f19587122afa_270_185.jpg
- http://pic1.win4000.com/wallpaper/2020-07-22/5f17b43d50c03_270_185.png
- http://pic1.win4000.com/wallpaper/2020-08-14/5f363d07a24be_270_185.jpg
也可以修改每个md文件的front-matter的cover属性,会覆盖上面的默认封面。
错误图片
配置了该属性后会替换无法展示的图片
修改主题配置文件_config.butterfly.yml:
error_img:
flink: /img/friend_404.gif
post_page: /img/404.jpg
字数统计
要为 Butterfly 配上字数统计特性,你需要如下几个步骤:
- 打开 hexo 工作目录
npm install hexo-wordcount --saveoryarn add hexo-wordcount- 修改主题配置文件
_config.butterfly.yml:
wordcount:
enable: true
post_wordcount: true
min2read: true
total_wordcount: true
文章节选
主页文章节选,也就是文章摘要
修改主题配置文件_config.butterfly.yml:
index_post_content:
method: 3
length: 500 # 节选文章的前500个字
分享
只能选择一个分享服务商
AddThis
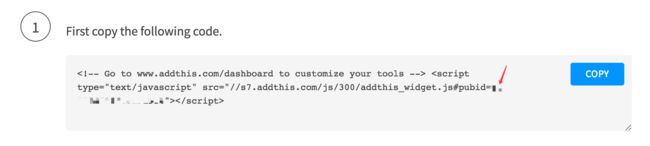
访问 AddThis 官网, 找到你的 pub-id

修改主题配置文件_config.butterfly.yml:
addThis:
enable: true # or false
pubid: 你的pub-id
sharejs
如果你不知道 sharejs,到官网看看说明吧。
修改主题配置文件_config.butterfly.yml:
sharejs:
enable: true
sites: facebook,twitter,wechat,weibo,qq #想要显示的内容
AddToAny
可以到 addtoany 查看使用说明。
修改主题配置文件_config.butterfly.yml:
addtoany:
enable: true
item: facebook,twitter,wechat,sina_weibo,facebook_messenger,email,copy_link
评论
从 3.0.0 开始,开启评论需要在 comments-use 中填写你需要的评论。
支持双评论显示,只需要配置两个评论(第一个为默认显示)
修改主题配置文件_config.butterfly.yml:
comments:
use: # 使用的评论(请注意,填写的评论首字母需要大写。最多支持两个,如果不需要请留空)
- Valine
- Disqus
# - Valine
# - Disqus
text: true # 是否显示评论服务商的名字
lazyload: false # 是否为评论开启 lazyload,开启后,只有滚动到评论位置时才会加载评论所需要的资源(开启 lazyload 后,评论数将不显示)
count: false # 是否在文章顶部显示评论数 livere 和 utterances 不支持评论数显示
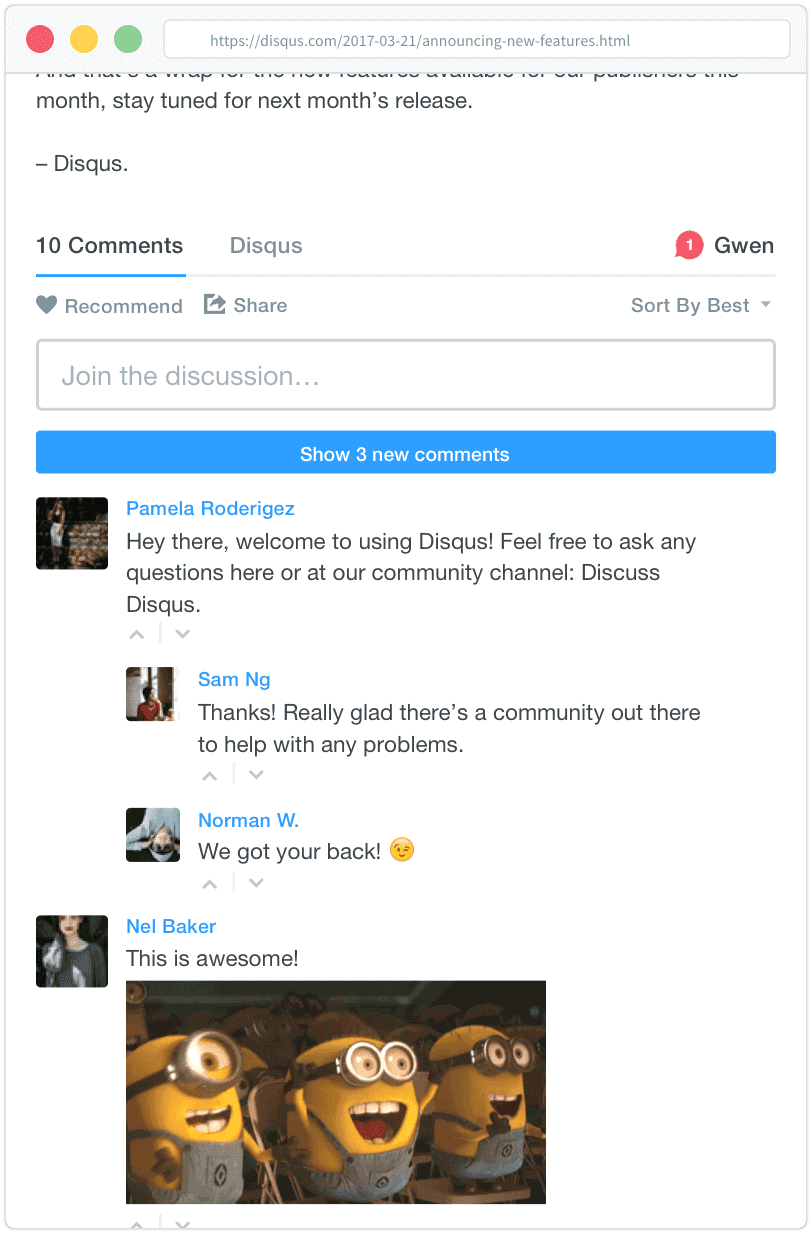
disqus
注册 disqus,配置你自己的 disqus,然后在 Butterfly 里开启它。
修改主题配置文件_config.butterfly.yml:
disqus:
shortname:
Disqusjs
与 Disqus 一样,但由于 Disqus 在中国大陆无法访问, 使用 Disqusjs 可以在无法访问 Disqus 时显示评论。具体可参考 Disqusjs。
修改主题配置文件_config.butterfly.yml:
disqusjs:
shortname:
siteName:
apikey:
api:
nocomment: # display when a blog post or an article has no comment attached
admin:
adminLabel:
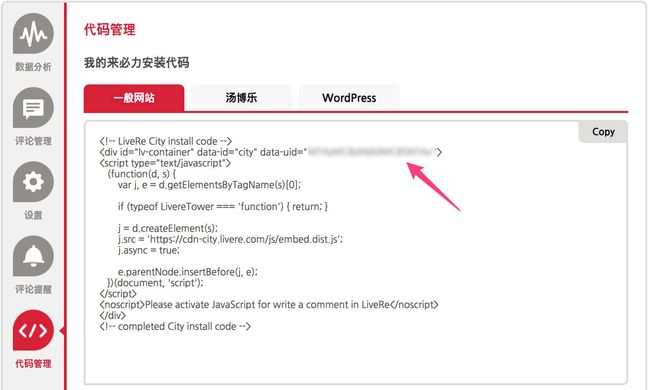
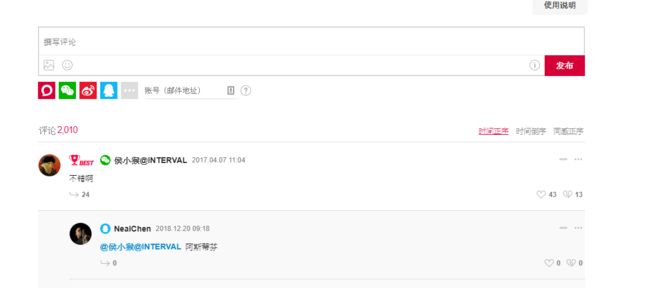
来必力
注册来必力,配置你自己的来必力设置,然后在 Butterfly 里开启它。
修改主题配置文件_config.butterfly.yml:
livere:
uid:
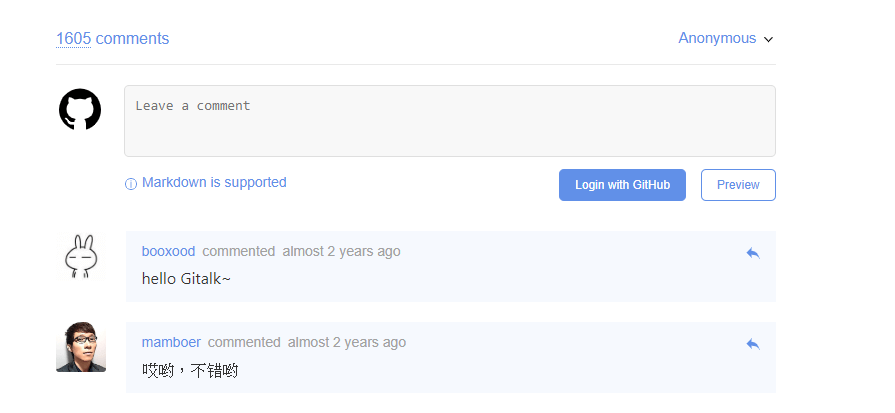
gitalk
遵循 gitalk 的指示去获取你的 github Oauth 应用的 client id 和 secret 值。以及查看它的相关配置説明。
修改主题配置文件_config.butterfly.yml:
gitalk:
client_id: 你的client id
client_secret: 你的client secret
repo: 你的github仓库
owner: 你的github用户名
admin: 该仓库的拥有者或协作者
language: zh-CN # en, zh-CN, zh-TW, es-ES, fr, ru
perPage: 10 # Pagination size, with maximum 100.
distractionFreeMode: false # Facebook-like distraction free mode.
pagerDirection: last # Comment sorting direction, available values are last and first.
createIssueManually: false # Gitalk will create a corresponding github issue for your every single page automatically
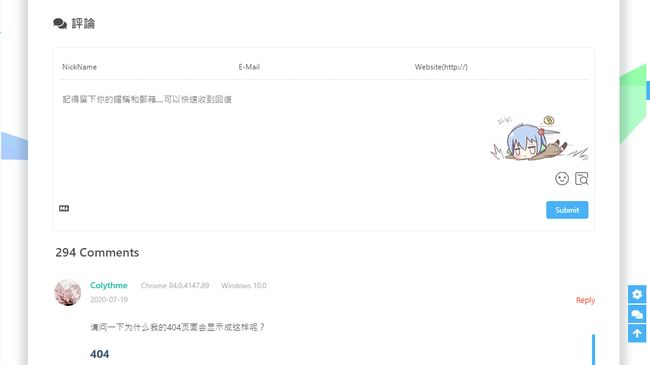
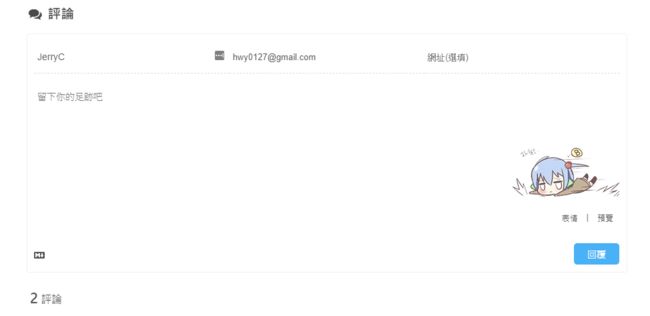
Valine
遵循 Valine 的指示去配置你的 LeanCloud 应用。以及查看相应的配置説明。
修改主题配置文件_config.butterfly.yml:
valine:
appId: # leancloud application app id
appKey: # leancloud application app key
pageSize: 10 # comment list page size
avatar: monsterid # gravatar style https://valine.js.org/#/avatar
lang: en # i18n: zh-CN/zh-TW/en/ja
placeholder: 记得留下你的暱称和邮箱....可以快速收到回復 # valine comment input placeholder(like: Please leave your footprints )
guest_info: nick,mail,link #valine comment header info (nick/mail/link)
recordIP: false # Record reviewer IP
serverURLs: # This configuration is suitable for domestic custom domain name users, overseas version will be automatically detected (no need to manually fill in)
bg: /image/comment_bg.png # valine background
emojiCDN: # emoji CDN
enableQQ: false # enable the Nickname box to automatically get QQ Nickname and QQ Avatar
requiredFields: nick,mail # required fields (nick/mail)
Valine 于 v1.4.5 开始支持自定义表情,如果你需要自行配置,请在 emojiCDN 配置表情 CDN。
同时在 Hexo 工作目录下的 source/_data/ 创建一个 json 文件 valine.json, 等同于 Valine 需要配置的 emojiMaps,valine.json 配置方式可参考如下
# valine.json
{
"tv_doge": "6ea59c827c414b4a2955fe79e0f6fd3dcd515e24.png",
"tv_亲亲": "a8111ad55953ef5e3be3327ef94eb4a39d535d06.png",
"tv_偷笑": "bb690d4107620f1c15cff29509db529a73aee261.png",
"tv_再见": "180129b8ea851044ce71caf55cc8ce44bd4a4fc8.png",
"tv_冷漠": "b9cbc755c2b3ee43be07ca13de84e5b699a3f101.png",
"tv_发怒": "34ba3cd204d5b05fec70ce08fa9fa0dd612409ff.png",
"tv_发财": "34db290afd2963723c6eb3c4560667db7253a21a.png",
"tv_可爱": "9e55fd9b500ac4b96613539f1ce2f9499e314ed9.png",
"tv_吐血": "09dd16a7aa59b77baa1155d47484409624470c77.png",
"tv_呆": "fe1179ebaa191569b0d31cecafe7a2cd1c951c9d.png",
"tv_呕吐": "9f996894a39e282ccf5e66856af49483f81870f3.png",
"tv_困": "241ee304e44c0af029adceb294399391e4737ef2.png",
"tv_坏笑": "1f0b87f731a671079842116e0991c91c2c88645a.png",
"tv_大佬": "093c1e2c490161aca397afc45573c877cdead616.png",
"tv_大哭": "23269aeb35f99daee28dda129676f6e9ea87934f.png",
"tv_委屈": "d04dba7b5465779e9755d2ab6f0a897b9b33bb77.png",
"tv_害羞": "a37683fb5642fa3ddfc7f4e5525fd13e42a2bdb1.png",
"tv_尴尬": "7cfa62dafc59798a3d3fb262d421eeeff166cfa4.png",
"tv_微笑": "70dc5c7b56f93eb61bddba11e28fb1d18fddcd4c.png",
"tv_思考": "90cf159733e558137ed20aa04d09964436f618a1.png",
"tv_惊吓": "0d15c7e2ee58e935adc6a7193ee042388adc22af.png"
}
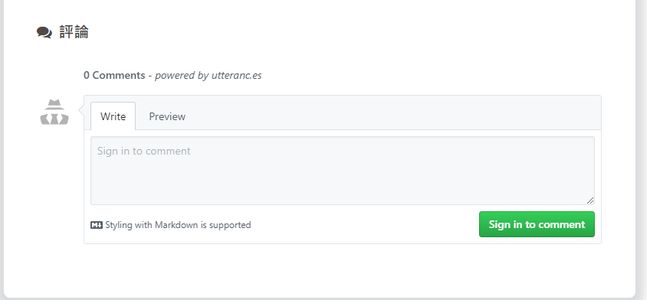
Utterances
与 Gitalk 一样,基于 GitHub issues 的评论工具。相对于 Gitalk, 其相对需要权限较少。具体配置可参考 Utterances。
修改主题配置文件_config.butterfly.yml:
utterances:
repo:
# 可选 pathname/url/title/og:title
issue_term: pathname
# 可选 github-light/github-dark/github-dark-orange/icy-dark/dark-blue/photon-dark
light_theme: github-light
dark_theme: photon-dark
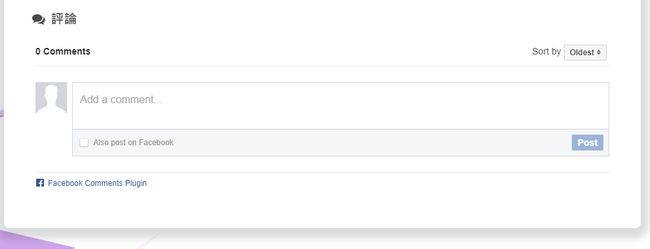
Facebook Comment
Facebook Comments 是 Facebook 提供的评论插件,需要登陆 Facebook 才可评论。
