Spring Boot+Vue3前后端分离实战wiki知识库系统之Vue3 + Vue CLI 项目搭建
了解Vue和Vue CLI及其关系
Vue
Vue CLI
VueCLI项目
安装Vue CLI

安装好Node.js后我们先不要安装Vue,先设置淘宝镜像:
![]()
我们打开IDEA的终端:

使用上面的命令获取当前镜像网址,如果不是淘宝的,改成淘宝的。安装这个镜像的目的是为了使我们之后的下载安装更快一点。
![]()
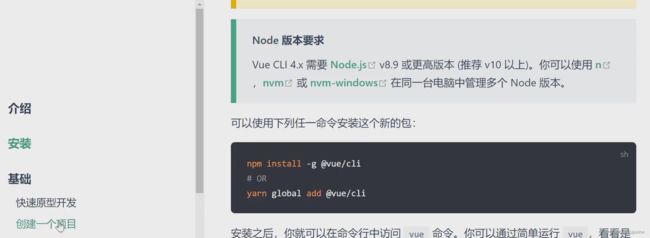
安装Vue CLI:

创建web应用
安装好后我们就可以直接使用vue create来创建一个web应用:








启动web应用


我们也可以通过下面这种方式来启动web应用,找到package.json:


启动后我们就可以通过浏览器访问了:

Vue CLI项目结构解析

node_moudles中是整个项目所有依赖的模块

![]()
启动的首页就是Index.html,favicon就是静态的图标。
引入图标:


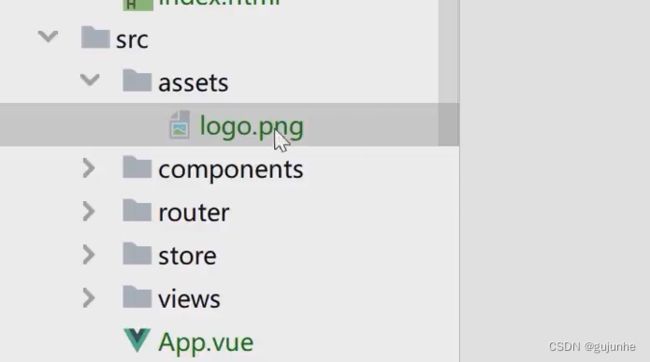
我们平时编写的代码基本就是在src包下:
assets放的就是一些静态资源,这里有我们的logo,跟上面那个图标的用法不相同。

componerts中放组件,其中已经包括一个helloworld的组件了。

router是路由,目前已经给我们写好了两个路由一个是home一个是about:


如果不用懒加载的话,所有的页面会一次加载,比较耗资源。懒加载是访问页面的时候才加载,如果页面很多我们就可以使用懒加载,来减少初始化的包的大小。
store是我们全局存数据用的。


跟router中是对应起来的,当我们的路径是about,他就会跳到相关页面:

APP.vue是初始内容页面:

main.js是初始启动(配置)文件(比如说我们要引用哪个插件,都需要在这里面配置):


id=app就是写在启动页面中的:


shims-vue是定义文件,平时我们一般不需要去管它:

.browserslistrc是浏览器兼容的,平时我们也不需要去使用:

.eslintrc.js是语法检查插件(可能会有所修改,有些规则可能初学者会不太适应):

.gitignore是来配置哪些文件不需要交给git来管理,比如说我们之前提到的node_moudules就不需要交给git来管理。![]()

packgage.json就类似于后端的pom.xml(比如说定义了我们所使用的的vue的版本、router的版本):

package-lock.json用于锁定小版本号:



tsconfig,json就是整个项目的配置文件,也基本不需要去修改:

我们项目开发主要集中在Src文件夹里。
那么我们如果在页面引用刚刚的logo呢?用法如下(可以使用相对路径):



编译完我们会发现多了一个dist文件夹,整个就可以部署到服务器上。
集成Ant Design Vue
Ant Design Vue简介
我们要使用2.0之后的版本才支持vue3
Ant Design Vue集成


我们使用的话看的最多的就是他的组件,查看其提供的组件怎么使用:



但是我们用一次导一次就会比较繁琐,可以一次性导入完整组件库。但是有利有弊,利就是开发比较简单,弊就是一次性打包文件比较多。
我们先通过cd命令到web目录下:

再使用安装命令:



安装好后我们发现有两个文件有变化:


按钮示例
我们直接完整引入Ant Design Vue

修改main.ts文件:



我们去官方文档找到某一个组件:

复制代码:



网站首页布局开发
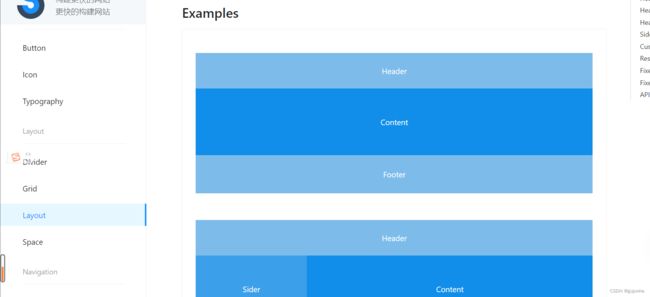
网站首页示例介绍
加入Ant Design Vue 布局
我们可以在antDesignVue的官网看到很多它支持地布局:

下面就是我们需要的这种布局的代码:

我们复制他提供的布局的代码到自己的项目,放在APP.vue下,也就是我们的初识页面。但是我们把代码贴进来路由就不生效了:

如果粘贴到Home.vue下会有个问题,每个页面都得去写头部底部,所以我们最好:

我们把代码复制到中,设置粘贴style,得到效果:

我们再复制代码添加footer:
得到效果:

但这时候我们的页面看起来不协调,我们来删掉面包屑导航栏:



得到效果:

加入首页路由
接下来我们来添加路由:
(修改代码前后差异)


我们的header和footer是所有页面都有的,而sider是二级分类不是所有页面都有,所以下图中的布局不是必须的:

所以我们可以将这些代码改成routerview:

然后我们在Home.vue中修改:

但我们运行项目报错:

因为有个helloworld的组件我们没有使用,我们可以删掉这个组件,或者在规则校验里面忽视这个组件:

再重新运行一下项目就成功了
制作Vue自定义组件
将header和footer提取成组件
我们现在将header和footer全写在了App.vue中,虽然我们现在的代码不多,但那是因为我们核心的逻辑还没有加进来,而header和footer是所有页面都要有的,所以我们可以将其提取成一个公共的组件。
我们在components中新增一个the-header.vue:


我们这里不需要props,可以删掉

我们要在App.vue中导入组件,之前helloword导入组件的方式:

回到我们的代码,按照上面的操作导入the-header:

然后就可以直接使用组件了:

运行发现报错:


接下来我们使用相同的方法提取the-footer: