微信小程序:会议OA项目-首页
目录
一、flex布局
Flex布局简介
什么是flex布局?
flex属性
flex的属性
二、轮播图组件及mockjs的使用
三、会议OA小程序首页布局
一、flex布局
Flex布局简介
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性
什么是flex布局?
1) Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
2) 任何一个容器都可以指定为Flex布局。
3) display: ‘flex’
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
flex属性
flex-direction 主轴的方向 默认为row
flex-wrap 如果一条轴线排不下,如何换行
flex-flow 是flex-direction属性和flex-wrap属性的简写形式
justify-content 定义了项目在主轴上的对齐方式
align-items 定义项目在交叉轴上如何对齐
align-content 属性定义了多根轴线的对齐方式
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
学习地址: Flex 布局语法教程 | 菜鸟教程
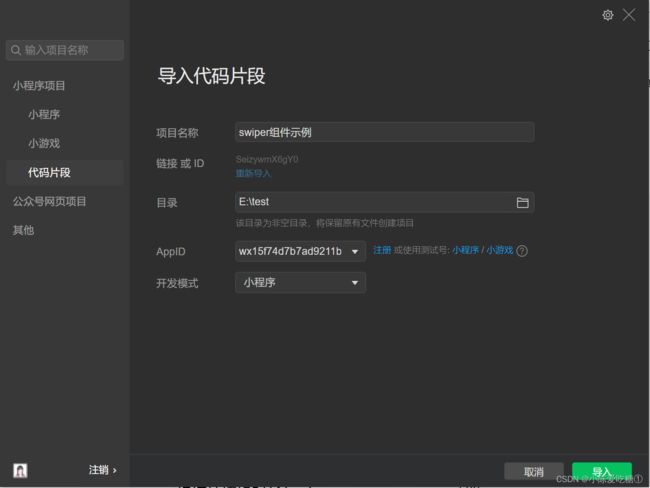
准备工作:打开我们的微信开发工具
新建一个小程序项目
目标
搭建框架
以下是static中的内容
构建我们的界面
此时的app.json
{
"pages": [
"pages/index/index",
"pages/meeting/list/list",
"pages/vote/list/list",
"pages/ucenter/index/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/static/tabBar/coding.png",
"selectedIconPath": "/static/tabBar/coding-active.png"
},
{
"pagePath": "pages/meeting/list/list",
"iconPath": "/static/tabBar/sdk.png",
"selectedIconPath": "/static/tabBar/sdk-active.png",
"text": "会议"
},
{
"pagePath": "pages/vote/list/list",
"iconPath": "/static/tabBar/template.png",
"selectedIconPath": "/static/tabBar/template-active.png",
"text": "投票"
},
{
"pagePath": "pages/ucenter/index/index",
"iconPath": "/static/tabBar/component.png",
"selectedIconPath": "/static/tabBar/component-active.png",
"text": "设置"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}体会一下什么是flex布局
编辑list.wxml和list.wxss
list.wxml
1
2
3
4
5
6
7
8
9
10
11
12
list.wxss(使用了flex的代码)
/* pages/meeting/list/list.wxss */
.box{
height: 750rpx;
width: 750rpx;
background-color: aquamarine;
display: flex;
}
view{
height: 100rpx;
width: 100rpx;
border: 1px solid pink;
}未使用flex布局的效果图
使用的效果图
结论:使用flex布局(弹性布局)后,不会因为屏幕变小而导致效果失真
flex的属性
想要了解更多,大家可以去看提供的学习地址
二、轮播图组件及mockjs的使用
体验以下轮播图组件的使用
通过开发文档找到该组件
找到我们所需要的功能代码复制到小程序项目中去,然后根据项目对代码进行修改
index.wxml
在没有后台的情况下会使用mockjs来造数据
mockjs的使用
新建一个config的文件夹,里面新建一个app.js的文件
app.js
// 以下是业务服务器API地址
// 本机开发API地址
var WxApiRoot = 'http://localhost:8080/demo/wx/';
// 测试环境部署api地址
// var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';
// 线上平台api地址
//var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';
module.exports = {
IndexUrl: WxApiRoot + 'home/index', //首页数据接口
SwiperImgs: WxApiRoot+'swiperImgs', //轮播图
MettingInfos: WxApiRoot+'meeting/list', //会议信息
};index.js
// pages/index/index.js
const api = require("../../config/app")
Page({
/**
* 页面的初始数据
*/
data: {
imgSrcs:[]//需要调用http://localhost:8080/demo/wx/swiperImgs接口地址拿数据
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.loadSwiperImgs();
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
},
//加载图片
loadSwiperImgs(){
let that=this;
// http://localhost:8080/demo/wx/swiperImgs
wx.request({
url: api.SwiperImgs,
dataType: 'json',
success(res) {
console.log(res)
that.setData({
imgSrcs:res.data.images
})
}
})
}
})效果图:
三、会议OA小程序首页布局
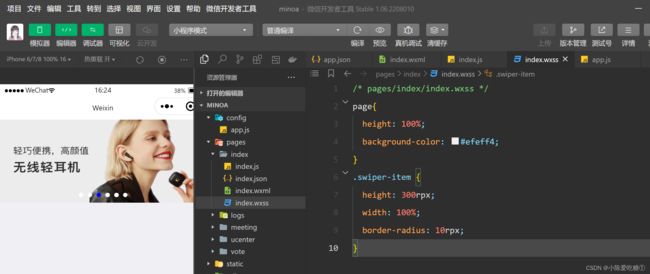
调整一下样式
index.wxss
/* pages/index/index.wxss */
page{
height: 100%;
background-color: #efeff4;
}
.swiper-item {
height: 300rpx;
width: 100%;
border-radius: 10rpx;
}在没有后台的情况下我们之前是使用mock工具 提供的图片,现在我们将数据固定
index.js
// pages/index/index.js
const api = require("../../config/app")
Page({
/**
* 页面的初始数据
*/
data: {
imgSrcs:[],//需要调用http://localhost:8080/demo/wx/swiperImgs接口地址拿数据
lists:[
{
"id": "1",
"image": "/static/persons/1.jpg",
"title": "对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】",
"num":"304",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "深圳市·南山区"
},
{
"id": "1",
"image": "/static/persons/2.jpg",
"title": "AI WORLD 2016世界人工智能大会",
"num":"380",
"state":"已结束",
"starttime": "2022-03-15 00:00:00",
"location": "北京市·朝阳区"
},
{
"id": "1",
"image": "/static/persons/3.jpg",
"title": "H100太空商业大会",
"num":"500",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "大连市"
},
{
"id": "1",
"image": "/static/persons/4.jpg",
"title": "报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”",
"num":"150",
"state":"已结束",
"starttime": "2022-03-13 00:00:00",
"location": "北京市·朝阳区"
},
{
"id": "1",
"image": "/static/persons/5.jpg",
"title": "新质生活 · 品质时代 2016消费升级创新大会",
"num":"217",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "北京市·朝阳区"
}
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.loadSwiperImgs();
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
},
//加载图片
loadSwiperImgs(){
let that=this;
// http://localhost:8080/demo/wx/swiperImgs
wx.request({
url: api.SwiperImgs,
dataType: 'json',
success(res) {
console.log(res)
that.setData({
imgSrcs:res.data.images
})
}
})
}
})index.wxml
会议信息
{{item.title}}
{{item.state}}
{{item.num}} 人报名
{{item.address}} |{{item.time}}
到底啦
此时的效果图:
我们对其进行调整
index.wxss
/* pages/index/index.wxss */
page{
height: 100%;
background-color: #efeff4;
}
.swiper-item {
height: 300rpx;
width: 100%;
border-radius: 10rpx;
}
.mobi-title{
line-height: 120%;
margin: 10rpx;
/* margin-top: -50px; */
}
.mobi-icon{
padding: 0 3rpx;
background-color: #ff7777;
}
.list{
display: flex;
margin: 20rpx 0;
background-color:#ffffff;
}
.list-img,.video-img{
height: 120rpx;
width: 120rpx;
}
.video-img{
margin:20px 10rpx;
}
.list-detail{
/* border: 2px solid red; */
height: 220rpx;
width: 600rpx;
margin: 5rpx 20rpx;
}
.list-title{
font-weight: 700;
}
.list-tag{
display: flex;
margin: 10rpx 0;
}
.state,.join{
border: 1px solid rgb(160, 216, 235);
padding: 10rpx;
}
.list-num{
color: red;
}
.bottom-line{
text-align: center;
margin-bottom: 10px;
}index.wxml
会议信息
{{item.title}}
{{item.state}}
{{item.num}} 人报名
{{item.location}} |{{item.starttime}}
到底啦