App案例实践:一款好用的UI自动化测试工具——Katalon
今天跟大家分享一款好用的自动化测试工具——Katalon。
以下主要从Katalon介绍、环境准备、真机调试、编写用例、执行用例、关联GIT等几个方面展开描述。
Katalon介绍
在百度上搜索Katalon,有约1300000个搜索结果,也可以直接搜索官网查阅。
简单来说,Katalon对Slenium和Appnium做了封装,可以做Web和Mobile App的UI自动化测试。
今天我主要介绍Mobile App的自动化测试,从官网下载后结合自己公司的APP一步一步啃,目前已经跑起来了。
安装Katalon
访问Katalon官网,注册后可以免费下载安装Katalon Studio(简称Katalon),可支持Windows、Linux和Mac。
如若是初次使用Katalon,需要登录来激活。
Katalon Help
点击Help -> Katalon Help,可以查阅Katalon帮助文档,是Katalon入门的最佳指南。
环境准备
想要用Katalon做APP的UI自动化,需要准备:
1、jdk用1.8
2、nodejs
3、安装Appium
在安装了nodejs的基础上,Appium用1.18.3且非GUI版:
输入命令:npm install -g [email protected]
图片备注:图里运行的时候报错了,是因为我桌面版的Appium也打开了,我把桌面版的关闭后就好了。
4、配置sdk环境
把 Android Sdk的build-tools和platform-tools拷贝到Katalon安装目录下:
备注:Android Sdk如果要最新版本需要去下载。
5、指定Appium安装路径
6、GIT
Katalon支持关联到GIT,方便管理与多人协作。
真机调试
测试机准备
1.用 usb 线连接到电脑
2.进入手机设置- 系统-开发人员选项
3.打开 开发者选项
4.打开 USB 调试
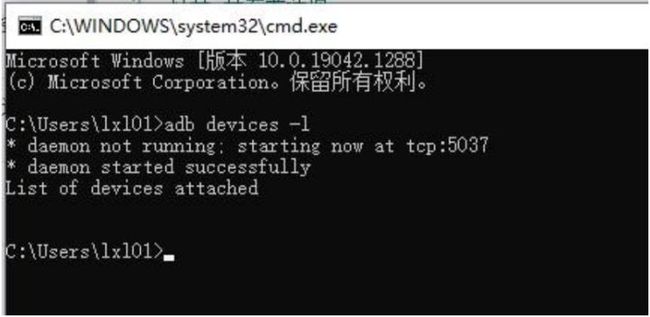
5.在电脑上执行 adb 命令:adb devices -l
备注:打开开发者选项还有一个方法是:
·进入手机设置- 系统-关于手机
·连续(不断)点击版本号(7 次以上),进入开发者模式
·退出到上级菜单,开发者模式中,打开 usb 调试
6.检查设备是否连接成功
6.1 如下是设备没有连接成功,碰到这种情况怎么操作?
6.2 拔掉连接线,重新连接 usb,看到电脑上有这个标志。
6.3 点击手机的设置,打开 USB 连接方式,从 仅充电 切换到 传输文件。
6.4 进入手机设置-系统-开发人员选项,打开 USB 调试(如果此时还是没有的话可以点击撤销 USB 调试授权,然后再重新打开 USB 调试,直至跳出是否允许 USB 调试的弹窗,点击确定。)
Spy Mobile
点击 Spy Mobile,选择已连接的设备
选择 apk,点击 Start,开始录制。
点击 Capture Object
点击 Stop,停止录制。
编写用例
编写用例首先要熟悉这个工具怎么使用。(图里只简单标注了 3 项,有兴趣了解全部功用可以上网百度或者私信我要操作文档)
定位元素
手机连接在电脑上,点击 Spy Mobile
点击 Start
点击 Capture Object,使 katalon 加载的界面和手机显示的界面同步。
同理可得,如果 katalon 加载的界面和手机显示的界面不同步,就点击 Capture Object。因为有时候你会手动去点击手机显示的界面,假如我现在将手机界面点击到了个人中心,此时我需要去点击 Capture Object,katalon 加载的界面才会到个人中心。
选中 “同意”,勾选方框,点击 Capture Object,定位到元素。
添加到对象库:
最后:
可以我的个人V号:atstudy-js,可以免费领取一份10G软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!,其中包括了有基础知识、Linux必备、Mysql数据库、抓包工具、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试等。
这些测试资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!