修改主题配置文件_config.butterfly.yml:
# Facebook Comments Plugin
# https://developers.facebook.com/docs/plugins/comments/
facebook_comments:
app_id:
user_id: # optional
pageSize: 10 # The number of comments to show
order_by: social # social/time/reverse_time
lang: en_US # Language en_US/zh_CN/zh_TW and so on。
在线聊天
从 3.0 开始,Butterfly 主题内置了 4 种在綫聊天工具。你可以选择开启一种,方便你与访客的交流。
通用设置
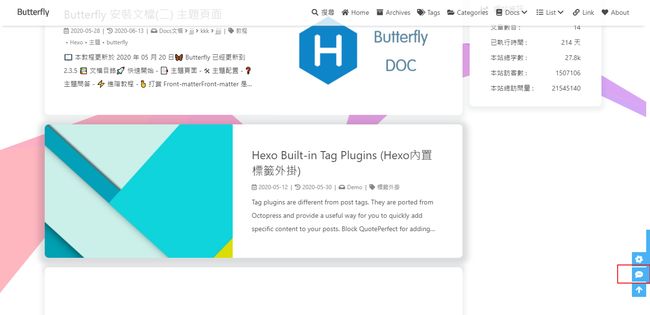
这些工具都提供了一个按钮可以打开 / 关闭聊天窗口。
主题也提供了一个集合主题特色的按钮来替换这些工具本身的按钮,这个聊天按钮将会出现在右下角里。
你只需要把 chat_btn 打开就行。
修改主题配置文件_config.butterfly.yml:
chat_btn: true
chatra
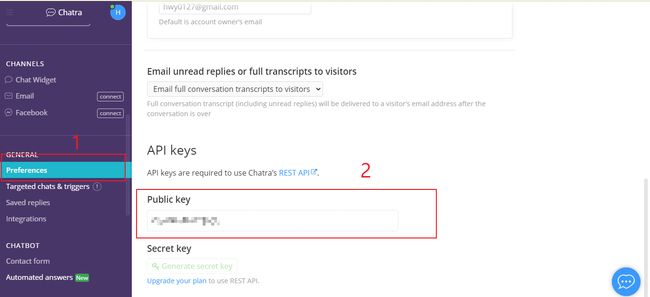
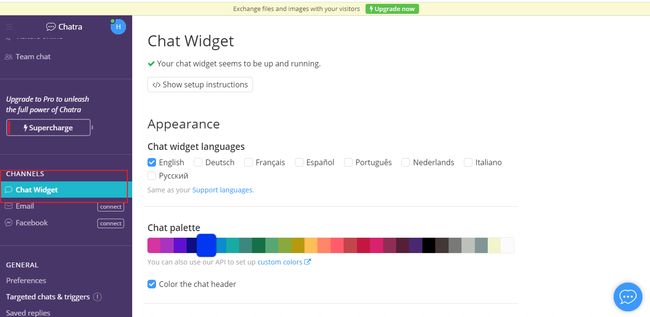
配置 chatra, 需要知道 Public key,打开 chatra 并注册账号。你可以在 Preferences 中找到 Public key

修改主题配置文件_config.butterfly.yml:
chatra:
enable: true
id: xxxxxxxx
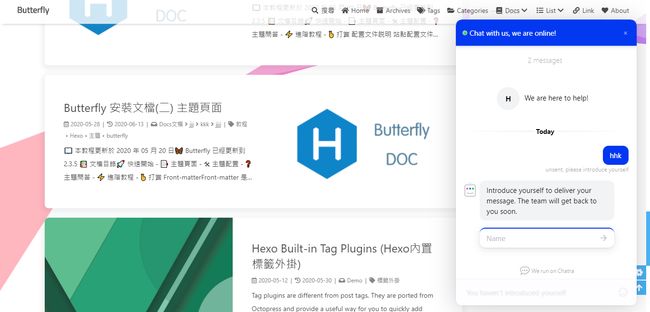
chatra 的样式你可以 Chat Widget 自行配置


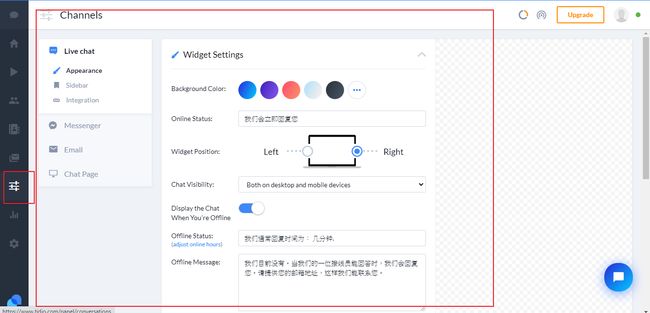
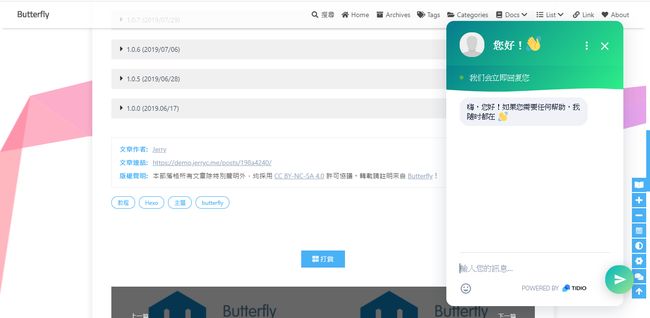
tidio
配置 tidio, 需要知道 Public key, 打开 tidio 并注册账号。你可以在 Preferences > Developer 中找到 Public key
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1kAQbcOv-1610953945168)(https://cdn.jsdelivr.net/gh/jerryc127/CDN/img/hexo-theme-butterfly-docs-chat-tidio-id.png)]
修改主题配置文件_config.butterfly.yml:
tidio:
enable: true
public_key: XXXX
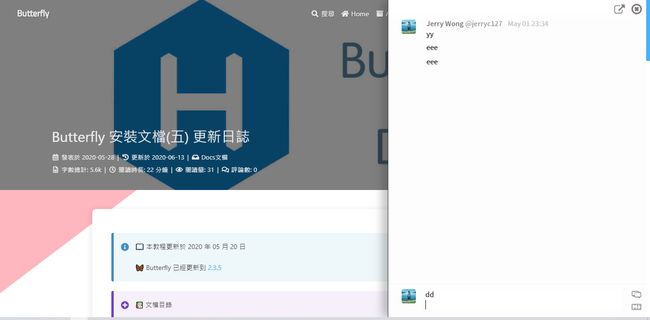
daovoice
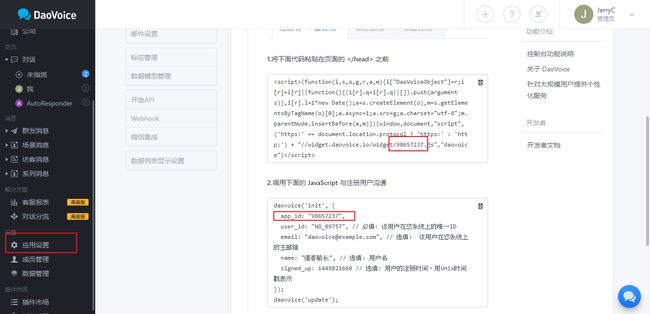
打开 daovoice 并注册帐号,找到你的 app id

修改主题配置文件_config.butterfly.yml:
daovoice:
enable: true
app_id: xxxxx
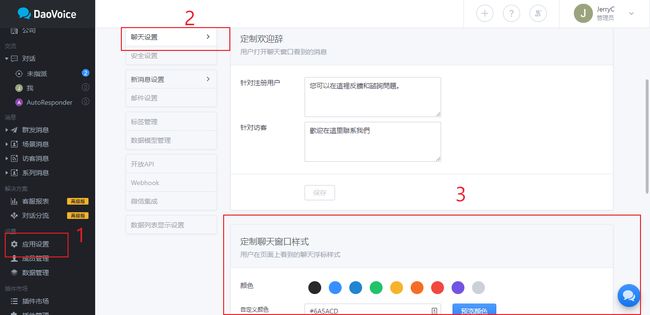
可在聊天设置里配置聊天按钮等样式

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-D2SXdFqw-1610953945174)(https://cdn.jsdelivr.net/gh/jerryc127/CDN/img/hexo-theme-butterfly-docs-chat-daovoice-demo.png)]
Gitter
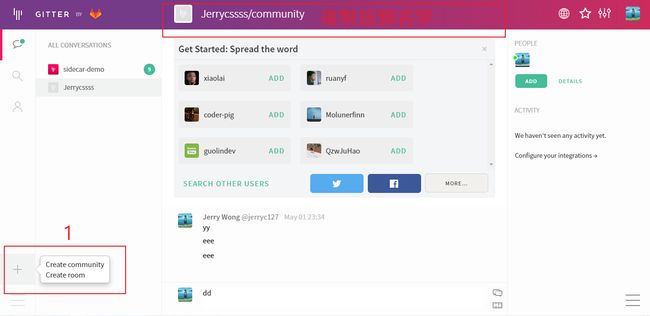
打开 Gitter 并注册帐号,创建一个 community 或者 room, 复製名称到设置去

修改主题配置文件_config.butterfly.yml:
gitter:
enable: true
room:
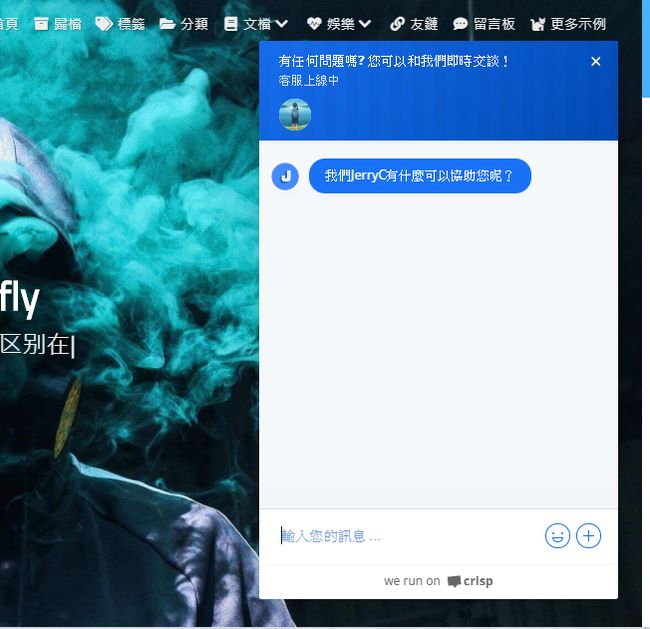
crisp
打开 crisp 并注册帐号,找到需要的网站 ID
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IaJvfeoi-1610953945180)(https://cdn.jsdelivr.net/gh/jerryc127/CDN/img/hexo-theme-buttefly-docs-chat-crisp.pngg)]
修改主题配置文件_config.butterfly.yml:
crisp:
enable: false
website_id: xxxxxxxx
分析统计
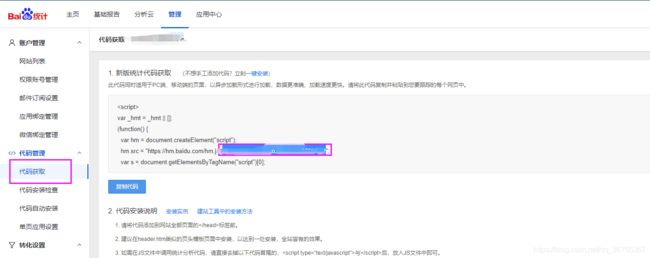
百度统计
baidu_analytics: 你的代码
谷歌统计
google_analytics: 你的代码 # 通常以`UA-`打头
谷歌统计
tencent_analytics: 你的ID
CNZZ分析
- 登录 CNZZ 分析的官方网站
- 找到 站点设置 - 获取代码
- 找到你的 web_id
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oqrF83EI-1610953945183)(https://cdn.jsdelivr.net/gh/jerryc127/CDN/img/hexo-theme-butterfly-docs-CNZZ-analysic.pngg)]
修改主题配置文件_config.butterfly.yml:
cnzz_analytics: 你的代码
广告
谷歌广告
主题已集成谷歌广告(自动广告)
修改主题配置文件_config.butterfly.yml:
google_adsense:
enable: true
auto_ads: true
js: https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
client: # 填入个人识别码
enable_page_level_ads: true
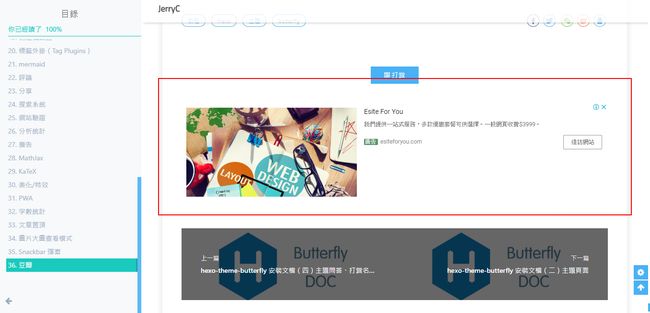
手动广告
主题预留了三个位置可供插入广告,分别为主页文章 (每三篇文章出现广告)/aside 公告之后 / 文章页打赏之后。,把 html 代码填写到对应的位置
修改主题配置文件_config.butterfly.yml:
ad:
index:
aside:
post:
例如:
index: :block" data-ad-format="fluid" data-ad-layout-key="xxxxxxxxxxxx" data-ad-client="ca-pub-xxxxxxxxxx" data-ad-slot="xxxxxxxxxx">>>(adsbygoogle=window.adsbygoogle||[]).push({}) >
网站验证
如果需要搜索引擎收录网站,可能需要登录对应搜索引擎的管理平台进行提交。
各自的验证码可从各自管理平台拿到
修改主题配置文件_config.butterfly.yml:
# Google Webmaster tools verification setting
# See: https://www.google.com/webmasters/
google_site_verification:
# Bing Webmaster tools verification setting
# See: https://www.bing.com/webmaster/
bing_site_verification:
# Baidu Webmaster tools verification setting
# See: https://ziyuan.baidu.com/site/
baidu_site_verification:
# 360 Webmaster tools verification setting
# see http://zhanzhang.so.com/
qihu_site_verification:
