React基础: 项目创建 && JSX 基础语法 && React基础的组件使用 && useState状态 && 基础样式控制
01 React
文章目录
- 01 React
-
- 一、React是什么
-
-
- 1、React的优势
-
- 二、React开发环境搭建
-
-
- 1、创建项目
- 2、运行项目
- 3、项目的目录结构
-
- 三、JSX基础
-
-
- 1、什么是 JSX
-
- 代码示例:
- 2、JSX使用场景
-
- 2.1代码示例:
- 3、JSX中实现列表渲染
- 4、JSX - 实现基本的条件渲染
- 5、JSX - 实现复杂的条件渲染
-
- 四、 React中的事件绑定 and 参数传递
-
-
- 1、事件绑定代码示例:
- 2、使用事件对象参数
- 3、触发事件,传递自定义参数
- 4、事件对象参数 和 自定义参数同时传递的情况
-
- 五、React组件基础使用
-
-
- 1、React组件 定义 与 使用
-
- 代码示例:
-
- 六、useState基础使用
-
-
- 1、useState是什么
-
- 代码示例:
- 2、useState修改状态的规则
-
- 2.1 状态不可变
- 3、修改对象的状态(数据)
-
- 七、组件基础样式
-
-
- 1、行内样式(不推荐)
- 2、class类名控制(推荐使用)
-
一、React是什么
React是Meta公司研发,是一个用于 构建Web和原生交互界面库
1、React的优势
① 比于传统的DOM开发的优势
- 组件化的开发方式
- 性能的提升
② 相比于其他的前端框架优势
- 丰富的生态
- 跨平台支持
二、React开发环境搭建
1、创建项目
使用create-app是一个快速创建 React 开发环境的工具,底层由webpack构建,封装了配置细节,开箱即用(零配置)
执行命令:
1、先安装依赖 (全局安装一次就好):
1、全局安装
npm i -g create-react-app或者yarn global add create-react-app2、检验核心包 create-react-app 是否安装成功(版本号)
create-react-app -V
![]()
2、创建项目:
npx create-react-app (react-project)()里面的 react-project是项目名字。执行完毕后,会帮我们创建出来!
解释说明:
- npx Node.js工具命令,查找并执行后续的命令包
- create-react-app 核心包(是固定的写法),用于创建 React项目
- react-priject 创建React项目的名称(自己可以替换)
React官方文档:
2、运行项目
cd到项目文件夹中:
使用 npm run start
运行成功!!!
3、项目的目录结构
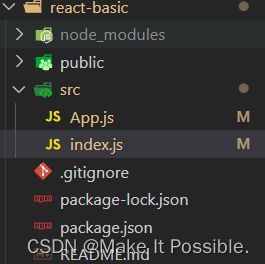
这里我已经将src目录下,不必要的文件都删除了,保留了两个重要的核心文件(对文件内容也进行了筛处)
App.js文件:项目的根组件
// 项目的根组件
// 执行原理: App -> index.js -> public/index.html(root)
function App() {
return (
<div className="App">
this is react
</div>
);
}
export default App;
index.js文件:项目的入口文件
// 项目的入口 从这里开始执行
// React必要的两个核心包
import React from 'react'
import ReactDOM from 'react-dom/client'
// 导入项目的根组件
import App from './App'
// 把 APP 根组件渲染到 id为 root 的dom节点上
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App />)
public/index.js文件中:
<div id="root"></div>
- 执行的流程: App -> index.js -> public/index.html(root)
三、JSX基础
1、什么是 JSX
JSX:(JavaScript XML)是一种在React框架中使用的 JavaScript 扩展语法。它允许我们在 JavaScript 代码中编写类似于 HTML 的结构,用于描述用户界面的呈现形式。
JSX 允许我们直接在 JavaScript 代码中书写 HTML 标签、组件和属性,并使用类似 HTML 的语法结构。通过使用 JSX,我们可以更直观地描述 UI 的层次结构和组件之间的关系。
JSX本质:
在运行时,JSX 会被转译为普通的 JavaScript 代码,以便浏览器可以理解和执行。这样就使得 React 组件能够以声明式的方式定义 UI,并将其渲染到页面上。
- 需要注意的是,JSX 是一个语法扩展,并且需要使用
Babel等工具进行转译,以便在浏览器中正常运行。
代码示例:
<div>
this is div
<span>this is span</span>
</div>
经过babel解析得到如下:
import { jsx as _jsx } from "react/jsx-runtime";
import { jsxs as _jsxs } from "react/jsx-runtime";
/*#__PURE__*/_jsxs("div", {
children: ["this is div", /*#__PURE__*/_jsx("span", {
children: "this is span"
})]
});
2、JSX使用场景
JSX中可以通过 大括号 {} 识别 JavaScript 中的表达式,比如常见的变量、函数调用等等。
- 使用引号传递字符串
- 使用JavaScript变量
- 函数调用和方法调用
- 使用JavaScript对象
记住:JSX 语法就是一个大括号 {},写在里面就可以啦!
