微信小程序进阶——会议OA其他界面
目录
一、自定义tabs组件应用
1.1 创建自定义组件
1.1.1 新建自定义组件存放目录components
1.1.2 工具检查报错解决
1.1.3 编写组件模板
1.1.3 定义组件模板属性
1.1.4 加入组件样式
1.2 使用自定义组件
1.2.1 引用声明
1.2.2 组件传参
二、其他界面的布局
2.1 会议管理主页布局
2.1.1 编写组件模板
2.1.2 完成样式设计
2.1.3 定义组件属性
2.1.4 引用声明
2.1.5 展示页面效果
2.2 个人中心布局
2.2.1 页面源码
2.2.2 展示效果
一、自定义tabs组件应用
文档参考如下:
自定义组件 | 微信开放文档微信开发者平台文档![]() https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
1.1 创建自定义组件
1.1.1 新建自定义组件存放目录components
首先新建一个components文件夹,然后在components文件夹下面新建一个tabs文件夹,再在tabs文件夹下新建名为tabs的Component,目录如下:
1.1.2 工具检查报错解决
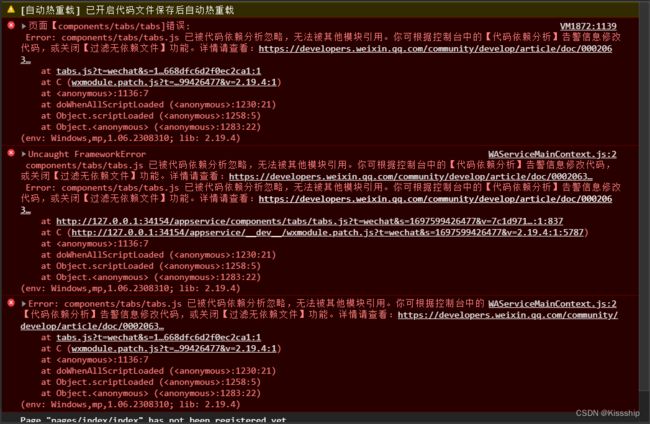
新建完成之后我们发现Consle控制台中有报错,如下:
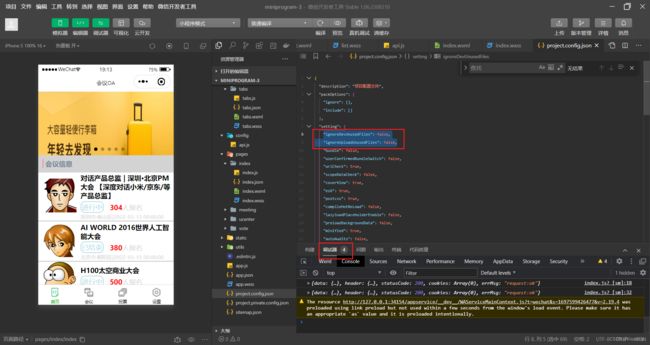
这是新版本微信开发者工具特带的检查效果(window7所使用的旧版本开发工具不会报此错误),我们只需在project.config.json文件下的setting配置代码代码块下加入以下配置信息即可,配置信息如下:
"ignoreDevUnusedFiles": false,
"ignoreUploadUnusedFiles": false,然后点击Ctrl+S保存即可消除报错,效果如下:
1.1.3 编写组件模板
紧接着同时,还要在 wxml 文件中编写组件模板,在 wxss 文件中加入组件样式,它们的写法与页面的写法类似。即把以下代码加入tabs.wxml中,代码如下:
{{innerText}}
1.1.3 定义组件模板属性
加入了之后我们需要到tabs.js文件中定义innerText属性值,在tabs.js中组件的属性列表代码块下properties加入以下代码,如下:
// 这里定义了innerText属性,属性值可以在组件使用时指定
innerText: {
type: String,
value: 'default value',
}1.1.4 加入组件样式
最后在tabs.wxss中加入样式代码即可,wxss文件内代码如下:
.inner {
color: red;
}到这里我们的的自定义组件旧创建完毕了。
1.2 使用自定义组件
使用已注册的自定义组件前,首先要在页面的 json 文件中进行引用声明。如下:
1.2.1 引用声明
list.wxml投票界面代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
此时需要提供每个自定义组件的标签名和对应的自定义组件文件路径,在需要使用自定义组件的界面json文件下加入以下代码:
{
"usingComponents": {
"tabs": "/components/tabs/tabs"
}
}然后保存代码我们就可以看到我们的界面已经成功使用了自定义组件,效果如下:
1.2.2 组件传参
将list.wxml中的tabs自定义组件代码改为以下代码:
接着启动模拟器查看传参效果,如下:
二、其他界面的布局
2.1 会议管理主页布局
2.1.1 编写组件模板
在meeting文件夹下list.wxml中加入以下代码:
{{item.title}}
{{item.state}}
{{item.num}} 人报名
{{item.location}} |{{item.starttime}}
2.1.2 完成样式设计
在meeting文件夹下list.wxss中加入以下代码,如下:
/* pages/meeting/list/list.wxss */
.list{
display: flex;
align-items: center;
border-bottom: 3px solid lightgray;
}
.list-img{
padding: 0 10px;
}
.video-img{
height: 80px;
width: 80px;
}
.list-title{
font-weight: 700;
margin: 3px 0;
}
.list-tag{
display: flex;
align-items: center;
}
.state{
border: 2px solid lightblue;
padding: 1px 1px;
color: lightblue;
margin: 0 15px 2px 0;
border-radius: 10px;
}
.join{
color: lightgray;
}
.list-num{
color: red;
font-weight: 700;
}
.list-info{
color: lightgray;
font-size: 12px;
}
.section bottom-line{
display: flex;
justify-content:center;
}2.1.3 定义组件属性
用于接收数据
meeting文件夹下list.js中代码如下(含页面数据代码):
// pages/meeting/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
tabs:['会议中','已完成','已取消','全部会议'],
lists:[
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': '/static/persons/4.jpg',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/5.jpg',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
],
lists1: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
}
],
lists2: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
}
],
lists3: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': '/static/persons/4.jpg',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/5.jpg',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
]
},
tabsItemChange(){
debugger;
let tolists;
if(e.detail.index==1){
tolists = this.data.lists1;
}else if(e.detail.index==2){
tolists = this.data.lists2;
}else{
tolists = this.data.lists3;
}
this.setData({
lists: tolists
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})2.1.4 引用声明
list.json中代码如下:
{
"usingComponents": {
"tabs": "/components/tabs/tabs"
}
}2.1.5 展示页面效果
模拟器展示效果如下:
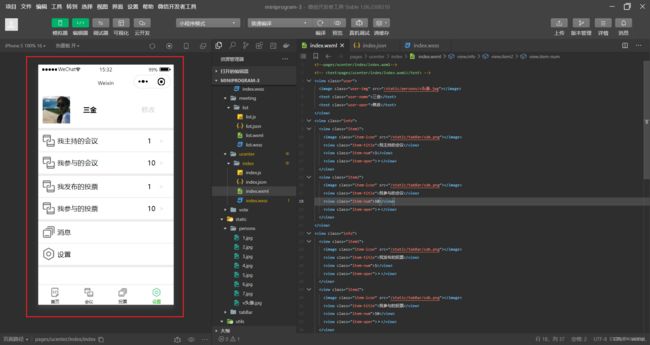
2.2 个人中心布局
2.2.1 页面源码
index.wxml:
三金
修改
我主持的会议
1
>
我参与的会议
10
>
我发布的投票
1
>
我参与的投票
10
>
消息
设置
index.wxss:
/* pages/ucenter/index/index.wxss */
.user{
display: flex;
align-items: center;
border-bottom: 6px solid rgb(238, 235, 235);
}
.user-img{
width: 65px;
height: 65px;
margin: 10px;
}
.user-name{
font-weight: 700;
margin: 0 250rpx 0 50rpx;
}
.user-oper{
color: lightgray;
}
.info{
}
.item1,.item2{
padding: 5px;
display: flex;
align-items: center;
}
.item1{
border-bottom: 2px solid rgb(238, 235, 235);
}
.item2{
border-bottom: 6px solid rgb(238, 235, 235);
}
.item-icon{
width: 40px;
height: 40px;
}
.item-title{
width:500rpx;
}
.item-num{
width:60rpx;
}
.item-oper{
color: rgb(221, 216, 216);
}2.2.2 展示效果
模拟器展示效果如下:
最后微信小程序进阶——会议OA其他界面就到这里,祝大家在敲代码的路上一路通畅!
感谢大家的观看 !