即于uni-app及vue的微信小程序开发(一)
1.uni-app初体验
1.1开发方式
1)使用DCloud公司提供的HBuilderX来快速开发
2)使用vue脚手架来快速搭建和开发
1.2脚手架搭建项目
1)全局安装
使用shift+鼠标右键,打开PowerShell,输入以下命令全局安装vue脚手架
npm install -g @vue/cli2)创建项目
在合适的路径下,使用以下命令创建新项目
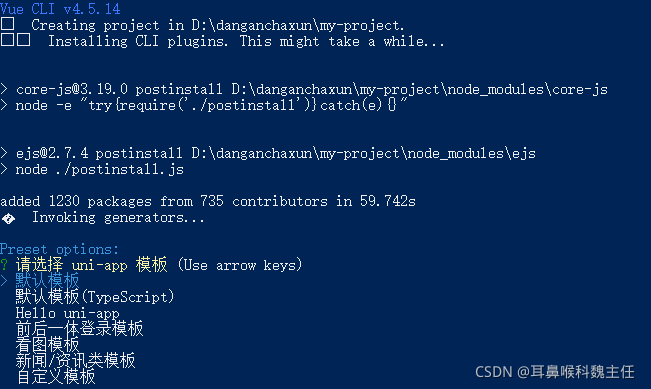
vue create -p dcloudio/uni-preset-vue my-project选择uni-app模板中的默认模板即可
然后根据提示进入项目
但是不使用npm run serve启动项目 ,而是使用第三步的指令进行启动
3)启动项目(微信小程序)
npm run dev:mp-weixin4)微信小程序开发者工具导入项目
选择以下路径导入项目
进入项目看到以下页面即为成功启动项目
2.项目结构介绍
2.1项目目录
官方文档:uni-app官网
基本语vue项目相同,不多作介绍
uni-app的下的微信小程序新建页面与原生微信小程序相同,在创建页面后,都要在page.json中进行配置。
3.样式和sass
3.1样式和sass
1)支持微信小程序rpx和h5的vw,vh
2)内置有sass配置文件,只需要安装对应的依赖即可
npm install sass-loader node-sass3)vue组件中,在style标签上加入属性即可