# Yandex Webmaster tools verification setting
# see https://webmaster.yandex.com/
yandex_site_verification:
美化/特效
自定义主题色
可以修改大部分 UI 颜色
修改主题配置文件_config.butterfly.yml:
theme_color:
enable: true
main: "#49B1F5"
paginator: "#00c4b6"
button_hover: "#FF7242"
text_selection: "#00c4b6"
link_color: "#99a9bf"
meta_color: "#858585"
hr_color: "#A4D8FA"
code_foreground: "#F47466"
code_background: "rgba(27, 31, 35, .05)"
toc_color: "#00c4b6"
blockquote_padding_color: "#49b1f5"
blockquote_background_color: "#49b1f5"
网站背景
默认显示白色,可设置图片或者颜色
修改主题配置文件_config.butterfly.yml:
background:
留意: 如果你的网站根目录不是’/‘, 使用本地图片时,需加上你的根目录。
例如:网站是 https://yoursite.com/blog, 引用一张 img/xx.png 图片,则设置 background 为 url (/blog/img/xx.png)
background: url(https://i.loli.net/2019/09/09/5oDRkWVKctx2b6A.png)

footer 背景
footer 的背景会与 top_img 的一致,当设置 false 时,将与主题色一致。
修改主题配置文件_config.butterfly.yml:
# footer是否显示图片背景(与top_img一致)
footer_bg: true
打字效果
打字效果 activate-power-mode
修改主题配置文件_config.butterfly.yml:
# Typewriter Effect (打字效果)
# https://github.com/disjukr/activate-power-mode
activate_power_mode:
enable: true
colorful: true # open particle animation (冒光特效)
shake: true # open shake (抖动特效)
背景特效
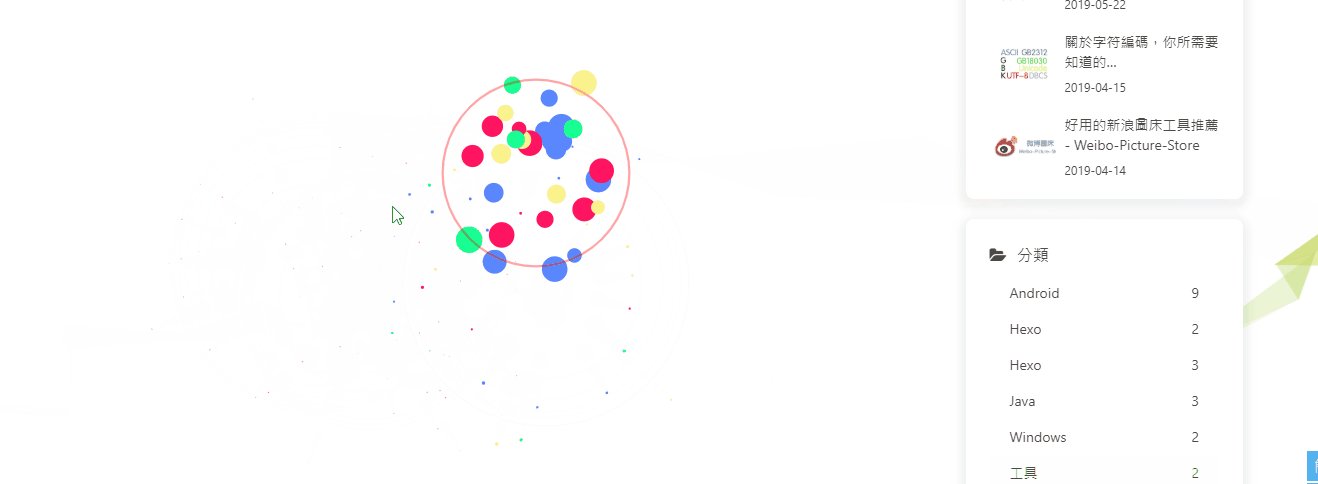
静止彩带
好看的彩带背景,可设置每次刷新更换彩带,或者每次点击更换彩带
修改主题配置文件_config.butterfly.yml:
canvas_ribbon:
enable: false
size: 150
alpha: 0.6
zIndex: -1
click_to_change: false #设置是否每次点击都更换綵带
mobile: false # false 手机端不显示 true 手机端显示
相关配置可查看 canvas_ribbon
![]()
动态彩带
好看的彩带背景,会飘动
修改主题配置文件_config.butterfly.yml:
canvas_ribbon_piao:
enable: true
mobile: false # false 手机端不显示 true 手机端显示
canvas-nest
好看的星空例子特效,会飘动
修改主题配置文件_config.butterfly.yml:
canvas_nest:
enable: true
color: '0,0,255' #color of lines, default: '0,0,0'; RGB values: (R,G,B).(note: use ',' to separate.)
opacity: 0.7 # the opacity of line (0~1), default: 0.5.
zIndex: -1 # z-index property of the background, default: -1.
count: 99 # the number of lines, default: 99.
