vue3+ts 评论模块 加载更多 完整流程
加载更多
------全部加载完成-------
{{ item.username }}
dataList:any = [];
listLength = 0
pp = {
videoId:1,
lim: 5
}
loadDis = true
mounted() {
this.getUserConment()
}
async getUserConment() {
const data = await api.getConment(this.pp)
this.dataList = data.info
this.listLength = data.total
if (this.pp.lim < this.listLength) {
this.pp.lim +=5
} else {
this.pp.lim = this.listLength
this.loadDis = false
}
console.log(this.pp.lim)
}
loadMore() {
this.getUserConment()
}php
public function getConmnet(Request $request) {
$videoId = $request->param('videoId');
$lim = $request->param('lim');
$info = Db::name('aqd_coment')->where('videoId',$videoId)->limit($lim)->select();
$total = Db::name('aqd_coment')->where('videoId',$videoId)->count();
$res = [
'info' => $info,
'total' => $total
];
if ($info) {
return json(['code'=>200,'msg'=>'inset success','data'=>$res]);
} else {
return json(['code'=>0,'msg'=>'no success']);
}
}思路:
通过获videoID取评论数,传入每次加载获取多少条数据,前端获取数据的时候产看是否为最大值,如果是,直接传入最大值,隐藏加载更多按钮,给出提示全部加载完成,前提是你先去评论,传入videoID,username,userConmont, timeNow,保存到数据库中,查询即可,整个流程更新中
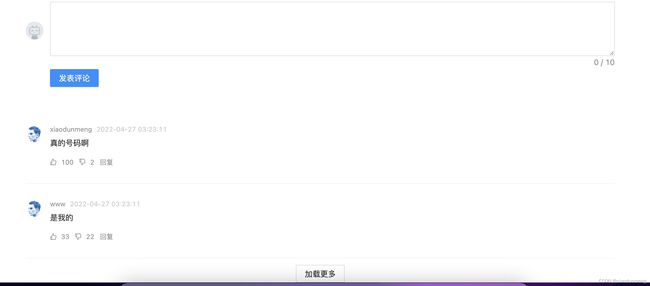
发表评论
加载更多
------全部加载完成-------
{{ item.userup }}
{{ item.userdown }}
回复
{{item.username}}
{{item.content}}
{{item.datetime}}
dataList:any = [];
listLength = 0
loadDis = true
loading = false
setParams = {
username: '',
videoid: 0,
datetime: '',
content: ''
}
getParams = {
videoid: 0,
limit: 2
}
action = ''
mounted() {
this.getVideoUrl()
this.getUserConment()
}
like() {
console.log('like')
}
dislike() {
console.log('dislike')
}
handleSubmit() {
if (!this.value) {
return;
}
this.submitting = true
this.setUserConment()
}
async setUserConment() {
this.setParams.videoid = this.$route.params.id as any
this.setParams.username = this.$store.state.username
this.setParams.content = this.value
this.setParams.datetime= moment().format('YYYY-MM-DD HH:mm:ss')
this.submitting = false
await api.setUserConment(this.setParams)
this.value = ''
message.success('评论成功')
}
async getUserConment() {
this.getParams.videoid = this.$route.params.id as any
this.loading = true
const data = await api.getUserConment(this.getParams)
if (!data) return
this.dataList = data.info
this.listLength = data.total
if (this.getParams.limit < this.listLength) {
this.getParams.limit += 2
} else {
this.getParams.limit = this.listLength
this.loadDis = false
}
this.loading = false
}
loadMore() {
this.getUserConment()
}php后端逻辑
public function getUserConment(Request $request) {
$videoid = $request->param('videoid');
$limit = $request->param('limit');
$info = Db::name('aqd_ping')->where('videoid',$videoid)->limit($limit)->select();
$total = Db::name('aqd_ping')->where('videoid',$videoid)->count();
$res = [
'info' => $info,
'total' => $total
];
if ($info) {
return json(['code'=>200,'msg'=>'inset success','data'=>$res]);
} else {
return json(['code'=>0,'msg'=>'no success']);
}
}
public function setUserConment(Request $request) {
$username = $request->param('username');
$datetime = $request->param('datetime');
$content = $request->param('content');
$videoid = $request->param('videoid');
$res = [
'username' => $username,
'datetime' => $datetime,
'content' => $content,
'videoid' => $videoid
];
$info = Db::name('aqd_ping')->insert($res);
if ($info) {
return json(['code'=>200,'msg'=>'inset success','data'=>$res]);
} else{
return json(['code'=>0,'msg'=>'数据更新失败']);
}
}未解决问题: 点赞那一块目前不知道怎么实现,欢迎兄弟交流下