2.1代码示例:
const count = 100
function getName () {
return 'React'
}
function App() {
return (
<div className="App">
this is react
{/* 1、使用引号传递字符串 */}
{'this is message'}
{/* 2、识别 js 变量 */}
{ count }
{/* 3、函数调用 */}
{ getName() }
{/* 4、方法调用 */}
{ new Date().getDate() }
{/* 5、使用 js 对象 */}
<div style={{ color: 'red'}}>this is div</div>
</div>
)
}
export default App;
无论怎样,就是将js代码写在 {} 里面。
注意:if 语句 、Switch语句 、变量声明属于语句,不是表达式,不能出现在 {} 中。
3、JSX中实现列表渲染
在JSX中,可以使用原生 js 中的 map 方法 遍历渲染列表:
// 数据列表
const list = [
{ id: 1001, name: 'Vue'},
{ id: 1002, name: 'React'},
{ id: 1003, name: 'Angulor'}
]
function App () {
return (
<div className="App">
this is App
{/* 渲染列表:
map循环那个结构 return结构
注意事项:加上 独一无二的 key 字符串或者number 通常使用id
key的作用: React框架内部使用,提升更新性能的
*/}
<ul>
{ list.map(item => <li key={ item.id }>{ item.name }</li>)}
</ul>
</div>
)
}
export default App
注意事项:加上 独一无二的 key 字符串或者number 通常使用id
key的作用: React框架内部使用,提升更新性能的
和vue中的 v-for 一样哈!
4、JSX - 实现基本的条件渲染
语法: 在 React中,可以通过逻辑与运算符 &&、三元表达式(? :) 实现基础的条件渲染
4.1代码示例:
const isLogin = true
function App () {
return (
<div className="App">
{/* 逻辑与 && */}
{ isLogin && <span>this is span</span>} this is span
{/* 三元运算 */}
{ isLogin ? <span>ok</span> : <span>loading...</span>} ok
</div>
)
}
export default App
5、JSX - 实现复杂的条件渲染
需求:列表中需要根据文章状态适配三种情况,单图 、三图、和 无图模式。
解决方案:
自定义函数 + if 判断语句
// 定义一个文章列表
const articleType = 1 // 0 1 3
// 定义核心函数 (根据文章类型,返回不同的 JSX模板)
function getActicle () {
if (articleType === 1) {
return <div>我是单图模式</div>
} else if (articleType === 0) {
return <div>我是无图模式</div>
} else if (articleType === 3) {
return <div>我是三图模式</div>
} else {
return <div>请选择模式!</div>
}
}
function App () {
return (
<div className="App">
{/* 调用文章模式函数 */}
{ getActicle() }
</div>
)
}
export default App
执行结果为:我是单图模式
主要就是依靠js 函数内部优化!
四、 React中的事件绑定 and 参数传递
语法: on + 事件名 = {事件处理程序},整体上遵循驼峰命名法。
1、事件绑定代码示例:
function App () {
const handleClick = () => {
console.log('button被点击了')
}
return (
<div className="App">
{/* React 事件绑定 onClick = { 事件名 } */}
<button onClick = { handleClick }>click me</button>
</div>
)
}
export default App
2、使用事件对象参数
语法:在事件回到函数中设置形参 e
代码示例:
// 触发事件对象 e
function App () {
const handleClick = (e) => {
console.log('触发点击事件', e)
}
return (
<div className="App">
<button onClick = { handleClick }>click me</button>
</div>
)
}
export default App
3、触发事件,传递自定义参数
代码示例:
语法: 就是将{} 里面的函数,写成一个箭头函数,通过 return 返回我们的事件函数,同时传递实参。
// 触发点击事件,传递自定义参数
function App () {
// 定义事件函数
const handleClick = (message) => {
console.log('事件触发携带参数为:', message)
}
return (
// 注册事件,回到函数为一个箭头函数,直接return我们定义的事件函数,传递实参。
<div className="App">
<button onClick = { () => handleClick('我是实参,自定义参数')}>me is click butotn</button>
</div>
)
}
export default App
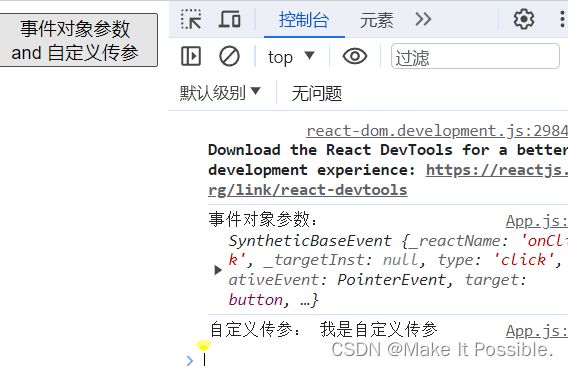
4、事件对象参数 和 自定义参数同时传递的情况
语法:onClick = {(e) => 事件函数(e, 自定义参数)
代码示例:
// 事件传参, 以及自定义传参同时需要的写法:
function App () {
// 定义事件函数
const handleClick = (e, message) => {
console.log('事件对象参数:', e)
console.log('自定义传参:', message)
}
return (
<div className="App">
{/* 注意:箭头函数的形参得到了e, 函数里面的事件函数,自然就需要接受了e */}
<button onClick = {e => handleClick(e, '我是自定义传参')}>事件对象参数 and 自定义传参</button>
</div>
)
}
export default App
注意点:事件函数的 实参顺序,取决于我们事件函数形参的顺序,若是 事件参数 e 在前,那么实参自然需要将 e 放在前面。
五、React组件基础使用
概念: 组件就是用户界面的一部分,他可以有自己的逻辑和外观,组件之间可以互相嵌套,也可以重复多次使用。
组件化开发可以像搭积木一样构建一个完整庞大的应用。
1、React组件 定义 与 使用
在React中,一个组件就是首字母大写的函数,内部存放了组件的逻辑和视图 UI ,渲染组件只需要把组件当成标签书写即可。
这也是和 Vue.js 框架的一个差别:虽然使用还是一样的,定义却变成了函数。
代码示例:
// React 组件的是定义和使用
// 1、定义一个组件
const Button = () => {
// 业务逻辑组件
return <button>click me!</button>
}
function App () {
return (
// 2、使用渲染 组件
<div className="App">
{/* 自闭合 */}
<Button/>
{/* 成对标签 */}
<Button></Button>
</div>
)
}
export default App
注意:定义组件,普通的函数和箭头函数都是可以的。
六、useState基础使用
1、useState是什么
useState 是一个 React Hook(函数),它允许我们向组件添加一个状态变量,从而控制影响组件的渲染结果。
本质: 和普通的 js 变量 不同的是: 状态变量一旦发生改变组件的 视图 UI 也会跟着变化 (数据驱动视图)
- 这个就和Vue.js 的数据双向绑定很像了。
代码示例:
// useState实现一个计数器按钮
// 导入 useState 函数
import { useState } from 'react'
function App () {
// 1、调用 useState 函数, 添加一个状态变量
const [count, setCount] = useState(0)
// 2、触发事件函数,setCount方法修改 状态变量 count的值
const handleCount = () => {
// 修改状态变量(响应式变量)
setCount(count + 1)
}
return (
<div className="App">
<button onClick = { handleCount }>{ count }</button>
</div>
)
}
export default App
代码说明:
- 首先,useState 是 React框架模块中的一个函数,我么使用 import 命名导入该函数
- 然后我们通过useState结构创建一个count响应式变量,用来视图的。setCount自然就是用来修改变量的状态的。
- 然后我们定义一个事件处理函数,并且在按钮上进行注册。
- 当用户点击了按钮的时候,就出发事件处理函数,内部调用了 setCount方法 修改了count响应式变量。
- 这样一来,我们的JSX语法使用count的地方就会受到改变了。从而实现了数据驱动视图的效果。
2、useState修改状态的规则
2.1 状态不可变
在 React中,状态被认为是只读的,我们应该始终替换他而不是修改它,直接修改状态不能引发视图更新。
首先是直接修改:useState内部的方法去处理。
代码示例:
const handleCount = () => {
// 直接修改无法改变视图
count++
}
let [ count, setCount ] = useState(0)
下面是通过内部的方法,即可修改视图。
代码示例:
//想要修改状态变量,这种方式是可行的
const handleCount = () => {
// 使用内部方法,替换状态变量修改视图
setCount(count + 1)
}
let [ count, setCount ] = useState(0)
3、修改对象的状态(数据)
规则:对于对象类型的状态变量,应该始终传递给set方法,一个全新的对象来进行修改。
// 修改对象里面的状态
import { useState } from 'react'
function App () {
const [ nameObj, setName ] = useState({
name: 'LiuJinTao'
})
// 事件处理函数
const handleName = () => {
// 将 nameObj对象展开得到里面的状态
setName({
...nameObj,
name: 'Hello React'
})
}
return (
<div className='App'>
<button onClick = { handleName }>修改对象状态</button>
<span>{ nameObj.name }</span>
</div>
)
}
export default App
注意: nameObj是状态变量,可以是对象也可以是普通变量
切记错误写法,直接修改状态变量。
七、组件基础样式
React组件基础的样式控制有两种方法。
1、行内样式(不推荐)
直接写一个对象:
<div style = { { color: 'red' } }>this is div</div>
自己声明一个对象的写法:
就是将里面的东西抽出去,直接通过变量替换。
const style = {
color: 'red',
fontSize: '24px'
}
<div style = { style }>this is div</div>
2、class类名控制(推荐使用)
先在index.css文件中定义样式:
/* index.css 定义样式 */
.foo {
color: skyblue;
font-size: 24px;
}
2、然后再App.js 文件中导入,使用样式类名
// 基础样式使用
// 导入样式表文件
import './index.css'
function App () {
return (
<div className="App">
<span className="foo">this is class foo</span>
</div>
)
}
export default App
- 以上就是 React 基础的简单语法的使用,我们下期再见!