mobile: false # false 手机端不显示 true 手机端显示
鼠标点击效果
烟花
zIndex 建议只在 -1 和 9999 上选
-1 代表烟火效果在底部
9999 代表烟火效果在前面
修改主题配置文件_config.butterfly.yml:
fireworks:
enable: true
zIndex: 9999 # -1 or 9999
爱心
修改主题配置文件_config.butterfly.yml:
# 点击出现爱心
click_heart: true
文字
修改主题配置文件_config.butterfly.yml:
# 点击出现文字,文字可自行修改
ClickShowText:
enable: false
text:
- I
- LOVE
- YOU
fontSize: 15px
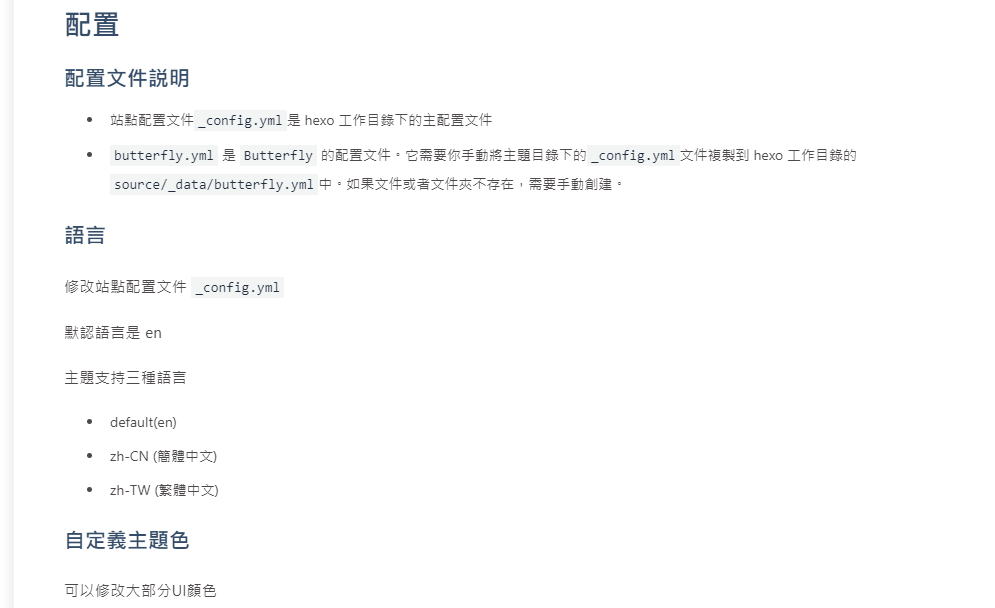
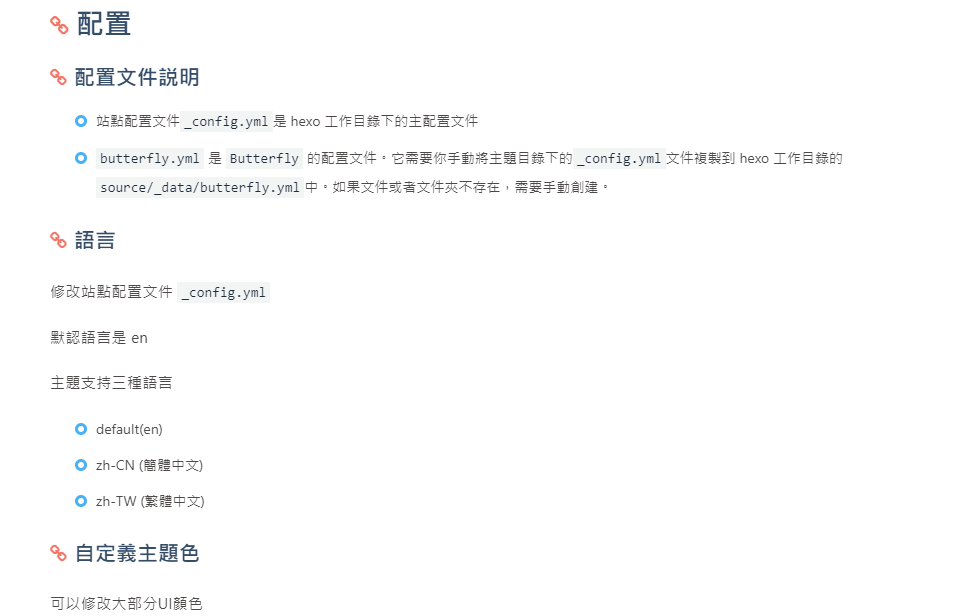
页面美化
会改变 ol、ul、h1-h5 的样式
field 配置生效的区域
- post 只在文章页生效
- site 在全站生效
修改主题配置文件_config.butterfly.yml:
# 美化页面显示
beautify:
enable: true
field: site # site/post
title-prefix-icon: '\f0c1'
title-prefix-icon-color: "#F47466"
自定义字体和字体大小
全局字体
可自行设置字体的 font-family
如不需要配置,请留空
修改主题配置文件_config.butterfly.yml:
font:
global-font-size:
code-font-size:
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Helvetica Neue", Lato, Roboto, "PingFang SC", "Microsoft JhengHei", "Microsoft YaHei", sans-serif
code-font-family: consolas, Menlo, "PingFang SC", "Microsoft JhengHei", "Microsoft YaHei", sans-serif
Blog 标题字体
可自行设置字体的 font-family
如不需要配置,请留空
如不需要使用网络字体,只需要把 font_link 留空就行
修改主题配置文件_config.butterfly.yml:
blog_title_font:
font_link: https://fonts.googleapis.com/css?family=Titillium+Web&display=swap
font-family: Titillium Web, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft JhengHei', 'Microsoft YaHei', sans-serif
网站副标题
可设置主页中显示的网站副标题或者喜欢的座右铭。
修改主题配置文件_config.butterfly.yml:
# 主页subtitle
subtitle:
enable: true
# 打字效果
effect: true
# 循环或者只打字一次
loop: false
# source调用第三方服务
# source: false 关闭调用
# source: 1 调用搏天api的随机语录(简体) https://api.btstu.cn/
# source: 2 调用一言网的一句话(简体) https://hitokoto.cn/
# source: 3 调用一句网(简体) http://yijuzhan.com/
# source: 4 调用今日诗词(简体) https://www.jinrishici.com/
# subtitle 会先显示 source , 再显示 sub 的内容
source: false
# 如果有英文逗号' , ',请使用转义字元 ,
# 如果有英文双引号' " ',请使用转义字元 "
# 开头不允许转义字元,如需要,请把整个句子用双引号包住
# 例如 ”"Never put off till tomorrow what you can do today""
# 如果关闭打字效果,subtitle只会显示sub的第一行文字
sub:
- 今日事,今日毕
- Never put off till tomorrow what you can do today
主页 top_img 显示大小
默认的显示为全屏。site-info 的区域会居中显示
修改主题配置文件_config.butterfly.yml:
# 主页设置
# 默认top_img全屏,site_info在中间
# 使用默认, 都无需填写(建议默认)
index_site_info_top: # 主页标题距离顶部距离 例如 300px/300em/300rem/10%
index_top_img_height: #主页top_img高度 例如 300px/300em/300rem 不能使用百分比
注意:index_top_img_height 的值不能使用百分比。
2 个都不填的话,会使用默认值

页面加载动画 preloader
当进入网页时,因为加载速度的问题,可能会导致 top_img 图片出现断层显示,或者网页加载不全而出现等待时间,开启 preloader 后,会显示加载动画,等页面加载完,加载动画会消失。
修改主题配置文件_config.butterfly.yml:
preloader: true
PWA
PWA简单来说就是让网站有App体验,要为 Butterfly 配上 PWA 特性,你需要如下几个步骤:
- 打开 hexo 工作目录
npm install hexo-offline --save或者yarn add hexo-offline- 修改主题配置文件
_config.butterfly.yml:
# offline config passed to sw-precache.
offline:
maximumFileSizeToCacheInBytes: 10485760 # 缓存的最大文件大小,以字节为单位
staticFileGlobs:
- public/**/*.{js,html,css,png,jpg,gif,svg,webp,eot,ttf,woff,woff2}
# 静态文件合集,如果你的站点使用了例如webp格式的文件,请将文件类型添加进去。
stripPrefix: public
verbose: true
runtimeCaching:
# CDNs - should be cacheFirst, since they should be used specific versions so should not change
- urlPattern: /* # 如果你需要加载CDN资源,请配置该选项,如果没有,可以不配置。
handler: cacheFirst
options:
origin: your_websie_url # 可替换成你的 url
更多内容请查看 hexo-offline 的官方文档
- 在主题配置文件中开启 pwa 选项。
pwa:
enable: true
manifest: /img/pwa/manifest.json
apple_touch_icon: /img/pwa/apple-touch-icon.png
favicon_32_32: /img/pwa/32.png
favicon_16_16: /img/pwa/16.png
mask_icon: /img/pwa/safari-pinned-tab.svg
- 在创建 source/ 目录中创建 manifest.json 文件。
{
"name": "string", //应用全称
"short_name": "Junzhou", //应用简称
"theme_color": "#49b1f5", //匹配浏览器的地址栏颜色
"background_color": "#49b1f5",//加载应用时的背景色
"display": "standalone",//首选显示模式 其他选项有:fullscreen,minimal-ui,browser
"scope": "/",
"start_url": "/",
"icons": [ //该数组指定icons图标参数,用来时适配不同设备(需为png,至少包含一个192px*192px的图标)
{
"src": "images/pwaicons/36.png", //图标文件的目录,需在source/目录下自行创建。
"sizes": "36x36",
"type": "image/png"
},
{
"src": "images/pwaicons/48.png",
"sizes": "48x48",
"type": "image/png"
},
{
"src": "images/pwaicons/72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "images/pwaicons/96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "images/pwaicons/144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "images/pwaicons/192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/pwaicons/512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"splash_pages": null //配置自定义启动动画。
}
你也可以通过 Web App Manifest 快速创建 manifest.json。(Web App Manifest 要求至少包含一个 512*512 像素的图标)
- 可以通过 Chrome 插件 Lighthouse 检查 PWA 配置是否生效以及配置是否正确。
- 打开博客页面
- 启动 Lighthouse 插件 (Lighthouse 插件要求至少包含一个 512*512 像素的图标)
关于 PWA(渐进式增强 Web 应用)的更多内容请参閲 Google Tools for Web Developers
图片大图查看模式
fancybox
修改主题配置文件_config.butterfly.yml:
# fancybox http://fancyapps.com/fancybox/3/
fancybox: true
medium_zoom
修改主题配置文件_config.butterfly.yml:
medium_zoom: true
Snackbar 弹窗
Snackbar 弹窗,根据自己爱好开启
修改主题配置文件_config.butterfly.yml:
snackbar:
enable: true
position: bottom-left
bg_light: '#49b1f5' #light mode时弹窗背景
bg_dark: '#2d3035' #dark mode时弹窗背景
未开启
已经开启
豆瓣
很多人使用 hexo-douban 这款插件。但是该插件是直接生成相应的网页,而不会去读取对应的 markdown 文件。因此,可在设置里进行相应的配置。
修改主题配置文件_config.butterfly.yml:
# 如果你有使用hexo-douban,可配置这个
douban:
meta: true
movies_img: https://cdn.jsdelivr.net/gh/jerryc127/[email protected]/top_img/movie.jpg
books_img:
games_img:
由于豆瓣开启了反盗链,因此,一些浏览器(safari)会无法显示图片,可把 meta 设为 true。但此操作会导致一些插件失效(例如:不蒜子)。
Pjax
当用户点击链接,通过 ajax 更新页面需要变化的部分,然后使用 HTML5 的 pushState 修改浏览器的 URL 地址。
这样可以不用重复加载相同的资源(css/js), 从而提升网页的加载速度。
修改主题配置文件_config.butterfly.yml:
# 如果你有使用hexo-douban,可配置这个
pjax:
enable: true
exclude:
- /music/
- /no-pjax/
Inject
如想添加额外的 js/css/meta 等等东西,可以在 Inject 里添加,支持添加到 head (